使用QPropertyAnimation类绑定对应的属性后
就可以给这个属性设置对应的动画
//比如自定义了属性 Q_PROPERTY(int rotation READ rotation WRITE setRotation) //给这个属性加动画效果 //参数1:谁要加动画效果 //参数2:哪个属性加动画效果 //参数3:parent m_animation = new QPropertyAnimation(this, "rotation", this); m_animation -> setDuration(2000); //设置动画时长 m_animation -> setStartValue(0); //设置开始值 m_animation -> setEndValue(360); //设置结束值 m_animation -> setLoopCount(3); //设置循环次数 m_animation -> start(); //开启动画
动画开启后,就会不停的调用setRotation(属性write函数)去修改这个属性的值
我们在setRotation这个函数中修改属性的值后,调用update()
于是QPropertyAnimation就会使得对应的控件不停的重绘,就产生了动画效果。
举例:
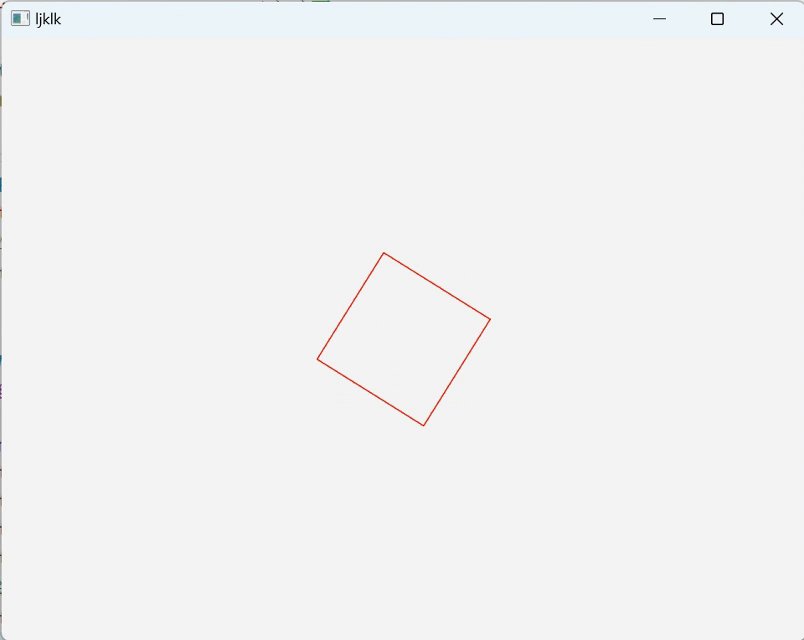
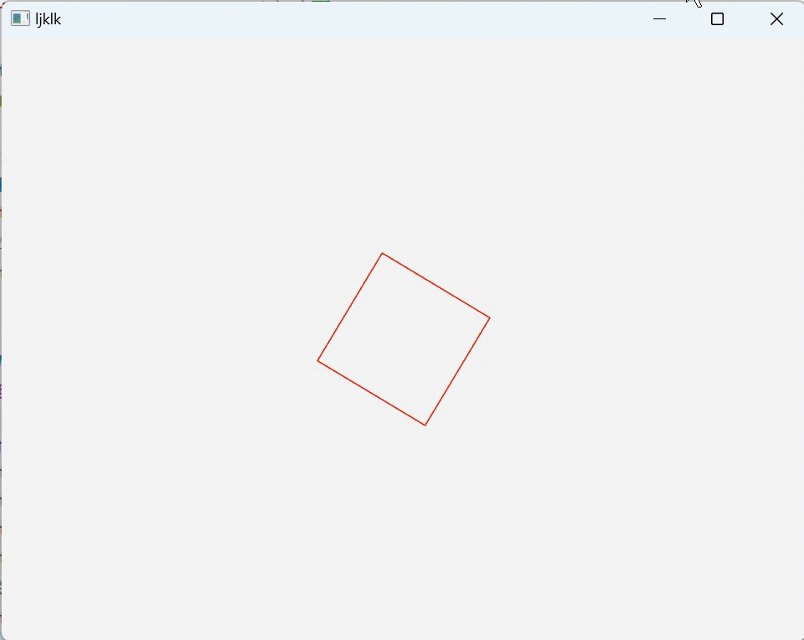
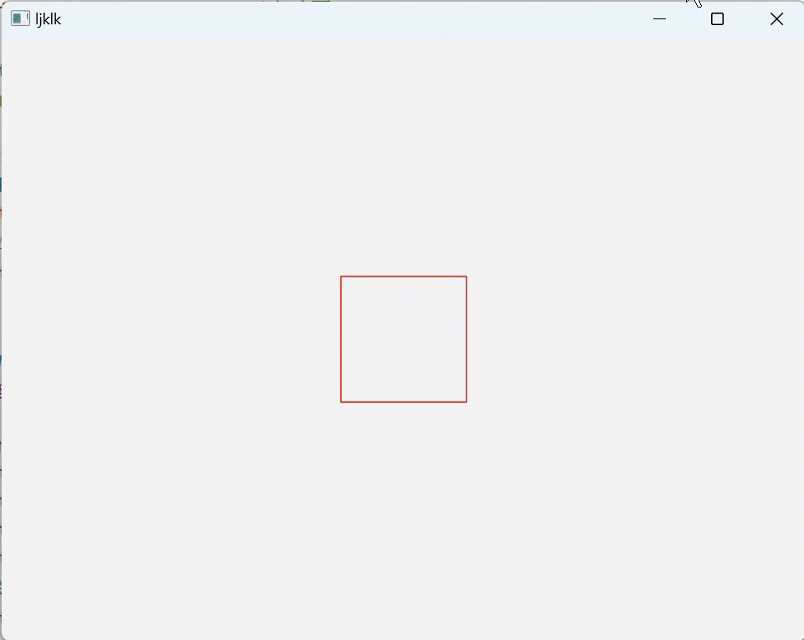
旋转的矩形

完整代码
#ifndef WIDGET_H
#define WIDGET_H
#include<QPropertyAnimation>
#include<QPainter>
#include <QWidget>
class RotatingWidget : public QWidget {
Q_OBJECT
//QPropertyAnimation类要搭配Q_PROPERTY定义的属性来使用
//本质上就是QPropertyAnimation在不停的修改对应属性的值,然后不停的重绘,看起来像动的效果
Q_PROPERTY(int rotation READ rotation WRITE setRotation)
public:
RotatingWidget(QWidget *parent = nullptr): QWidget(parent), m_rotation(0) {
m_animation = new QPropertyAnimation(this, "rotation", this);
m_animation->setDuration(2000);//设置动画时长
m_animation->setStartValue(0);//设置开始值
m_animation->setEndValue(360);//设置结束值
m_animation->setLoopCount(3);//设置循环次数
//还可以设置动画的效果曲线,是匀速还是先快后慢等
m_animation->start();//开启动画
}
int rotation() const {
return m_rotation;
}
public slots:
void setRotation(int angle) {
m_rotation = angle;
//属性修改后就进行重绘
update();
}
protected:
void paintEvent(QPaintEvent *event) override {
QWidget::paintEvent(event);
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
painter.translate(width() / 2, height() / 2);
painter.rotate(m_rotation);
painter.translate(-width() / 2, -height() / 2);
// 绘制旋转的图形,也可以是图片
painter.setPen(QPen(Qt::red));
painter.drawRect(width() / 2-50, height() / 2-50, 100, 100);
}
private:
QPropertyAnimation *m_animation;
int m_rotation;
};
#endif // WIDGET_H
到此这篇关于使用Qt实现旋转动画效果的文章就介绍到这了,更多相关Qt旋转动画内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/program/3309786nm.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END
















暂无评论内容