vxe-grid 通过配置式给单元格字段格式化树结构数据,转换树结构节点
vxe-grid 通过配置式给单元格字段格式化树结构数据,转换树结构节点 比如用户自定义配置好的数据源,通过在列中配置好数据,全 json 方式直接返回给前端渲染,不需要写任何格式化方法。 官网:h...
如何用 vxe-table 实现单元格内容格式化金额,千位分隔符,负数显示红色
如何用 vxe-table 实现单元格内容格式化金额,千位分隔符,负数显示红色 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/...
vxe-table 树表格单元格选择复制粘贴
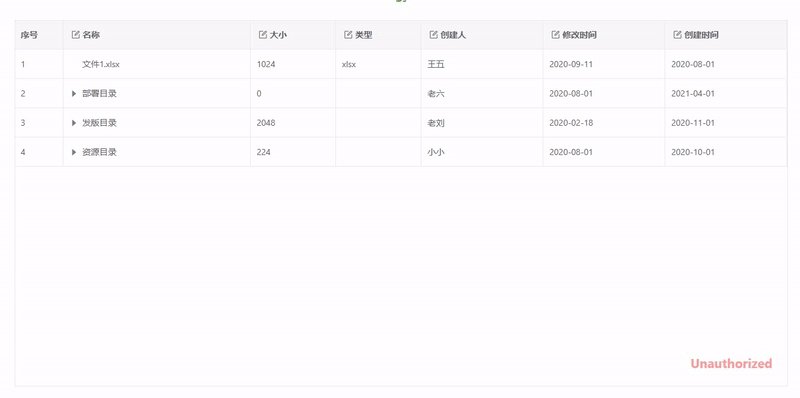
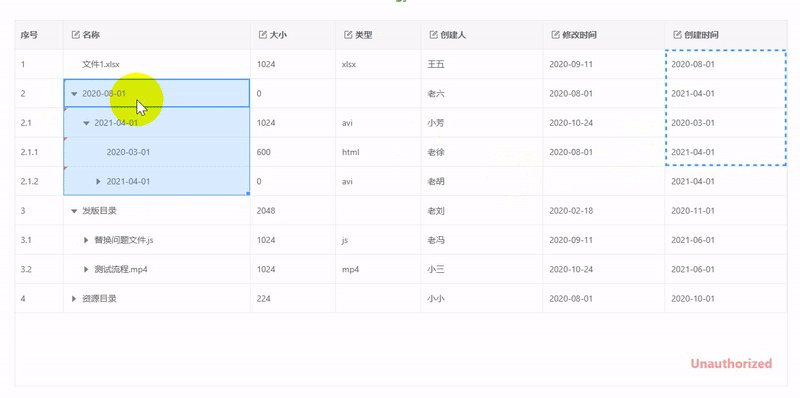
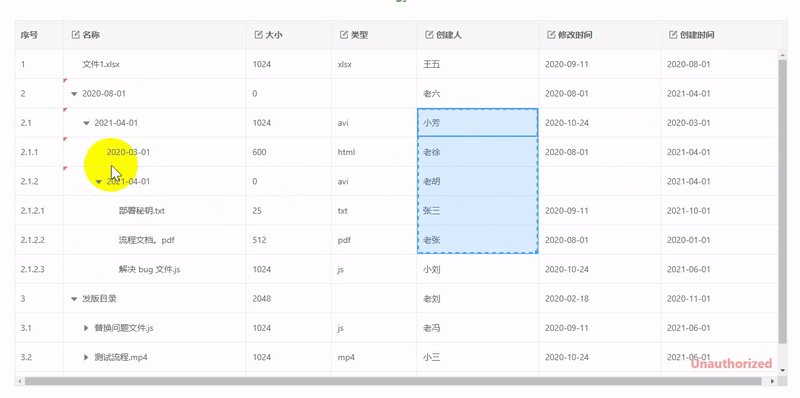
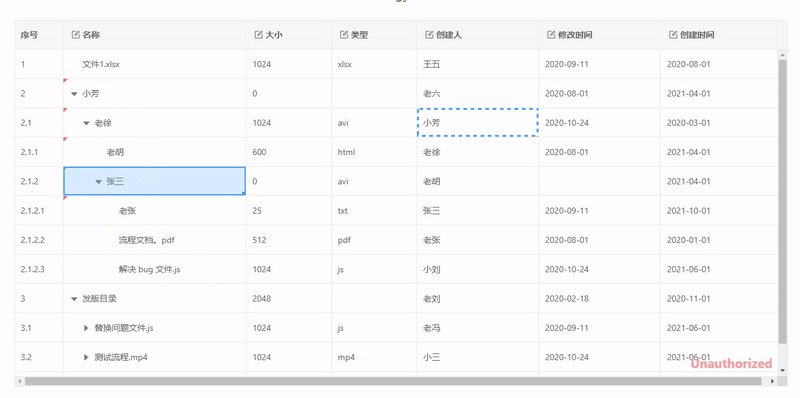
vxe-table 树表格单元格选择复制粘贴,树结构默认是平级粘贴,可以通过 clip-config.isDeepPaste 启用深层数据结构的粘贴;需要注意只支持 tree-config.transform 模式 <template> <di...
