vxe-table 如何设置单元格垂直对齐
vxe-table 如何设置单元格垂直对齐,当某写场景需要将单元格样式调整为顶部对齐就很有用了,比如多行文本之类的。 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-ta...
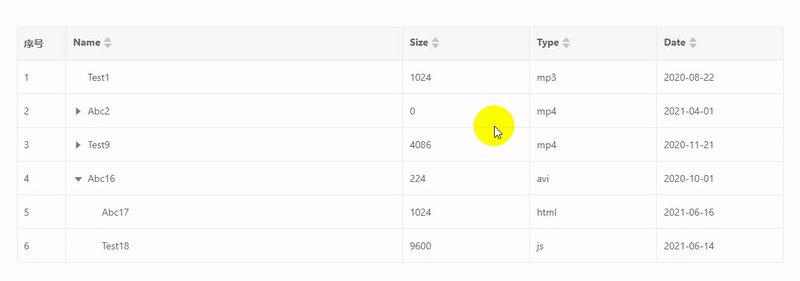
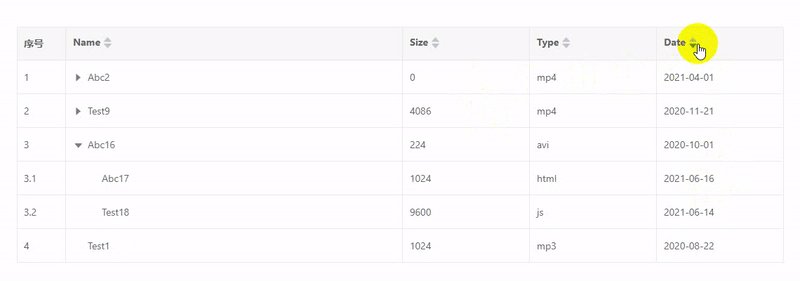
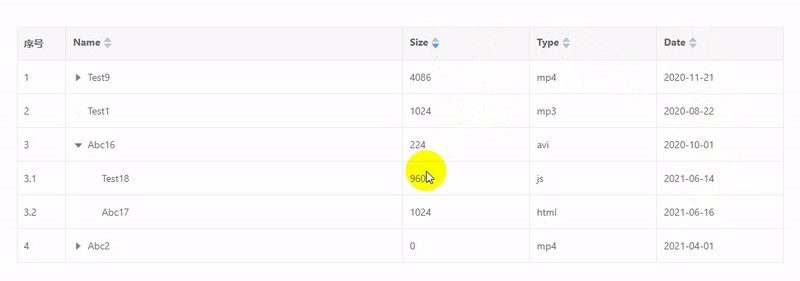
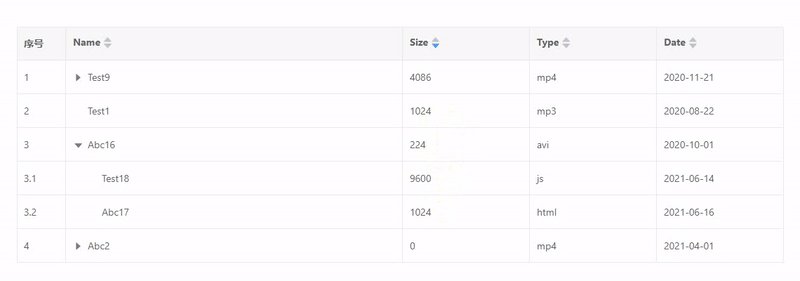
vxe-table 使用树结构点击排序,子节点排序
vxe-table 使用树结构点击排序,子节点排序,启用树结构后会同时对每个层级的子节点进行排序 官网:https://vxetable.cn 效果 <template> <div> <vxe-grid v-bind="gridOpt...
