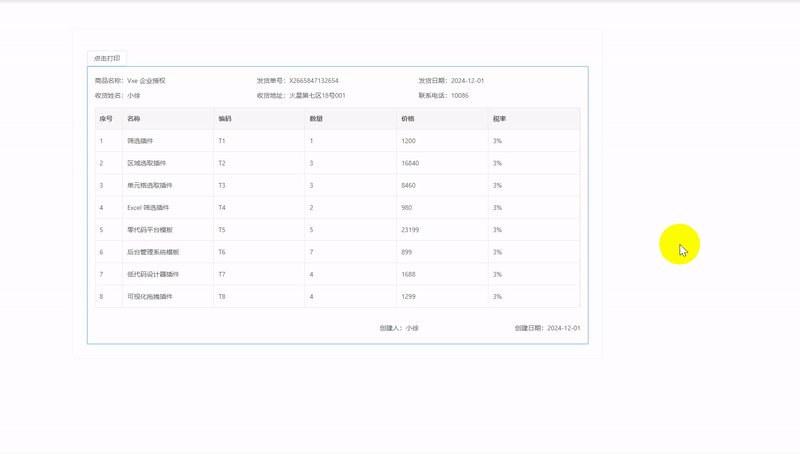
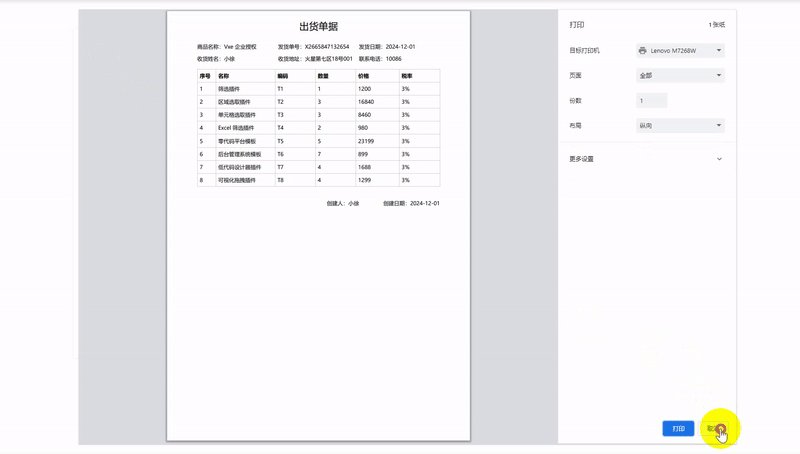
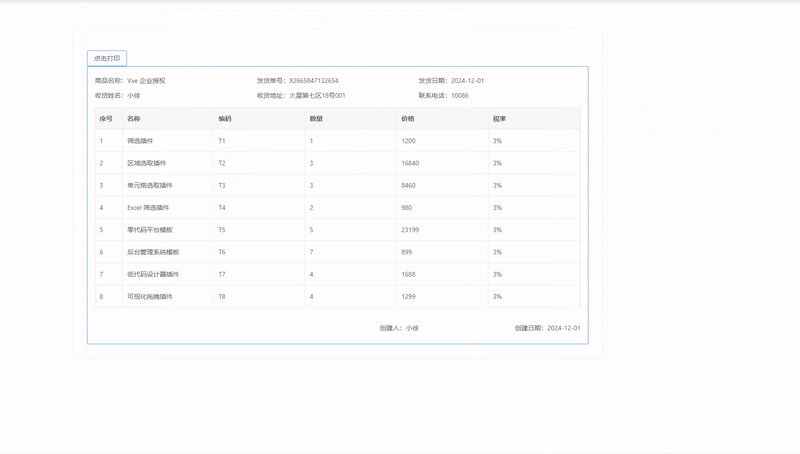
vxe-table 实现打印出货单、自定义单据打印
vxe-table 内置非常强大 H5 打印,只需要传入 html 代码和 css 样式,就可以实现任何复杂的打印 官网:https://vxeui.com <template> <div> <vxe-button @click="printEven...
