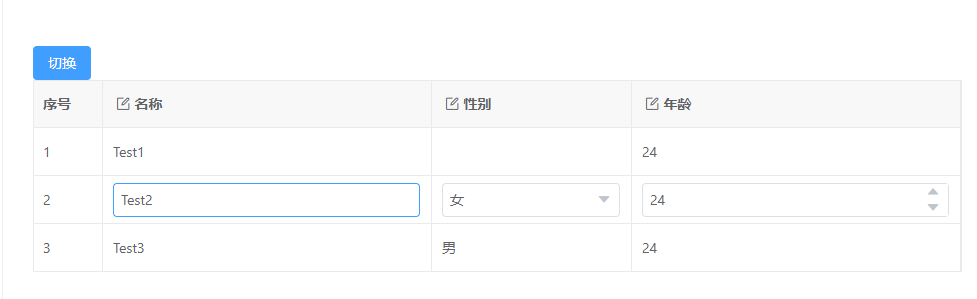
vxe-table 一键切换编辑模式、只读模式
vxe-table 可以编辑模式和只读模式的参数是 editConfig.enabled 当需要编辑时就启用,当不需要编辑时就关闭 官网:https://vxetable.cn/ <template> <div> <vxe-button status=&...
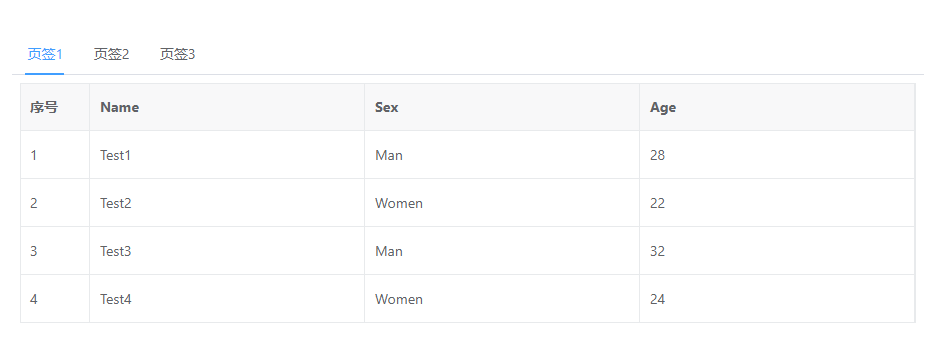
vxe-table 在 vxe-tabs 页签组件中使用表格
在 vxe-tabs 页签组件中使用 vxe-table 表格组件,自适应页签高度。 官网:https://vxetable.cn/ <template> <div> <vxe-tabs padding> <vxe-tab-pane title="
vxe-table 列宽拖拽模式设置,自适应列宽,固定列宽