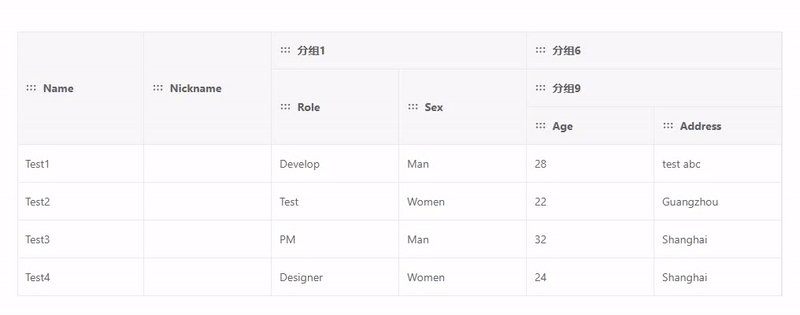
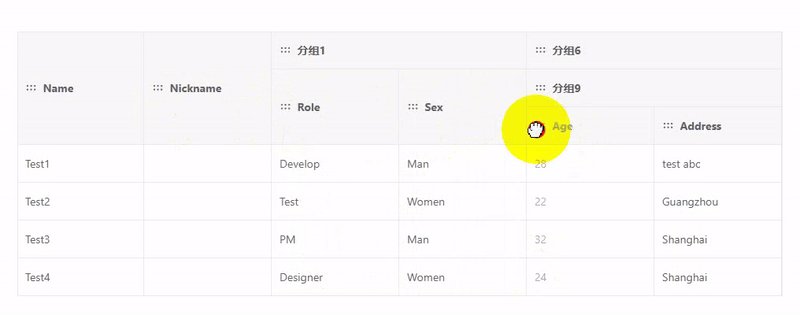
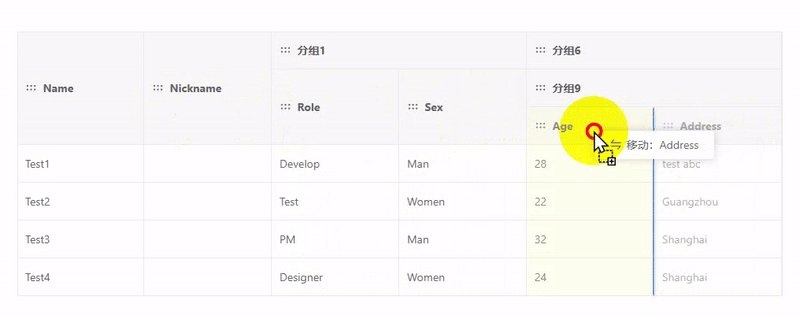
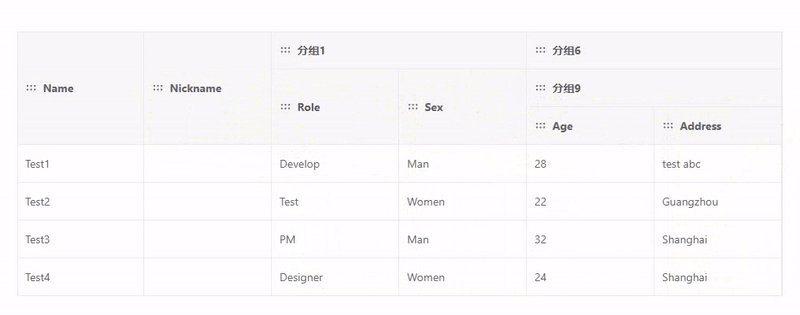
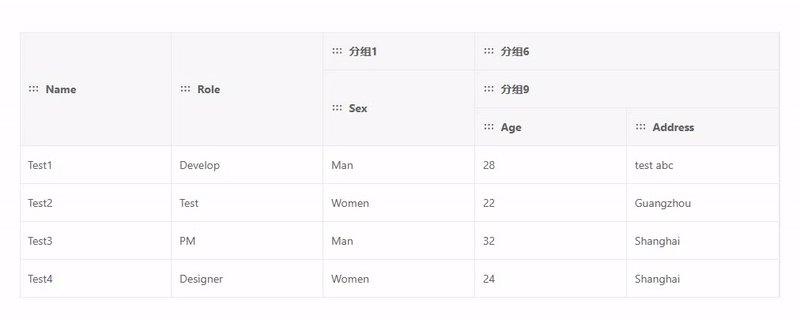
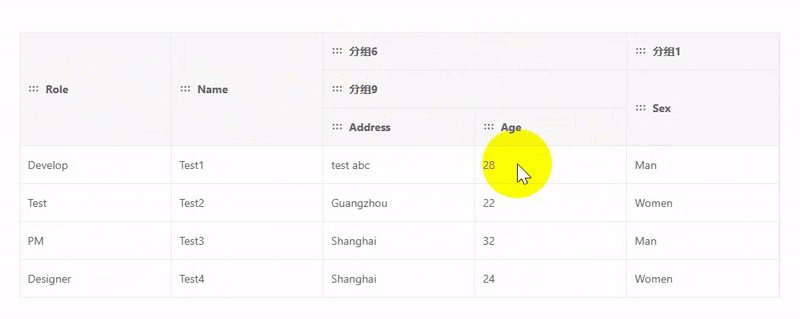
