vue 功能最丰富的组件 vxe-table 最强表格组件推荐,vue 用什么表格组件好
vue 用什么表格组件好,vxe-table 是支持 vue2 和 vue3 非常强大的表格库,是专业用于处理表格组件库。 官网:https://vxetable.cn/ 冻结列 单元格合并 单选 多选 多字段排序 列拖拽排序 树形表...
vxe-table 树结构单元格选取与复制粘贴
vxe-table 树结构单元格选取与复制粘贴,通过 tree-config.transform 使用树形表格 <template> <div> <vxe-table border show-overflow keep-source height="600&q
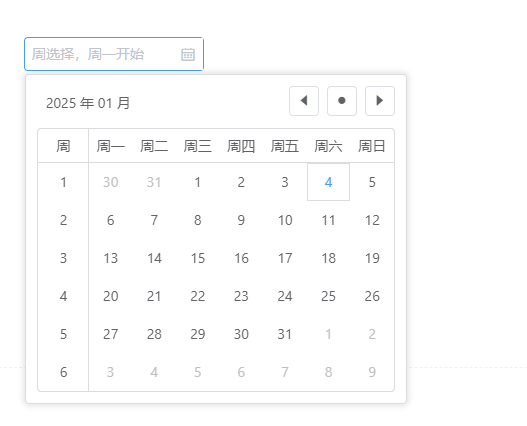
周选择器 vxe-date-picker 自定义一周开始日
