正常情况下如果需要使用文本超出隐藏,通过 css 就可以完成
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
但是如果需要实现多行文本溢出,就很难实现里,谷歌浏览器虽然支持 css 多行溢出,大部分浏览器又不支持,所以作用也不大。
可以通过 vxe-text-ellipsis 来实现多行文本溢出隐藏。
安装
npm install vxe-pc-ui
// ...
import VxeUI from 'vxe-pc-ui'
import 'vxe-pc-ui/lib/style.css'
// ...
createApp(App).use(VxeUI).mount('#app')
// ...
参数 line-clamp 用于指定多少行自动隐藏溢出。
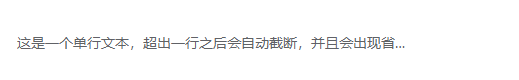
单行

<template>
<div style="width: 400px;">
<vxe-text-ellipsis line-clamp="1" content="这是一个单行文本,超出一行之后会自动截断,并且会出现省略,后面文字会被隐藏将不会被显示出来。"></vxe-text-ellipsis>
</div>
</template>
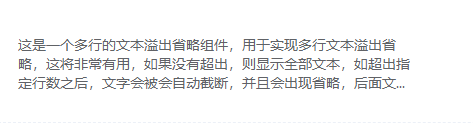
多行

<template>
<div style="width: 400px;">
<vxe-text-ellipsis line-clamp="4" content="这是一个多行的文本溢出省略组件,用于实现多行文本溢出省略,这将非常有用,如果没有超出,则显示全部文本,如超出指定行数之后,文字会被会自动截断,并且会出现省略,后面文字会被隐藏将不会被显示出来。"></vxe-text-ellipsis>
</div>
</template>
https://github.com/x-extends/vxe-pc-ui
来源链接:https://www.cnblogs.com/qaz666/p/18572319
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容