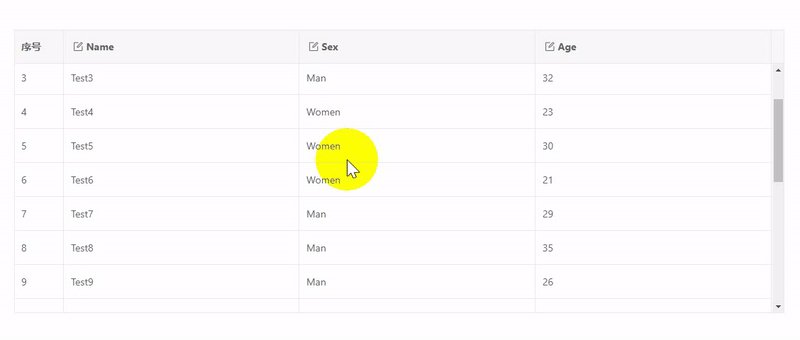
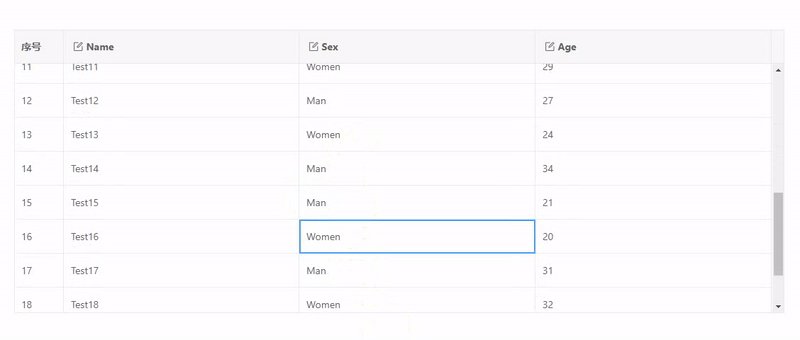
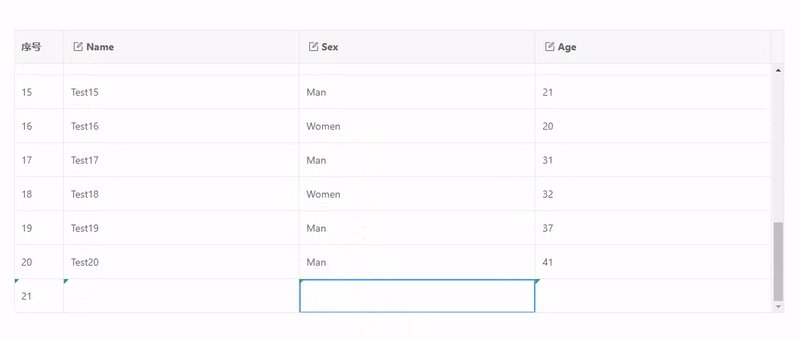
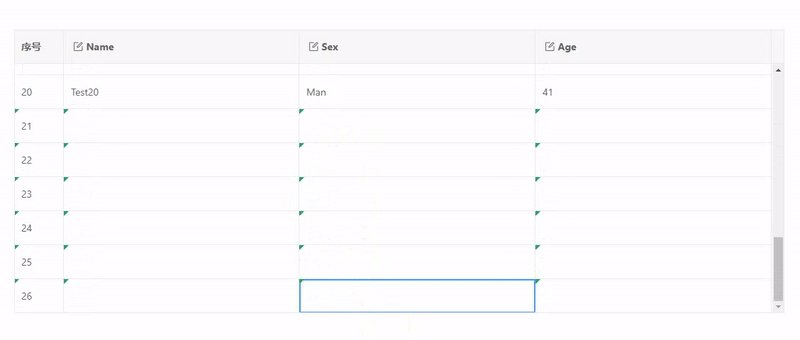
vxe-table 实现按回车键自动新增一行
在开发可编辑表格是,客户提了一个需求,默认情况下回车键是自动跳转下一行,当处于最后一行时,按下回车键需要自动新增一行。并将光标移动到新的行,实现也是非常简单的,vxe-table 新版本是支...
vxe-table 使用 vxe-upload 在表格中实现非常强大的粘贴上传图片和附件
看看 vxe-table 渲染器强大到什么地步;在开发需求中,经常会在表格列表中放入图片展示,例如头像、视频图片,附件列表等,但需要对表格批量操作是,会比较繁琐,那么有没有方便操作一点的放呢...
