原创首发flutter3+deepseek+window_manager客户端Ai流式打字Flutter-WinSeek。
flutter3-winseek-chat:基于flutter3.32+dart3.8+deepseek+dio+getx+markdown+highlight等技术搭建桌面客户端AI流式打字效果聊天对话Exe项目。支持侧边栏收缩、stream流输出、代码高亮/复制、对话本地存储等功能。

Uniapp-DeepSeek跨三端AI助手|uniapp+vue3+deepseek-v3流式ai聊天模板
flutter3-deepseek流式AI模板|Flutter3.27+Dio+DeepSeeek聊天ai助手
vue3-webseek网页版AI问答|Vite6+DeepSeek+Arco流式ai聊天打字效果
Vue3-DeepSeek-Chat流式AI对话|vite6+vant4+deepseek智能ai聊天助手
Electron35-DeepSeek桌面端AI系统|vue3.5+electron+arco客户端ai模板
Tauri2.0-DeepSeek电脑端Ai对话|tauri2+vite6+deepseek流式ai聊天系统
使用技术
- 编辑器:vscode
- 技术框架:flutter3.32.0+dart3.8.0
- 对话大模型:deepseek-v3
- 流请求:dio^5.8.0+1
- 窗口管理:window_manager^0.5.0
- 托盘管理:system_tray^2.0.3
- 路由/状态管理:get^4.7.2
- 存储服务:get_storage^2.1.1
- markdown解析:flutter_markdown^0.7.7
- 高亮组件:flutter_highlight^0.7.0
- 环境变量配置:flutter_dotenv^5.2.1