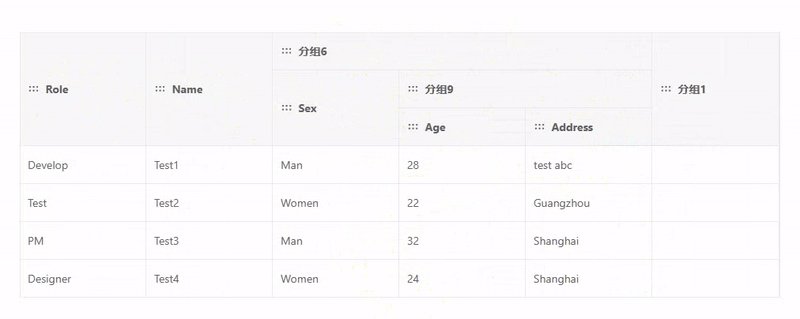
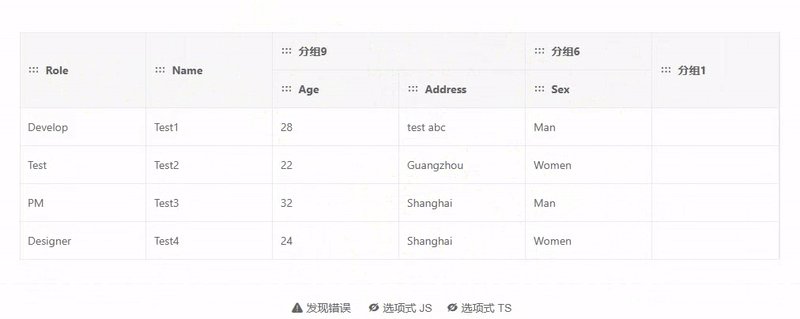
使用 vxe-table 实现分组表头子列之间进行拖拽,限制允许子列进行拖拽
使用 vxe-table 实现分组表头子列之间进行拖拽,限制允许子列进行拖拽 官网:https://vxetable.cn 安装 npm install vxe-pc-ui@4.3.55 vxe-table@4.10.0 // ... import VxeUI from 'vxe-pc-...
