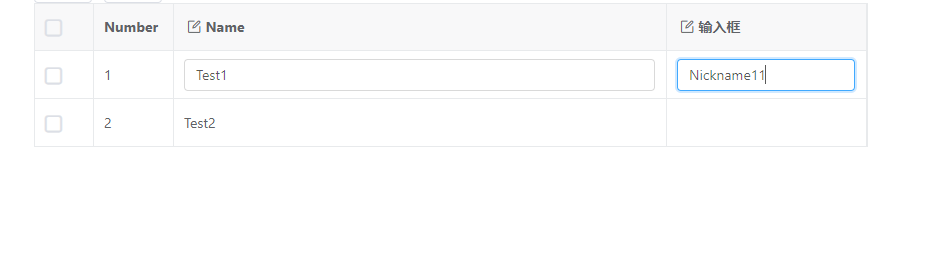
vxe-table v3 表格中使用 a- 集成 ant-design-vue 组件库的
在公司开发大型项目中,使用主流表格库 vxe-table v3 和 ant-design-vue 组件库,可以在可编辑单元格中渲染非常简单的使用更多的组件 官网:https://vxetable.cn 安装 npm install vxe-pc-ui@3....
vxe-table 实现指定列默认是隐藏,点击重置自动还原状态
vxe-table 实现控制指定列默认隐藏,重置自定义列后还能自动还原,有个需求需要将某一列默认是隐藏的,但是可以通过自定义列设置显示,当点击自定义的重置按钮时,还能回复到默认的状态,实现也...
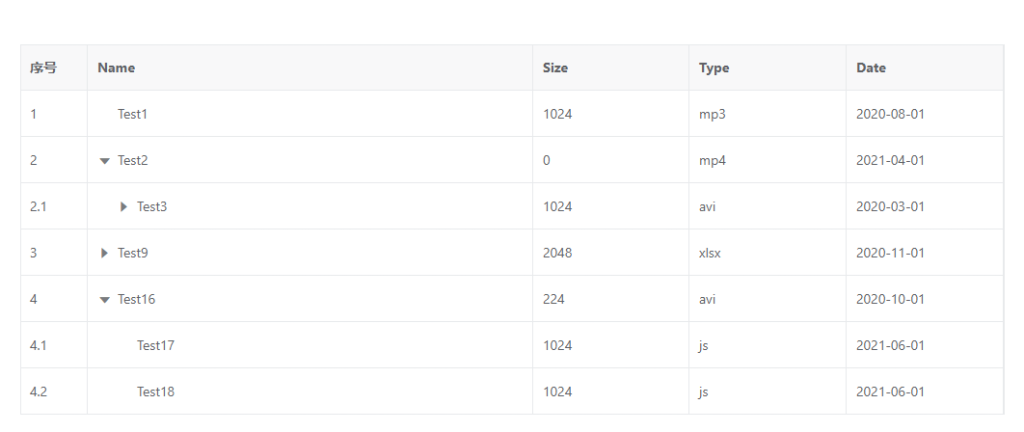
vxe-table 树形表格的用法详解
vxe-table 树形表格的使用,支持多种数据结构,可以是带有父子结构的数组,也可以带有层级结构的嵌套数据。 官网:https://vxetable.cn Gitee 带有父子结构的平级数据 只需要带有父子结构的平级...
