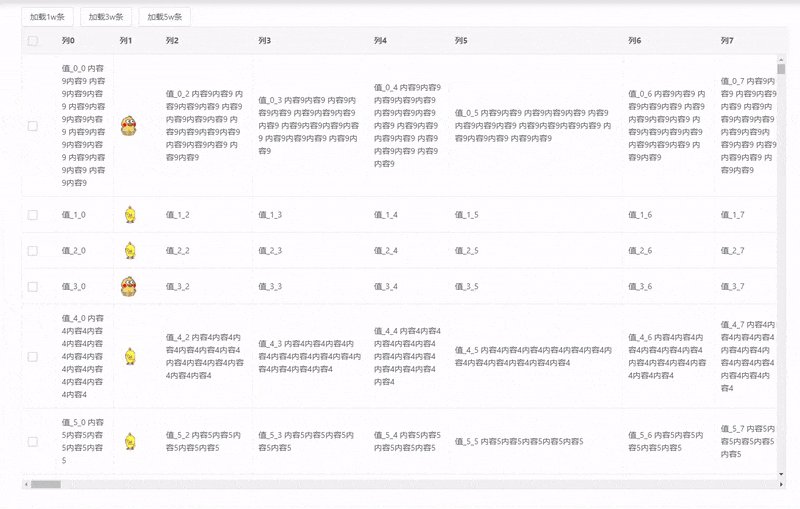
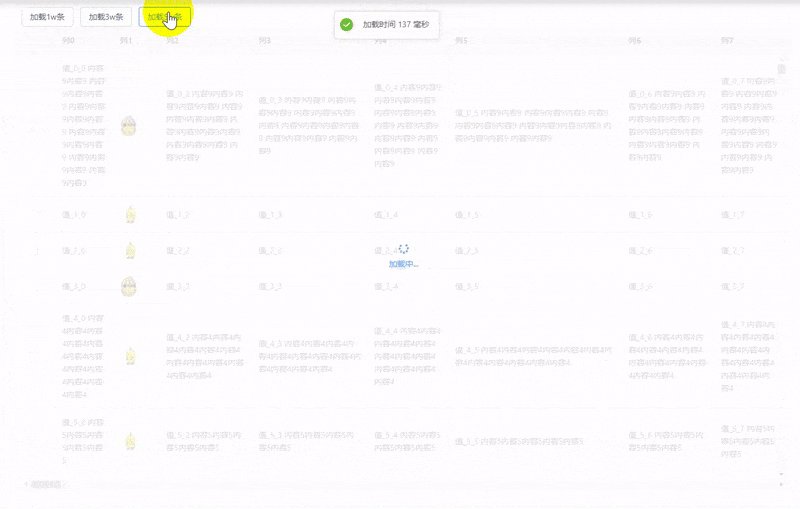
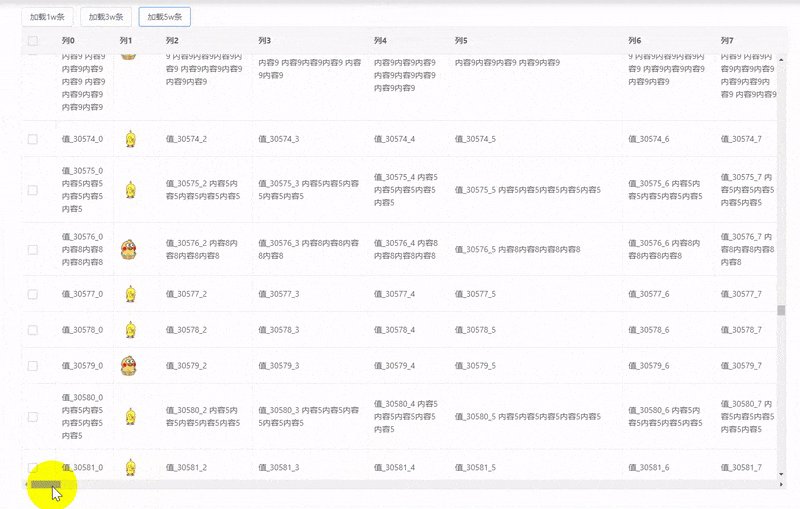
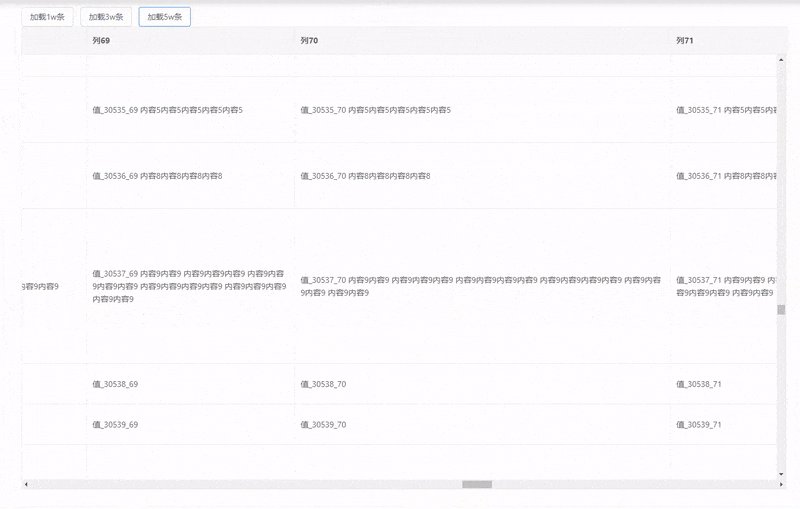
vxe-table 秒级渲染万级数据、极致流畅横向虚拟滚动与纵向虚拟滚动+自适应动态行高
官网:https://vxetable.cn/ 以前老版本不支持虚拟滚动动态行高,vxe-table 新版本发布后,已经可以支持虚拟滚动和动态行高了。如果需要同等行高,只需加上 show-overflow 就可以了,同等行高的...
vxe-table 实现列拖拽排序