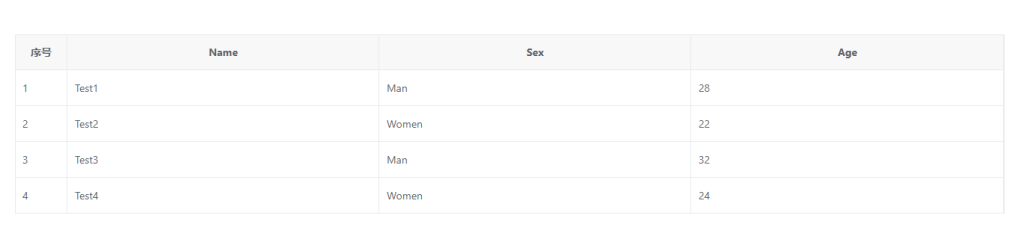
vxe-table 设置单元格对齐方式,左对齐、右对齐
官网:https://vxeui.com/ <template> <div> <vxe-table border header-align="center" align="left" :data="tableData&q
vxe-table 实现列拖拽排序
官网: https://vxetable.cn <template> <div> <vxe-button status="success" @click="resultEvent">获取列</vxe-button>
vxe-table 列宽拖拽模式设置,自适应列宽,固定列宽
在使用 vxe-table 是,常用的列宽拖拽调整功能,通过列宽调整可以让用户灵活的自定义列宽。两种拖拽调整列宽模式分别用于不同场景。 动态列宽分配模式 调整列宽之后,对于未设置列宽的列会重新...
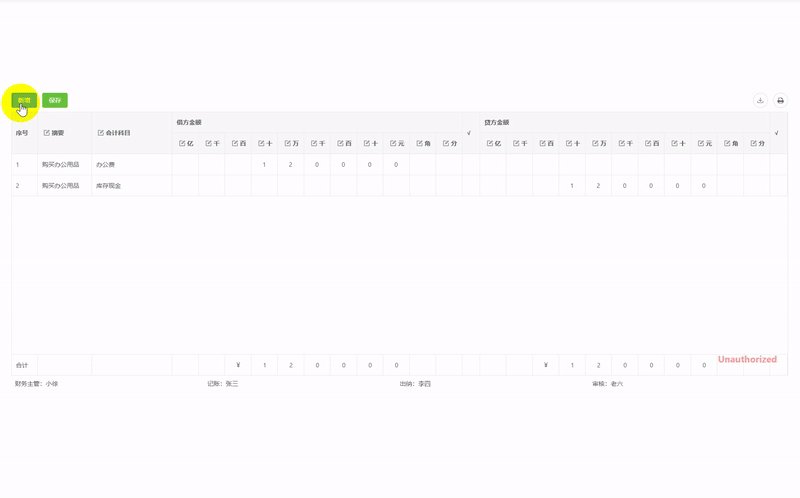
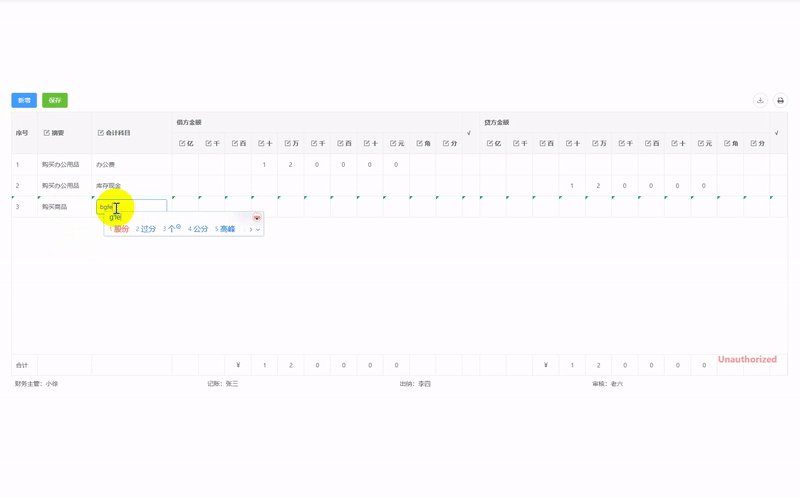
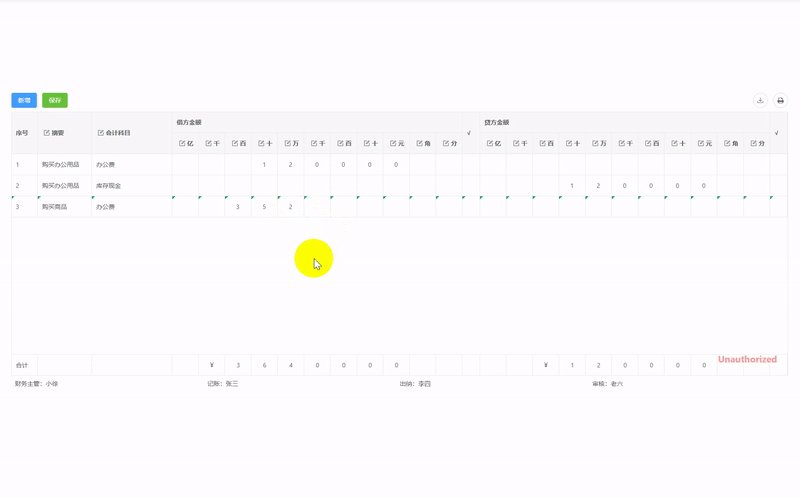