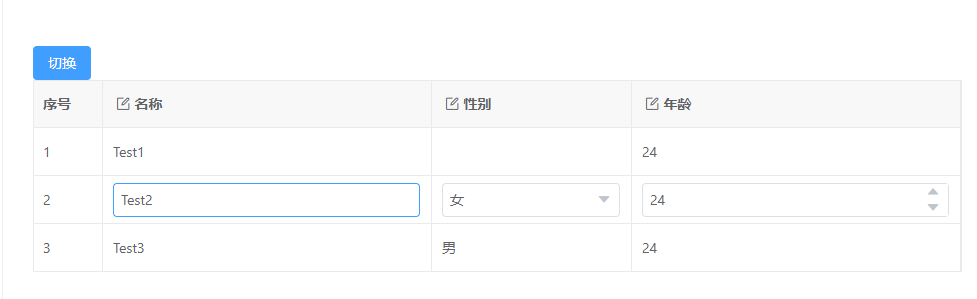
vxe-table 一键切换编辑模式、只读模式
vxe-table 可以编辑模式和只读模式的参数是 editConfig.enabled 当需要编辑时就启用,当不需要编辑时就关闭 官网:https://vxetable.cn/ <template> <div> <vxe-button status=&...
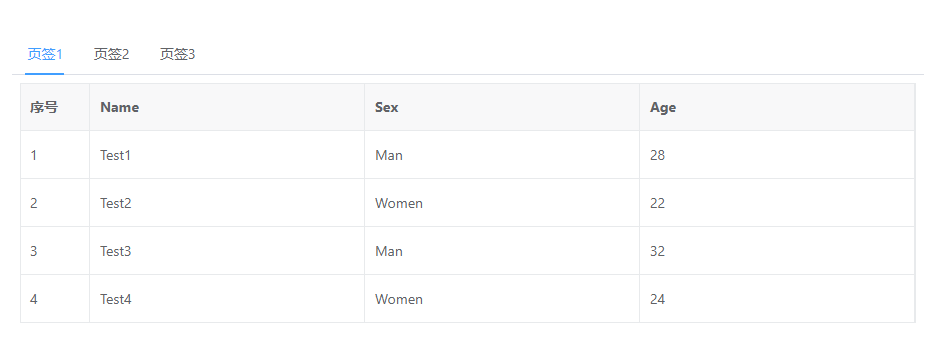
vxe-table 在 vxe-tabs 页签组件中使用表格
在 vxe-tabs 页签组件中使用 vxe-table 表格组件,自适应页签高度。 官网:https://vxetable.cn/ <template> <div> <vxe-tabs padding> <vxe-tab-pane title="