官网: https://vxetable.cn <template> <div> <vxe-button status="success" @click="resultEvent">获取列</vxe-button>
vxe-table 设置单元格对齐方式,左对齐、右对齐
官网:https://vxeui.com/ <template> <div> <vxe-table border header-align="center" align="left" :data="tableData&q
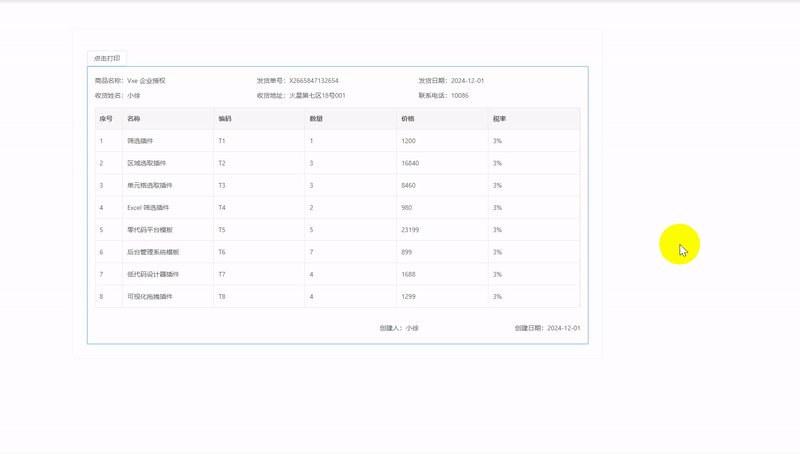
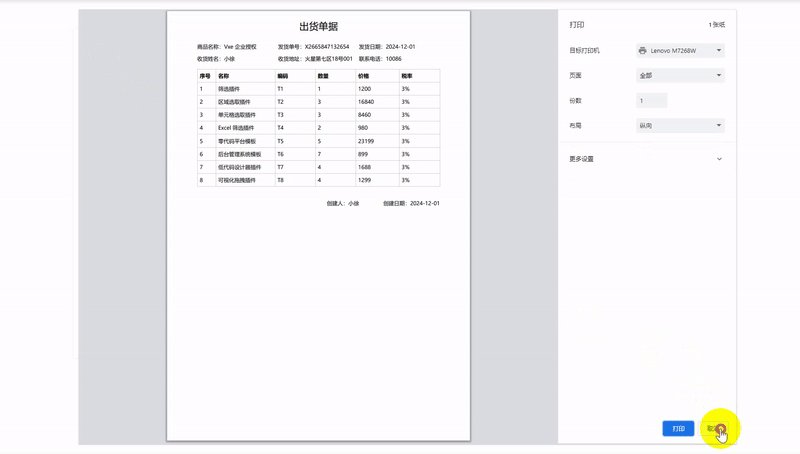