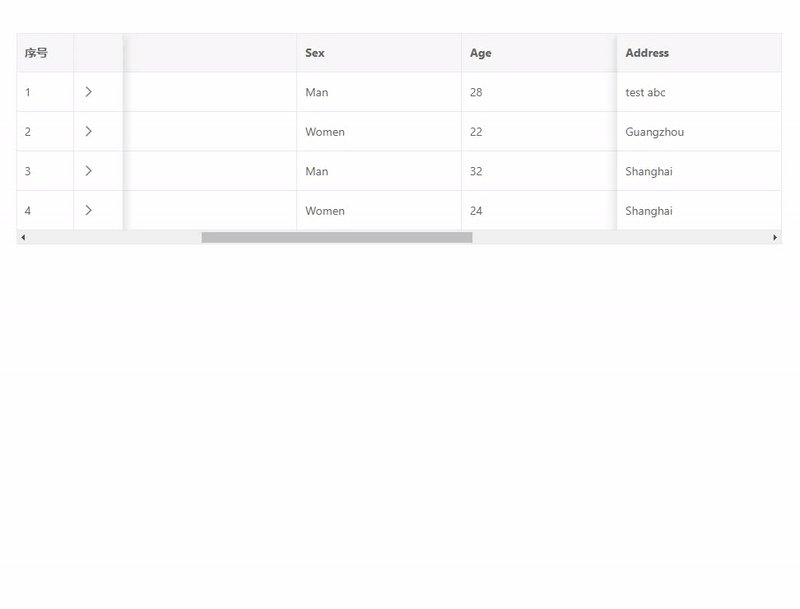
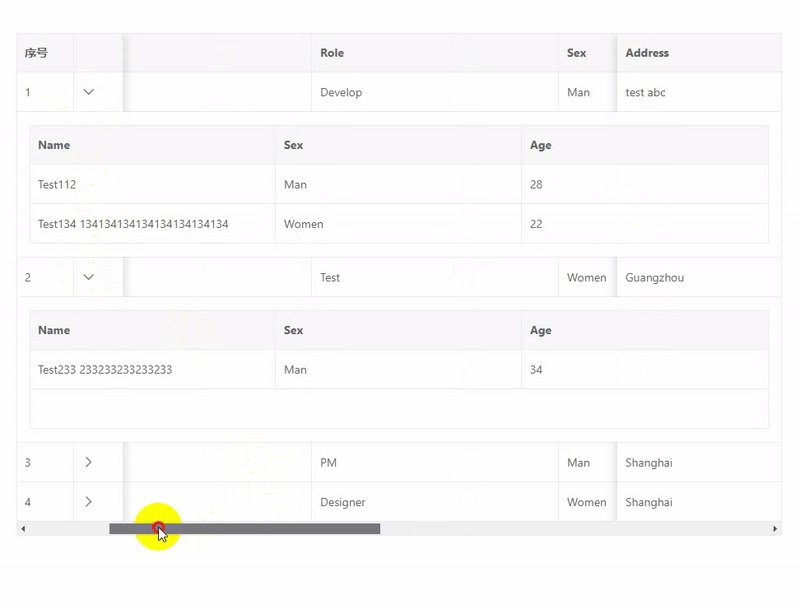
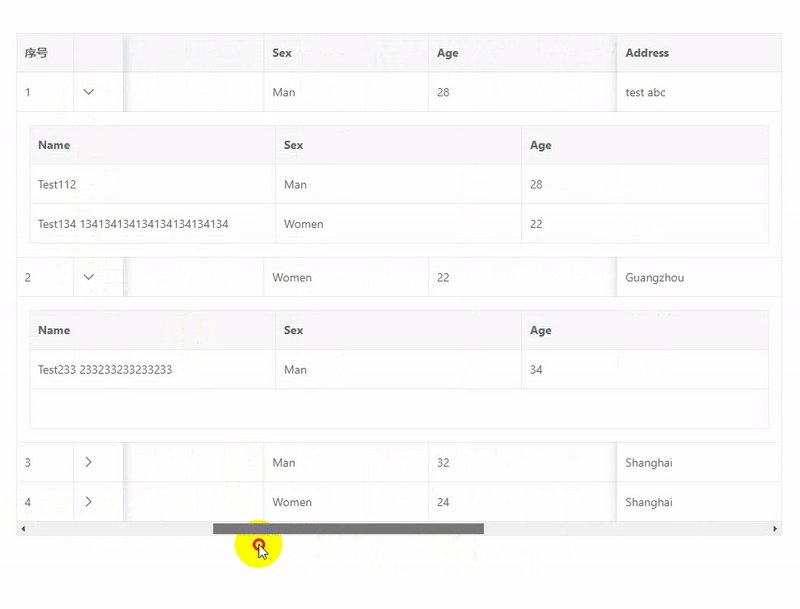
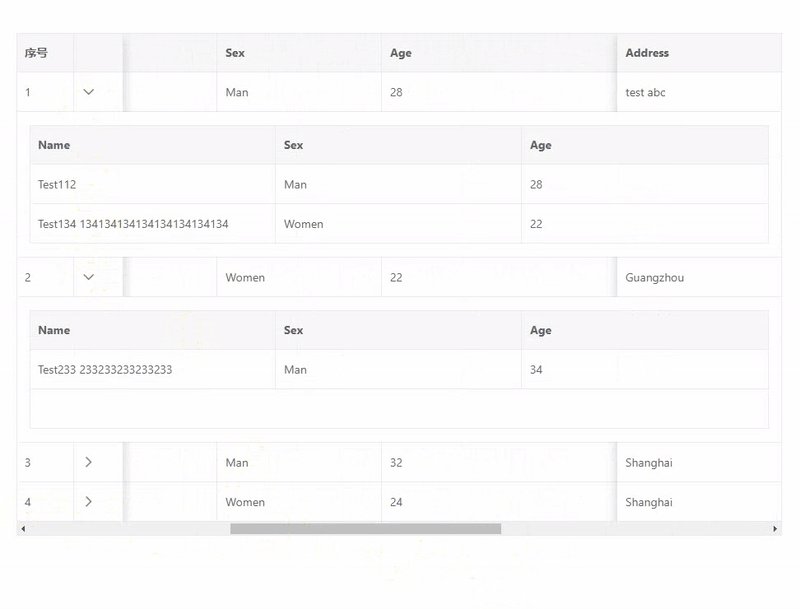
vxe-table grid 4.11+ 和 3.13+ 使用展开行详解
vxe-table 使用展开行的两种模式详解, vxe-table 4.11+ v3.13+展开内容支持两种方式,固定和内嵌,其中默认的固定模式是全功能的,内嵌模式不支持虚拟滚动。 官网:https://vxetable.cn 固定模...
vxe-table 实现任意列拖拽排序
vxe-table 实现任意列拖拽排序,通过 column-drag-config.isCrossDrag 启用任意列拖拽排序,除了自身之外。 官网:https://vxetable.cn 启用后可以在不同表头直接任意拖拽,需要注意所有列必须...
