vxe-modal 实现窗口拖拽调整宽高

<template>
<div>
<vxe-button content="点击弹出" @click="showPopup = true"></vxe-button>
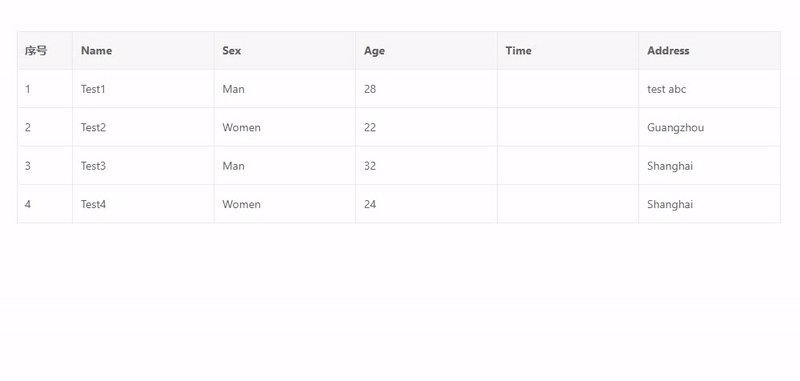
<vxe-modal v-model="showPopup" title="标题1" :width="600" :height="400" resize>
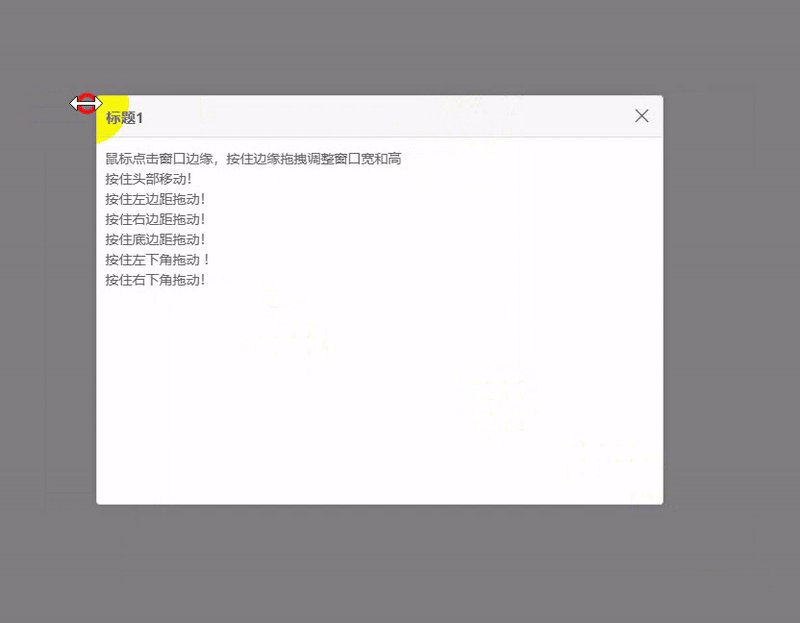
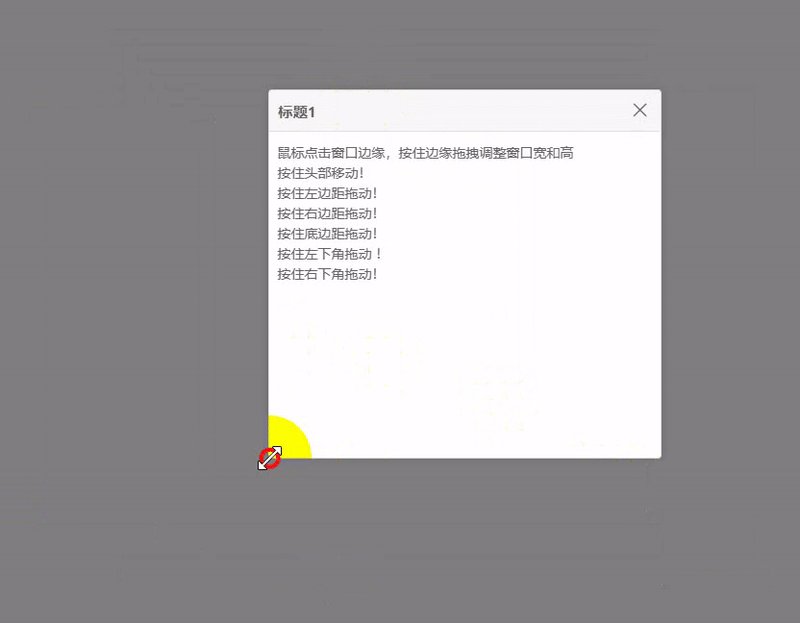
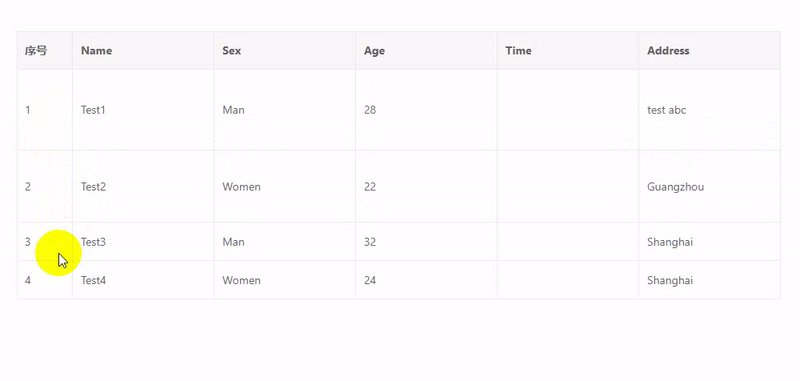
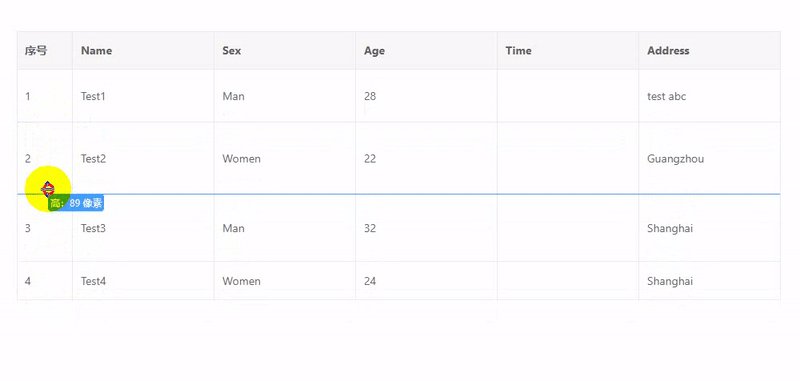
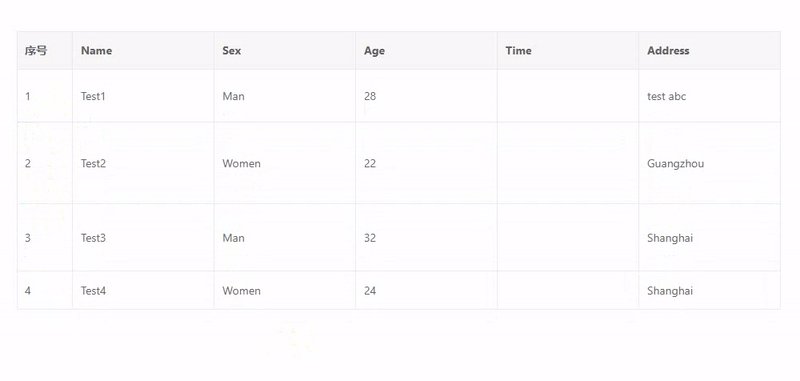
<div>鼠标点击窗口边缘,按住边缘拖拽调整窗口宽和高</div>
<div>按住头部移动!</div>
<div>按住左边距拖动!</div>
<div>按住右边距拖动!</div>
<div>按住底边距拖动!</div>
<div>按住左下角拖动 !</div>
<div>按住右下角拖动!</div>
</vxe-modal>
</div>
</template>
<script>
export default {
data () {
return {
showPopup: false
}
}
}
</script>
https://gitee.com/x-extends/vxe-pc-ui
来源链接:https://www.cnblogs.com/qaz666/p/18568378
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容