在使用 vxe-table 是,常用的列宽拖拽调整功能,通过列宽调整可以让用户灵活的自定义列宽。两种拖拽调整列宽模式分别用于不同场景。 动态列宽分配模式 调整列宽之后,对于未设置列宽的列会重新...
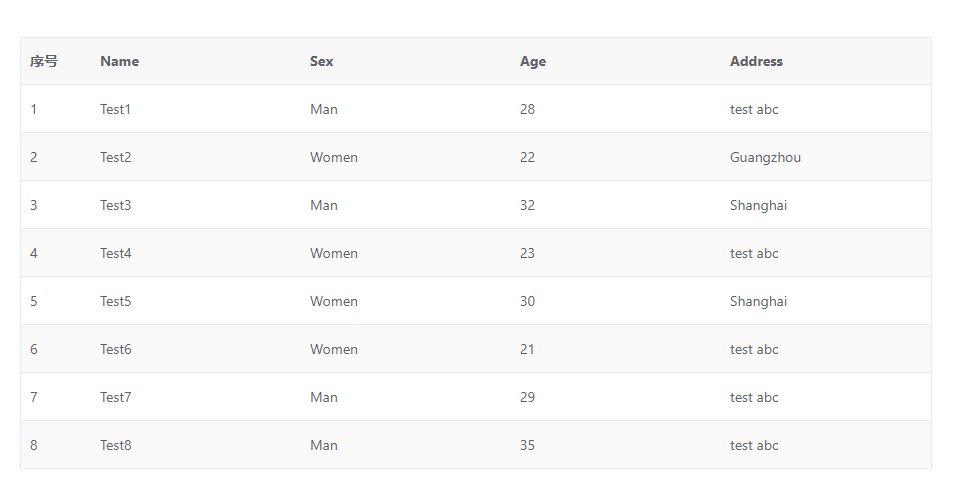
vxe-table 设置斑马线条纹样式
vxe-table 设置斑马线条纹样式,通过设置 stripe 参数 官网:https://vxetable.cn 表格 <template> <div> <vxe-grid v-bind="gridOptions"></vxe-grid
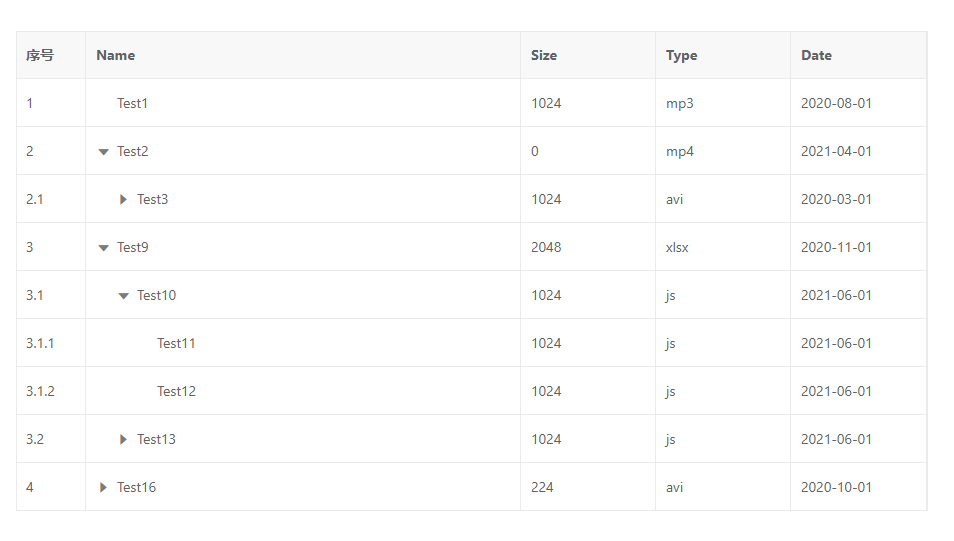
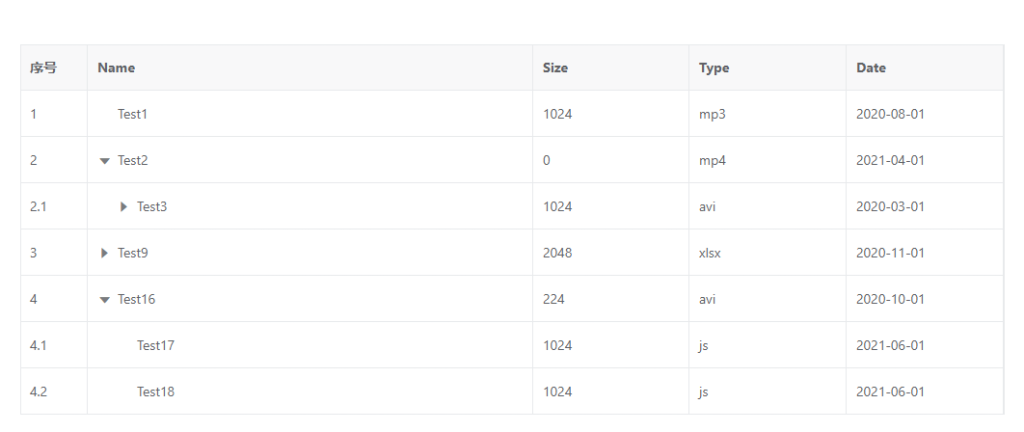
vxe-table 树形表格序号的使用
vxe-table 树形结构支持多种方式的序号,可以及时带层级的序号,也可以是自增的序号。 官网:https://vxetable.cn 带层级序号 <template> <div> <vxe-grid v-bind="gridOpt...
