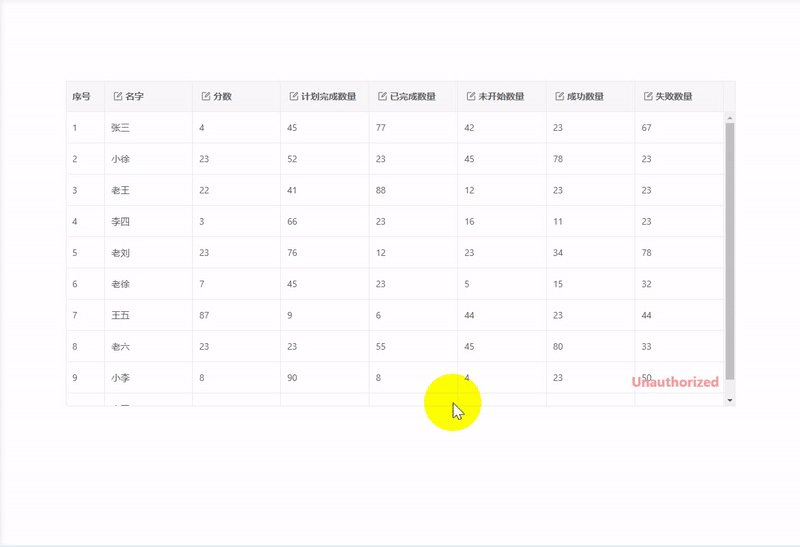
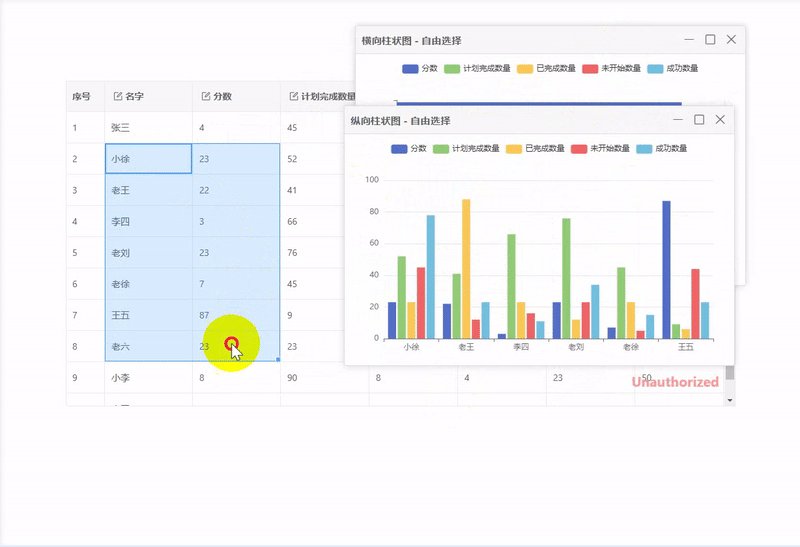
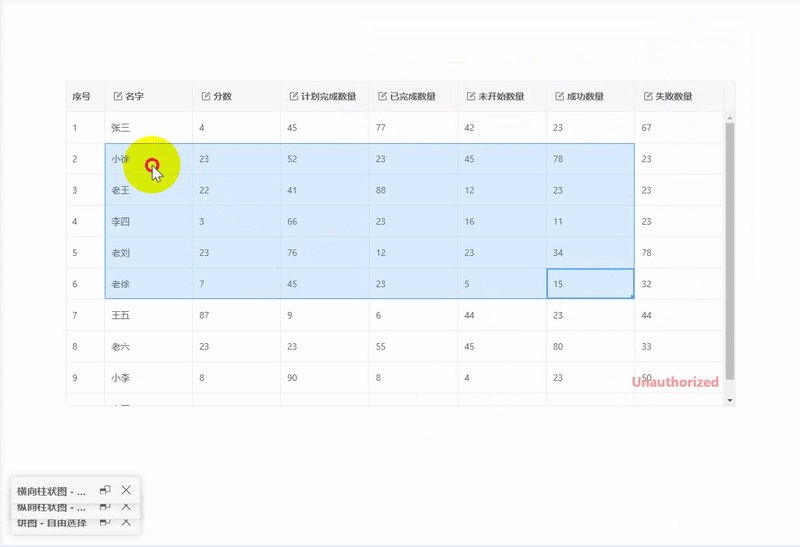
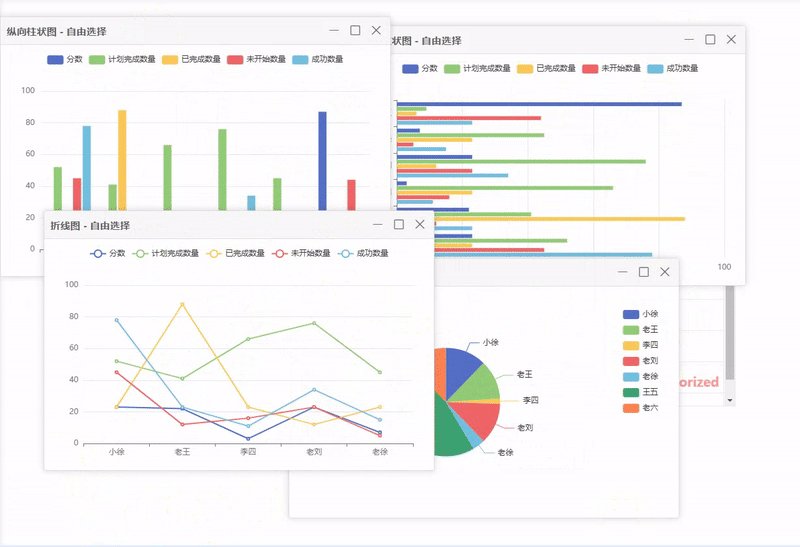
vxe-table 集成 echarts 实现单元格图表功能,柱状图、饼图、折线图、右键菜单加载表格渲染
在 vxe-table 中,使用 echarts 实现表格通过右键菜单渲染折线图、饼图、柱状图等,通过扩展插件就能实现简单的配置渲染单元格图表 