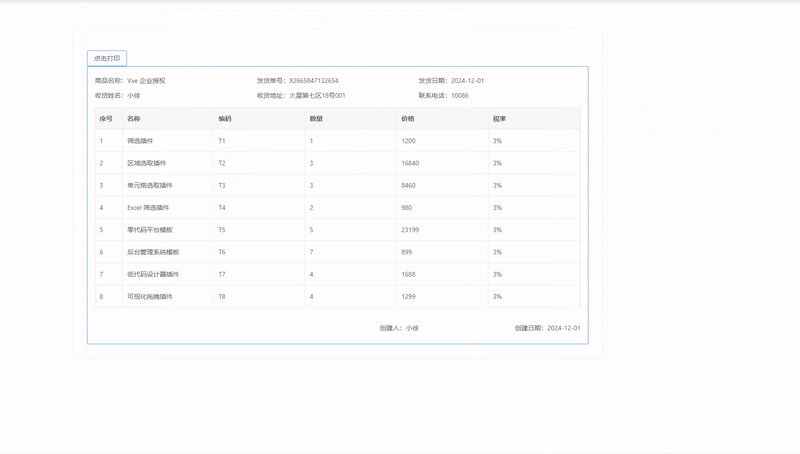
vxe-table 实现打印出货单、自定义单据打印
vxe-table 内置非常强大 H5 打印,只需要传入 html 代码和 css 样式,就可以实现任何复杂的打印 官网:https://vxeui.com <template> <div> <vxe-button @click="printEven...
推荐 vue 最好用非常强大表格组件 vxe-table,vue 哪个表格组件好用
vxe-table 是一个全功能 vue 表格库,非常强大的功能基本可以满足对表格对表格的一切需求。不管是普通列表,大数据列表。可编辑表格,数据校验、Excel 单元格选择、复制粘贴等。。。 官网:http...