功能特色
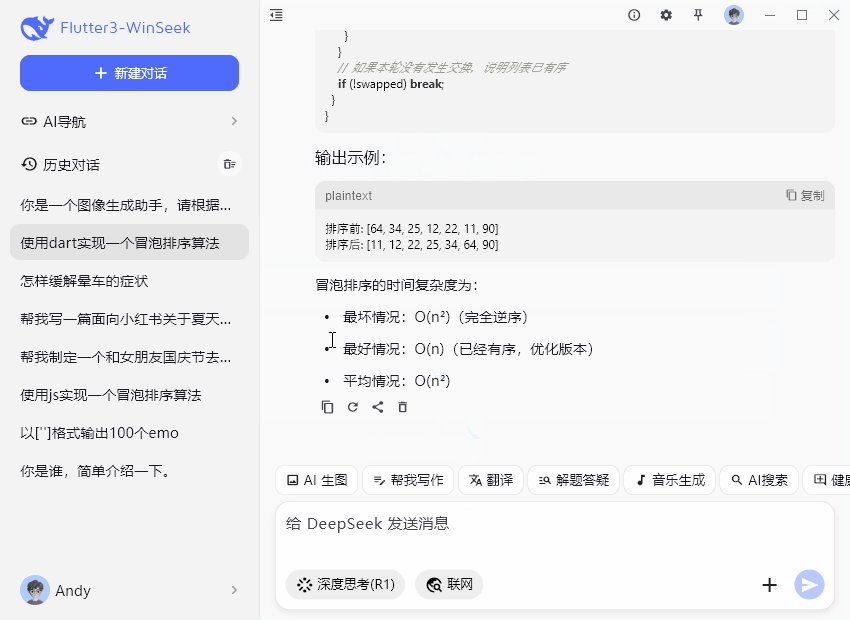
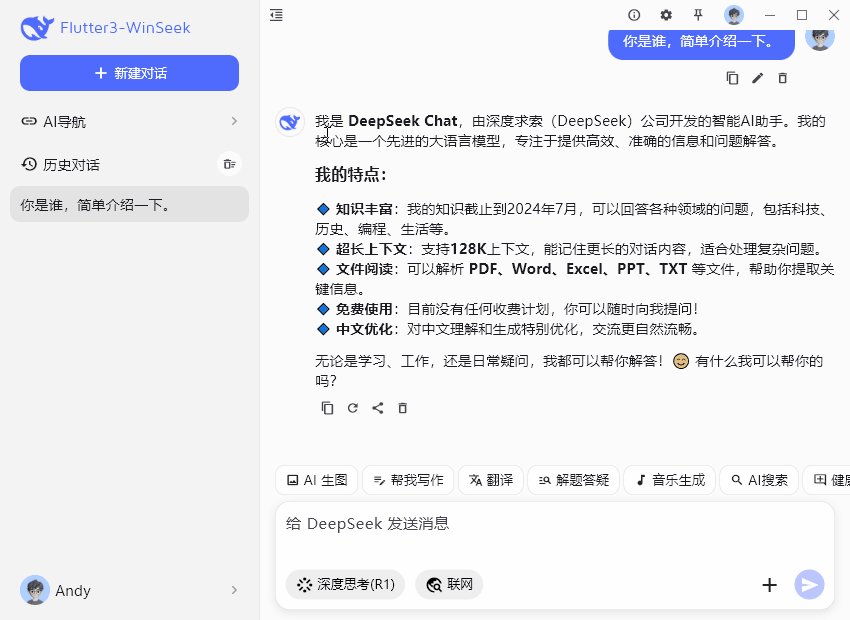
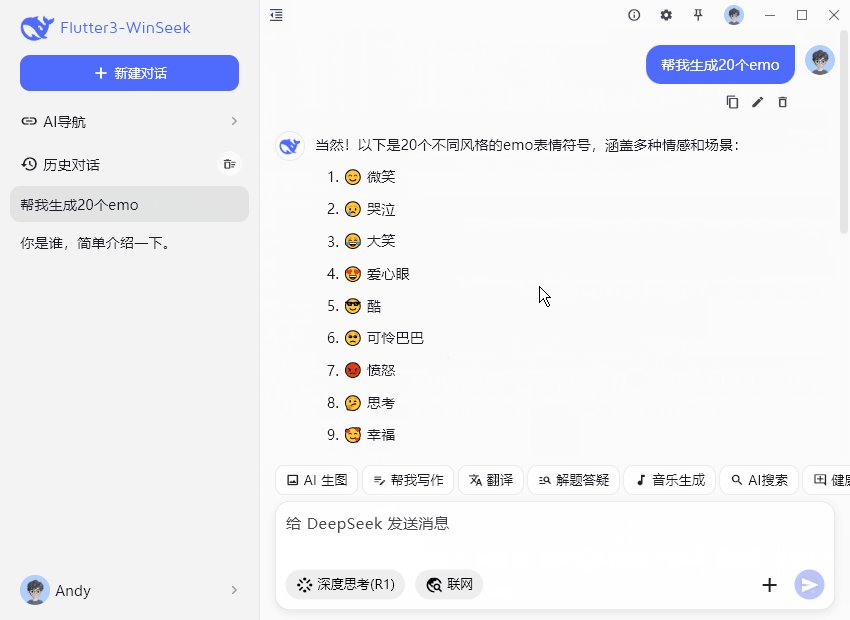
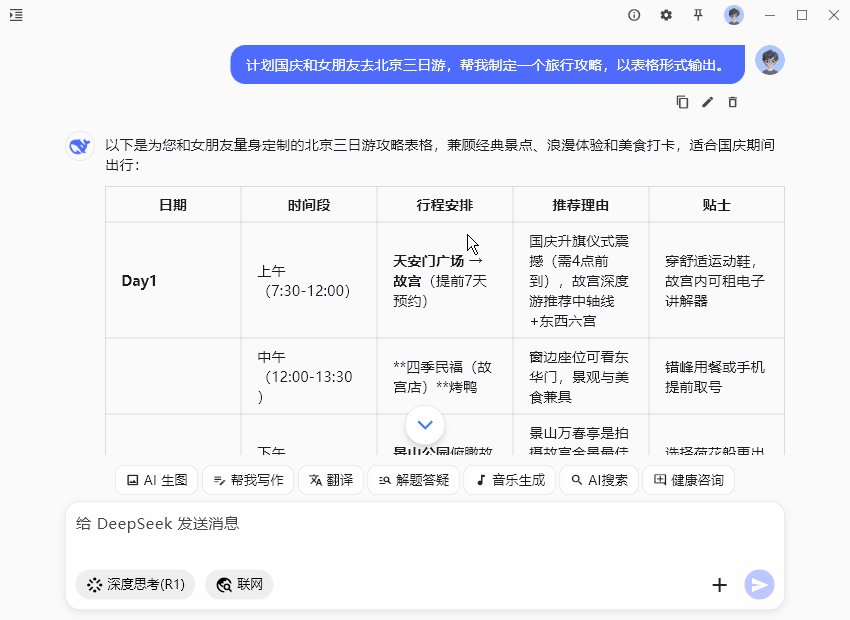
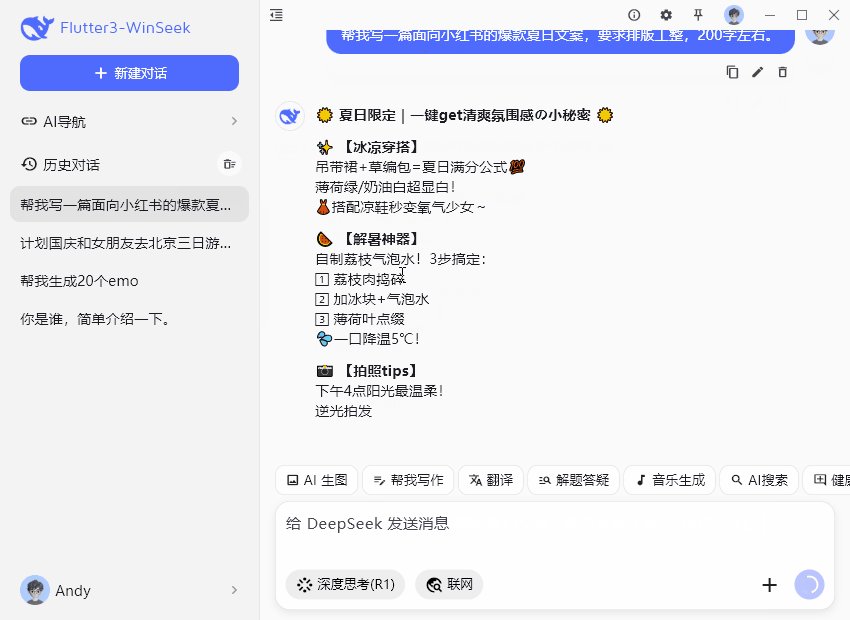
- 最新跨平台Flutter3.32构建,接入DeepSeek-V3,丝滑般流式输出
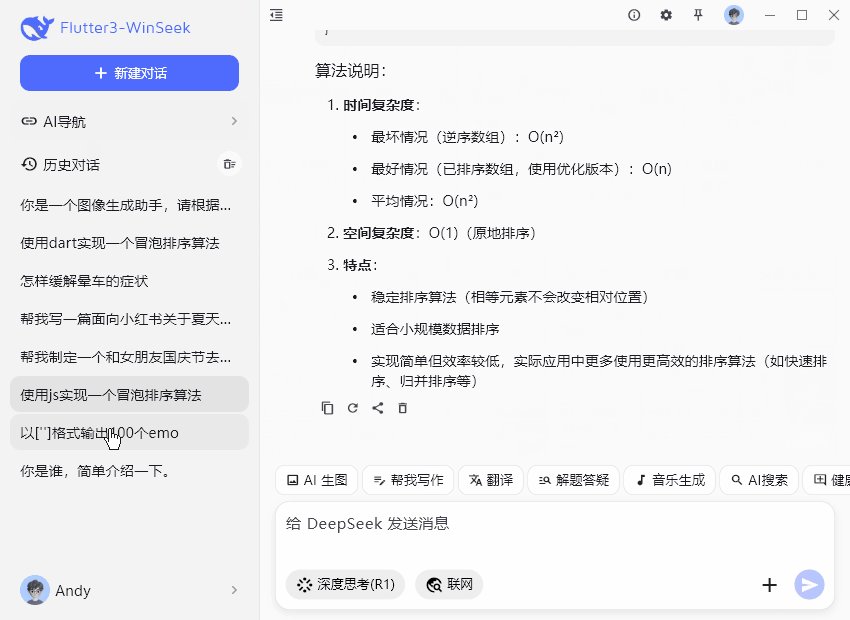
- 支持侧边栏收缩/展开
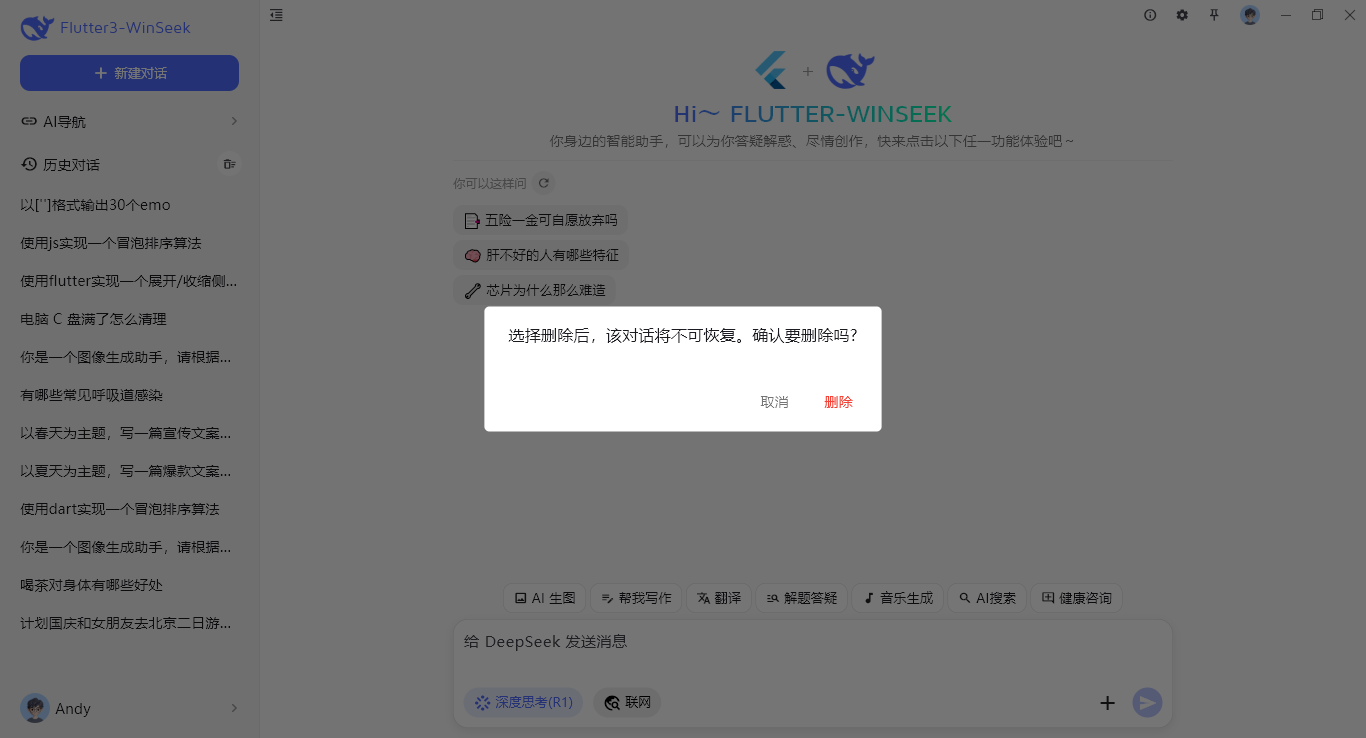
- 支持上下文多轮对话、代码高亮、本地存储会话
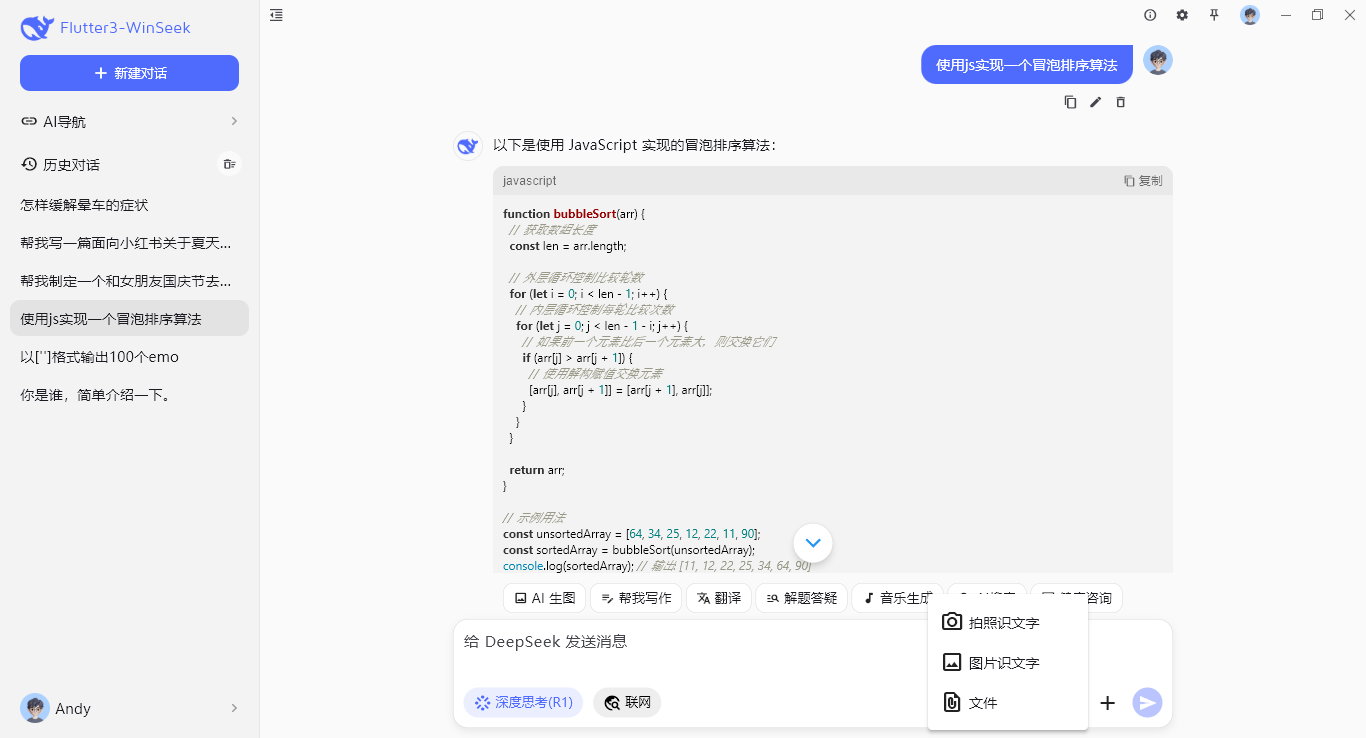
- 支持代码块横向滚动、复制代码功能
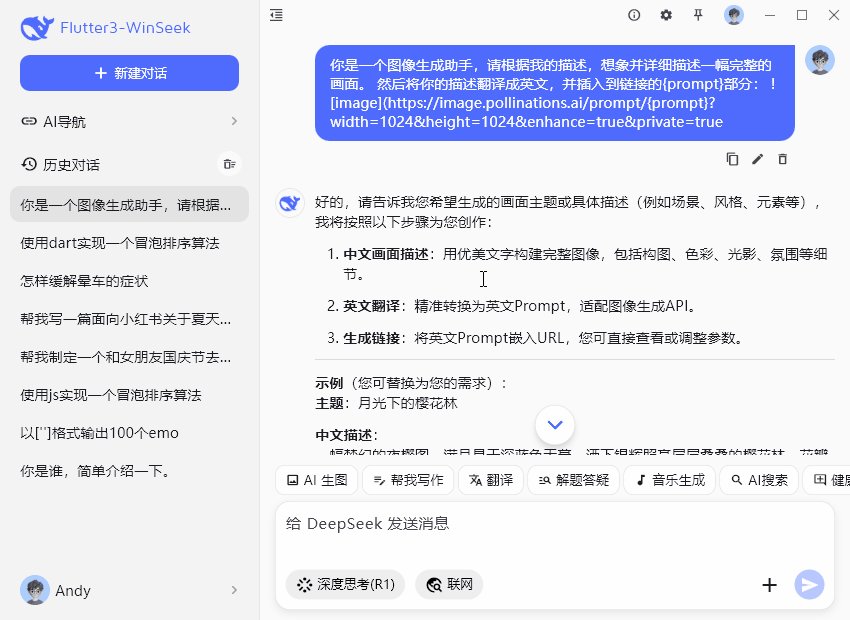
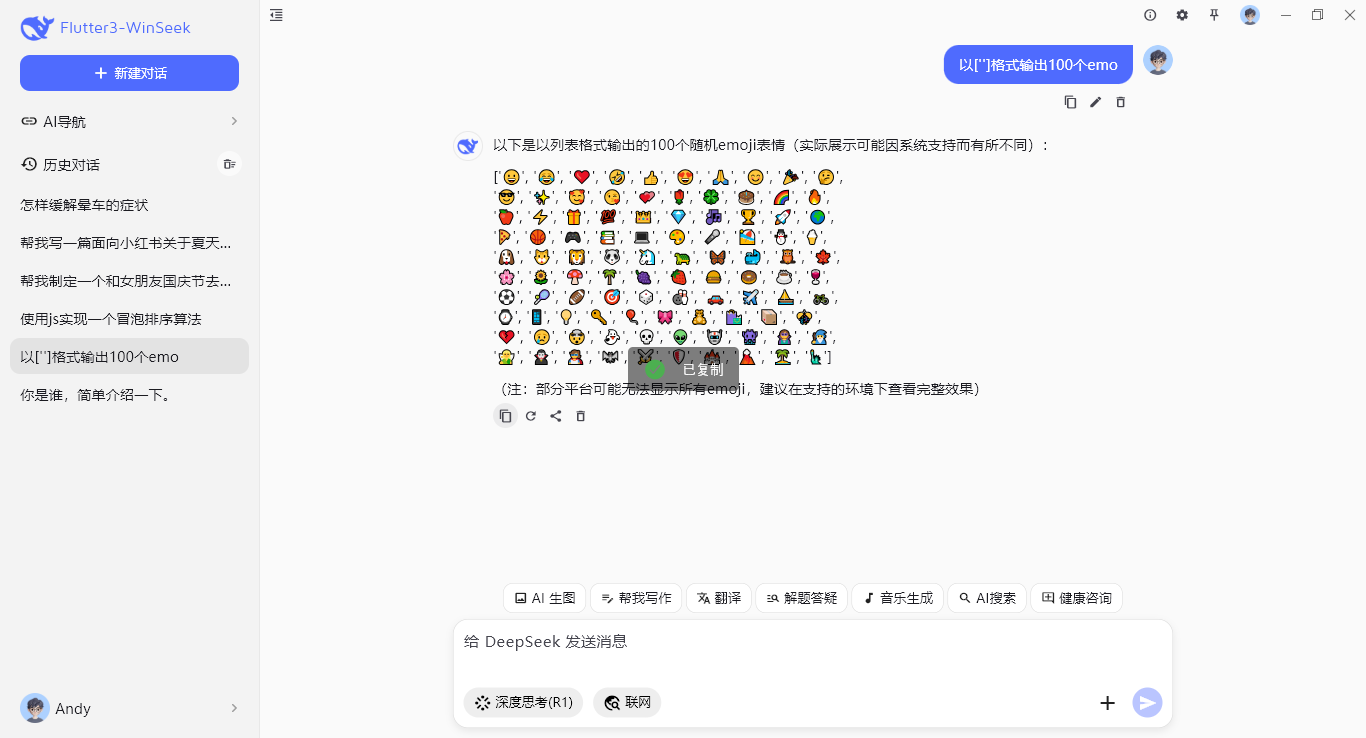
- 支持图片100%宽度渲染、在线图片预览
- 支持网络链接跳转、表格功能
- 采用自定义无边框窗口、托盘图标

