基于SharpIco开发图片转ICO工具网站
SharpIcoWeb
项目介绍
SharpIcoWeb是基于SharpIco开发的图片转ICO工具网站,支持上传png、jpg等图片转换为多尺寸的Ico图片文件。采用前后端分离技术。
后端接口使用 .NET Minimal API开发,够轻量。
预览地址
https://ico.pljzy.top/
应用场景
- 网站Favicon
- 软件图标 ️
- 个性化文件夹标识
<link rel="icon" type="image/x-icon" href="/logo.ico" />
核心技术
| Vite+Vue+Element-Plus 极速的开发服务器和高效的生产构建 | ️ → 纯文件操作(无需SQLite/MySQL) |
|---|---|
| ️.NET 9 MiniAPI 轻量级API开发,处理图像转换业务逻辑 | ️ 后端使用的强大图像处理库,实现PNG/JPG转ICO |
| 可容器化(Docker 支持) | + 响应式设计(适配移动端) |
后续更新
- 不同尺寸ICO,可分别生成ICO文件。
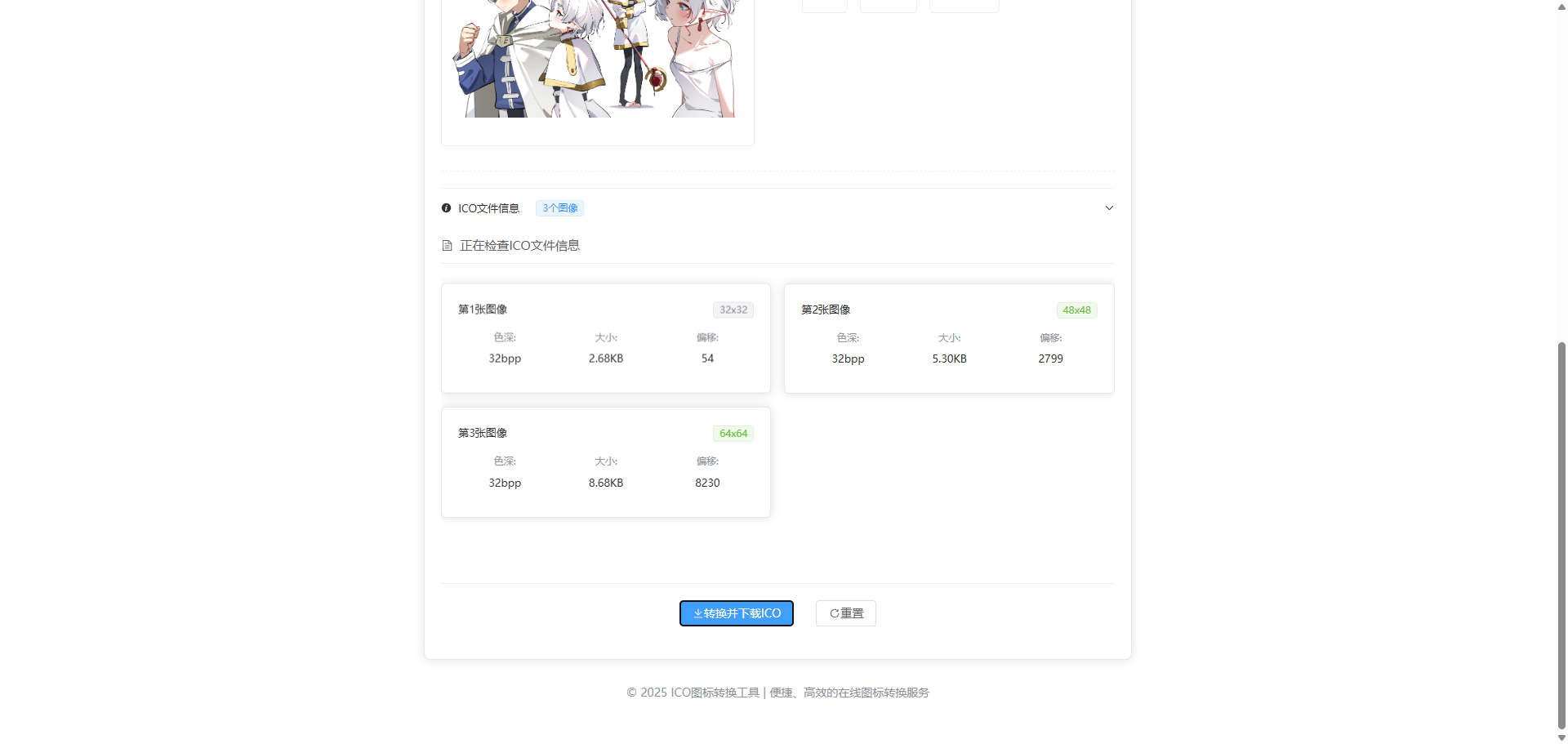
- 前端显示ICO文件图标数量数据、大小、偏移等数据。
- 批量转换功能。
快速开始
Docker部署
注意注释部分配置可能需要根据实际情况修改
Docker CLI
docker-compose up --build -d
default.conf
server {
listen 5173; # 配置端口
server_name 0.0.0.0; # 修改为docker服务宿主机的ip
