来源:https://learn.microsoft.com/zh-cn/aspnet/core/blazor/components/css-isolation?view=aspnetcore-8.0
CSS 隔离指将 CSS 范围限定到 Razor 组件,以简化 CSS 并避免与其他组件或库发生冲突。
若要定义组件特定的样式,请在相同文件夹中创建一个 .razor.css 文件,该文件与组件的 .razor 文件的名称相匹配。 .razor.css 文件是限定范围的 CSS 文件。
原理
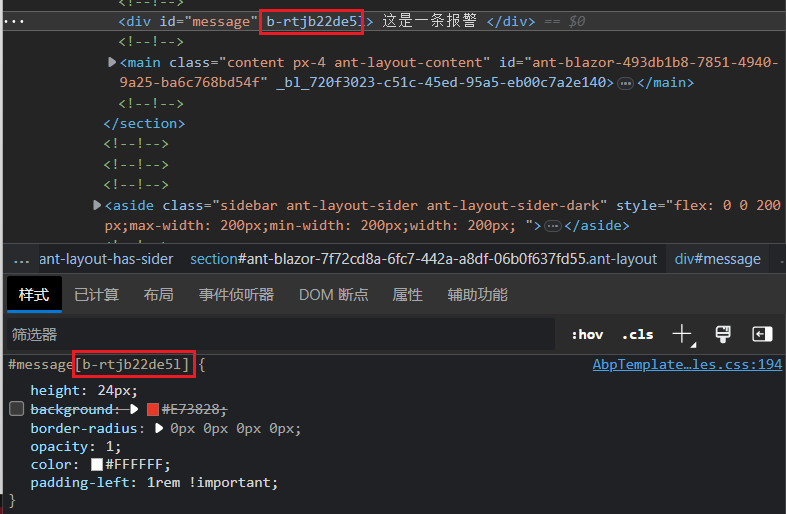
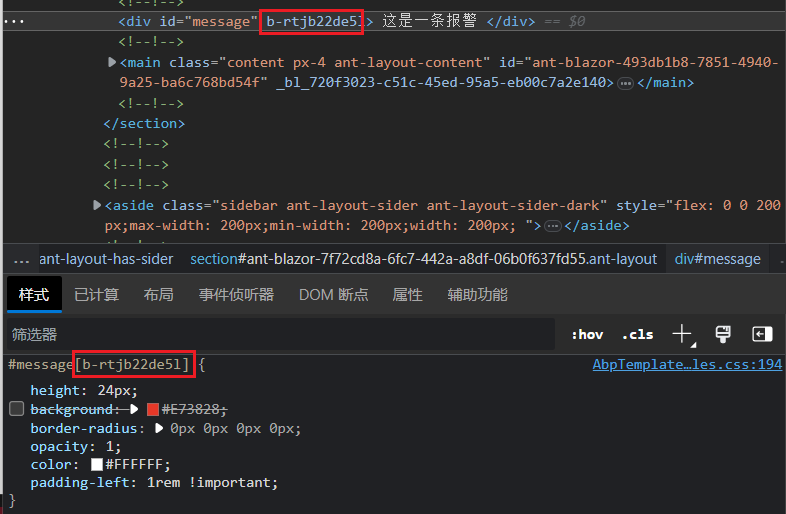
Blazor的CSS隔离的原理,是在生成CSS静态资源Bundle时,在HTML元素上添加以b-开头的十个随机字符的属性名,并在CSS中添加与组件属性匹配的属性选择器。

生成的CSS Bundle在<head> 标记中引用,以下 <link> 元素将添加到从 Blazor 项目模板创建的应用:
<link href="{ASSEMBLY NAME}.styles.css" rel="stylesheet">
{ASSEMBLY NAME} 占位符是项目的程序集名称。
应用到子组件
若要将父组件的CSS应用到子组件,需对父组件的.razor.css 文件中的后代元素使用 ::deep伪元素选择器。
示例:
名为 Parent 的父组件:
@page "/parent"
<div>
<h1>Parent component</h1>
<Child />
</div>
名为 Child 的子组件:
<h1>Child Component</h1>
使用::deep表示 h1 样式声明必须应用于父组件及其子组件。
::deep h1 {
color: red;
}
::deep伪元素仅适用于后代元素。例如,删除div元素将删除后代关系。 在下面的示例中,样式不应用于子组件。
<h1>Parent</h1>
<Child />
原理
默认情况下,属性选择器应用于最右侧的元素,例如:
div h1 {
color: red;
}
将转换为:
div h1[b-1ka3goze5o] {
color: red;
}
::deep会影响属性选择器的位置,属性选择器将应用于::deep所在的位置。例如:
::deep div h1 {
color: red;
}
将转换为:
[b-1ka3goze5o] div h1 {
color: red;
}
div ::deep h1 {
color: red;
}
将转换为:
div[b-1ka3goze5o] h1 {
color: red;
}
对于父组件:
<div>
<h1>Parent component</h1>
<Child />
</div>
将转换为:
<div b-1ka3goze5o>
<h1 b-1ka3goze5o>Parent component</h1>
<h1 b-tfw78d6ead>Child Component</h1>
</div>
如果删除div元素,子组件不再是父组件的后代:
<h1>Parent</h1>
<Child />
将转换为:
<h1 b-1ka3goze5o>Parent component</h1>
<h1 b-tfw78d6ead>Child Component</h1>
父组件的CSS:
::deep h1 {
color: red;
}
将转换为:
[b-1ka3goze5o] h1 {
color: red;
}
所以样式未应用到子组件。
来源链接:https://www.cnblogs.com/yada/p/18687812
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。















暂无评论内容