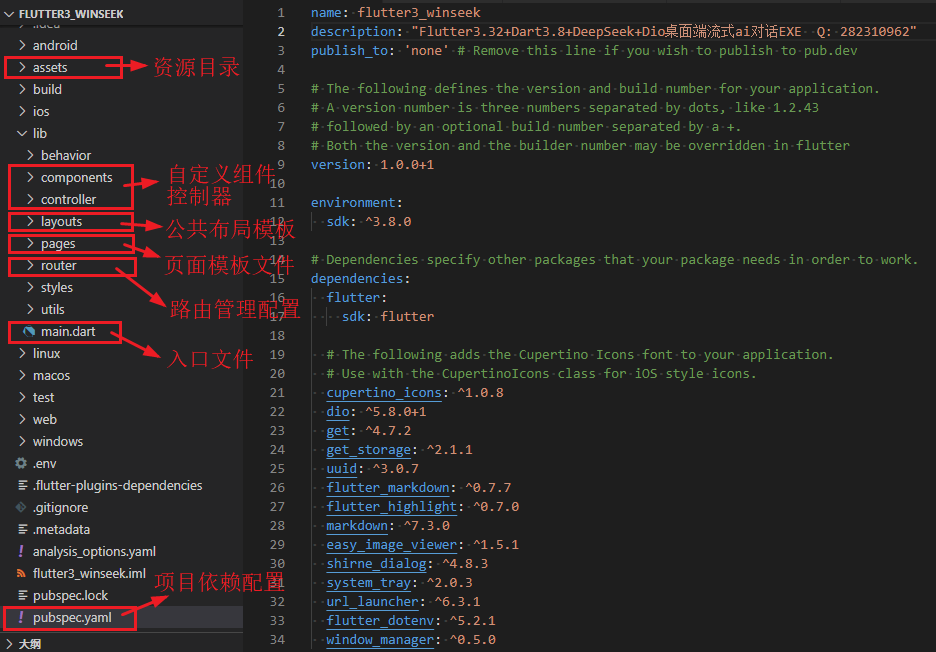
项目结构目录

Flutter3-WinSeek客户端ai项目已经更新到我的原创作品集。
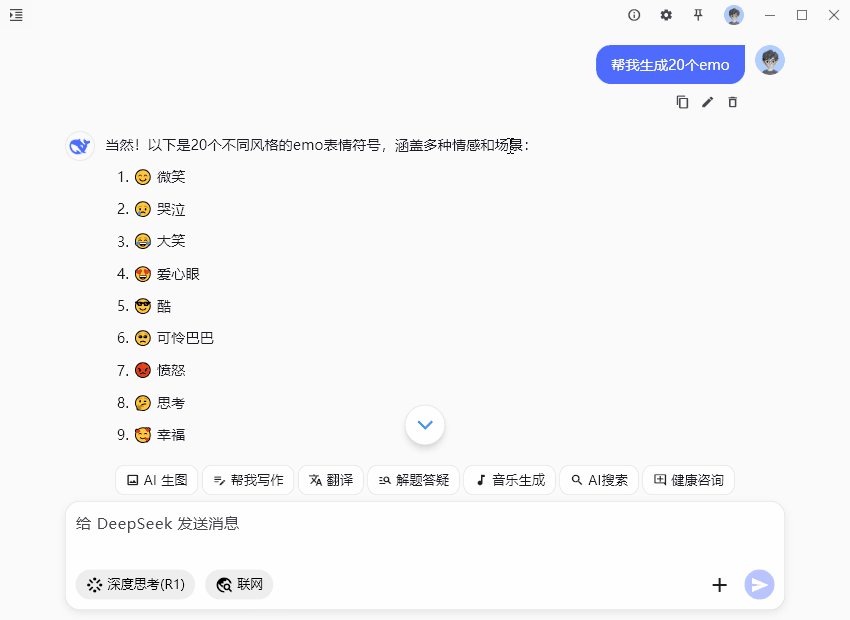
flutter3.32+deepseek+dio客户端ai流式对话Exe
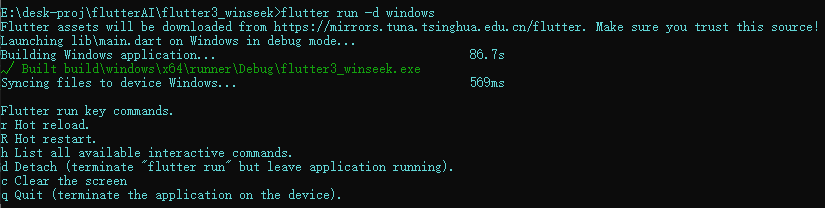
通过 flutter create flutter_winseek 命令即可快速创建一个flutter空项目模板。
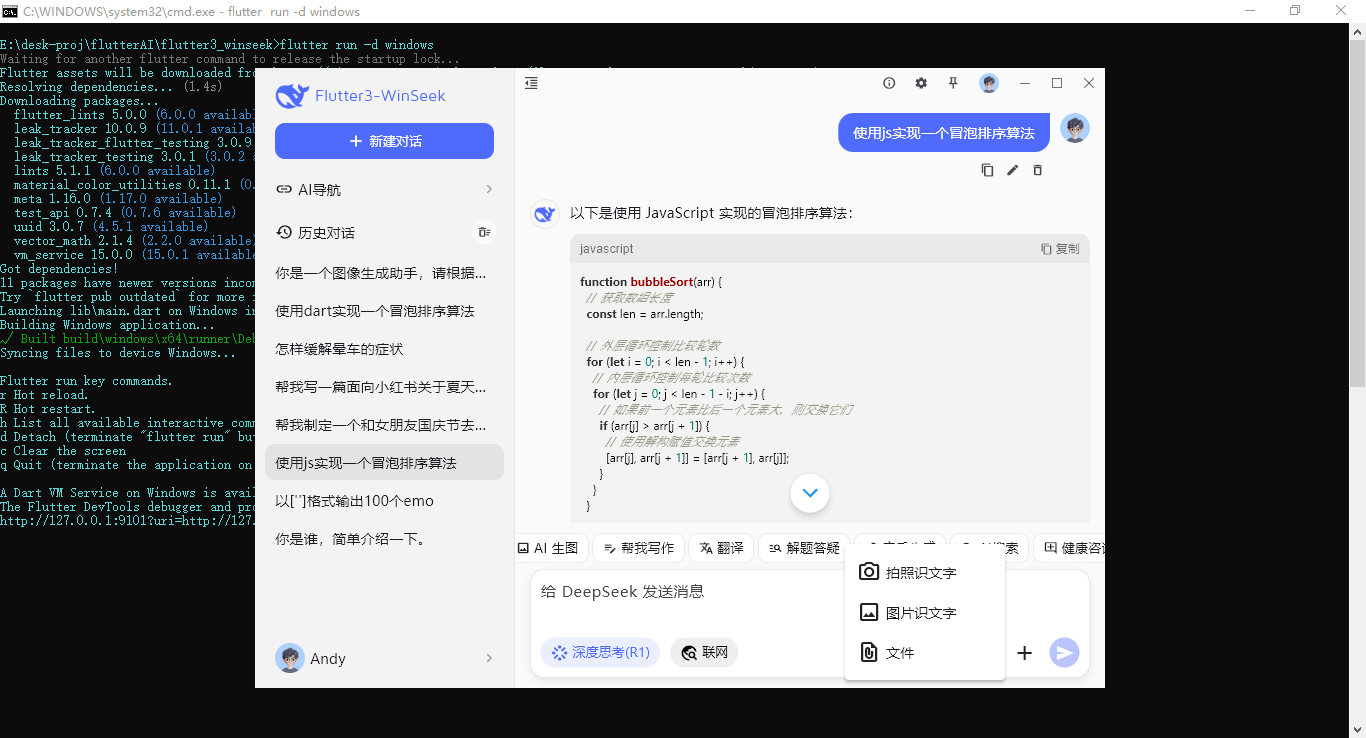
通过 flutter run -d windows 命令即可运行到windows桌面。