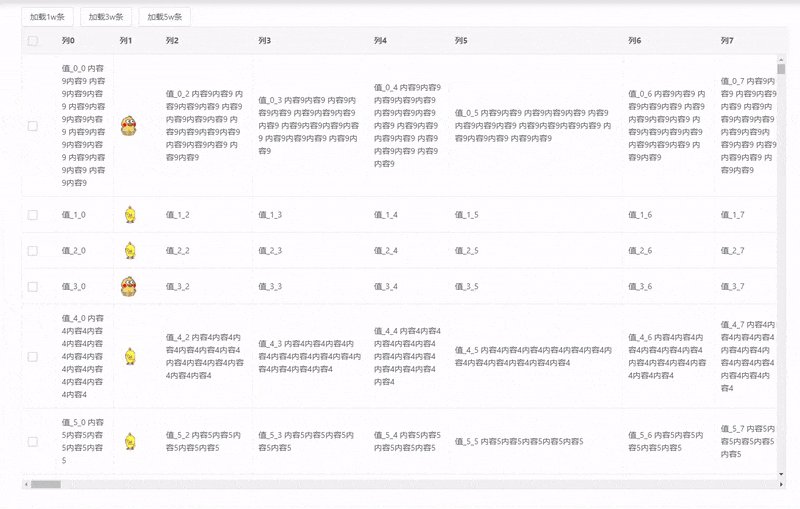
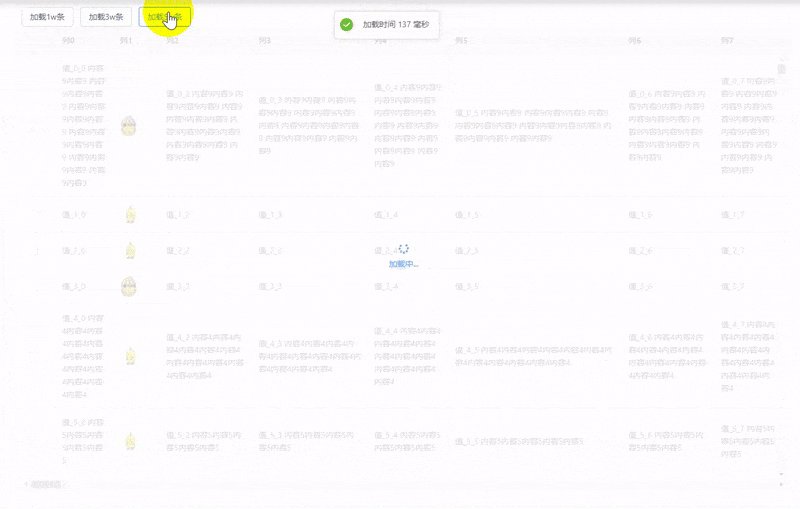
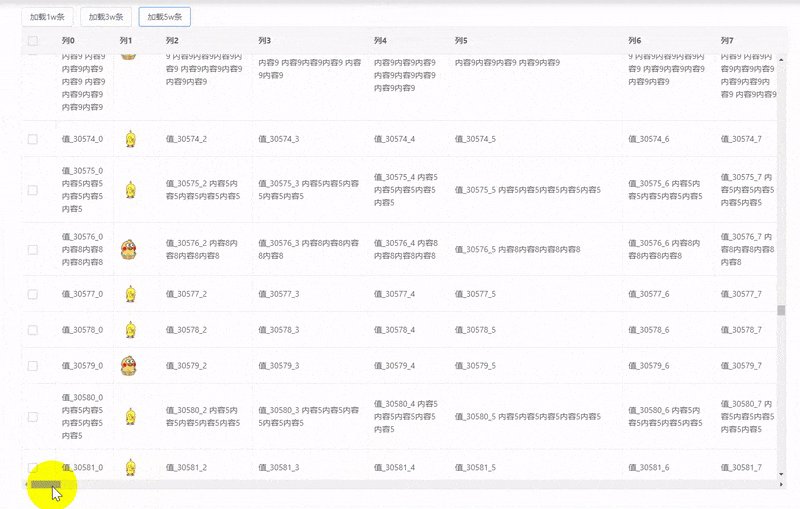
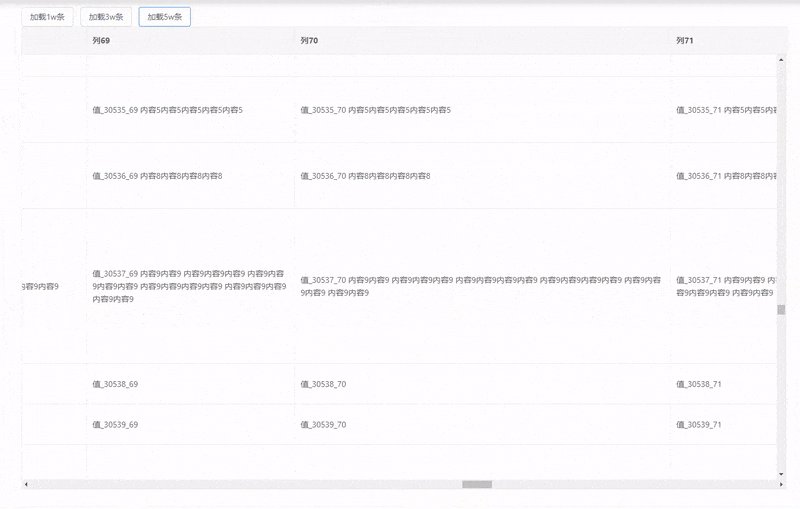
vxe-table 秒级渲染万级数据、极致流畅横向虚拟滚动与纵向虚拟滚动+自适应动态行高
官网:https://vxetable.cn/ 以前老版本不支持虚拟滚动动态行高,vxe-table 新版本发布后,已经可以支持虚拟滚动和动态行高了。如果需要同等行高,只需加上 show-overflow 就可以了,同等行高的...