官网: https://vxetable.cn <template> <div> &l...
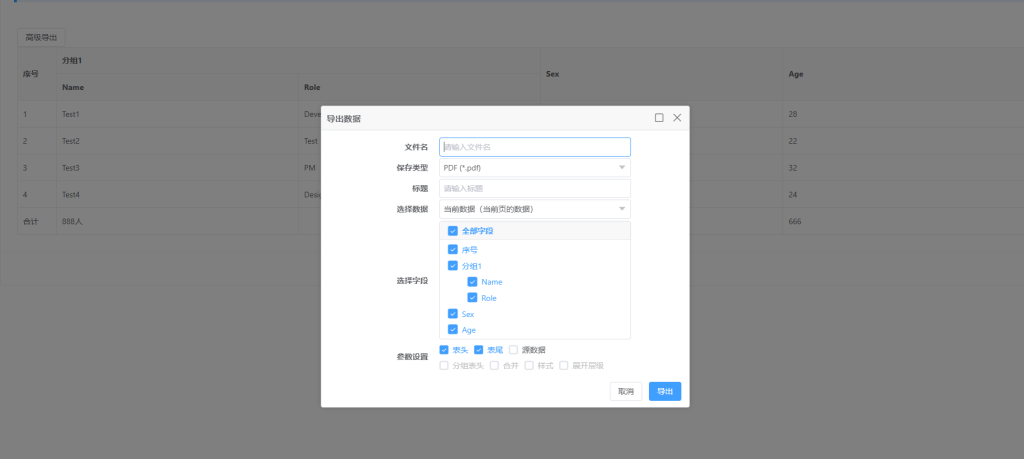
vxe-table 表格导出 pdf 文件
官网: https://vxetable.cn 通过手动调用 exportData 方法可以直接导出文件 npm install vxe-pc-ui@4.3.2 vxe-table@4.9.3 @vxe-ui/plugin-export-pdf@4.0.8 jspdf@2.5.2 <scrip
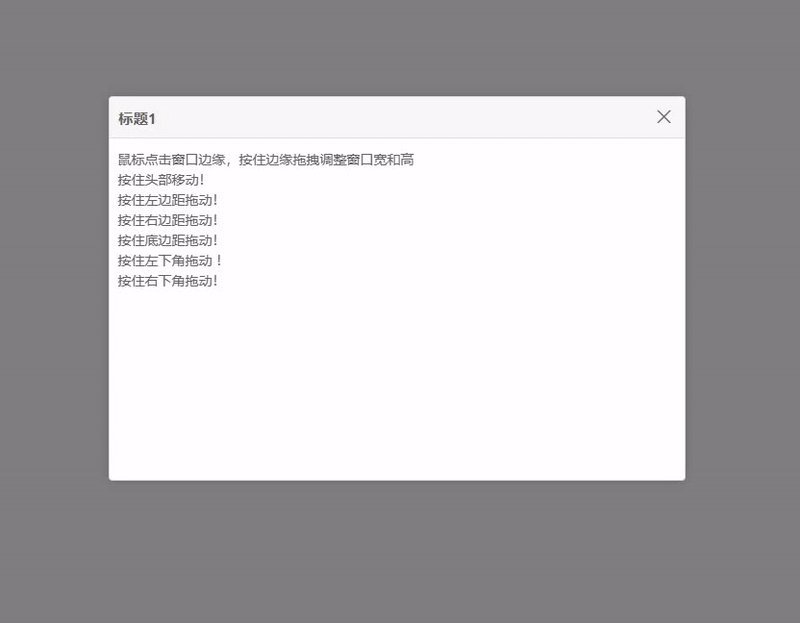