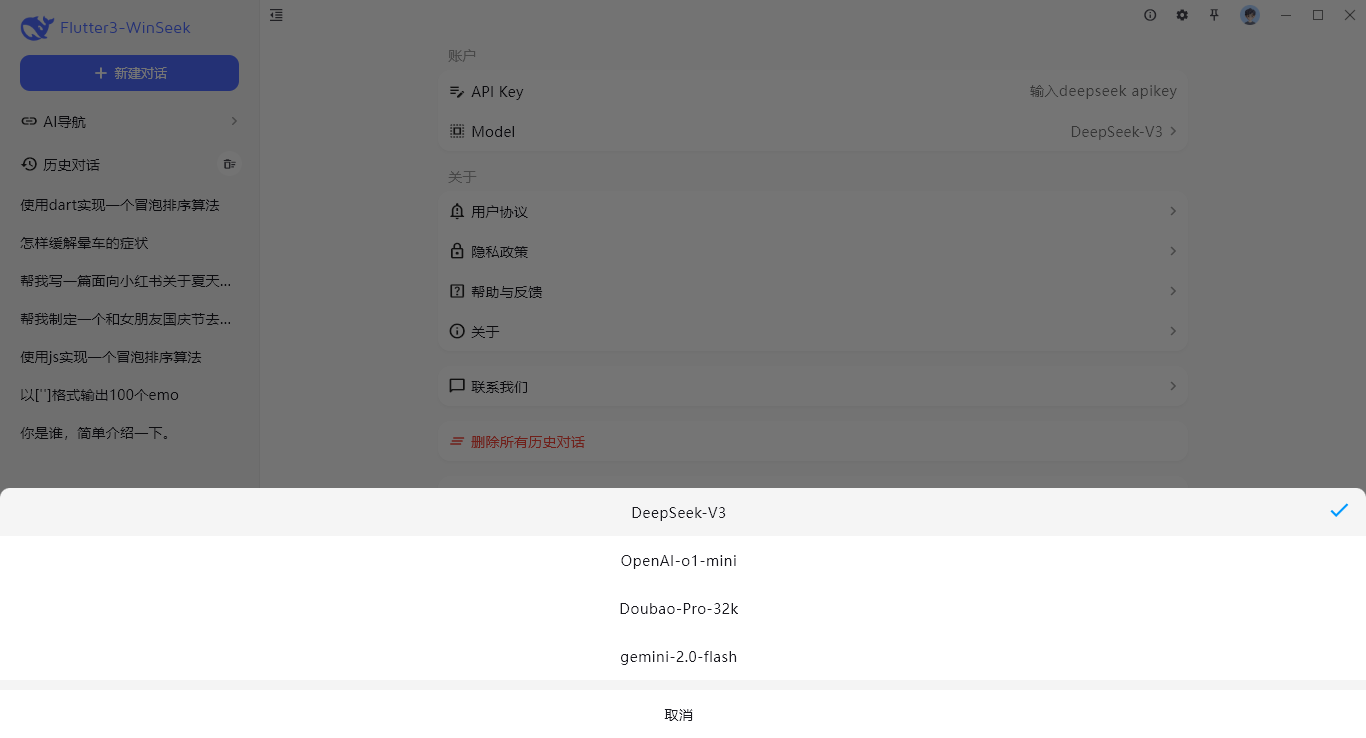
.env环境变量配置
在flutter中使用 flutter_dotenv 插件来配置环境变量。

# 项目名称 APP_NAME = 'Flutter3-WinSeek' # DeepSeek API配置 DEEPSEEK_API_KEY = apikey DEEPSEEK_BASE_URL = https://api.deepseek.com
在页面获取环境变量
// 获取.env环境变量baseUrl和apiKey String baseURL = dotenv.get('DEEPSEEK_BASE_URL'); String apiKEY = dotenv.get('DEEPSEEK_API_KEY');



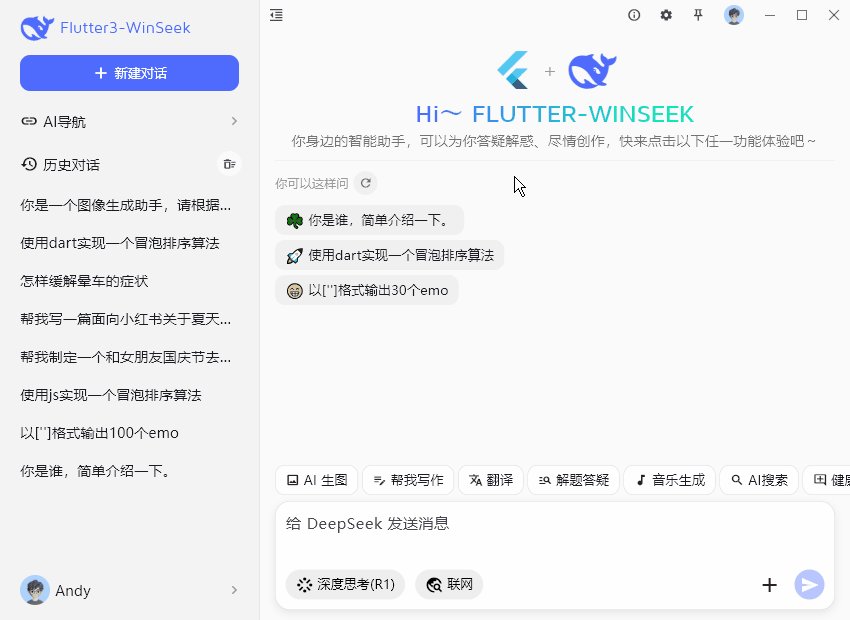
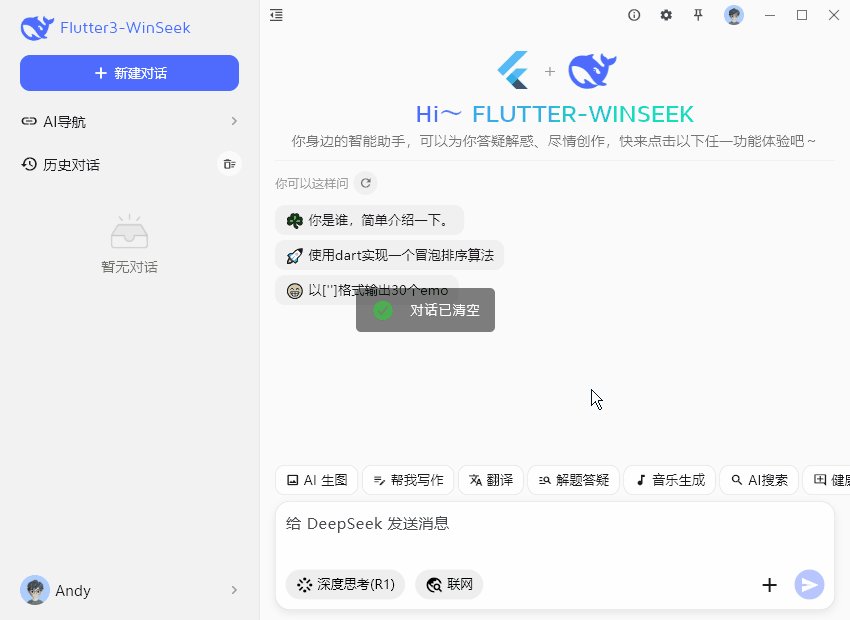
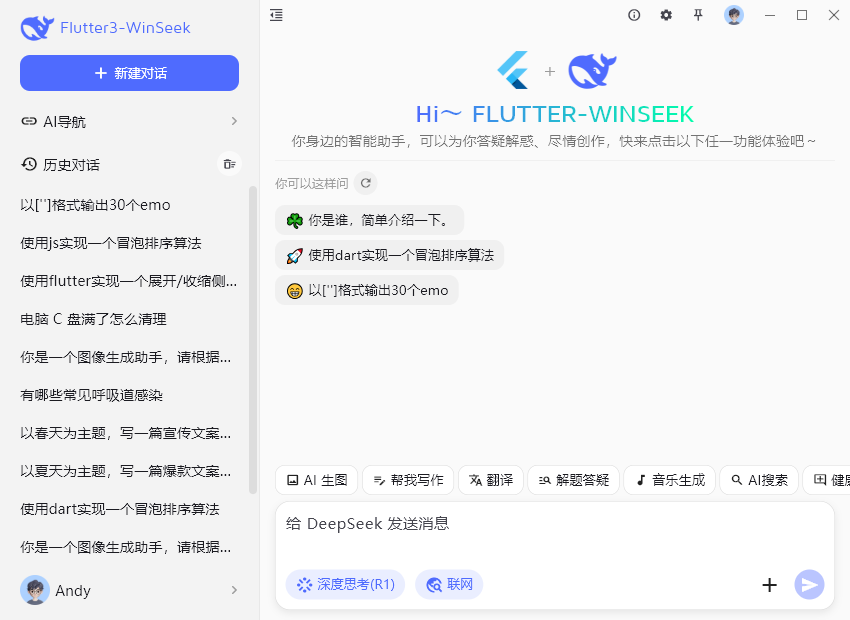
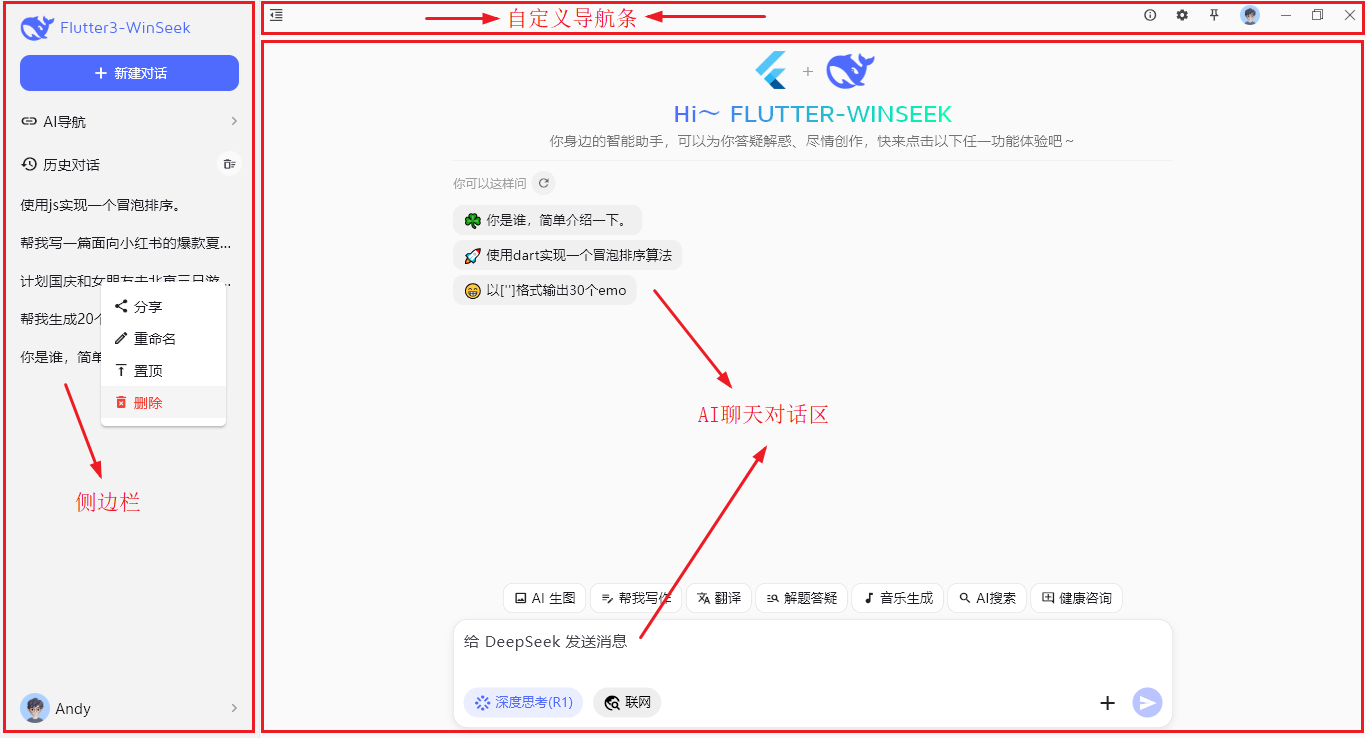
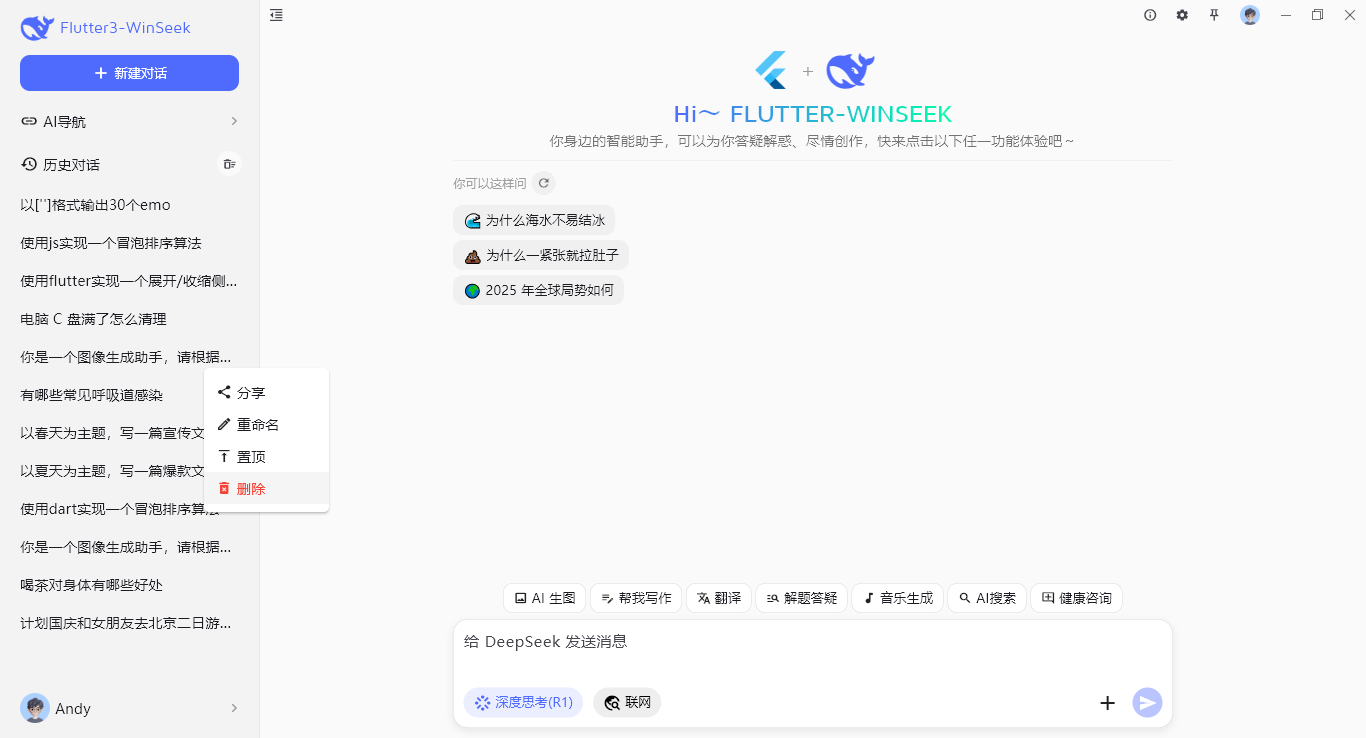
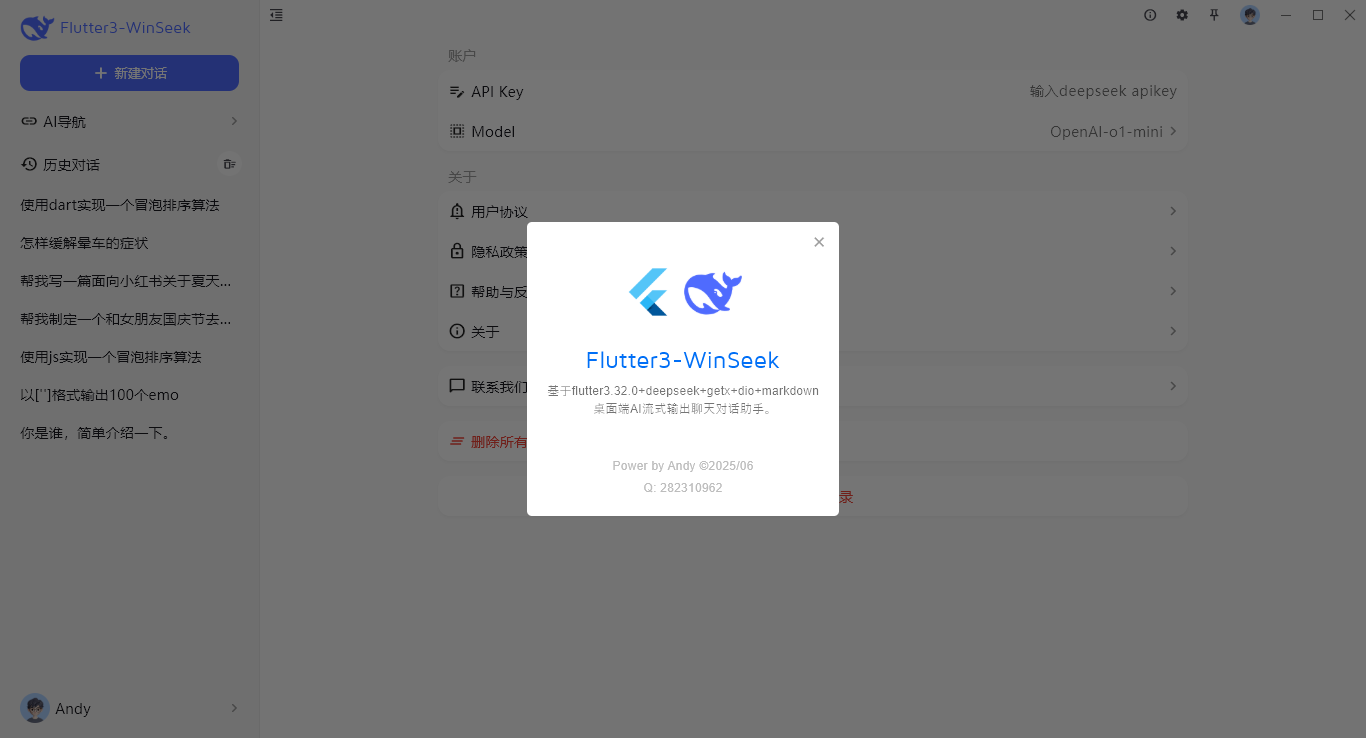
项目布局模板