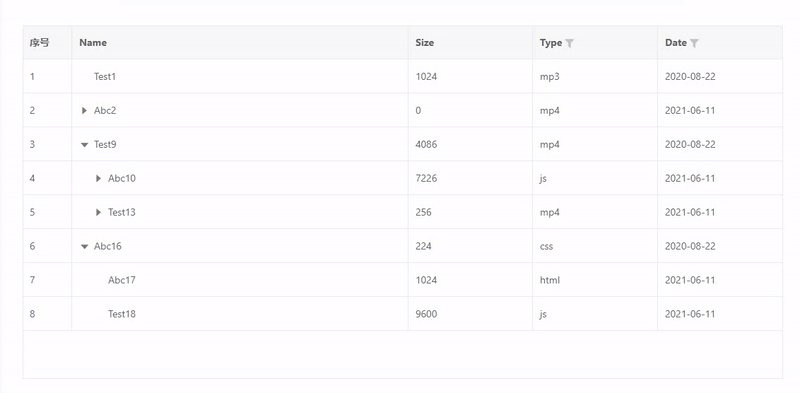
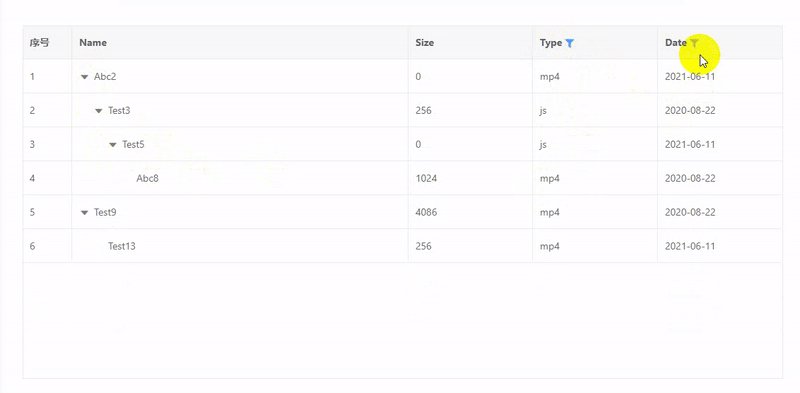
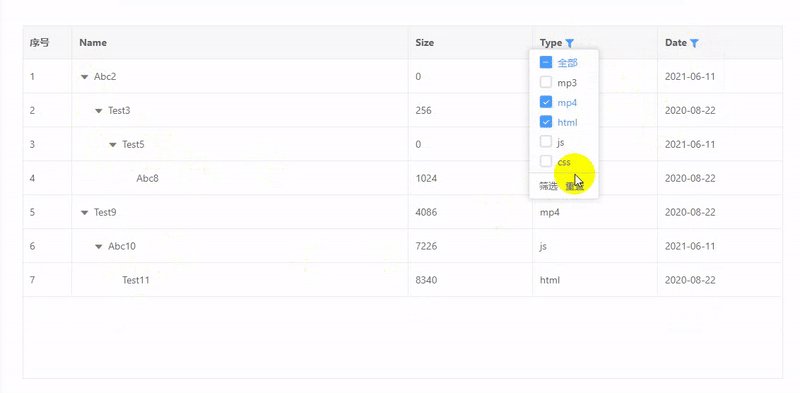
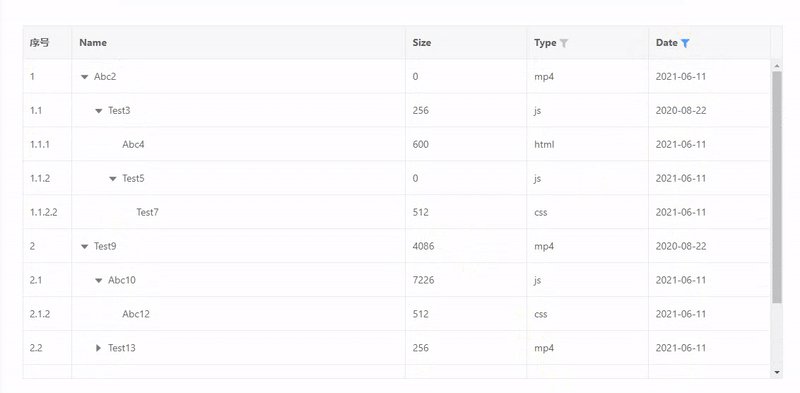
vxe-table 使用树结构点击筛选,子节点筛选
vxe-table 使用树结构点击筛选,子节点筛选,启用树结构后会同时对每个层级的子节点进行筛选 官网:https://vxetable.cn 效果 <template> <div> <vxe-grid v-bind="gridOpt...