周选择器 vxe-date-picker 自定义一周开始日 官网:https://vxeui.com 周一开始 <template> <div> <vxe-date-picker v-model="val1" placeholder="周选
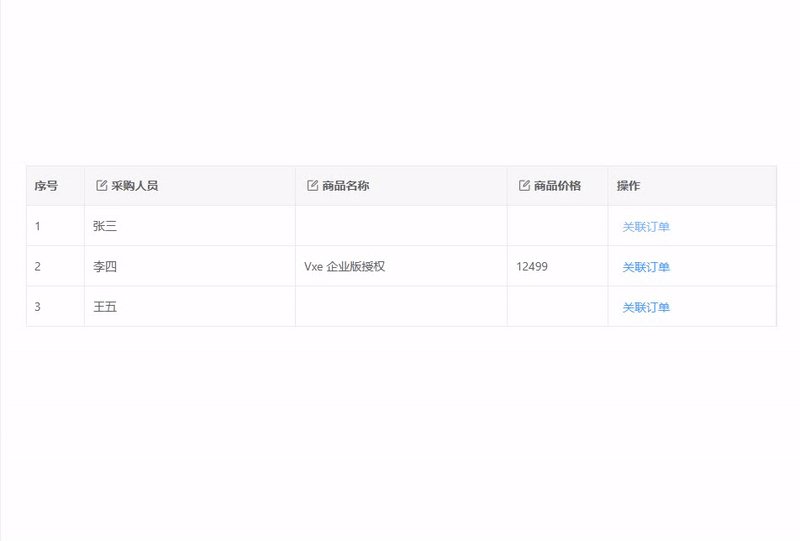
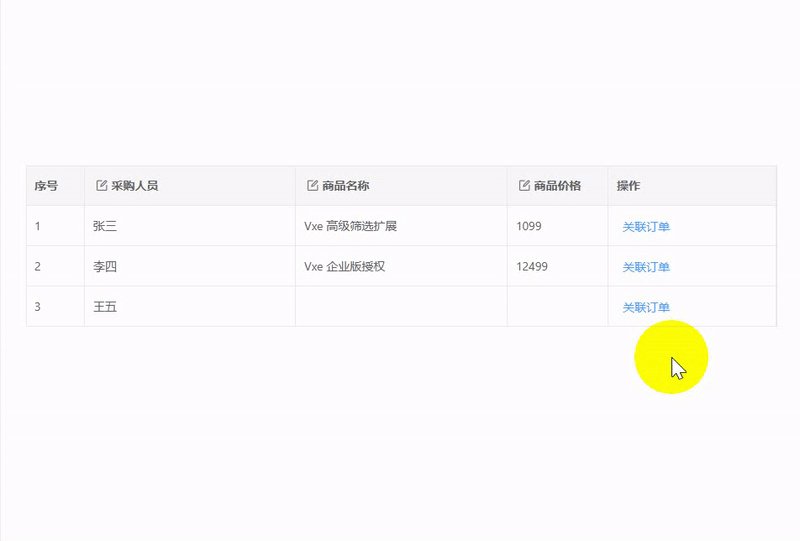
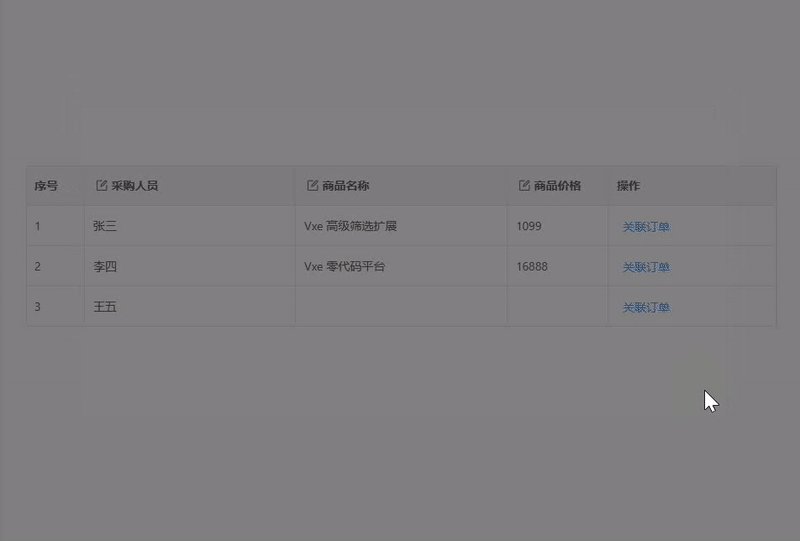
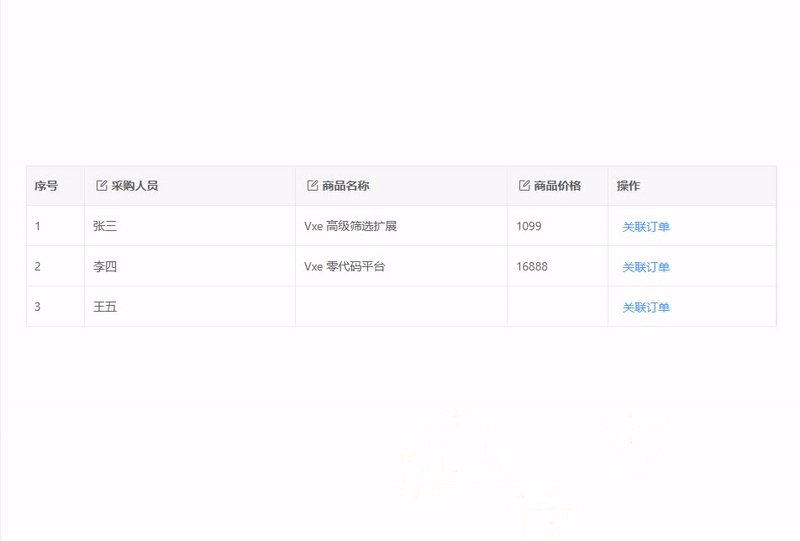
vxe-grid table 实现表格中弹窗选择数据
当需要再表格中的某个字段是关联另外一张表示,需要将从另外表选择数据,并将数据保存在当前行中 官网:https://vxetable.cn <template> <div> <vxe-grid v-bind="gridOpti...