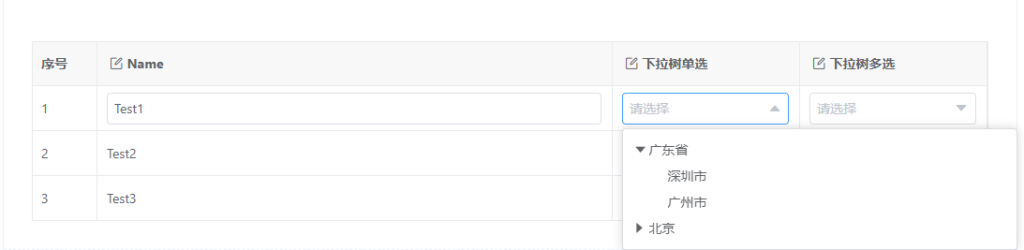
vxe-table 可编辑表格使用下拉树
vxe-table 可编辑表格使用下拉树 <template> <div> <vxe-grid v-bind="gridOptions"></vxe-grid> </div> </template> <
vxe-table 树结构单元格选取与复制粘贴
vxe-table 树结构单元格选取与复制粘贴,通过 tree-config.transform 使用树形表格 <template> <div> <vxe-table border show-overflow keep-source height="600&q
vxe-table 树形表格的用法详解
vxe-table 树形表格的使用,支持多种数据结构,可以是带有父子结构的数组,也可以带有层级结构的嵌套数据。 官网:https://vxetable.cn Gitee 带有父子结构的平级数据 只需要带有父子结构的平级...
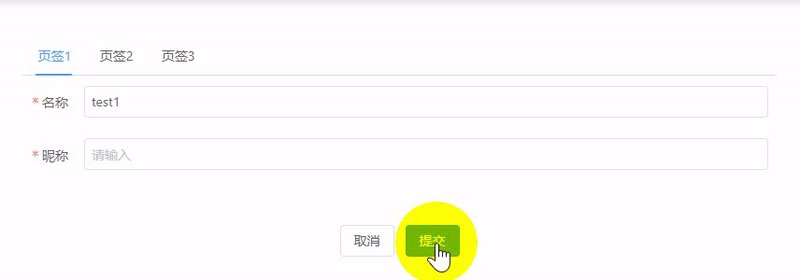
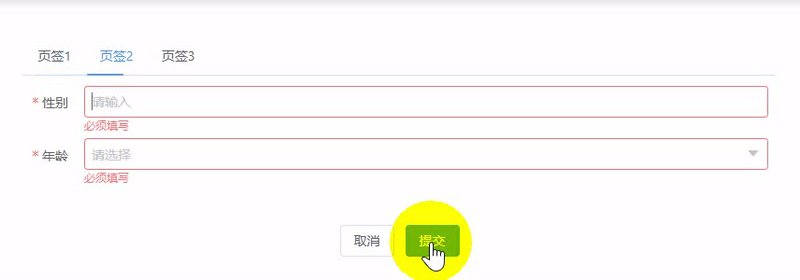
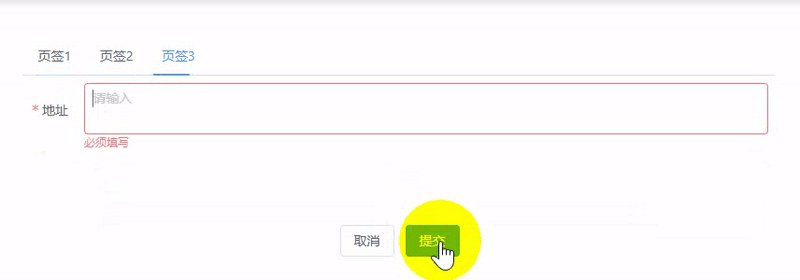
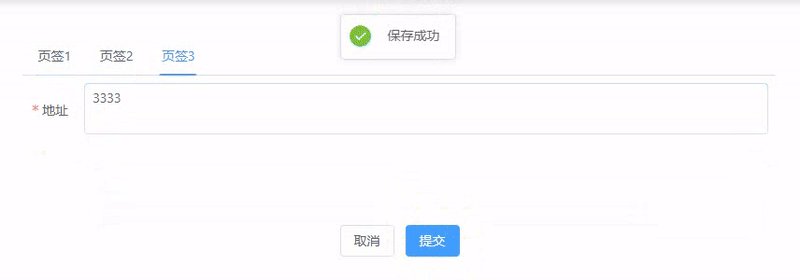
vxe-form 大表单拆分在页签中使用
在使用 vxe-from 表单时,可能由于绑定项非常多,这个时候可能就需要将表单进行分类分组,可以泰国片页签的当时进行拆分组。 <template> <div> <vxe-tabs v-model="activeT...