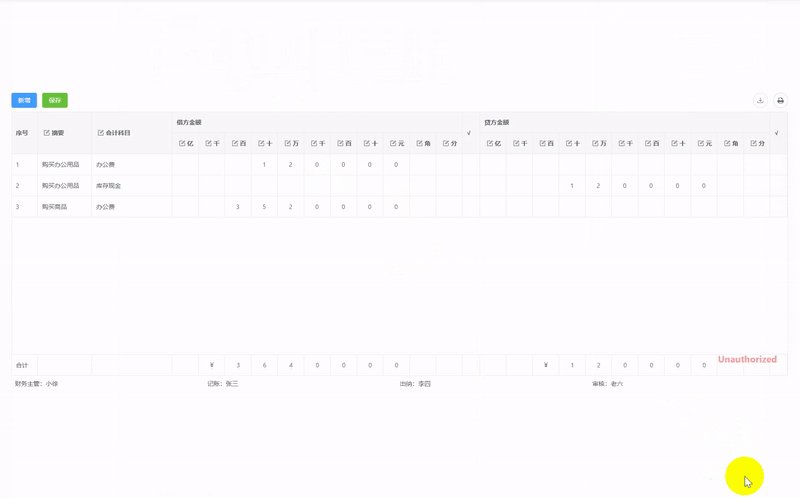
vue vxe-table 实现财务记账凭证
使用 vxe-table 实现财务记账凭证非常简单,实现在线实时编辑的记账凭证、自动合计金额等 官网:https://vxetable.cn/ <template> <div> <vxe-grid ref="gridRef" v-b...
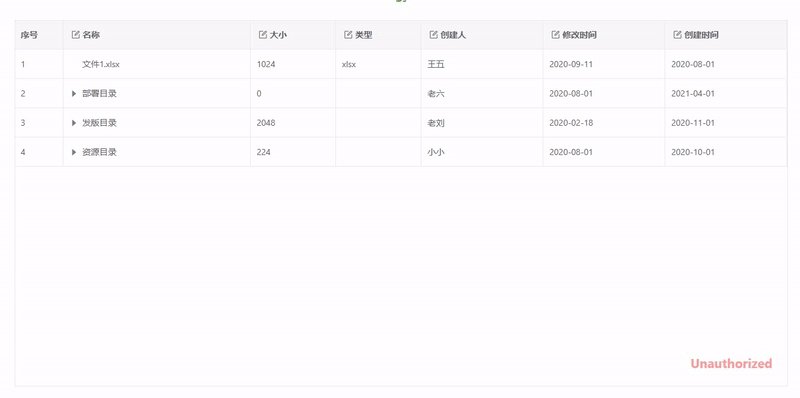
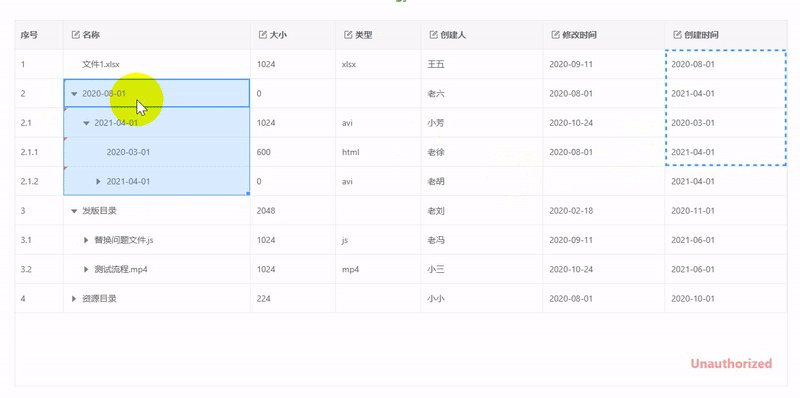
vxe-table 树表格跨层级拖拽排序
vxe-table 树表格跨层级拖拽排序,通过 row-drag-config.isCrossDrag 启用跨层级拖拽 官网:https://vxetable.cn/ <template> <div> <vxe-grid v-bind="gridOptions
vxe-table 实现指定列默认是隐藏,点击重置自动还原状态
vxe-table 实现控制指定列默认隐藏,重置自定义列后还能自动还原,有个需求需要将某一列默认是隐藏的,但是可以通过自定义列设置显示,当点击自定义的重置按钮时,还能回复到默认的状态,实现也...