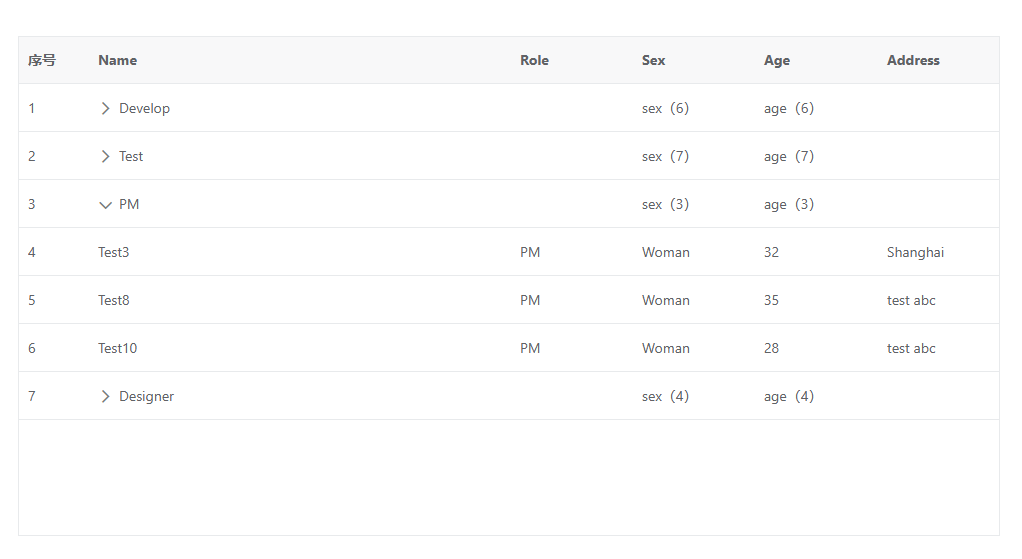
vxe-table vue 数据表格行分组,实现同时对多个列显示合计数量
vxe-table vue 数据表格行分组,实现同时对多个列显示合计数量 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-tabl
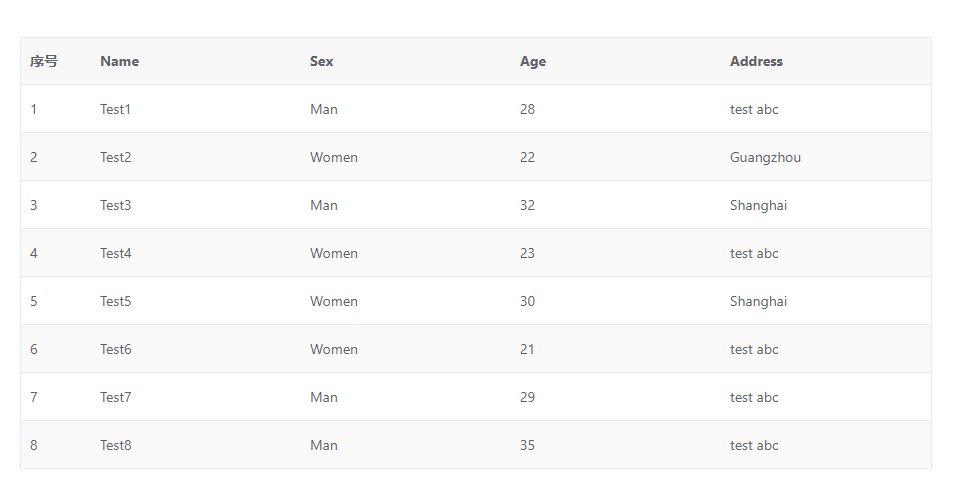
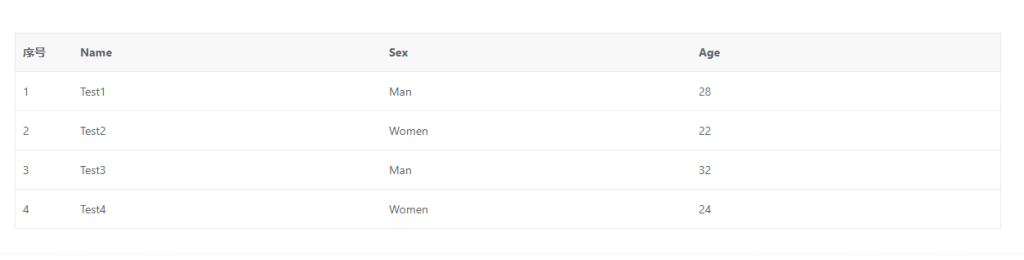
vxe-table 设置斑马线条纹样式
vxe-table 设置斑马线条纹样式,通过设置 stripe 参数 官网:https://vxetable.cn 表格 <template> <div> <vxe-grid v-bind="gridOptions"></vxe-grid
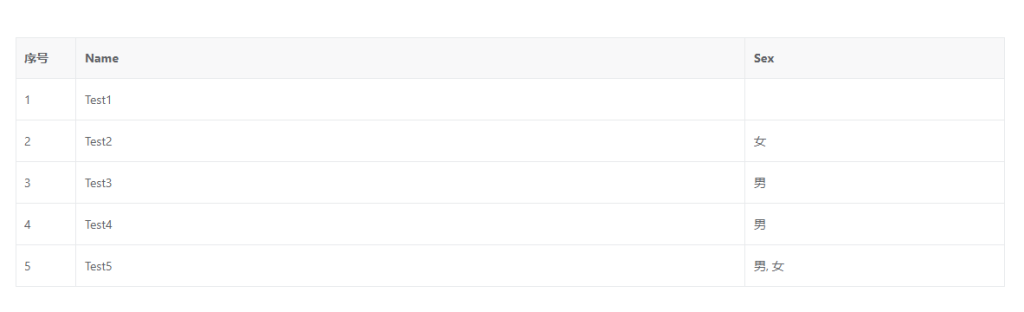
如果使用 vxe-grid 全配置式给单元格字段格式化内容,格式化下拉选项内容
如果使用 vxe-grid 全配置式给单元格字段格式化内容,格式化下拉选项内容 公司的业务需求是自定义配置好的数据源,通过在列中配置好数据,全 json 方式直接返回给前端渲染,不需要写任何格式化...