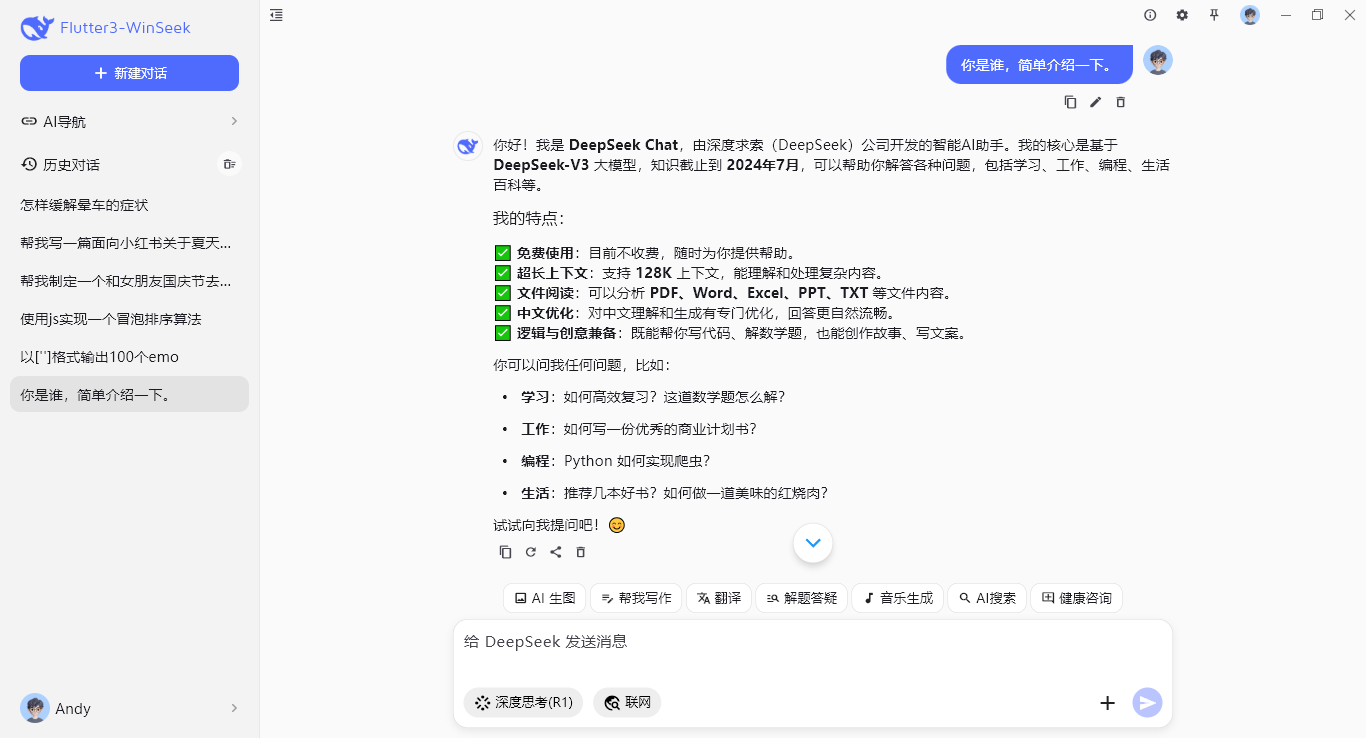
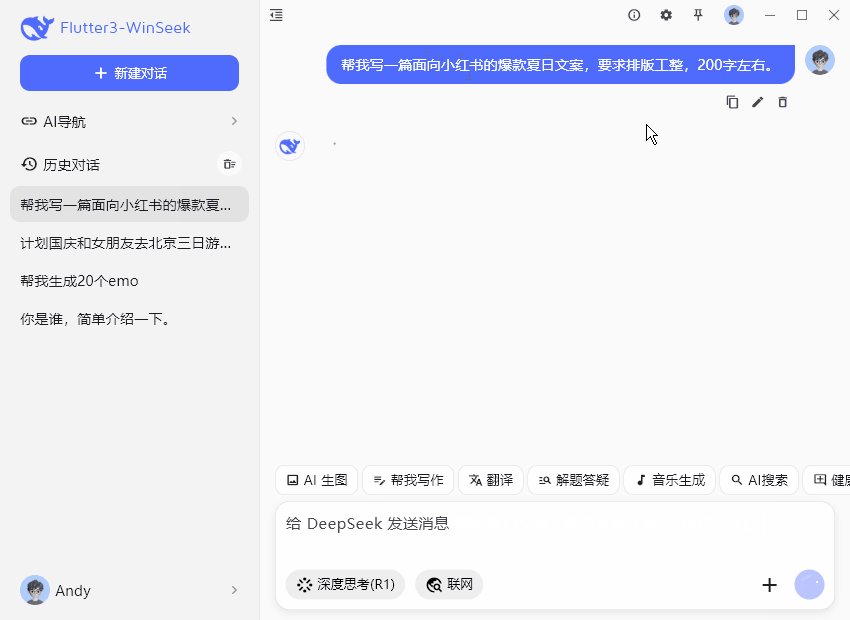
项目整体分为侧边栏+自定义顶部导航+AI聊天对话区三个模块。