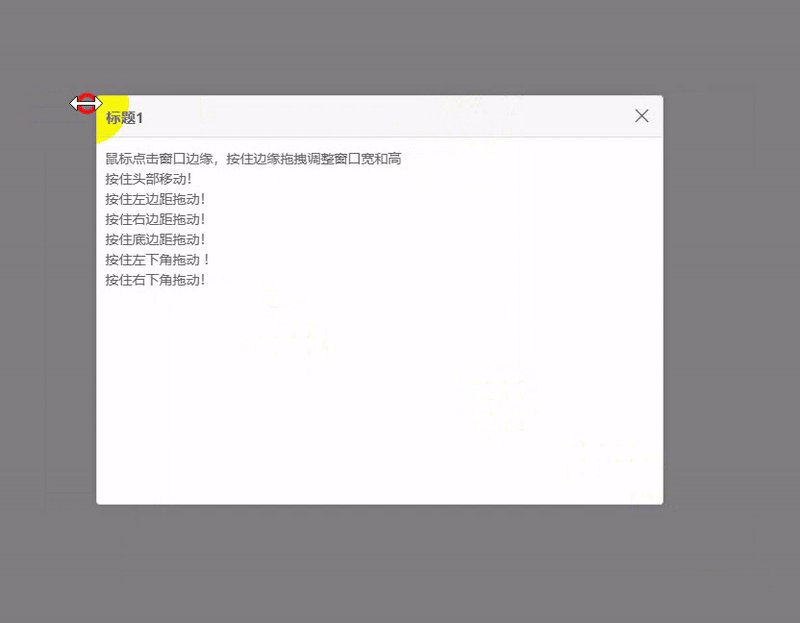
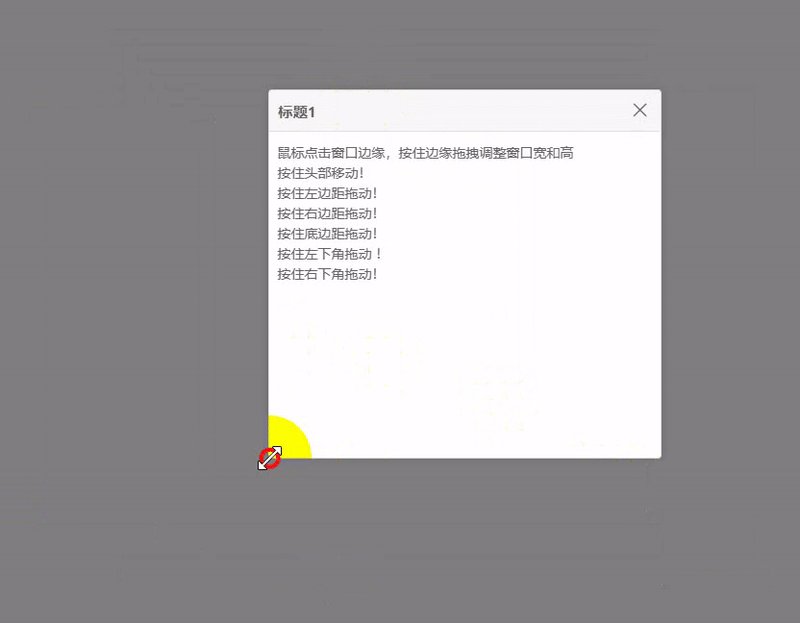
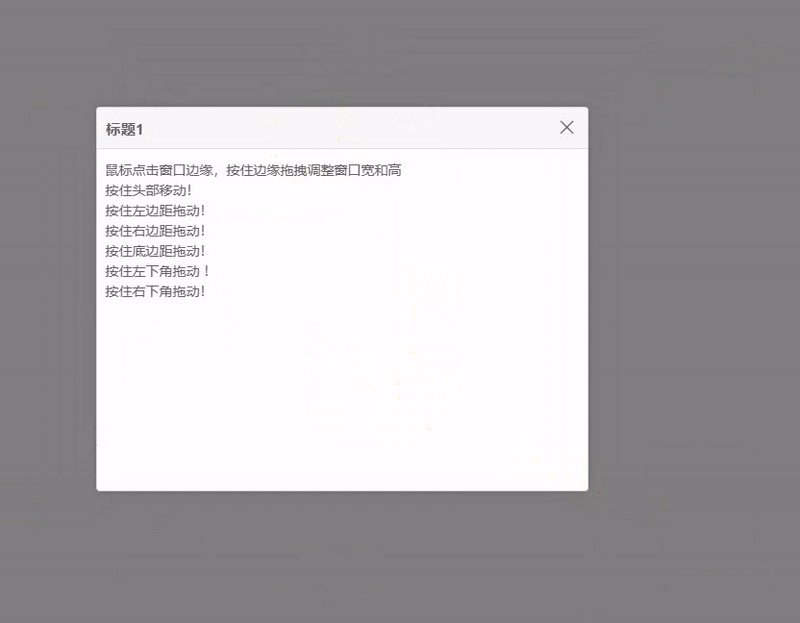
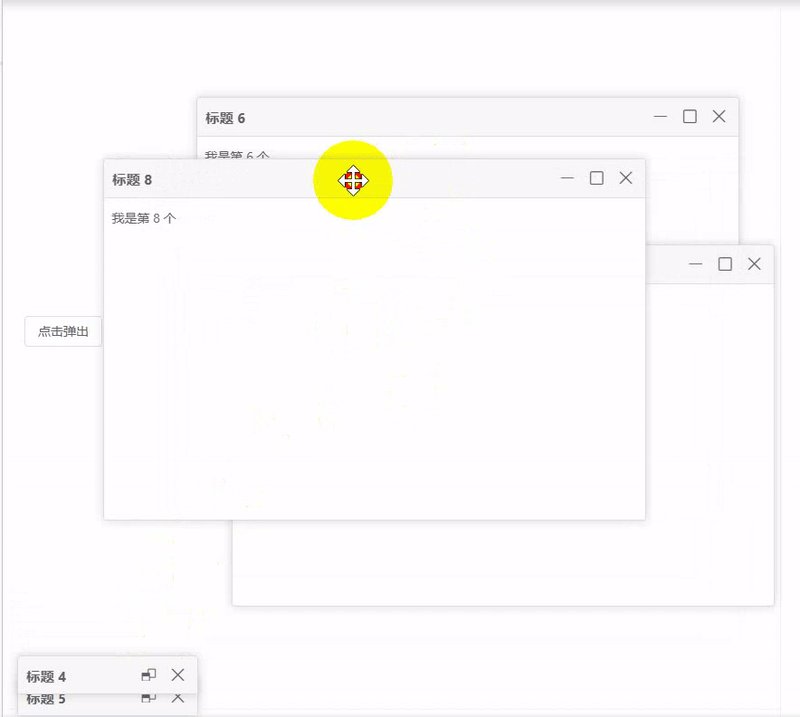
vxe-modal 实现窗口拖拽调整宽高
vxe-modal 实现窗口拖拽调整宽高 官网:https://vxeui.com <template> <div> <vxe-button content="点击弹出" @click="showPopup = true">