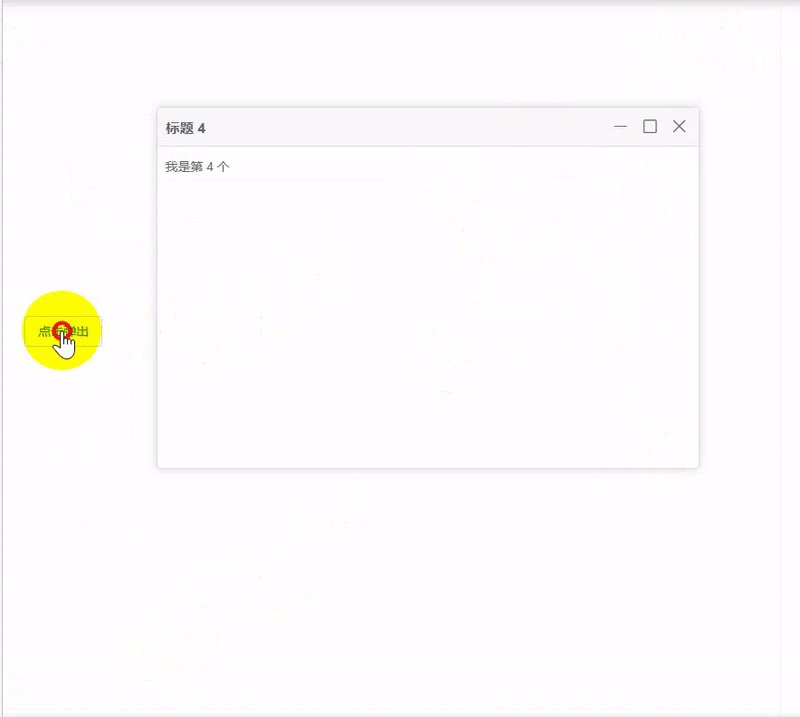
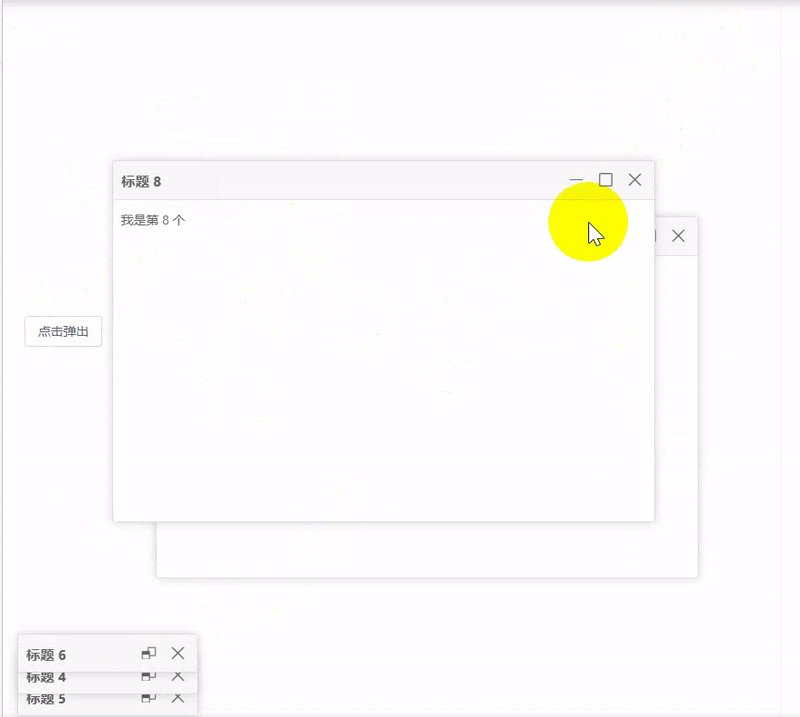
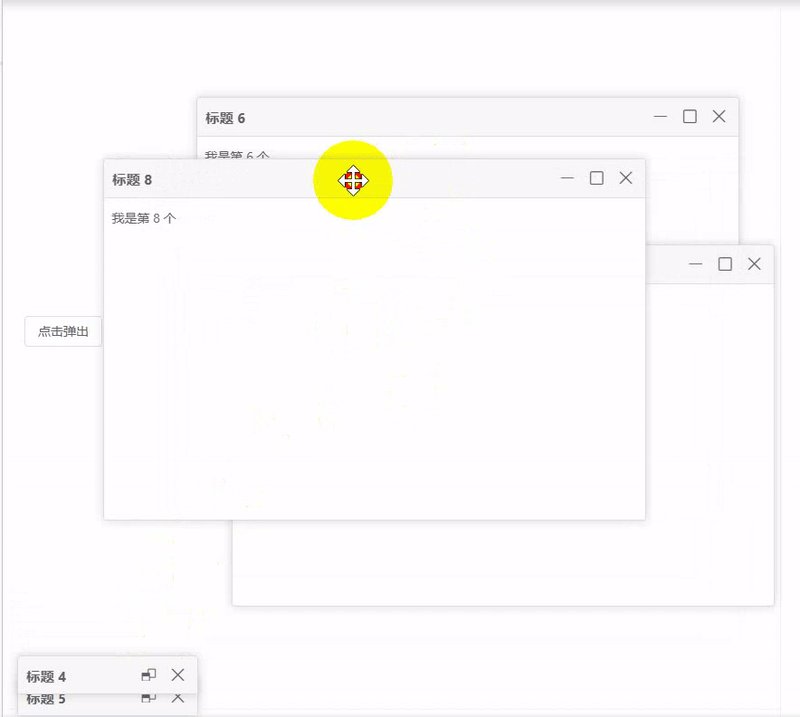
vxe-modal 实现窗口最大化与最小化
vxe-modal 实现窗口最大化与最小化 官网:https://vxeui.com <template> <div> <vxe-button content="点击弹出" @click="openEvent"></v
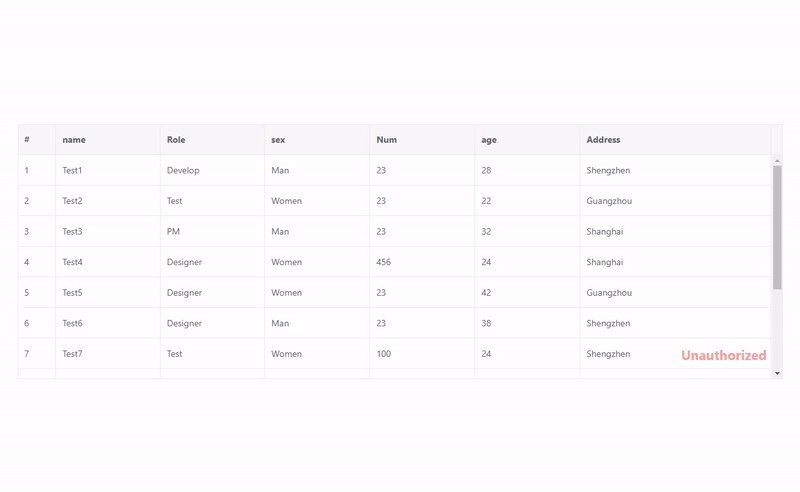
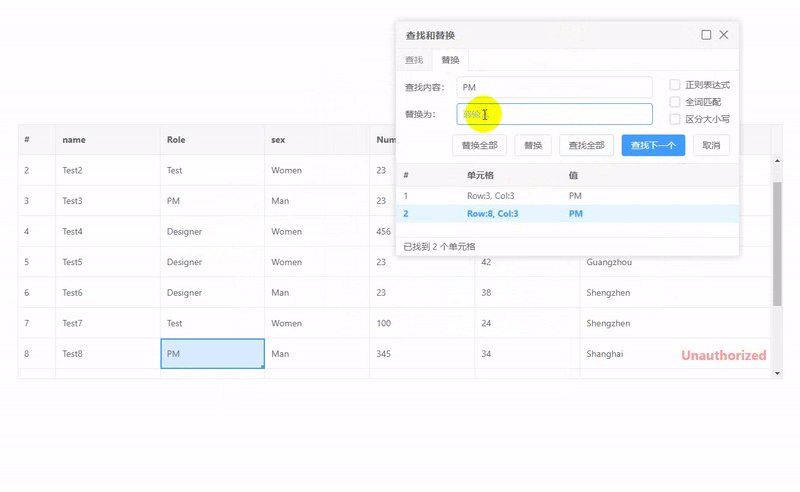