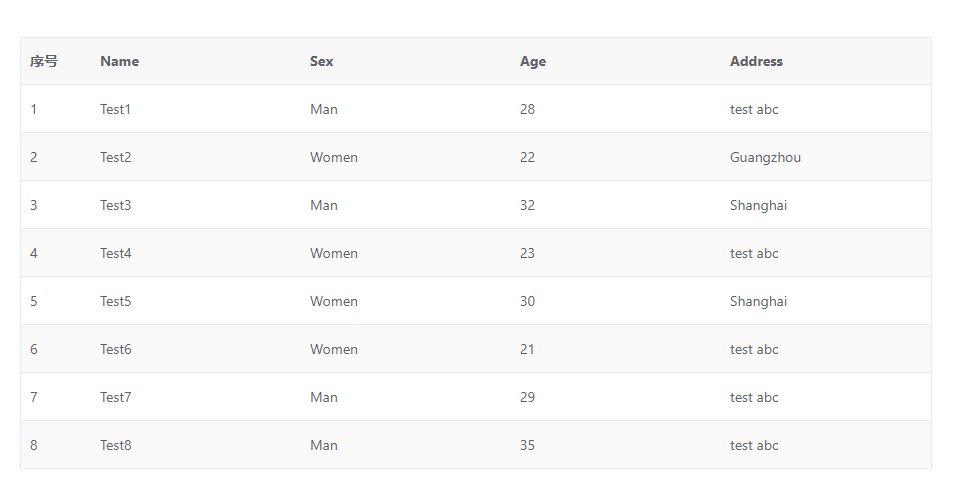
vxe-table 设置斑马线条纹样式
vxe-table 设置斑马线条纹样式,通过设置 stripe 参数 官网:https://vxetable.cn 表格 <template> <div> <vxe-grid v-bind="gridOptions"></vxe-grid
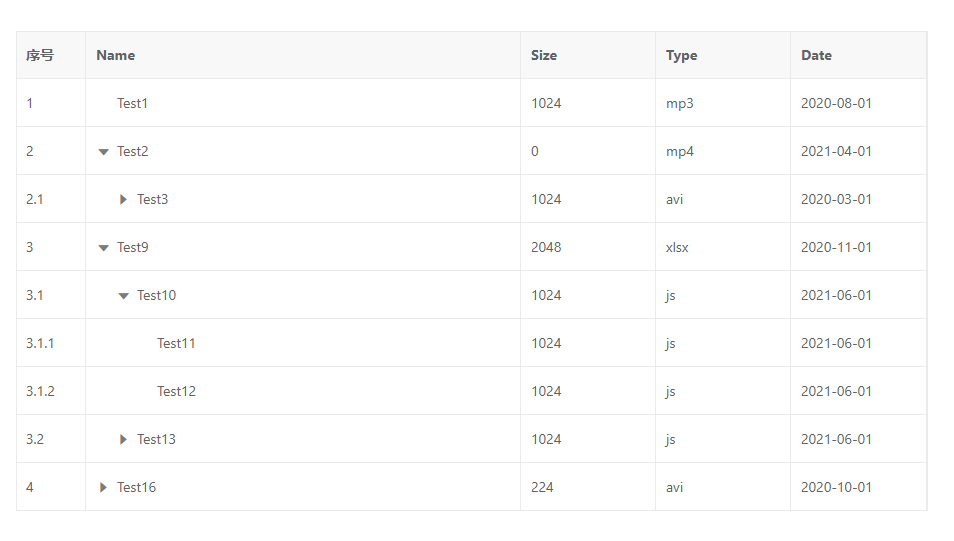
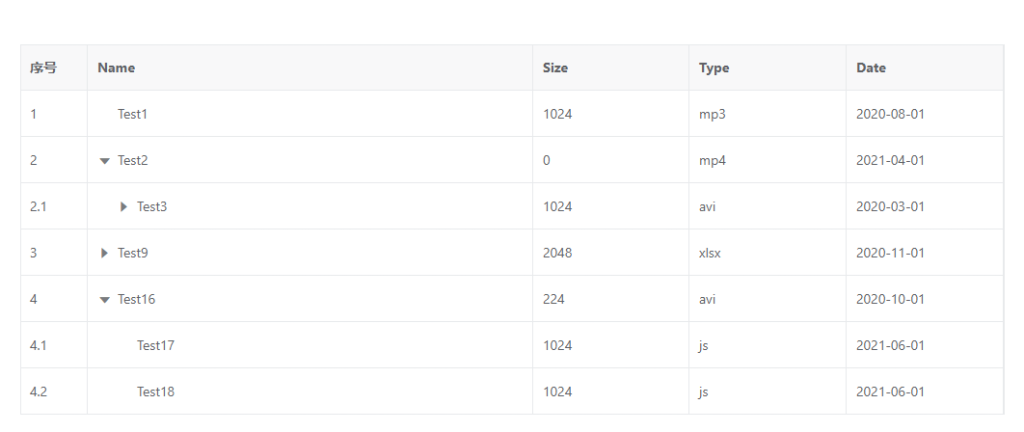
vxe-table 树形表格序号的使用
vxe-table 树形结构支持多种方式的序号,可以及时带层级的序号,也可以是自增的序号。 官网:https://vxetable.cn 带层级序号 <template> <div> <vxe-grid v-bind="gridOpt...
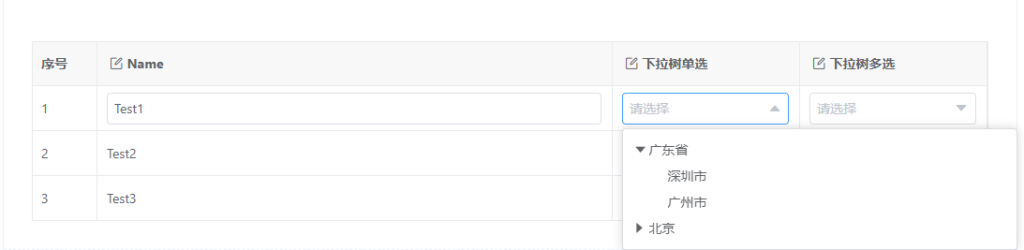
vxe-table 可编辑表格使用下拉树
vxe-table 可编辑表格使用下拉树 <template> <div> <vxe-grid v-bind="gridOptions"></vxe-grid> </div> </template> <
vxe-table 树结构单元格选取与复制粘贴
vxe-table 树结构单元格选取与复制粘贴,通过 tree-config.transform 使用树形表格 <template> <div> <vxe-table border show-overflow keep-source height="600&q
vxe-table 树形表格的用法详解
vxe-table 树形表格的使用,支持多种数据结构,可以是带有父子结构的数组,也可以带有层级结构的嵌套数据。 官网:https://vxetable.cn Gitee 带有父子结构的平级数据 只需要带有父子结构的平级...