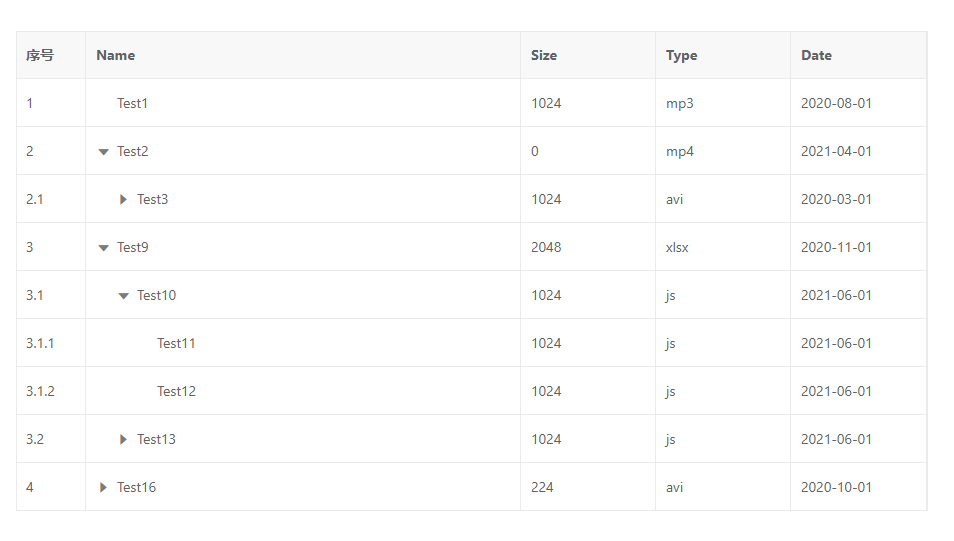
vxe-table 树形表格序号的使用
vxe-table 树形结构支持多种方式的序号,可以及时带层级的序号,也可以是自增的序号。 官网:https://vxetable.cn 带层级序号 <template> <div> <vxe-grid v-bind="gridOpt...
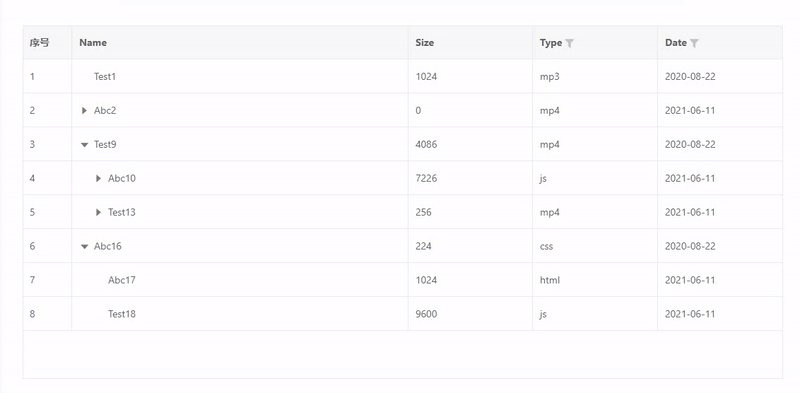
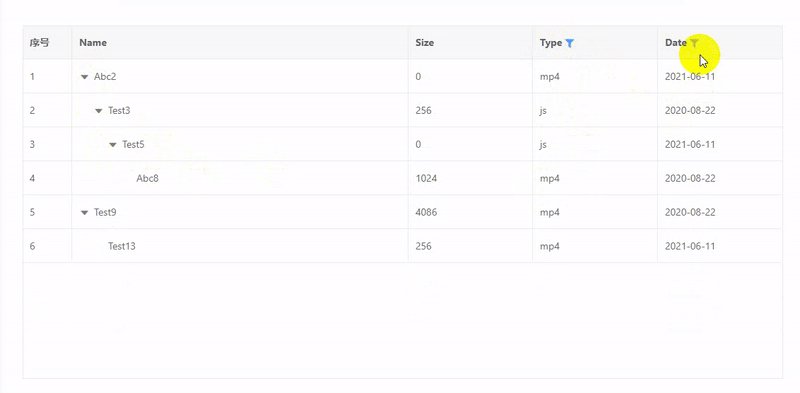
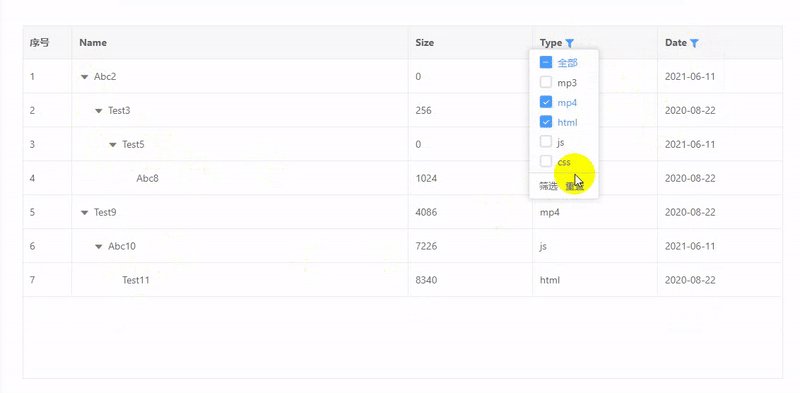
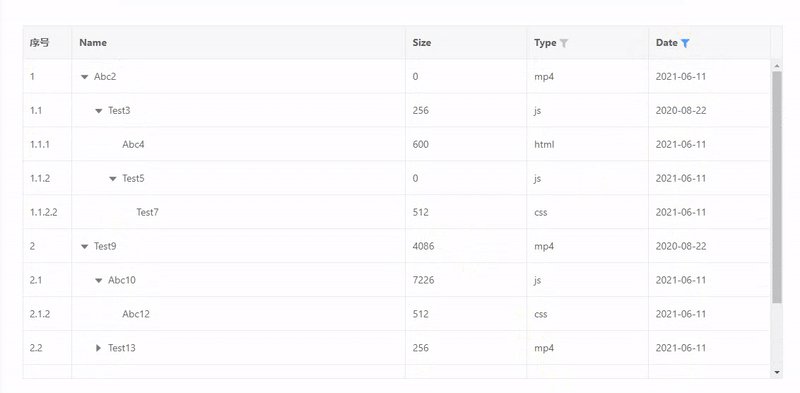
vxe-table 使用树结构点击筛选,子节点筛选
vxe-table 使用树结构点击筛选,子节点筛选,启用树结构后会同时对每个层级的子节点进行筛选 官网:https://vxetable.cn 效果 <template> <div> <vxe-grid v-bind="gridOpt...
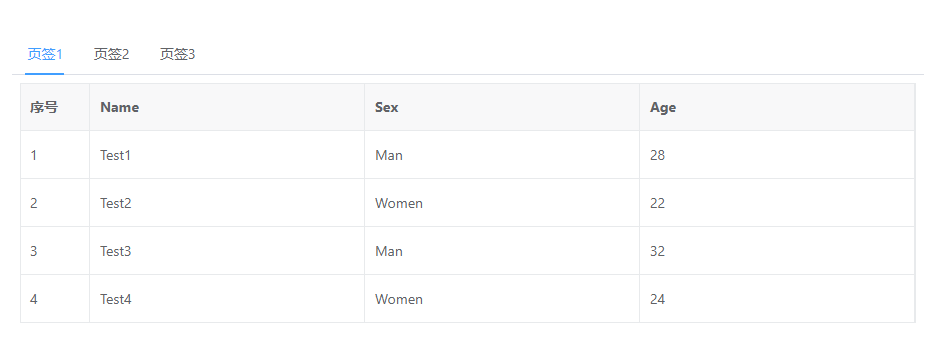
vxe-table 在 vxe-tabs 页签组件中使用表格
在 vxe-tabs 页签组件中使用 vxe-table 表格组件,自适应页签高度。 官网:https://vxetable.cn/ <template> <div> <vxe-tabs padding> <vxe-tab-pane title="
如何用 vxe-table 实现单元格内容格式化金额,千位分隔符,负数显示红色
如何用 vxe-table 实现单元格内容格式化金额,千位分隔符,负数显示红色 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/...
vue vxe-table 自适应列宽,根据内容自适应宽度的2种使用方式
vue vxe-table 自适应列宽,根据内容自适应宽度的2种使用方式 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-tabl
vxe-table 实现列拖拽排序
官网: https://vxetable.cn <template> <div> <vxe-button status="success" @click="resultEvent">获取列</vxe-button>