return Scaffold( backgroundColor: Colors.grey[50], body: DragToResizeArea( child: Row( children: [ // 侧边栏 AnimatedSize( duration: const Duration(milliseconds: 300), curve: Curves.easeInOut, child: Container( width: collapsed ? 0 : 260, decoration: BoxDecoration( border: Border(right: BorderSide(color: Colors.grey.withAlpha(50))) ), child: Material( color: Color(0xFFF3F3F3), child: Sidebar(), ), ), ), // 主体容器 Expanded( child: Column( children: [ // 自定义导航栏 SizedBox( height: 30.0, child: Row( children: [ IconButton( onPressed: () { setState(() { collapsed = !collapsed; }); }, icon: Icon(collapsed ? Icons.format_indent_increase : Icons.format_indent_decrease, size: 16.0,), tooltip: collapsed ? '展开' : '收缩', ), Expanded( child: DragToMoveArea( child: SizedBox( height: double.infinity, ), ), ), // 右上角操作按钮 WinBtns( leading: Row( children: [ ... ], ), ), ], ), ), // 右侧主面板 Expanded( child: Container( child: widget.child, ), ), ], ), ), ], ), ), );


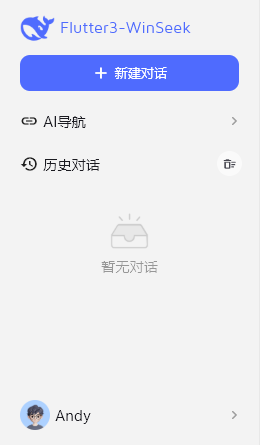
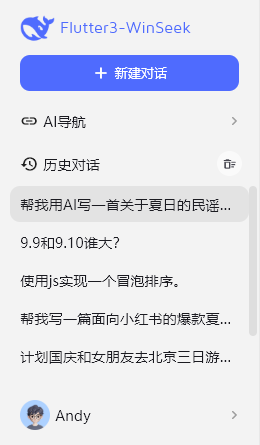
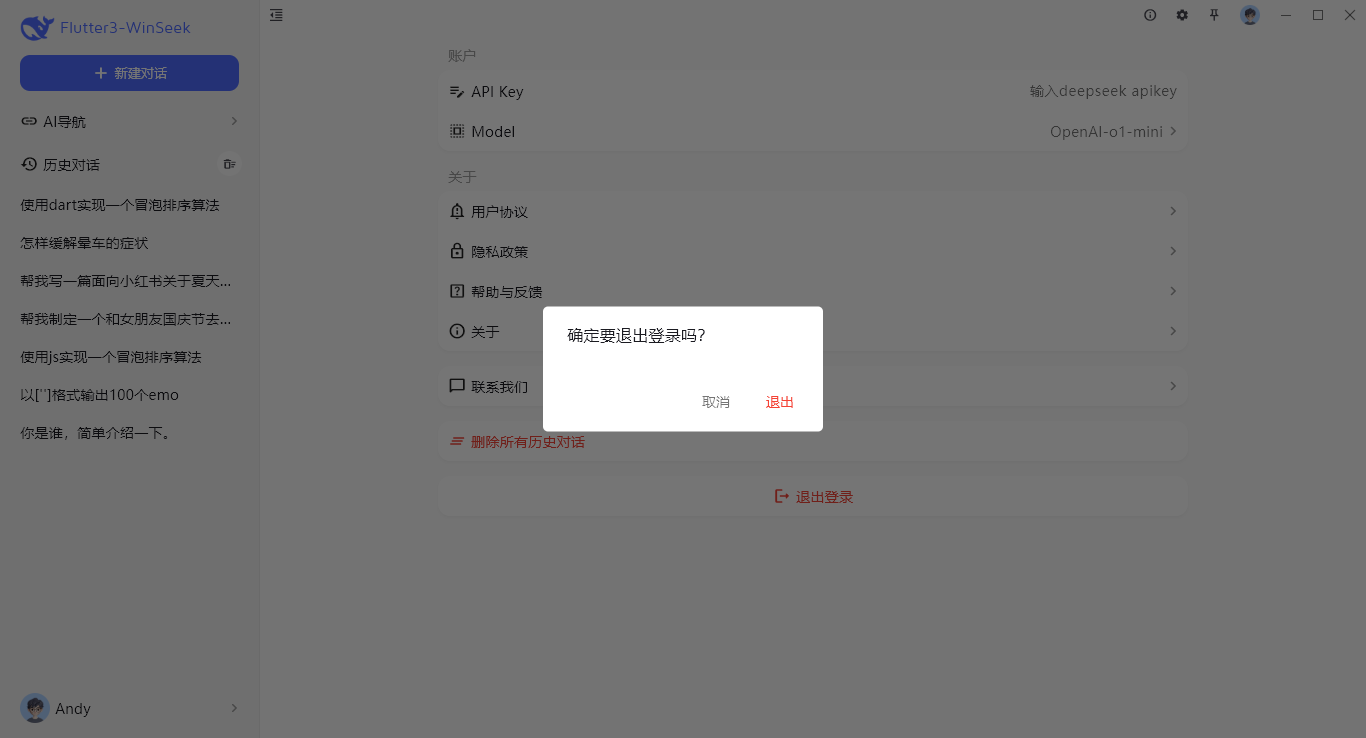
return ScrollConfiguration( behavior: CustomScrollBehavior(), child: Column( children: [ Container( padding: EdgeInsets.all(10.0), child: Column( spacing: 10.0, children: [ ... ], ), ), Container( margin: EdgeInsets.only(bottom: 10.0), padding: EdgeInsets.symmetric(horizontal: 20.0), child: Row( spacing: 5.0, children: [ Icon(Icons.history, size: 18.0,), Text('历史对话'), Spacer(), SizedBox( height: 25.0, width: 25.0, child: Transform.translate( offset: Offset(3.0, 0), child: IconButton( onPressed: () => handleClear(), tooltip: '清空会话', icon: Icon(Icons.delete_sweep_outlined, size: 14.0), padding: EdgeInsets.zero, style: ButtonStyle(backgroundColor: WidgetStateProperty.all(Colors.grey[50])), ), ) ) ], ), ), Expanded( child: Obx(() { if(chatStore.sessions.isEmpty) { return Column( spacing: 5.0, children: [ SizedBox(height: 20.0,), Image.asset('assets/images/empty.png', height: 40.0, width: 40.0,), Text('暂无对话', style: TextStyle(color: Colors.black38), overflow: TextOverflow.ellipsis,), ], ); } return ListView.separated( padding: EdgeInsets.symmetric(horizontal: 10.0), separatorBuilder: (context, index) => SizedBox(height: 2.0), itemCount: chatStore.sessions.length, itemBuilder: (context, index) { // ... }, ); }), ), Container( margin: EdgeInsets.symmetric(vertical: 10.0), padding: EdgeInsets.symmetric(horizontal: 10.0), child: InkWell( borderRadius: BorderRadius.circular(10.0), child: Container( padding: EdgeInsets.symmetric(horizontal: 10.0, vertical: 5.0), child: Row( spacing: 5.0, children: [ Image.asset('assets/images/avatar.png',height: 30.0,width: 30.0,fit: BoxFit.cover), Text('Andy'), Spacer(), Icon(Icons.arrow_forward_ios_rounded, color: Colors.grey, size: 10.0,) ], ), ), onTap: () { Get.toNamed('/setting'); }, ), ), ], ), );
