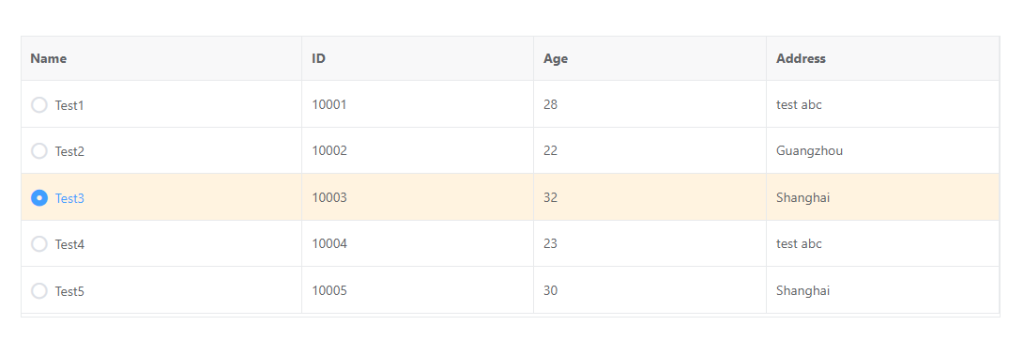
vxe-table 实现表格单选数据
在 vxe-table 启用列单选功能,通过参数 column.type = 'radio' 设置类型为单选类型就可以了。 官网:https://vxetable.cn <template> <div> <vxe-grid v-bind="gr
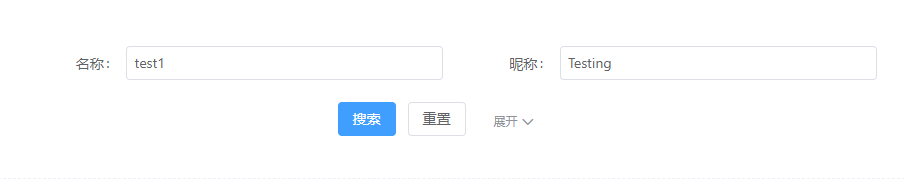
vxe-form table 实现折叠表单
