在公司开发大型项目中,使用主流表格库 vxe-table v3 和 ant-design-vue 组件库,可以在可编辑单元格中渲染非常简单的使用更多的组件
安装
npm install vxe-pc-ui@3.3.9 vxe-table@3.11.10 @vxe-ui/plugin-render-antd@3.0.1
// ...
import VxeUI from 'vxe-pc-ui'
import 'vxe-pc-ui/lib/style.css'
import VxeUITable from 'vxe-table'
import 'vxe-table/lib/style.css'
import VxeUIPluginRenderAntd from '@vxe-ui/plugin-render-antd'
import '@vxe-ui/plugin-render-antd/dist/style.css'
// ...
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css'
VxeUI.use(VxeUIPluginRenderAntd)
Vue.use(VxeUI)
Vue.use(VxeUITable)
Vue.use(Antd)
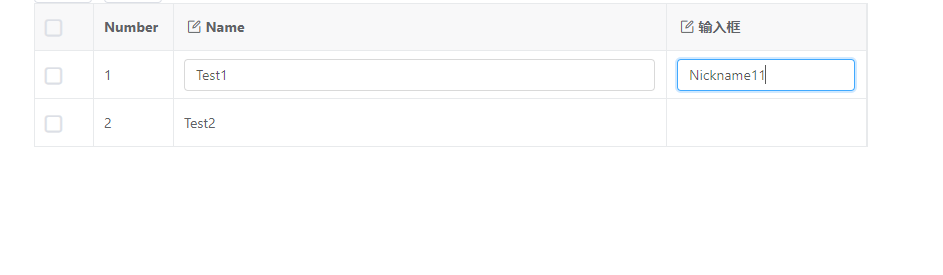
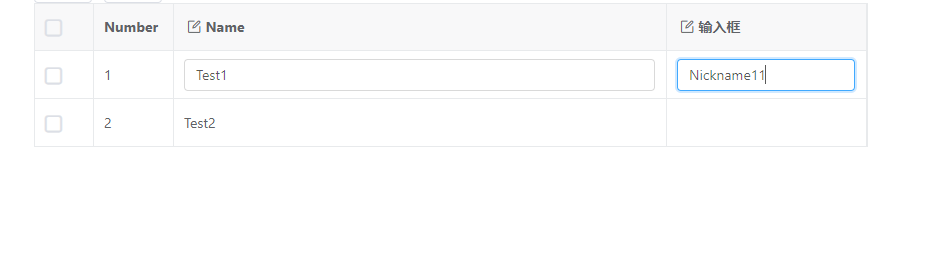
使用输入框 a-input

<template>
<div>
<vxe-grid ref="gridRef" v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script>
export default {
data () {
const gridOptions = {
border: true,
showOverflow: true,
keepSource: true,
editConfig: {
trigger: 'click',
mode: 'row'
},
columns: [
{ type: 'checkbox', width: 60 },
{ type: 'seq', title: 'Number', width: 80 },
{ field: 'name', title: 'Name', minWidth: 140, editRender: { name: 'AInput' } },
{ field: 'nickname', title: '输入框', width: 200, editRender: { name: 'AInput' } }
],
data: [
{ id: 10001, name: 'Test1', nickname: 'Nickname11' },
{ id: 10002, name: 'Test2', nickname: '' }
]
}
return {
gridOptions
}
}
}
</script>
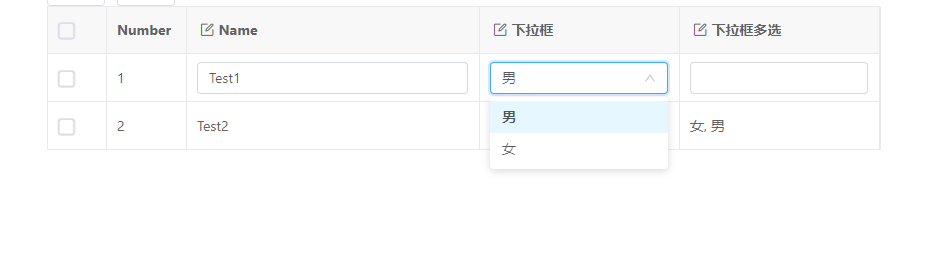
使用下拉框 a-select

<template>
<div>
<vxe-grid ref="gridRef" v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script>
export default {
data () {
const sexEditRender = {
name: 'ASelect',
options: [
{ label: '男', value: '1' },
{ label: '女', value: '0' }
]
}
const sexListEditRender = {
name: 'ASelect',
props: {
mode: 'multiple'
},
options: [
{ label: '男', value: '1' },
{ label: '女', value: '0' }
]
}
const gridOptions = {
border: true,
showOverflow: true,
keepSource: true,
editConfig: {
trigger: 'click',
mode: 'row'
},
columns: [
{ type: 'checkbox', width: 60 },
{ type: 'seq', title: 'Number', width: 80 },
{ field: 'name', title: 'Name', minWidth: 140, editRender: { name: 'AInput' } },
{ field: 'sex', title: '下拉框', width: 200, editRender: sexEditRender },
{ field: 'sexList', title: '下拉框多选', width: 200, editRender: sexListEditRender }
],
data: [
{ id: 10001, name: 'Test1', sex: '1', sexList: [] },
{ id: 10002, name: 'Test2', sex: '', sexList: ['0', '1'] }
]
}
return {
gridOptions,
sexEditRender,
sexListEditRender
}
}
}
</script>
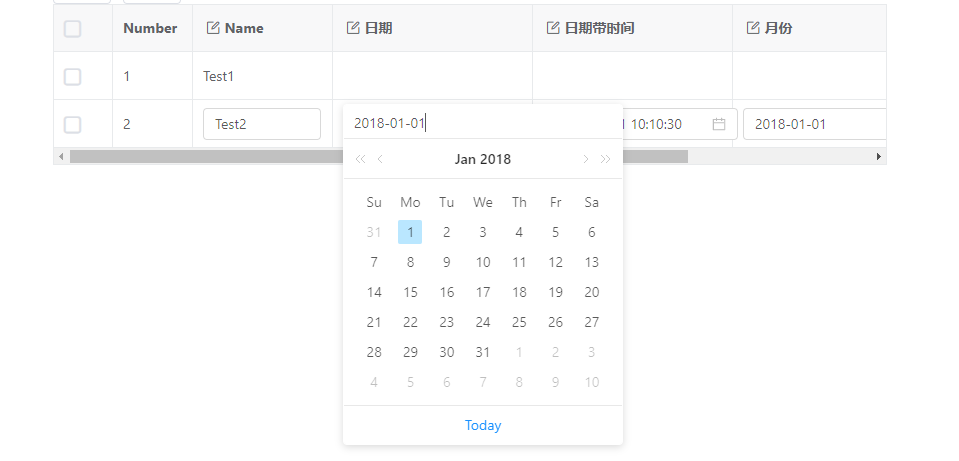
使用日期选择 a-date-picker

