想实现一个可滚动的步骤条用来显示自己的随笔
作为一名全栈工程师,要是全部都自己写,那太废时间了,首先去uniapp的插件市场逛逛看有没有符合需要的组件先:
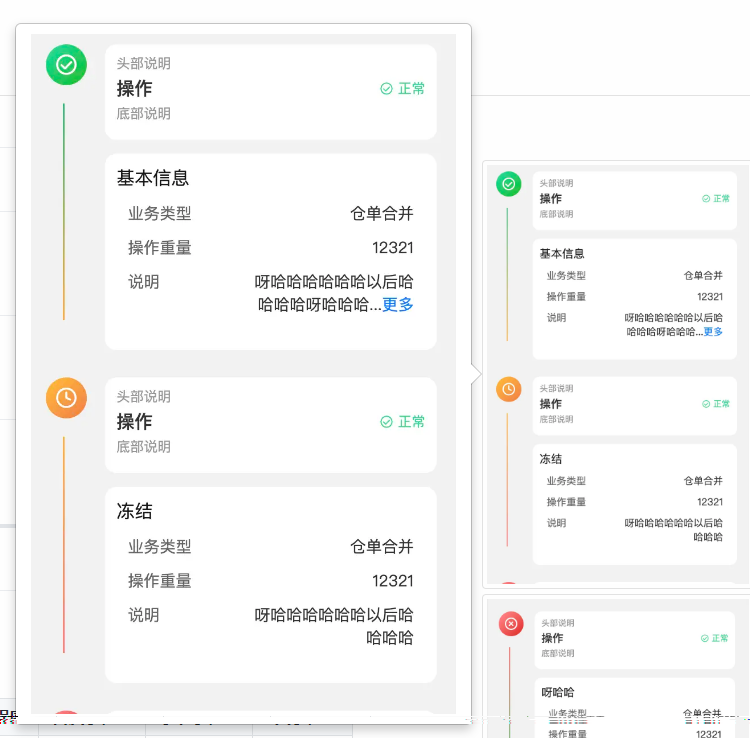
第一个:

看着符合自己的要求了,该有的有了,但是感觉左边的色调太单调了,故pass。
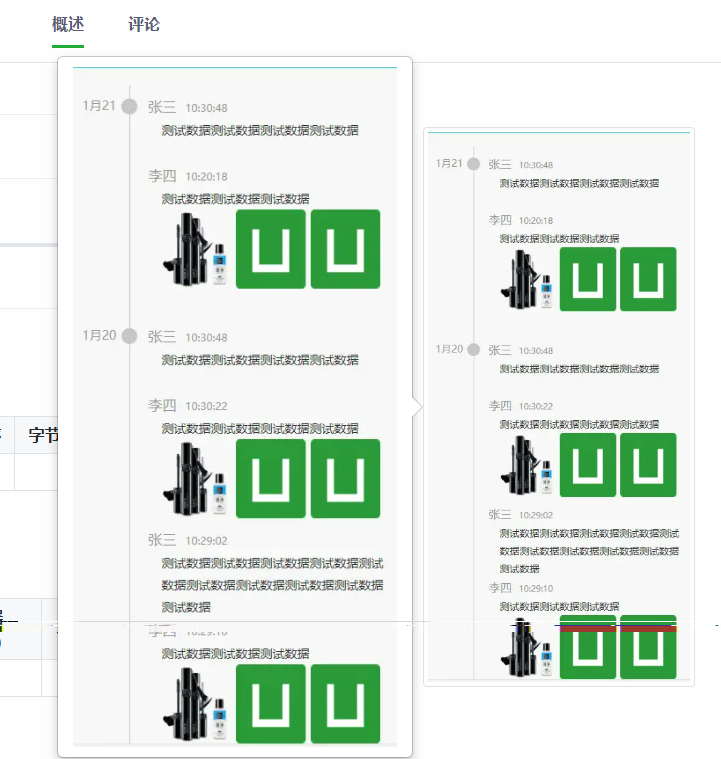
第二个:

这个看起来颜色就比较丰富一些了,右边也有卡片式的布局,就这个了,故把插件下到本地look look。

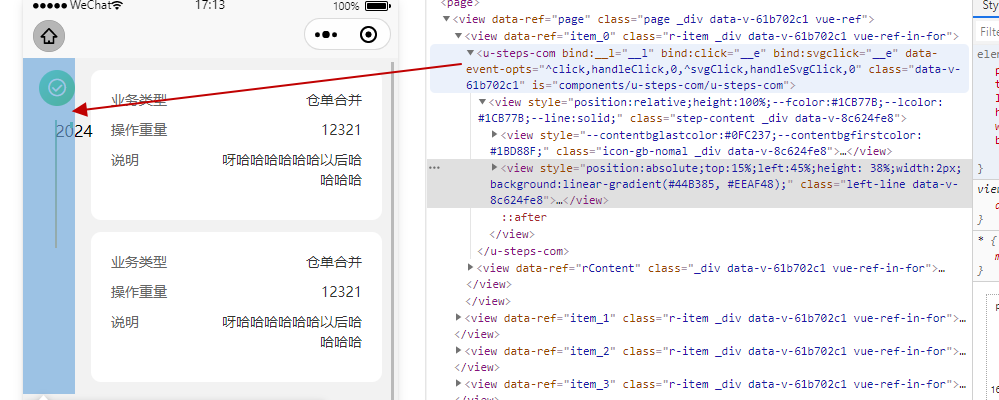
本地跑起来发现左边的线条没有达到当前区块的高度,大概是这样:

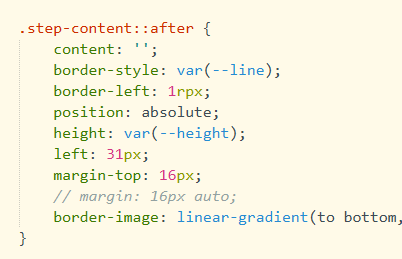
只有一半,看看源码:

发现用的是after的形式,这个after没有相对于大的区间的父级做定位。

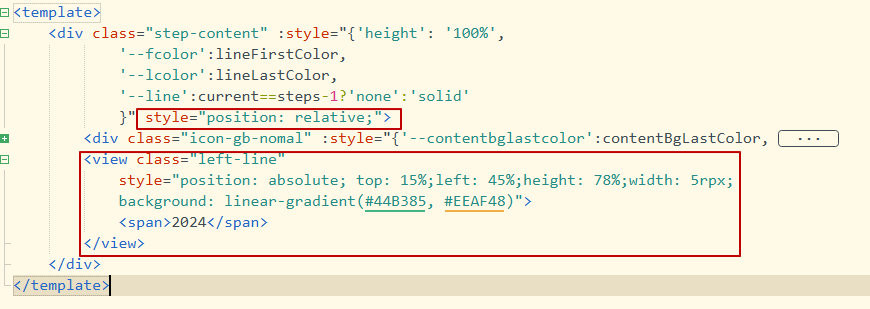
可以看到大的区间高度是包含全部这个区间内的所有卡片的,所以想到在大区间设置相对定位,然后再在大区间内加一个子div做绝对定位,说干就干:

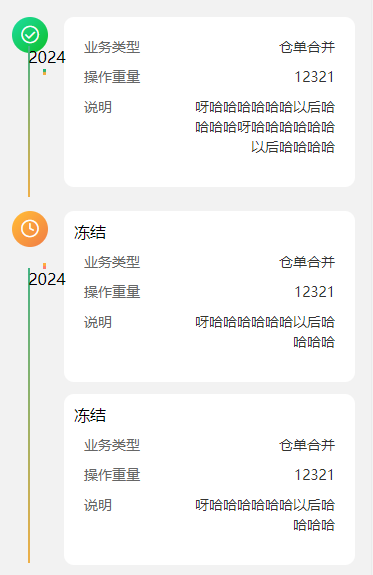
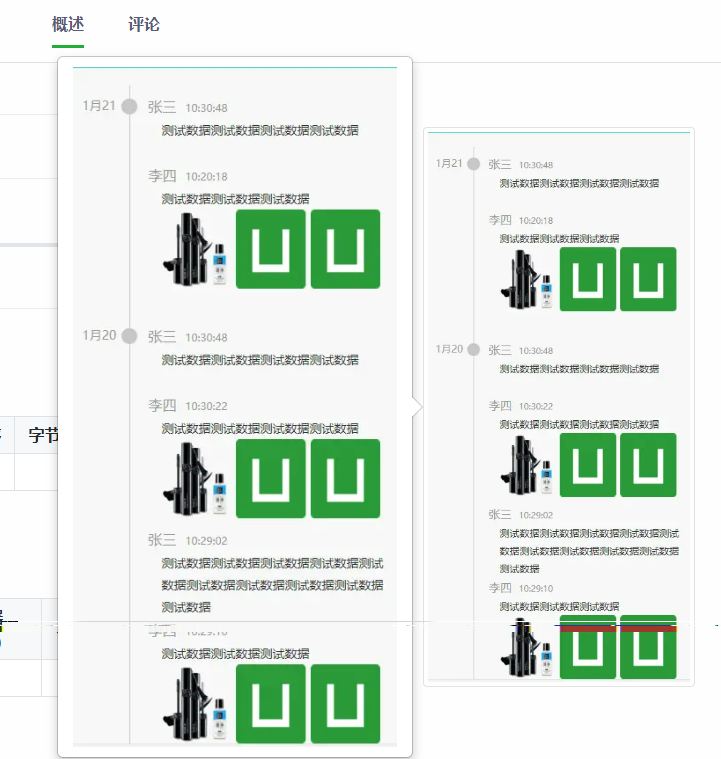
之前的结构我都没动,效果如下:

不管大区块是一个卡片还是两个卡片,甚至多个卡片都可以显示高度了。
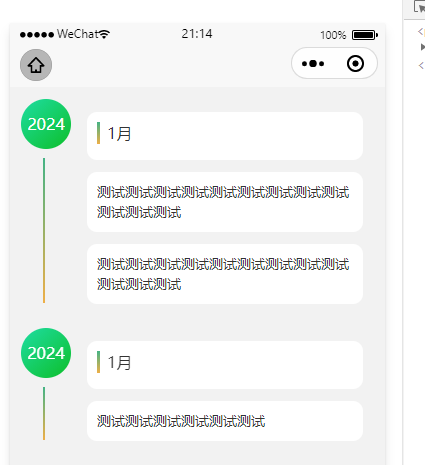
接下来就是调整年份和月份的显示了,还是把原来的after干掉。
经过我的一阵捣腾。最终的效果如下:

最后把这个组件无用的地方全部删除干净和移植到自己的小程序上即可。
先写到这里了,今天有点晚了,请关注我哦~
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END














暂无评论内容