官网:https://vxeui.com <template> <div> <vxe-form v-bind="formOptions" @submit="submitEvent"> </vxe-form> &l
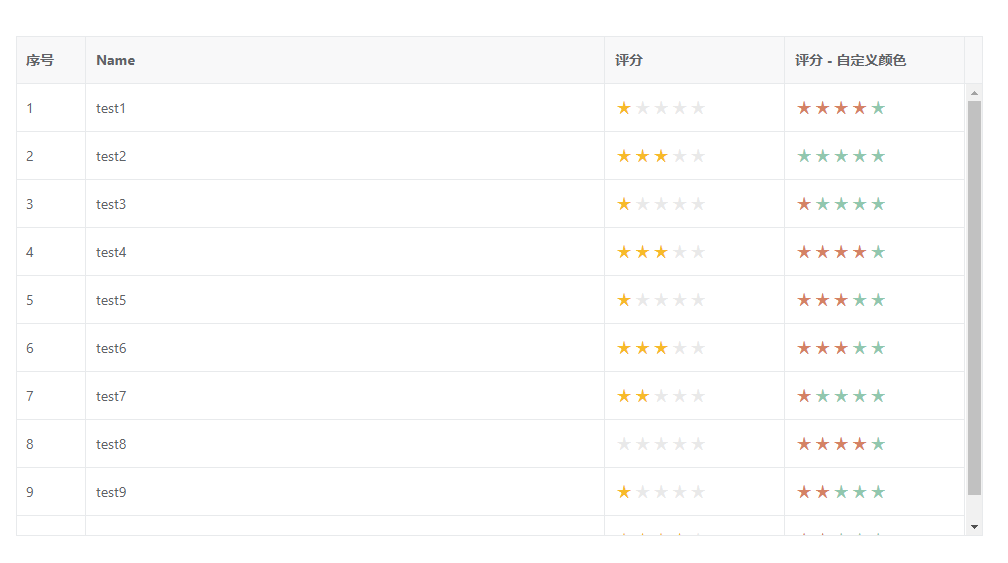
vxe-table 实现单元格中渲染饼图、柱形图
官网: https://vxetable.cn 轻量级图表,超高性能的在表格中渲染柱状图,即使是渲染上万条数据单元格图表,也是丝滑流畅。 npm install vxe-pc-ui@4.3.2 vxe-table@4.9.3 @vxe-ui/plugin-render...