<template>
<div>
<vxe-grid ref="gridRef" v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script>
export default {
data () {
const gridOptions = {
border: true,
showOverflow: true,
keepSource: true,
editConfig: {
trigger: 'click',
mode: 'row'
},
columns: [
{ type: 'checkbox', width: 60 },
{ type: 'seq', title: 'Number', width: 80 },
{ field: 'name', title: 'Name', minWidth: 140, editRender: { name: 'AInput' } },
{ field: 'date1', title: '日期', width: 200, editRender: { name: 'ADatePicker', props: { valueFormat: 'YYYY-MM-DD' } } },
{ field: 'date2', title: '日期带时间', width: 200, editRender: { name: 'ADatePicker', props: { showTime: true, valueFormat: 'YYYY-MM-DD HH:mm:ss' } } },
{ field: 'date3', title: '月份', width: 200, editRender: { name: 'ADatePicker', props: { picker: 'month', valueFormat: 'YYYY-MM' } } },
{ field: 'date4', title: '年份', width: 200, editRender: { name: 'ADatePicker', props: { picker: 'year', valueFormat: 'YYYY' } } }
],
data: [
{ id: 10001, name: 'Test1', date1: '', date2: '', date3: '', date4: '' },
{ id: 10002, name: 'Test2', date1: '2018-01-01', date2: '2018-01-01 10:10:30', date3: '2018-01', date4: '2018' }
]
}
return {
gridOptions
}
}
}
</script>
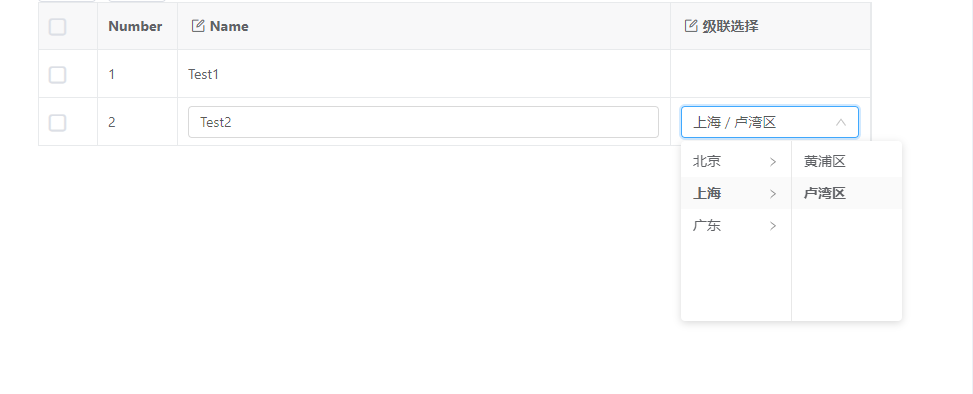
使用级联选择 a-cascader

<template>
<div>
<vxe-grid ref="gridRef" v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script>
export default {
data () {
const regionList = [
{
label: '北京',
value: 1,
children: [
{ value: 3, label: '东城区' },
{ value: 4, label: '西城区' }
]
},
{
label: '上海',
value: 21,
children: [
{ value: 23, label: '黄浦区' },
{ value: 24, label: '卢湾区' }
]
},
{
label: '广东',
value: 42,
children: [
{ value: 43, label: '广州市' },
{ value: 67, label: '深圳市' }
]
}
]
const regionEditRender = {
name: 'ACascader',
props: {
options: regionList
}
}
const gridOptions = {
border: true,
showOverflow: true,
keepSource: true,
editConfig: {
trigger: 'click',
mode: 'row'
},
columns: [
{ type: 'checkbox', width: 60 },
{ type: 'seq', title: 'Number', width: 80 },
{ field: 'name', title: 'Name', minWidth: 140, editRender: { name: 'AInput' } },
{ field: 'region', title: '级联选择', width: 200, editRender: regionEditRender }
],
data: [
{ id: 10001, name: 'Test1', region: [] },
{ id: 10002, name: 'Test2', region: [21, 24] }
]
}
return {
gridOptions
}
}
}
</script>
还有非常的多,具体需要去看官网文档了
https://gitee.com/xuliangzhan/vxe-table
来源链接:https://www.cnblogs.com/qaz666/p/18574599
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容