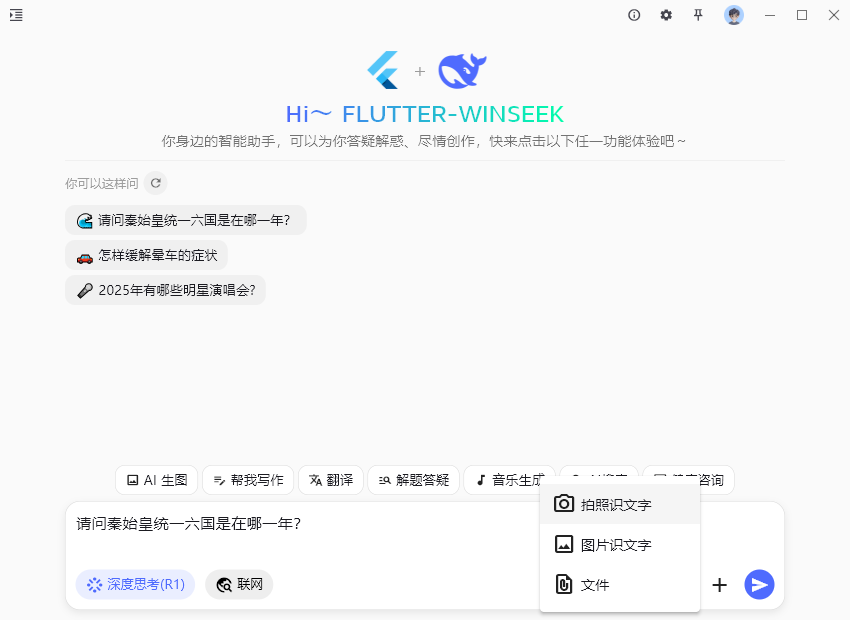
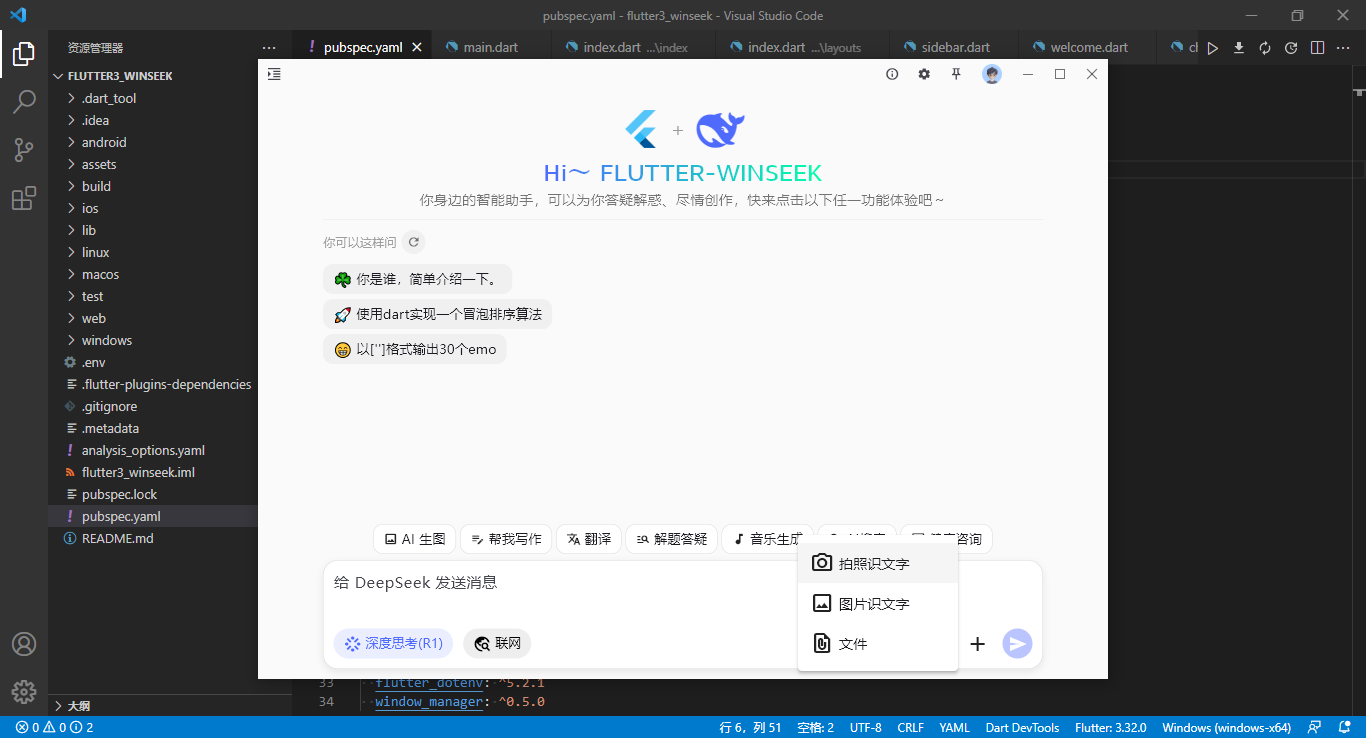
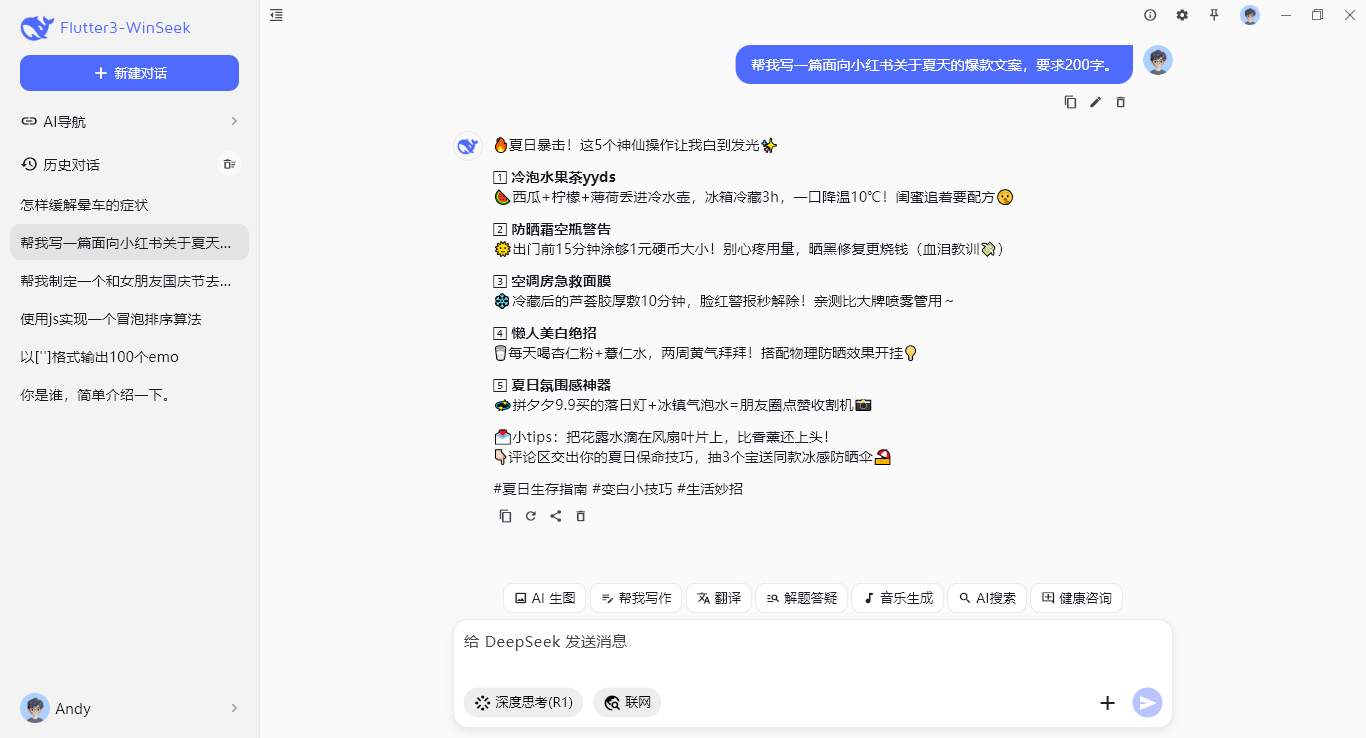
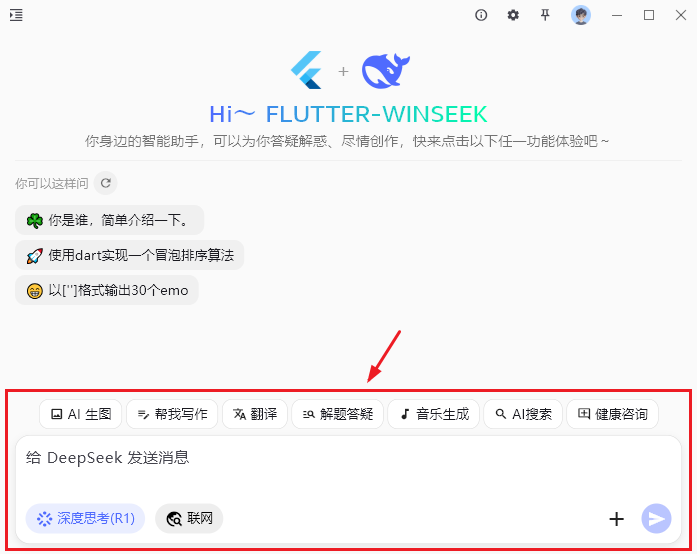
flutter3 ai对话编辑框

当窗口最大化,编辑框最大宽度限制在750px。

编辑框组件封装在components目录下。

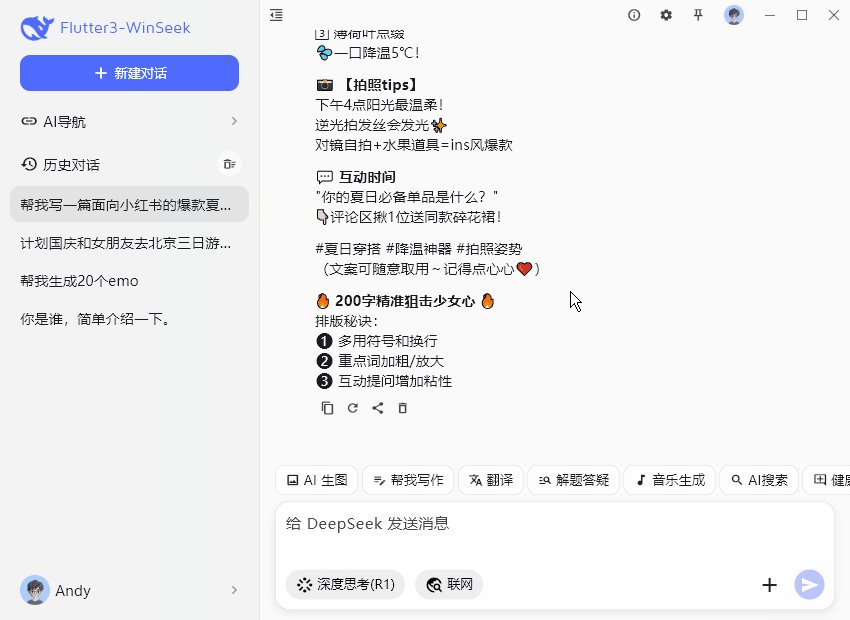
return Container( width: double.infinity, padding: EdgeInsets.symmetric(vertical: 10.0), child: Column( spacing: 6.0, children: [ // 技能栏 if (widget.skillbar) ScrollConfiguration( behavior: CustomScrollBehavior(), child: SingleChildScrollView( scrollDirection: Axis.horizontal, padding: EdgeInsets.symmetric(horizontal: 15.0), child: Row( spacing: 4.0, children: [ ... ] ), ), ), // 编辑框 Container( margin: EdgeInsets.symmetric(horizontal: 15.0), padding: EdgeInsets.all(10.0), decoration: BoxDecoration( color: Colors.white, border: Border.all(color: Colors.grey.withAlpha(100), width: .5), borderRadius: BorderRadius.circular(15.0), boxShadow: [ BoxShadow( color: Colors.black.withAlpha(20), offset: Offset(0.0, 3.0), blurRadius: 6.0, spreadRadius: 0.0, ), ] ), child: Column( spacing: 10.0, children: [ // 输入框 ConstrainedBox( constraints: BoxConstraints(minHeight: 48.0, maxHeight: 150.0), child: TextField( ... ), ), // 操作栏 Row( spacing: 10.0, children: [ SizedBox( height: 30.0, child: TextButton( onPressed: () { setState(() { isDeep =! isDeep; }); }, style: ButtonStyle( backgroundColor: WidgetStateProperty.all(isDeep ? Color(0xFF4F6BFE).withAlpha(30) : Colors.grey[200]), padding: WidgetStateProperty.all(EdgeInsets.symmetric(horizontal: 10.0)), ), child: Row( spacing: 4.0, children: [ Icon(Icons.stream, color: isDeep ? Color(0xFF4F6BFE) : Colors.black, size: 18.0,), Text('深度思考(R1)', style: TextStyle(color: isDeep ? Color(0xFF4F6BFE) : Colors.black, fontSize: 13.0),), ], ), ), ), SizedBox( height: 30.0, child: TextButton( onPressed: () { setState(() { isNetwork =! isNetwork; }); }, style: ButtonStyle( backgroundColor: WidgetStateProperty.all(isNetwork ? Color(0xFF4F6BFE).withAlpha(30) : Colors.grey[200]), padding: WidgetStateProperty.all(EdgeInsets.symmetric(horizontal: 10.0)), ), child: Row( spacing: 4.0, children: [ Icon(Icons.travel_explore, color: isNetwork ? Color(0xFF4F6BFE) : Colors.black, size: 18.0,), Text('联网', style: TextStyle(color: isNetwork ? Color(0xFF4F6BFE) : Colors.black, fontSize: 13.0),), ], ), ), ), Spacer(), SizedBox( height: 30.0, width: 30.0, child: PopupMenuButton( icon: Icon(Icons.add), padding: EdgeInsets.zero, tooltip: '', offset: Offset(-35.0, 0), constraints: BoxConstraints(maxWidth: 160), color: Colors.white, itemBuilder: (BuildContext context) { return [ PopupMenuItem(value: 'camera', height: 40.0, child: Row(spacing: 5.0, children: [Icon(Icons.camera_alt_outlined), Text('拍照识文字')],)), PopupMenuItem(value: 'image', height: 40.0, child: Row(spacing: 5.0, children: [Icon(Icons.image_outlined), Text('图片识文字')],)), PopupMenuItem(value: 'file', height: 40.0, child: Row(spacing: 5.0, children: [Icon(Icons.file_present_outlined), Text('文件')],)), ]; }, onSelected: (value) { debugPrint(value); }, ), ), SizedBox( height: 30.0, width: 30.0, child: IconButton( onPressed: disabled ? null : () => handleSubmit(), icon: loading ? SizedBox(height: 16.0, width: 16.0, child: CircularProgressIndicator(color: Colors.white, strokeWidth: 2.0,)) : Icon(Icons.send, color: Colors.white, size: 18.0) , style: ButtonStyle( backgroundColor: WidgetStateProperty.all(disabled ? Color(0xFF4F6BFE).withAlpha(100) : Color(0xFF4F6BFE)), padding: WidgetStateProperty.all(EdgeInsets.zero) ), disabledColor: Colors.red, ), ) ], ), ], ), ), ], ) );
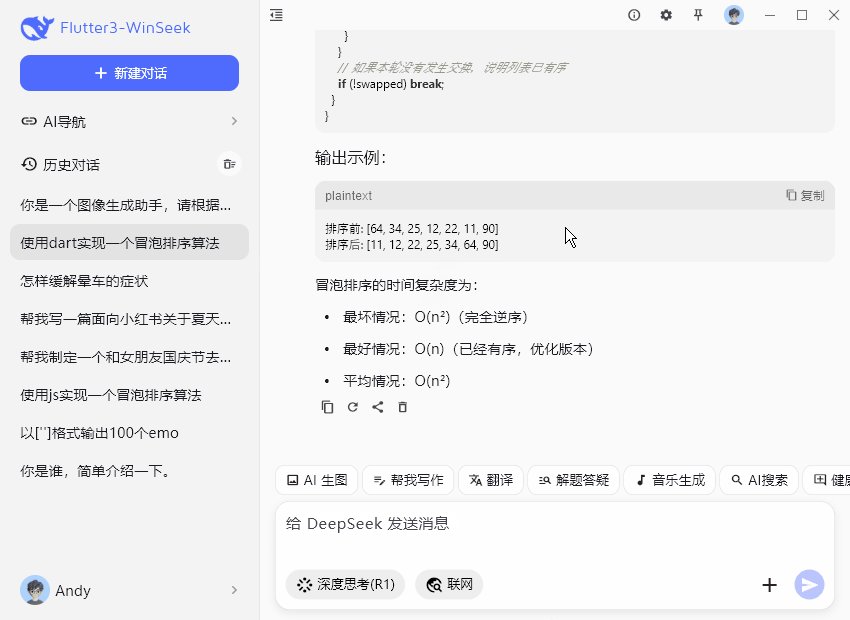
flutter3集成deepseek api流输出
flutter通过dio请求deepseek对话大模型,实现stream流式输出打字。