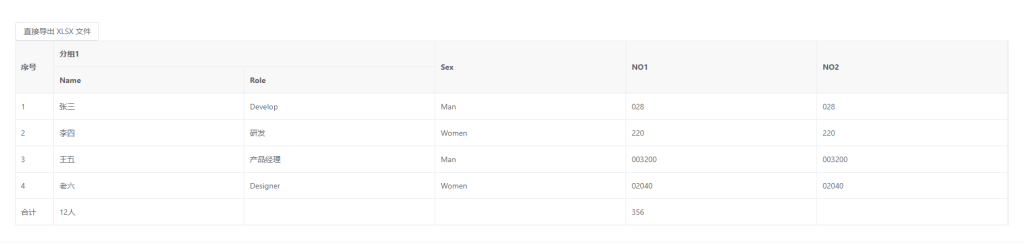
vxe-table 表格导出 xlsx 文件
通过手动调用 exportData 方法可以直接导出文件,导出时单元格类型默认是自动转换的,如果是需要字符串类型,可以通过 column.cell-type 设置,也可以调用 openExport 方法打开导出面板 官网: h...
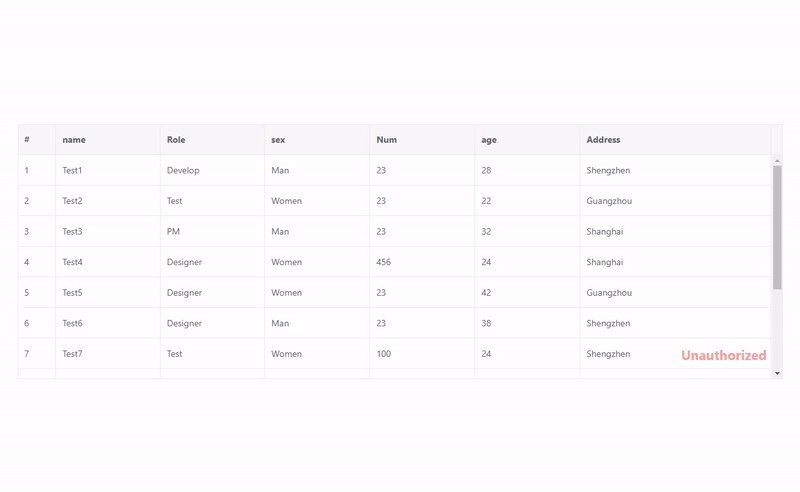
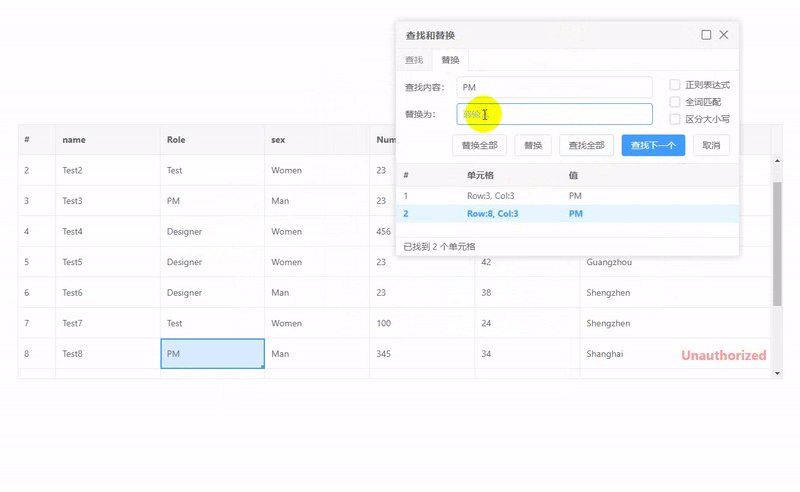
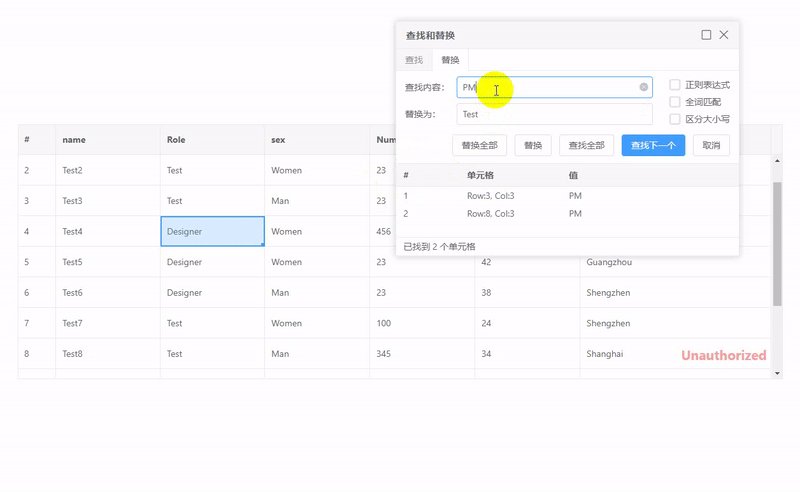
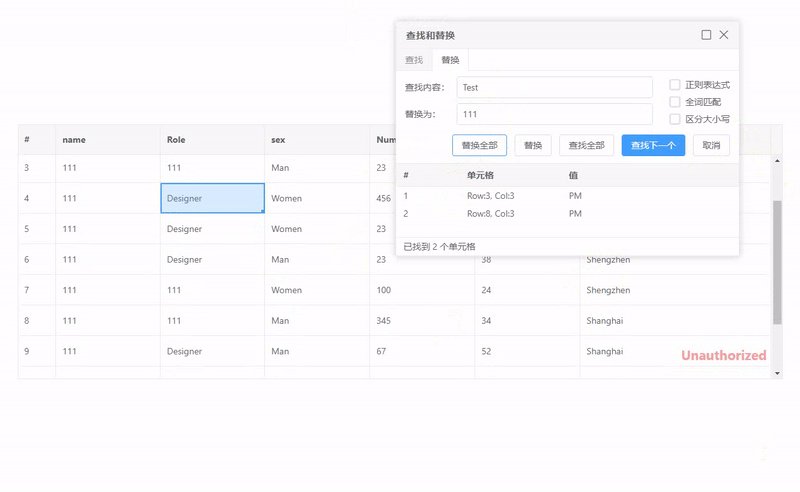
vxe-table 实现查找与替换功能