推荐 vue 最好用非常强大表格组件 vxe-table,vue 哪个表格组件好用
vxe-table 是一个全功能 vue 表格库,非常强大的功能基本可以满足对表格对表格的一切需求。不管是普通列表,大数据列表。可编辑表格,数据校验、Excel 单元格选择、复制粘贴等。。。 官网:http...
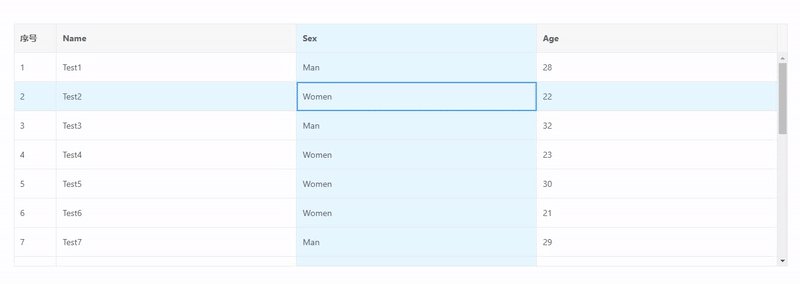
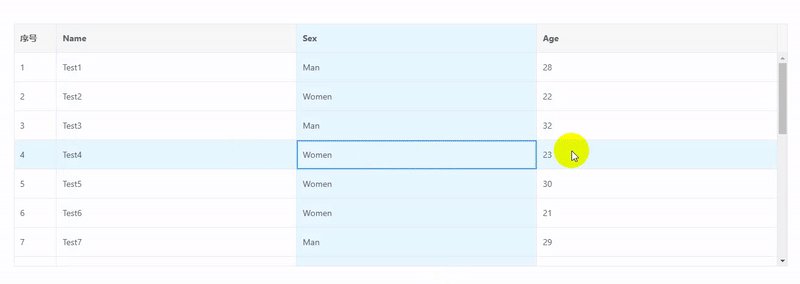
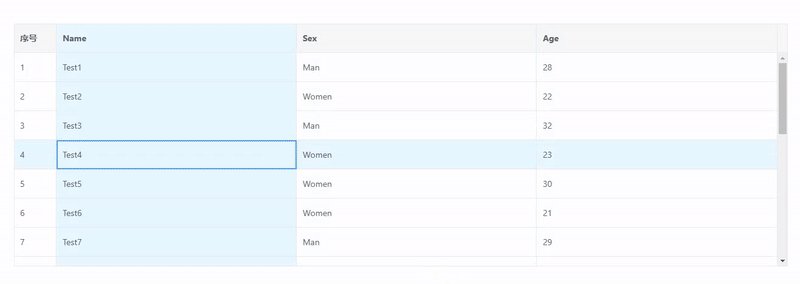
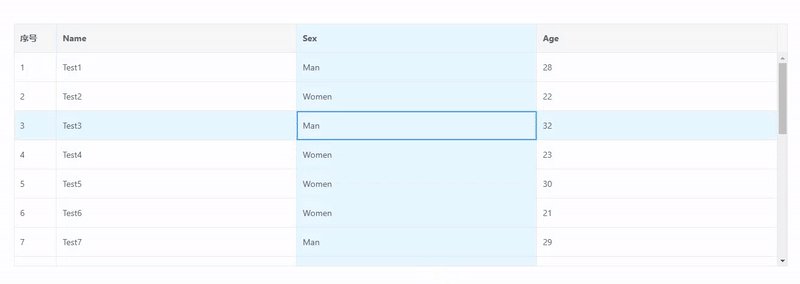
如何使用 vxe-table 来实现高亮行与高亮列,单元格选择高亮移动功能
如何使用 vxe-table 来实现高亮行与高亮列,单元格选择高亮移动功能 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-...
vxe-form table 表单使用数据校验
官网:https://vxeui.com <template> <div> <vxe-form v-bind="formOptions" @submit="submitEvent" @reset="resetEvent&