final response = await dio.post( '$baseURL/v1/chat/completions', options: Options( // 响应超时 receiveTimeout: const Duration(seconds: 60), headers: { "Content-Type": "application/json", "Authorization": "Bearer $apiKEY", }, // 设置响应类型为流式响应 responseType: ResponseType.stream, ), data: { // 多轮会话 'messages': widget.multiConversation ? chatStore.historySession : [{'role': 'user', 'content': editorValue}], 'model': 'deepseek-chat', // deepseek-chat对话模型 deepseek-reasoner推理模型 'stream': true, // 流式输出 'max_tokens': 8192, // 限制一次请求中模型生成 completion 的最大 token 数(默认使用 4096) 'temperature': 0.4, // 严谨采样 越低越严谨(默认1) } );
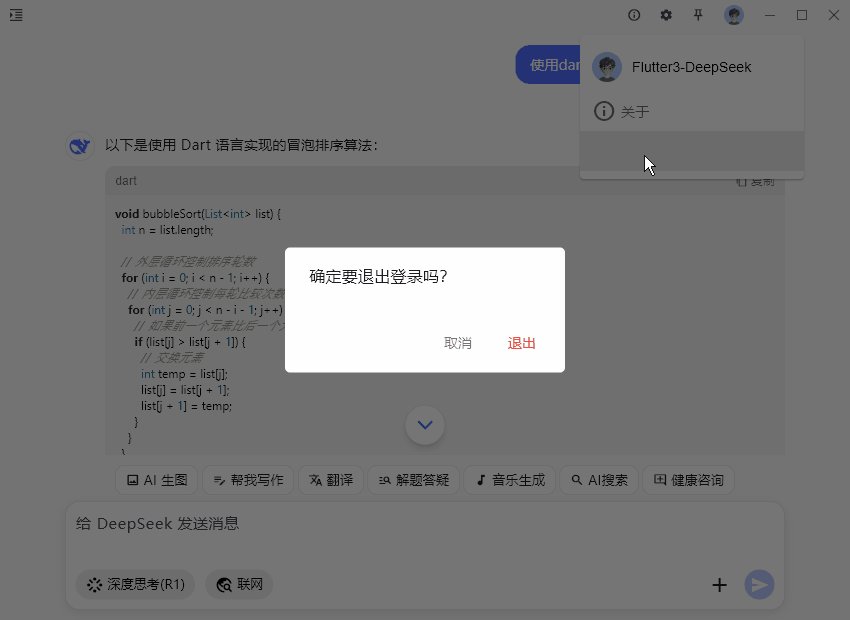
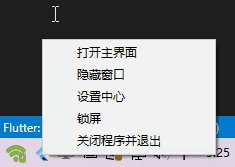
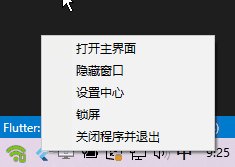
flutter3自定义托盘管理

项目中采用 system_tray 组件来自定义系统托盘图标。
// 创建系统托盘图标 Future<void> initSystemTray() async { String trayIco = 'assets/images/tray.ico'; SystemTray systemTray = SystemTray(); // 初始化系统托盘 await systemTray.initSystemTray( title: 'system-tray', iconPath: trayIco, ); // 右键菜单 final Menu menu = Menu(); await menu.buildFrom([ MenuItemLabel(label: '打开主界面', image: 'assets/images/tray.ico', onClicked: (menuItem) async => await windowManager.show()), MenuItemLabel(label: '隐藏窗口', image: 'assets/images/tray.ico', onClicked: (menuItem) async => await windowManager.hide()), MenuItemLabel(label: '设置中心', image: 'assets/images/tray.ico', onClicked: (menuItem) => Get.toNamed('/setting')), MenuItemLabel(label: '锁屏', image: 'assets/images/tray.ico', onClicked: (menuItem) => {}), MenuItemLabel(label: '关闭程序并退出', image: 'assets/images/tray.ico', onClicked: (menuItem) async => await windowManager.destroy()), ]); await systemTray.setContextMenu(menu); // 右键事件 systemTray.registerSystemTrayEventHandler((eventName) async { debugPrint('eventName: $eventName'); if (eventName == kSystemTrayEventClick) { Platform.isWindows ? await windowManager.show() : systemTray.popUpContextMenu(); } else if (eventName == kSystemTrayEventRightClick) { Platform.isWindows ? systemTray.popUpContextMenu() : await windowManager.show(); } }); }
好了,以上就是Flutter3.32接入DeepSeek搭建客户端ai流式对话项目的一些分享,希望对大家有所帮助~
Tauri2.0-DeepSeek电脑端Ai对话|tauri2+vite6+deepseek流式ai聊天系统
附上几个最新实战项目案例
flutter3-deepseek流式AI模板|Flutter3.27+Dio+DeepSeeek聊天ai助手
Uniapp-DeepSeek跨三端AI助手|uniapp+vue3+deepseek-v3流式ai聊天模板
vue3-webseek网页版AI问答|Vite6+DeepSeek+Arco流式ai聊天打字效果
Electron35-DeepSeek桌面端AI系统|vue3.5+electron+arco客户端ai模板
Vue3-DeepSeek-Chat流式AI对话|vite6+vant4+deepseek智能ai聊天助手
flutter3-dymall仿抖音直播商城|Flutter3.27短视频+直播+聊天App实例
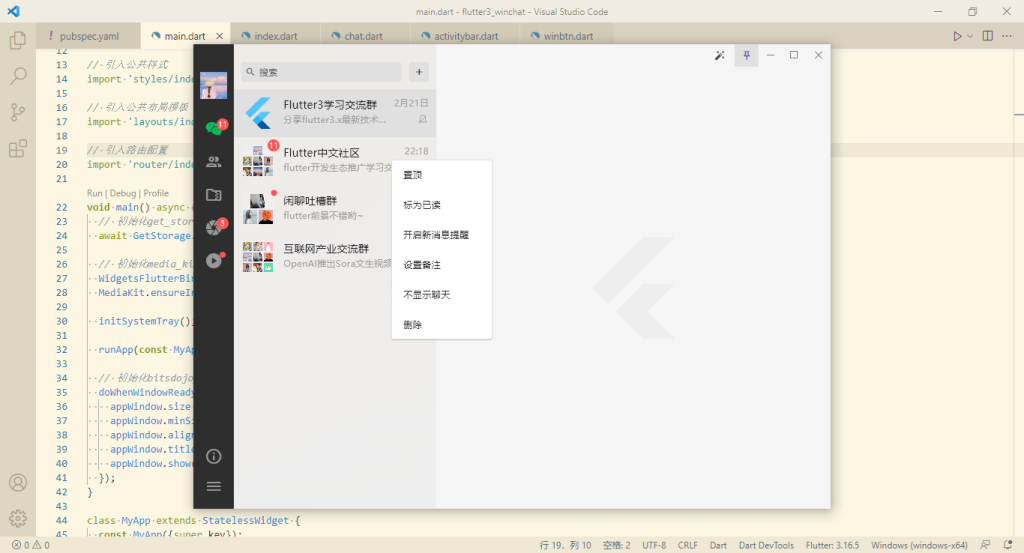
flutter3-winchat桌面端聊天实例|Flutter3+Dart3+Getx仿微信Exe程序
Tauri2.0-Vue3OS桌面端os平台|tauri2+vite6+arco电脑版OS管理系统
tauri2.0-admin桌面端后台系统|Tauri2+Vite5+ElementPlus管理后台EXE程序
Vite5+Electron聊天室|electron31跨平台仿微信EXE客户端|vue3聊天程序
uniapp+vue3聊天室|uni-app+vite4+uv-ui跨端仿微信app聊天语音/朋友圈

来源链接:https://www.cnblogs.com/xiaoyan2017/p/18912059
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。



















暂无评论内容