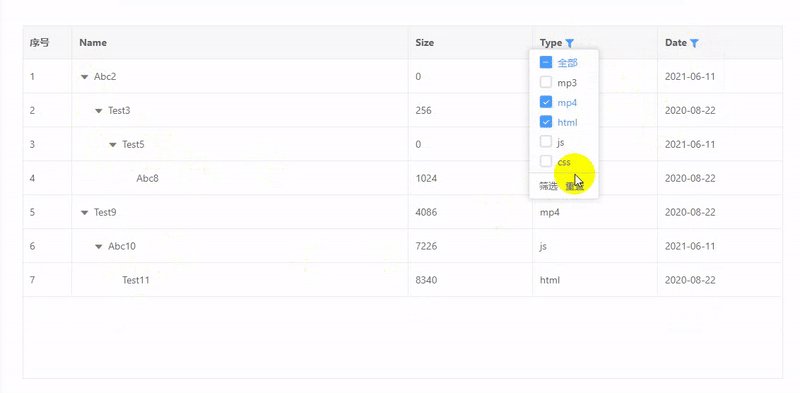
vxe-table 使用树结构点击筛选,子节点筛选,启用树结构后会同时对每个层级的子节点进行筛选
官网:https://vxetable.cn
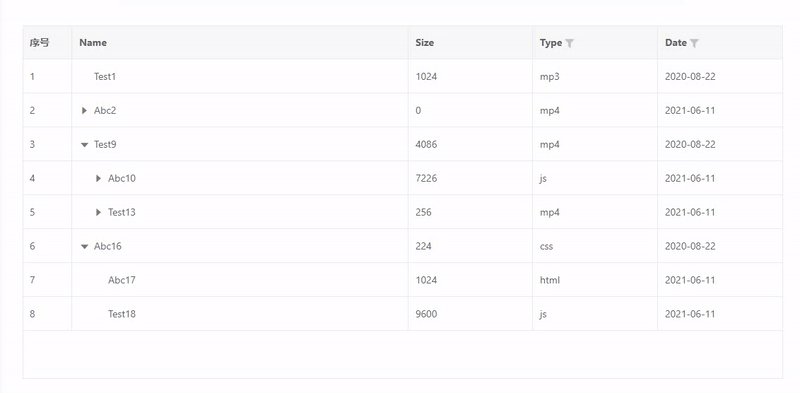
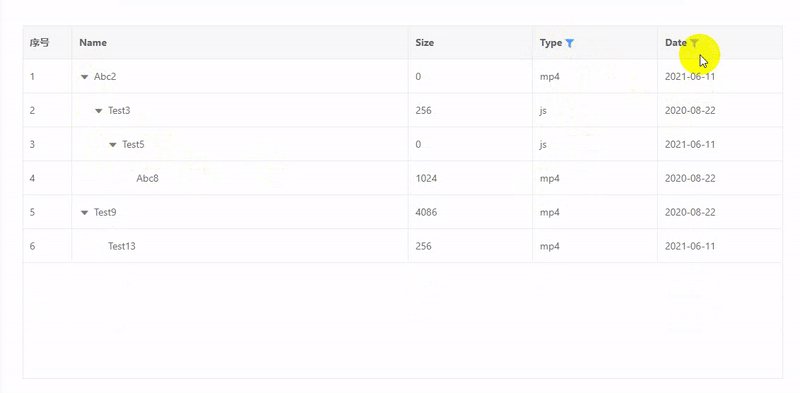
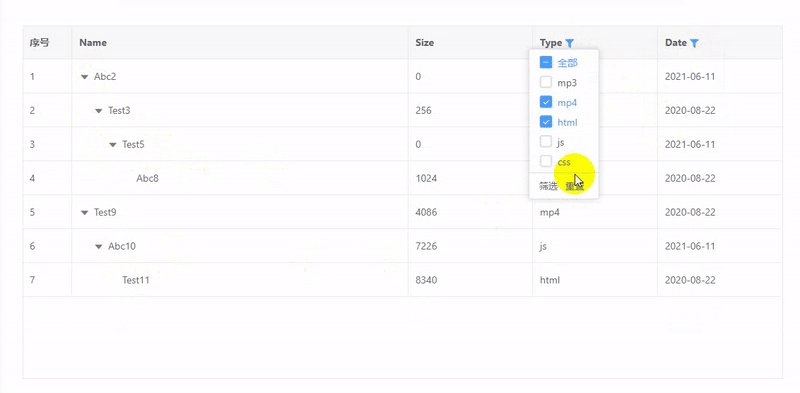
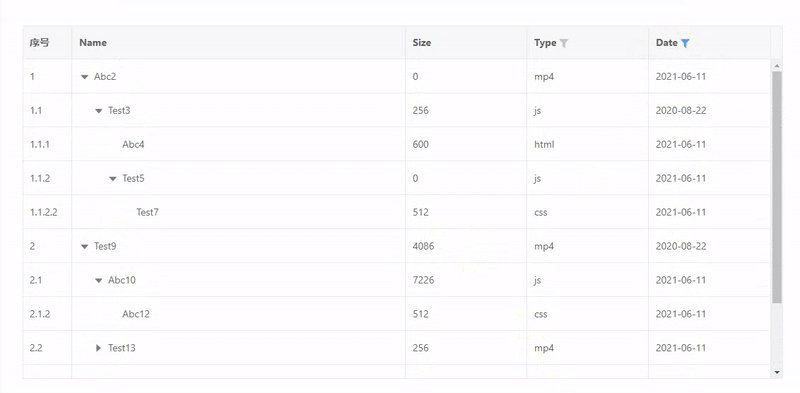
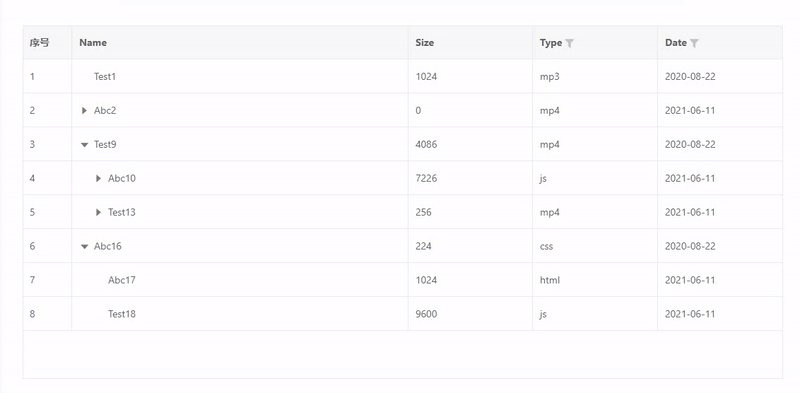
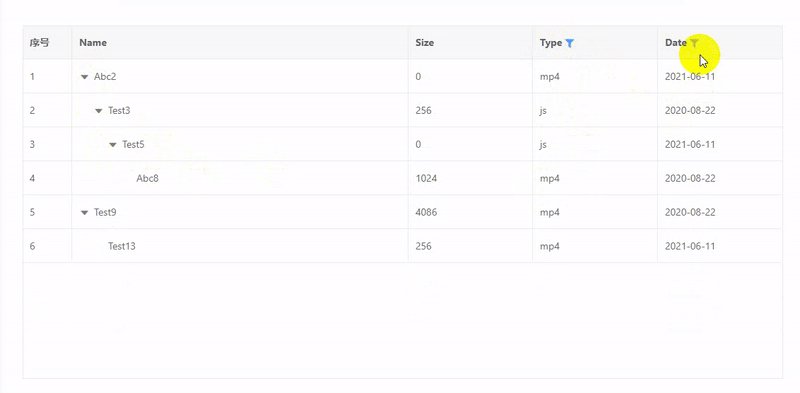
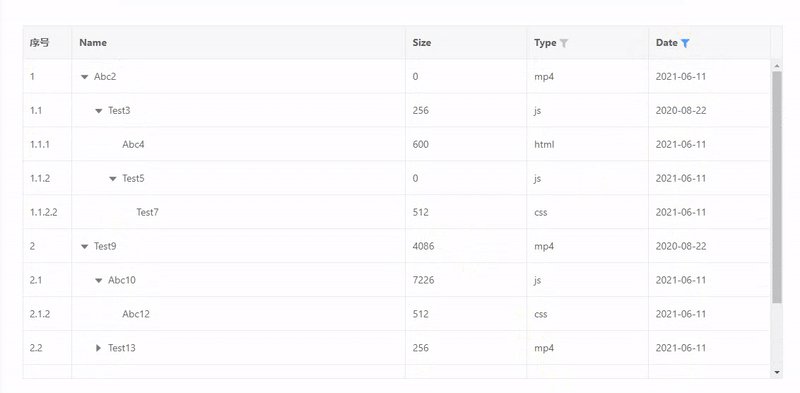
效果

<template>
<div>
<vxe-grid v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script setup>
import { reactive } from 'vue'
const gridOptions = reactive({
border: true,
height: 500,
treeConfig: {
transform: true,
rowField: 'id',
parentField: 'parentId'
},
columns: [
{ type: 'seq', width: 70 },
{ field: 'name', title: 'Name', minWidth: 300, treeNode: true },
{ field: 'size', title: 'Size' },
{
field: 'type',
title: 'Type',
filters: [
{ label: 'mp3', value: 'mp3' },
{ label: 'mp4', value: 'mp4' },
{ label: 'html', value: 'html' },
{ label: 'js', value: 'js' },