官网: https://vxetable.cn 查找与替换,通过 keyboard-config.isFNR 启用,支持快捷键 Ctrl + F 查找数据,全表或指定区域查找数据 ; Ctrl + H 替换数据,全表或指定区域替换数据 ; <templat...
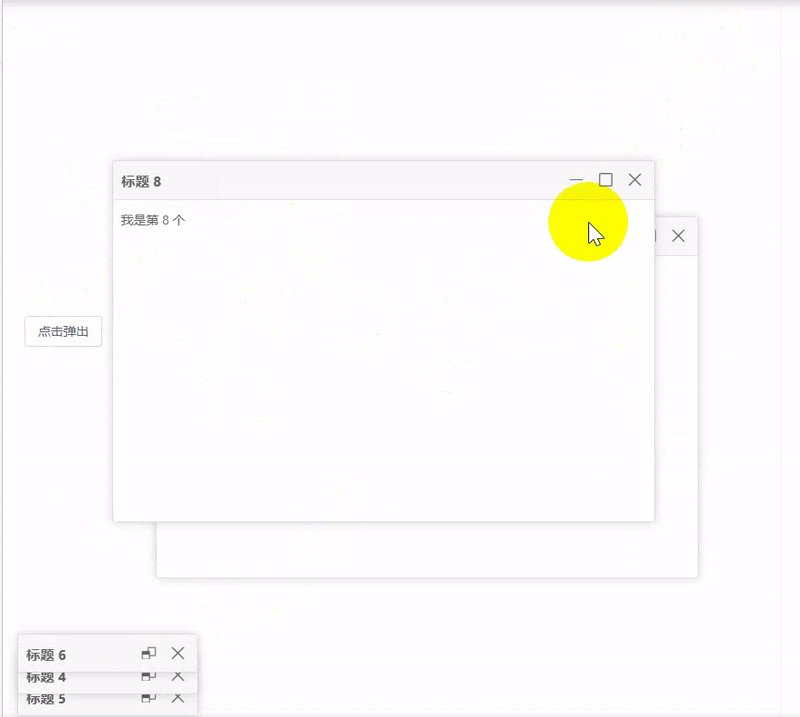
vxe-modal 实现窗口最大化与最小化
vxe-modal 实现窗口最大化与最小化 官网:https://vxeui.com <template> <div> <vxe-button content="点击弹出" @click="openEvent"></v
推荐 vue 最好用非常强大表格组件 vxe-table,vue 哪个表格组件好用
vxe-table 是一个全功能 vue 表格库,非常强大的功能基本可以满足对表格对表格的一切需求。不管是普通列表,大数据列表。可编辑表格,数据校验、Excel 单元格选择、复制粘贴等。。。 官网:http...