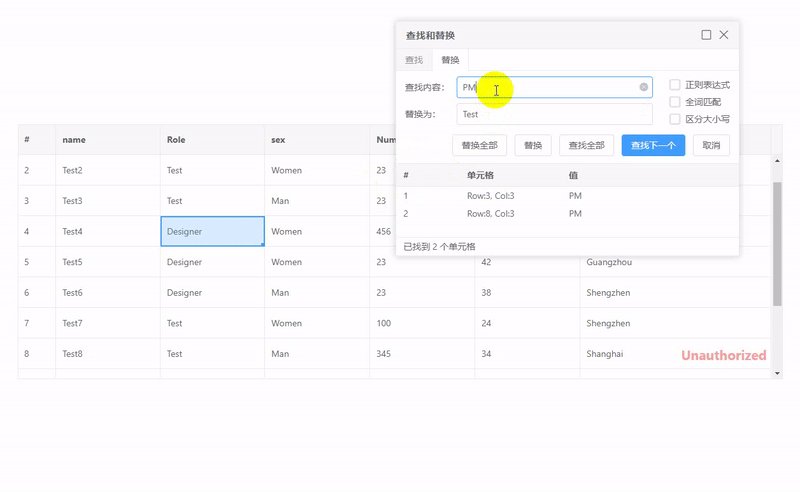
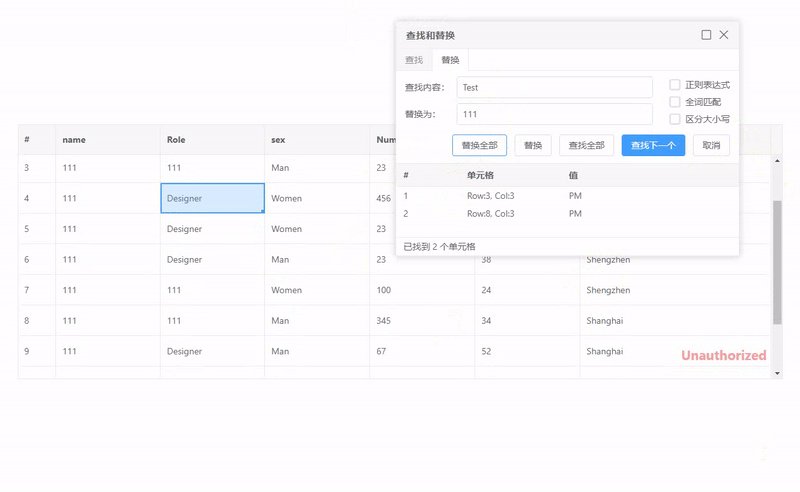
vxe-table 实现查找与替换功能
官网: https://vxetable.cn 查找与替换,通过 keyboard-config.isFNR 启用,支持快捷键 Ctrl + F 查找数据,全表或指定区域查找数据 ; Ctrl + H 替换数据,全表或指定区域替换数据 ; <templat...
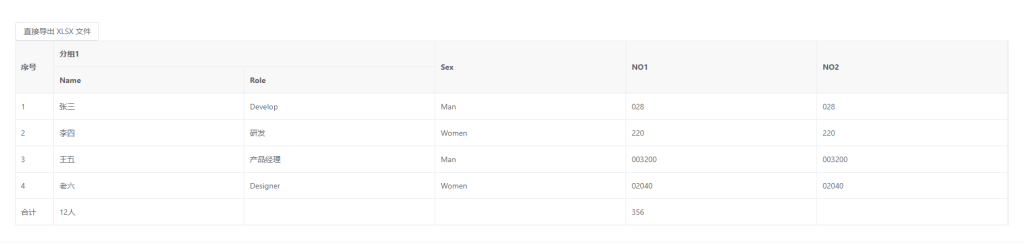
vxe-table 表格导出 xlsx 文件
通过手动调用 exportData 方法可以直接导出文件,导出时单元格类型默认是自动转换的,如果是需要字符串类型,可以通过 column.cell-type 设置,也可以调用 openExport 方法打开导出面板 官网: h...
vxe-table 实现单元格中渲染饼图、柱形图
官网: https://vxetable.cn 轻量级图表,超高性能的在表格中渲染柱状图,即使是渲染上万条数据单元格图表,也是丝滑流畅。 npm install vxe-pc-ui@4.3.2 vxe-table@4.9.3 @vxe-ui/plugin-render...
vxe-form table 实现折叠表单
官网:https://vxeui.com <template> <div> <vxe-form v-bind="formOptions" @submit="submitEvent"> </vxe-form> &l