

<template>
<div>
<vxe-button status="success" @click="resultEvent">获取列</vxe-button>
<vxe-table
border
ref="tableRef"
:column-config="columnConfig"
:data="tableData">
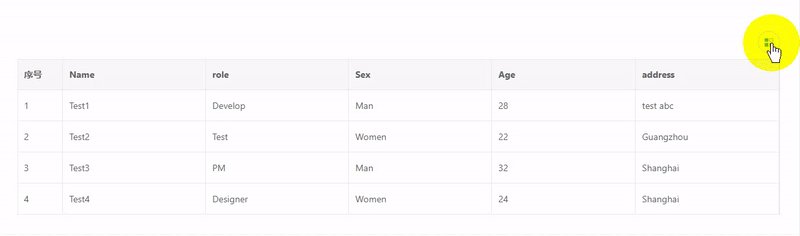
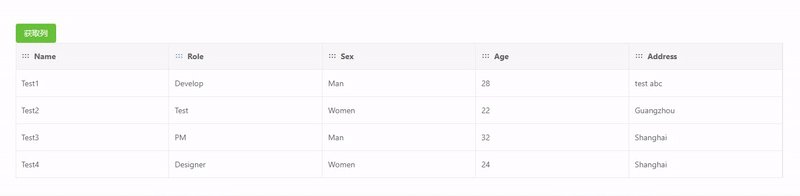
<vxe-column field="name" title="Name"></vxe-column>
<vxe-column field="role" title="Role"></vxe-column>
<vxe-column field="sex" title="Sex"></vxe-column>
<vxe-column field="age" title="Age"></vxe-column>
<vxe-column field="address" title="Address"></vxe-column>
</vxe-table>
</div>
</template>
<script>
export default {
data () {
const tableData = [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' }
]
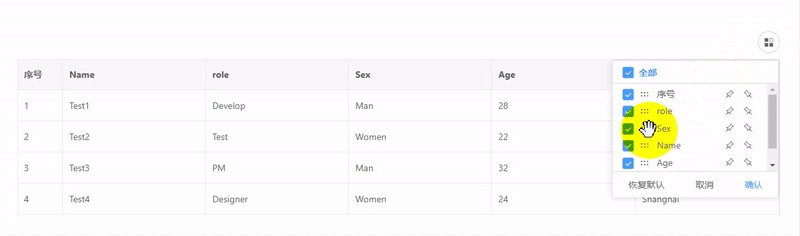
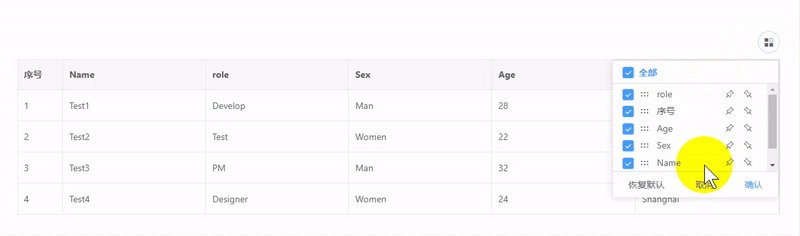
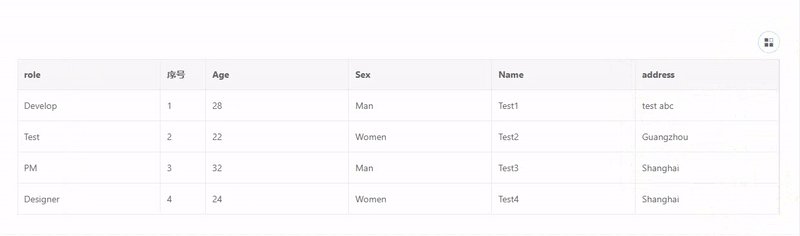
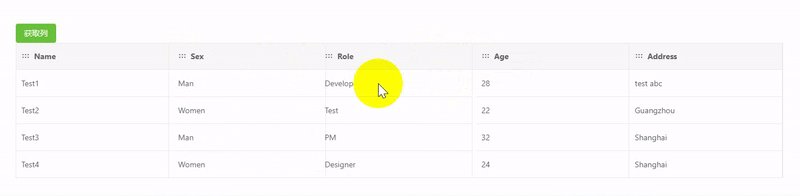
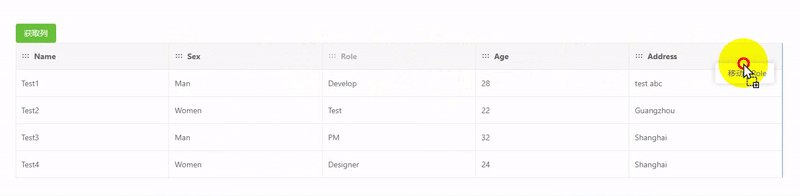
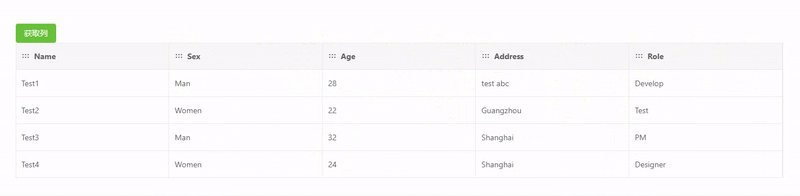
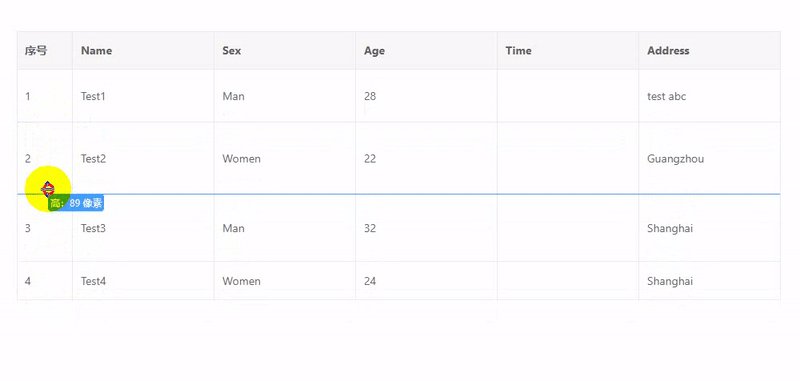
const columnConfig = {
useKey: true,
drag: true
}
return {
tableData,
columnConfig
}
},
methods: {
resultEvent () {
const $table = this.$refs.tableRef
if ($table) {
const { visibleColumn } = $table.getTableColumn()
console.log(visibleColumn)
}
}
}
}
</script>
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容