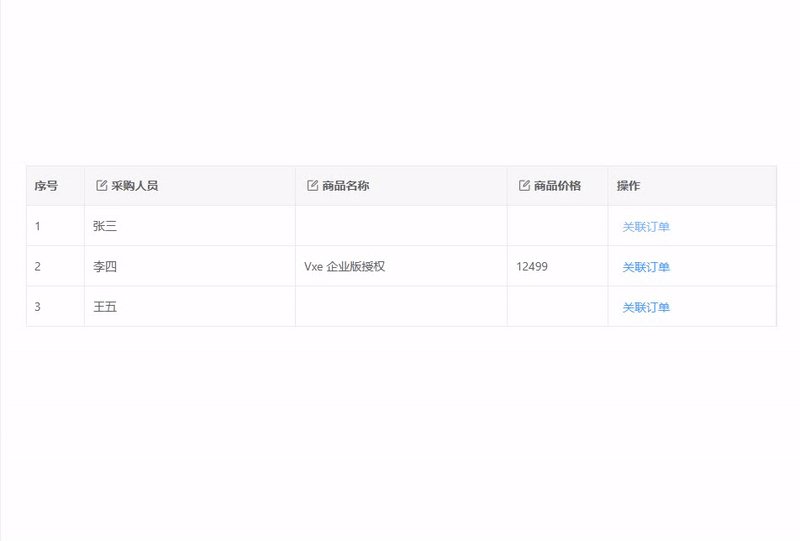
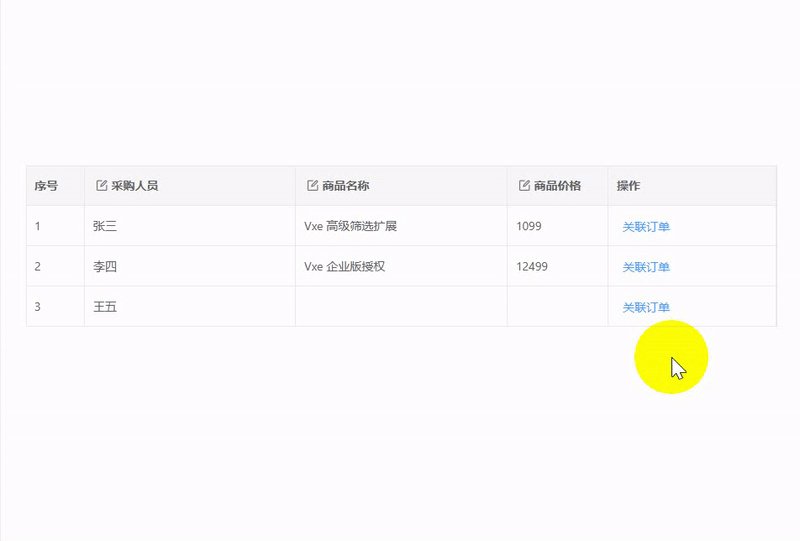
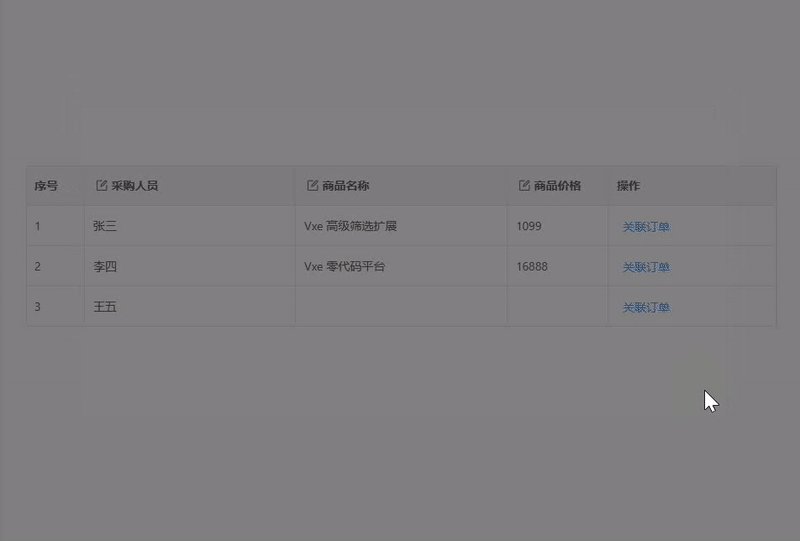
vxe-grid table 实现表格中弹窗选择数据
当需要再表格中的某个字段是关联另外一张表示,需要将从另外表选择数据,并将数据保存在当前行中 官网:https://vxetable.cn <template> <div> <vxe-grid v-bind="gridOpti...