{ label: 'css', value: 'css' }
]
},
{
field: 'date',
title: 'Date',
filters: [
{ label: '2020-08-22', value: '2020-08-22' },
{ label: '2021-06-11', value: '2021-06-11' }
]
}
],
data: [
{ id: 10000, parentId: null, name: 'Test1', type: 'mp3', size: 1024, date: '2020-08-22' },
{ id: 10050, parentId: null, name: 'Abc2', type: 'mp4', size: 0, date: '2021-06-11' },
{ id: 24300, parentId: 10050, name: 'Test3', type: 'js', size: 256, date: '2020-08-22' },
{ id: 20045, parentId: 24300, name: 'Abc4', type: 'html', size: 600, date: '2021-06-11' },
{ id: 10053, parentId: 24300, name: 'Test5', type: 'js', size: 0, date: '2021-06-11' },
{ id: 24330, parentId: 10053, name: 'Abc6', type: 'js', size: 25, date: '2020-08-22' },
{ id: 21011, parentId: 10053, name: 'Test7', type: 'css', size: 512, date: '2021-06-11' },
{ id: 22200, parentId: 10053, name: 'Abc8', type: 'mp4', size: 1024, date: '2020-08-22' },
{ id: 23666, parentId: null, name: 'Test9', type: 'mp4', size: 4086, date: '2020-08-22' },
{ id: 23677, parentId: 23666, name: 'Abc10', type: 'js', size: 7226, date: '2021-06-11' },
{ id: 23671, parentId: 23677, name: 'Test11', type: 'html', size: 8340, date: '2020-08-22' },
{ id: 23672, parentId: 23677, name: 'Abc12', type: 'css', size: 512, date: '2021-06-11' },
{ id: 23688, parentId: 23666, name: 'Test13', type: 'mp4', size: 256, date: '2021-06-11' },
{ id: 23681, parentId: 23688, name: 'Test14', type: 'mp3', size: 10240, date: '2020-08-22' },
{ id: 23682, parentId: 23688, name: 'Abc15', type: 'js', size: 4086, date: '2021-06-11' },
{ id: 24555, parentId: null, name: 'Abc16', type: 'css', size: 224, date: '2020-08-22' },
{ id: 24566, parentId: 24555, name: 'Abc17', type: 'html', size: 1024, date: '2021-06-11' },
{ id: 24577, parentId: 24555, name: 'Test18', type: 'js', size: 9600, date: '2021-06-11' }
]
})
</script>
https://gitee.com/x-extends/vxe-table
来源链接:https://www.cnblogs.com/qaz666/p/18711426
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容