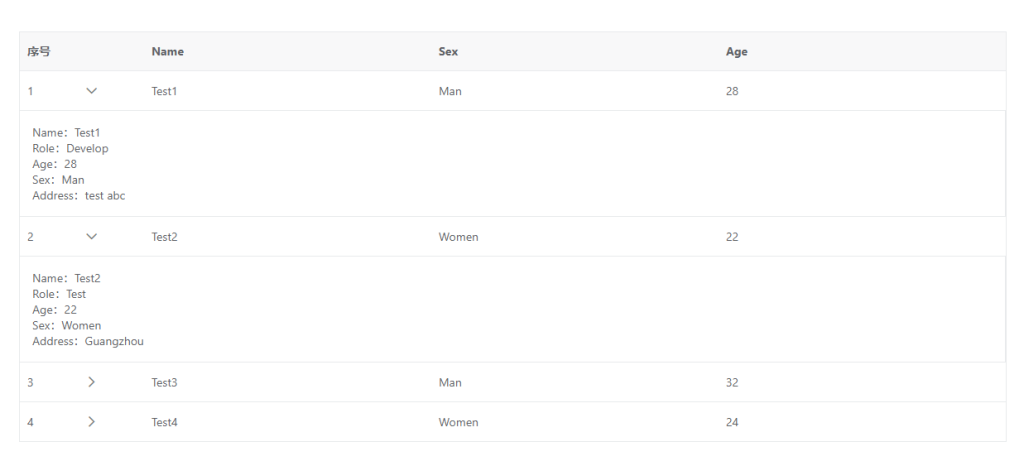
vxe-table 实现展开行的用法
使用 vxe-table 实现展开行的,通过设置 type=expand,给列加上 content 插槽,就可以开启展开行了 官网:https://vxetable.cn/ <template> <div> <vxe-grid v-bind="gridO...
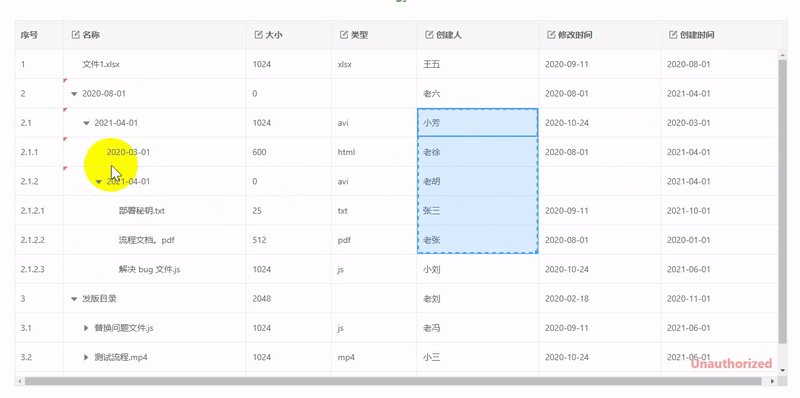
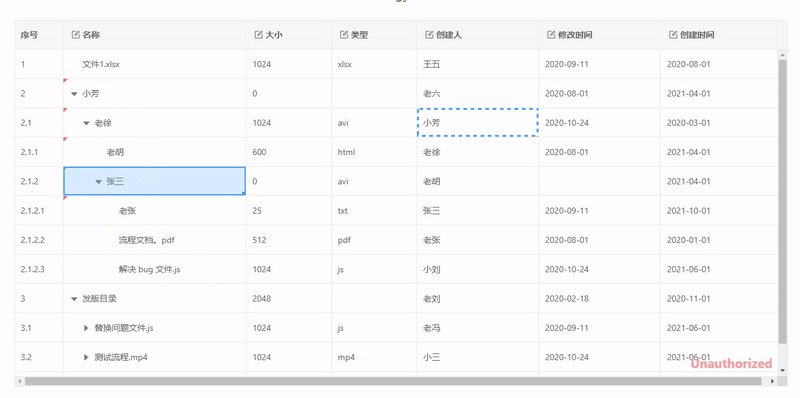
vxe-table 树表格单元格选择复制粘贴
vxe-table 树表格单元格选择复制粘贴,树结构默认是平级粘贴,可以通过 clip-config.isDeepPaste 启用深层数据结构的粘贴;需要注意只支持 tree-config.transform 模式 <template> <di...
