🧑 写在开头
点赞 + 收藏 === 学会🤣🤣🤣
在我们日常工作中,可能会遇到截图页面的场景,有时页面有些内容不符合要求,我们可能需要进行一些数值或内容的修改。如果你会PS,修改内容难度不高,如果你是前端,打开控制台也能通过修改dom的方式进行简单的文字修改。
今天,我就来分享一个冷门又实用的前端技巧 —— 只需一行 JavaScript 代码,让任何网页瞬间变成可编辑的! 先看看效果:

甚至,还可以插入图片等媒体内容
如何实现
很难想象,这么炫酷的功能,居然只需要在控制台输入一条指令:
document.designMode = "on";
打开浏览器控制台(F12),复制粘贴这行代码,回车即可。

如果你想关闭此功能,输入document.designMode = "off"即可。
Document:designMode 属性
MDN是这样介绍的:
document.designMode 控制整个文档是否可编辑。有效值为 "on" 和 "off"。根据规范,该属性默认为 "off"。Firefox 遵循这一标准。早期版本的 Chrome 和 IE 默认为 "inherit"。从 Chrome 43 开始,默认为 "off" 并不再支持 "inherit"。在 IE6-10 中,该值为大写。
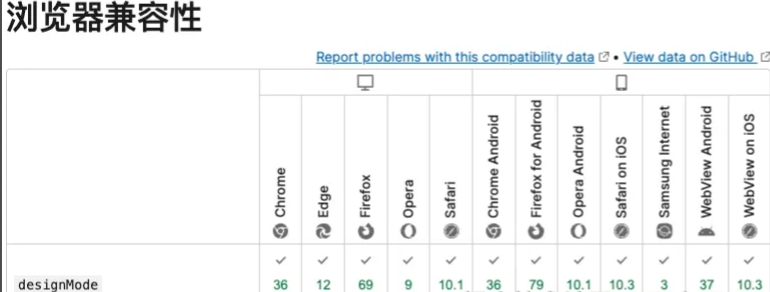
兼容性方面,基本上所有浏览器都是支持的。

借助次API,我们也能实现Iframe嵌套页面的编辑:
iframeNode.contentDocument.designMode = "on";
关联API
与designMode关联的API其实还有contentEditable和execCommand(已弃用,但部分浏览器还可以使用)。
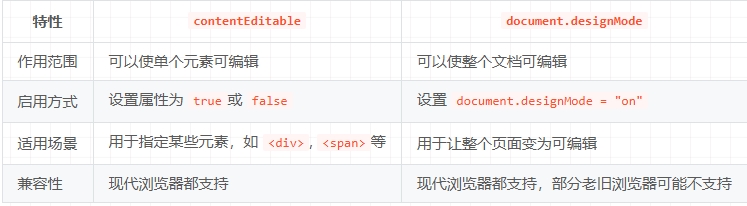
contentEditable与designMode功能类似,不过contentEditable可以使特定的 DOM 元素变为可编辑,而designMode只能使整个文档可编辑。

document.execCommand() 方法允许我们在网页中对内容进行格式化、编辑或操作。它主要用于操作网页上的可编辑内容(如
<textarea> 或通过设置
contentEditable 或
designMode 属性为 “true” 的元素),例如加粗文本、插入链接、调整字体样式等。由于它已经被W3C弃用,所以本文也不再介绍了。
本文转载于:https://juejin.cn/post/7491188995164897320
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

来源链接:https://www.cnblogs.com/smileZAZ/p/18828937
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
















暂无评论内容