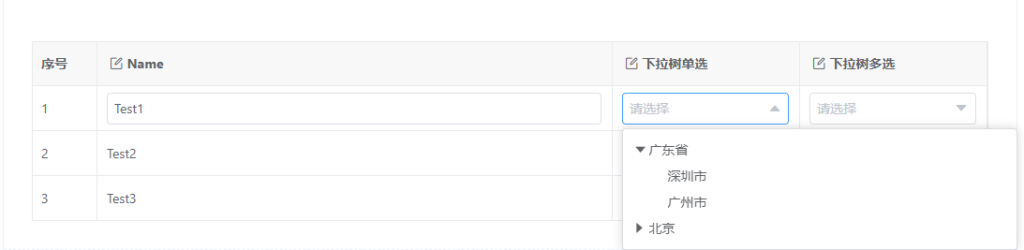
vxe-table 可编辑表格使用下拉树
vxe-table 可编辑表格使用下拉树 <template> <div> <vxe-grid v-bind="gridOptions"></vxe-grid> </div> </template> <
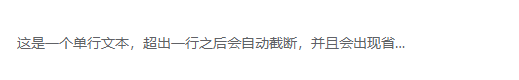
vxe-text-ellipsis vue 中使用 css 多行文本溢出
正常情况下如果需要使用文本超出隐藏,通过 css 就可以完成 overflow: hidden; text-overflow: ellipsis; white-space: nowrap; 但是如果需要实现多行文本溢出,就很难实现里,谷歌浏览器虽然支...
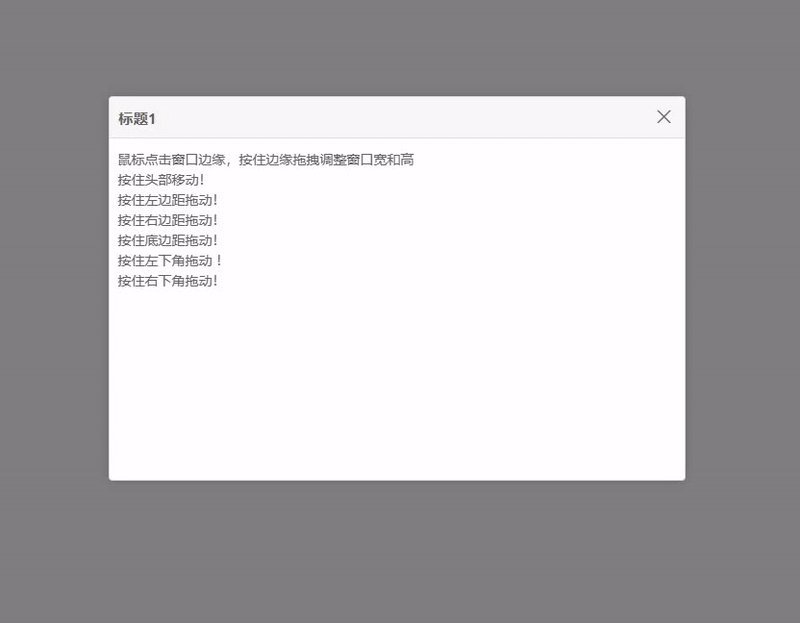
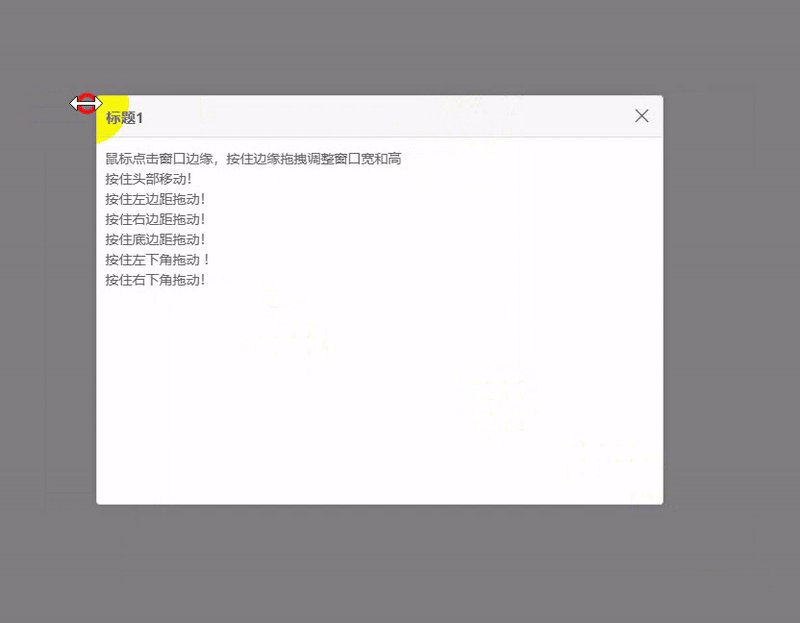