# 设置允许的最大请求体大小(例如 100MB)
client_max_body_size 100M;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
location /api {
proxy_pass http://backend:5235; # Docker 内部网络
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
Docker Compose
version: '3.8'
services:
frontend:
build:
context: ./sharp-ico-vue # 指向前端目录
dockerfile: Dockerfile
ports:
- "5173:5173" # 前端映射到宿主机的5173端口
depends_on:
- backend
backend:
build:
context: . # 指向后端目录
dockerfile: Dockerfile
ports:
- "5235:5235" # 后端端口
手动部署
clone
git clone https://github.com/ZyPLJ/SharpIcoWeb.git
后端运行
cd SharpIcoWeb
dotnet build -c Release
dotnet run
前端运行
cd ..
cd sharp-ico-vue
npm install
npm run dev
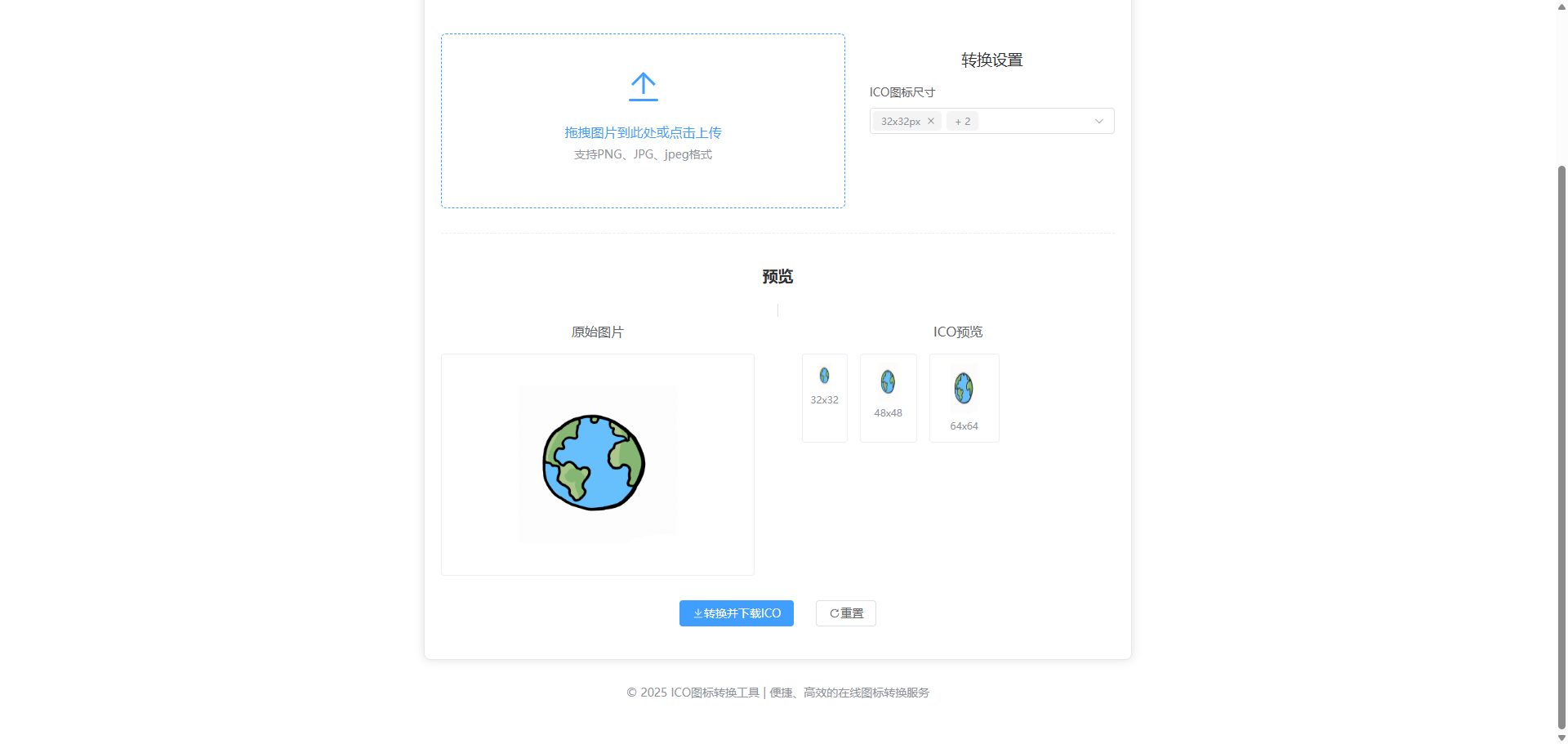
如何使用
前后端项目运行或部署后,打开运行后网址。
选择需要生成的ICO图表尺寸,可多选