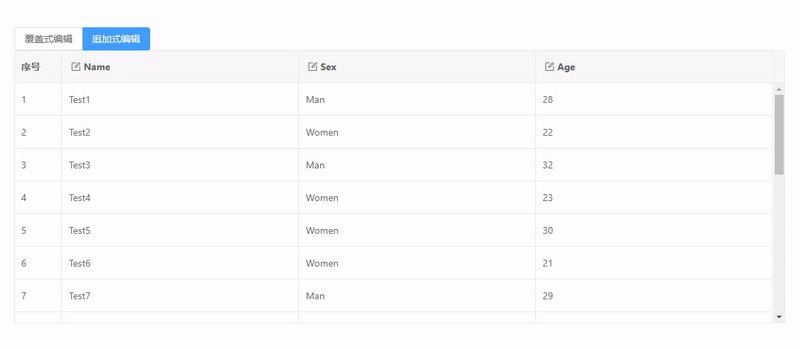
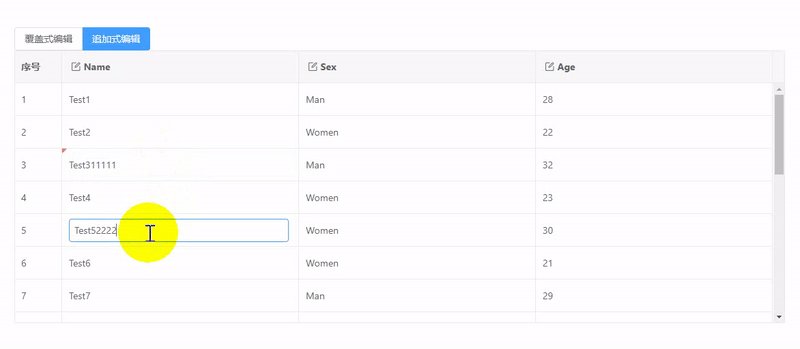
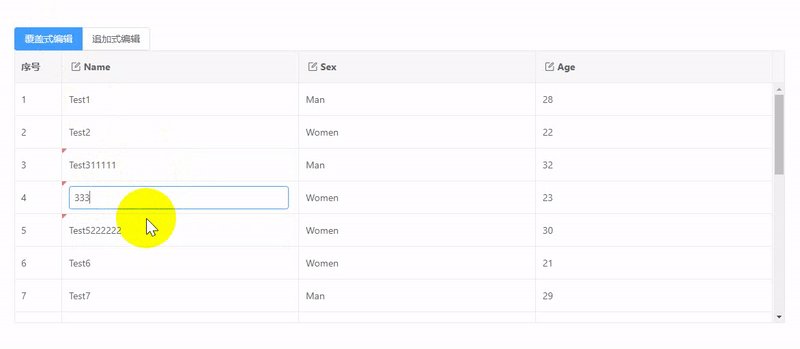
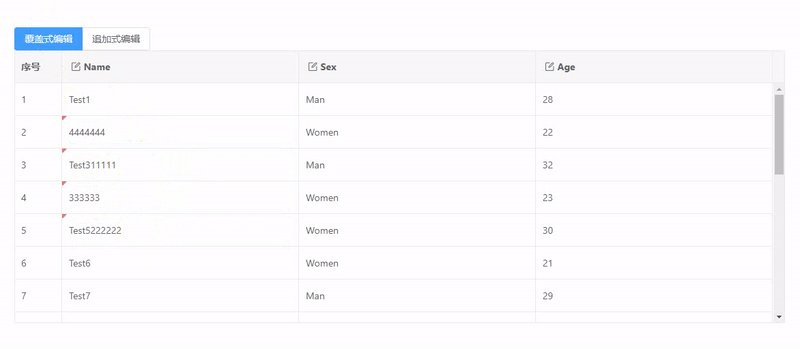
vxe-table 全键盘操作,按键编辑方式设置,覆盖方式与追加方式
vxe-table 全键盘操作,按键编辑方式设置,覆盖方式与追加方式; 通过 keyboard-config.editMode 设置按键编辑方式;支持覆盖方式编辑和追加方式编辑 按键编辑方式 <template> <div>...