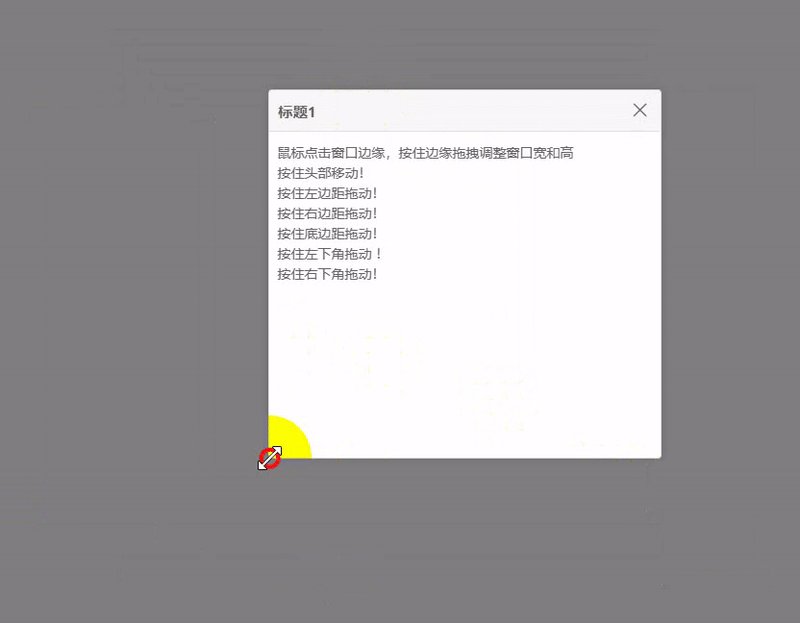
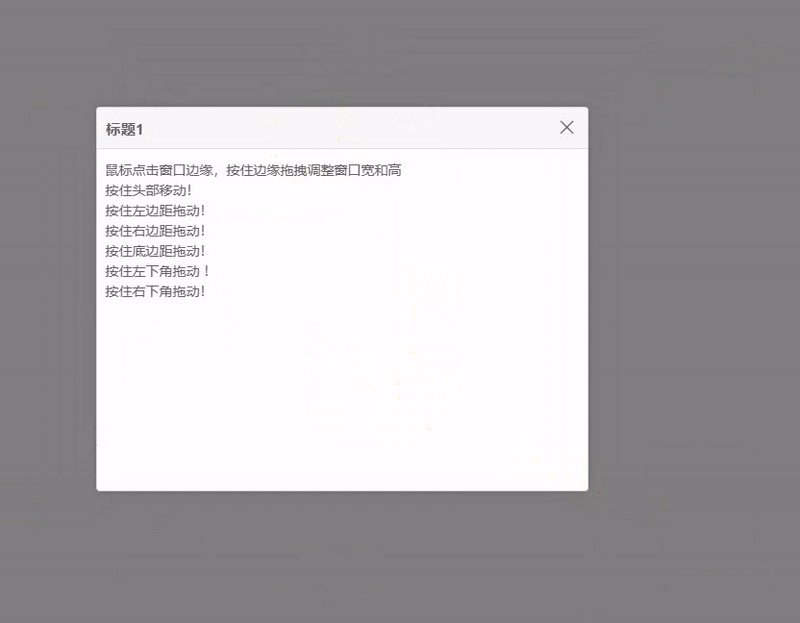
vxe-modal 实现窗口拖拽调整宽高
vxe-modal 实现窗口拖拽调整宽高 官网:https://vxeui.com <template> <div> <vxe-button content="点击弹出" @click="showPopup = true">
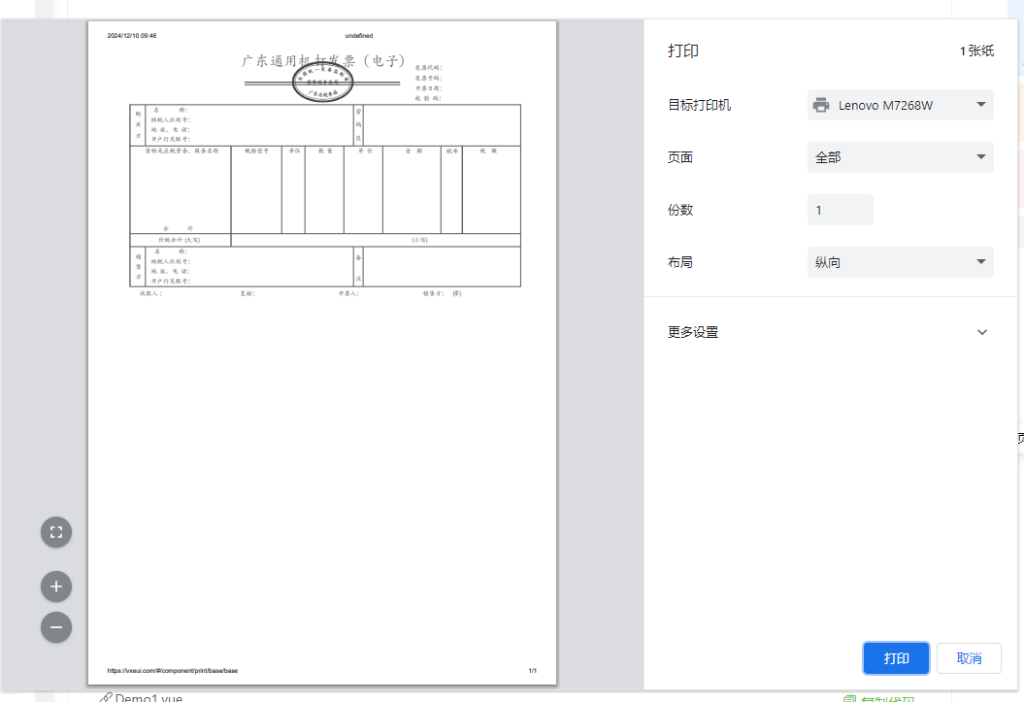
vue 实现纯 web H5 打印功能
vue 实现纯 web H5 打印功能 官网:https://vxeui.com/ https://github.com/x-extends/vxe-pc-ui 安装 npm install vxe-pc-ui@4.3.22 vxe-table@4.9.19 // ... import VxeUI
vue vxe-table 自适应列宽,根据内容自适应宽度的2种使用方式
vue vxe-table 自适应列宽,根据内容自适应宽度的2种使用方式 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-tabl
使用 vxe-table 复选框启用 checkbox-config.reserve 跨页多选时,如何保留勾选状态,自动根据勾选来决定半选状态
使用 vxe-table 复选框启用 checkbox-config.reserve 跨页多选时,如何保留勾选状态,自动根据勾选来决定半选状态 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-ta...
vxe-table grid 使用服务端排序、多字段排序
在 vxe-table 使用排序功能非常简单,给列加上 columns.sortable 属性就可以启用列的排序功能,当然这是本地排序,就是对当前已加载过当前页的数据进行排序。对于查询列表列表,项目中使用最多...