上传图片文件,点击转换。

1.1.0 版本
该版本更新了分别生成功能,将图片转为不同尺寸的单ico文件。

1.2.0 版本
该版本更新了前端显示ICO文件图标数量数据、大小、偏移等数据功能。

开发指南
项目结构
sharp-ico/
├── SharpIco/ # 图标转换类库
│ ├── SharpIco.csproj
├── SharpIcoWeb/ # 后端Api项目
│ ├── SharpIcoWeb.csproj
├── sharp-ico-vue # 前端项目
开发环境
- .Net 9
- Node.js 20.19+
- Vue3
运行项目
后端
dotnet build -c Release
dotnet run
前端
npm install
npm run dev
常见问题
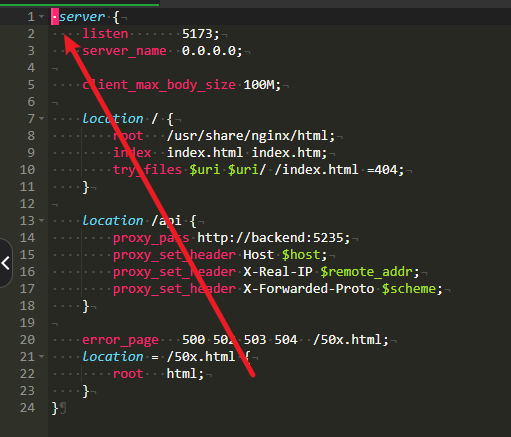
部署后前端容器不启动
unknown directive "server" in /etc/nginx/conf.d/default.conf:1
查看前端目录下 default.conf文件开头是否存在特殊符号或者空格:

相关链接
- SharpIco Star if useful!
- SharpIcoWeb Star if useful!
来源链接:https://www.cnblogs.com/ZYPLJ/p/18957808
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容