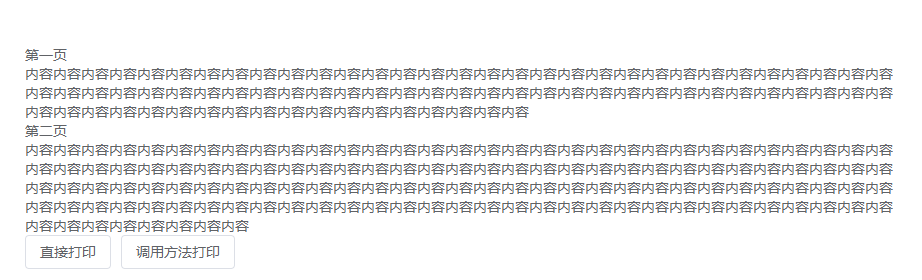
vue vxe-print 打印设置边距、页头页尾高度样式
vue vxe-print 打印设置边距、页头页尾高度样式 官网:https://vxeui.com github:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 设置边距 通过设置
vxe-table 使用表格多选数据、复选框多选
在 vxe-table 启用列多选功能,通过参数 column.type = 'checkbox' 设置类型为多选类型就可以了。 官网:https://vxetable.cn <template> <div> <vxe-grid v-bind="
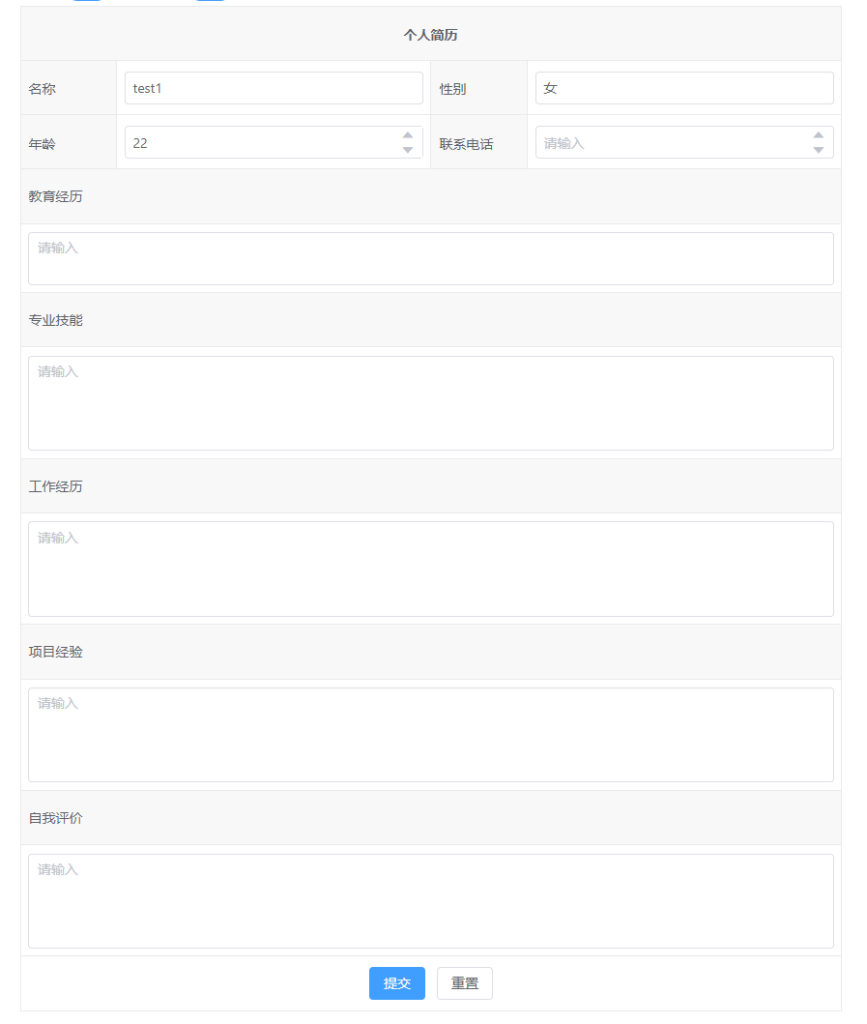
vxe-form table 表单实现简历模板
官网:https://vxeui.com <template> <div> <vxe-form v-bind="formOptions"></vxe-form> </div> </template> <
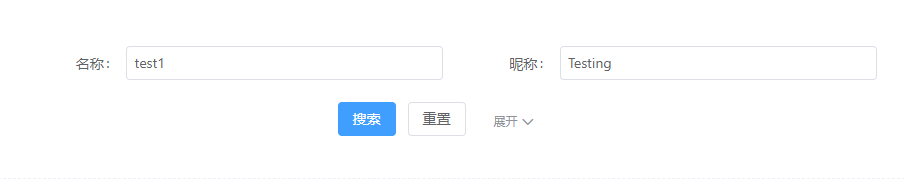
vxe-form table 实现折叠表单
官网:https://vxeui.com <template> <div> <vxe-form v-bind="formOptions" @submit="submitEvent"> </vxe-form> &l
vue vxe-table grid 通过配置 ajax 方式自动请求数据,适用于简单场景的列表
vxe-table 通过配置 ajax 方式自动请求数据,适用于简单场景的列表 当系统中很多页面都是简单列表时,每次都要手动去请求接口后再赋值,过程就会比较冗余繁琐。解决方式一般就是将封装一下。本...