写在前面
本以为可以在家学习一天,结果家里来了客人拜年,就没学习上,有点小遗憾吧。
昨天完成从分类管理的前后端代码复制出文档管理的前后端代码,遗留问题是只能选择一级父分类。值得说的是,昨晚的遗留的问题修复了,开心。
遗留问题
点击父文档,弹出警告,从报错来看那意思就是parent应该是一个对象,我却给他一个string字符串。

解决方案:
将parent改造为对象:
node.parent = {'id': node.parent}
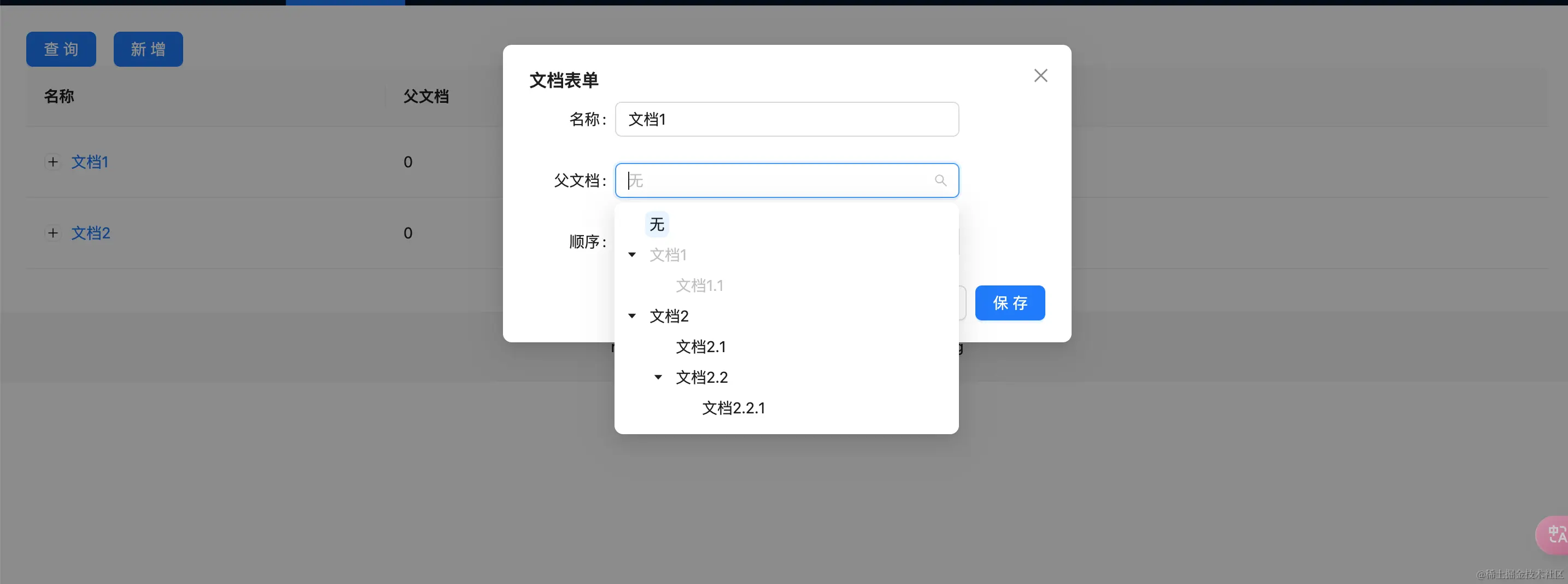
使用树形选择组件选择父节点
1、从分类管理的前后端代码复制出文档管理的前后端代码
此处略,参考以前
2、TreeSelect 树选择使用
其实就是将原来一级分类,改为可以多级分类选择,这里我们就用TreeSelect选择来实现,示例代码如下:
<a-tree-select
v-model="docs_data"
show-search
style="width: 100%"
:dropdown-style="{ maxHeight: '400px', overflow: 'auto' }"
placeholder="请选择父文档"
tree-default-expand-all
:tree-data="treeSelectData"
:fieldNames="{label: 'name', key: 'id', value: 'id'}"
>
</a-tree-select>
const treeSelectData = ref();
treeSelectData.value = [];
3、增加对象拷贝及对应选中状态设置
/**
* 将某节点及其子孙节点全部置为disabled
*/
const setDisable = (treeSelectData: any, id: any) => {
// 遍历数组,即遍历某一层节点
for (let i = 0; i < treeSelectData.length; i++) {
const node = treeSelectData[i];
node.parent = {'id': node.parent}
if (node.id === id) {
// 将目标节点设置为disabled
node.disabled = true;
// 遍历所有子节点,将所有子节点全部都加上disabled
const children = node.children;
if (Tool.isNotEmpty(children)) {
for (let j = 0; j < children.length; j++) {
setDisable(children, children[j].id)
}
}
} else {
// 如果当前节点不是目标节点,则到其子节点再找找看。
const children = node.children;
if (Tool.isNotEmpty(children)) {
setDisable(children, id);
}
}
}
};
/**
* 编辑
*/
const edit = (record: any) => {
open.value = true;
docs_data.value = Tool.copy(record);
// 不能选择当前节点及其所有子孙节点,作为父节点,会使树断开
treeSelectData.value = Tool.copy(level1.value);
setDisable(treeSelectData.value, record.id);
// 为选择树添加一个"无"
treeSelectData.value.unshift({id: 0, name: '无'});
};
/**
* 新增
*/
const add = () => {
open.value = true;
docs_data.value = {};
treeSelectData.value = Tool.copy(level1.value);
// 为选择树添加一个"无"
treeSelectData.value.unshift({id: 0, name: '无'});
};
const level1 = ref(); // 一级文档树,children属性就是二级文档
/**
* 数据查询
**/
const handleQuery = () => {
loading.value = true;
// 如果不清空现有数据,则编辑保存重新加载数据后,再点编辑,则列表显示的还是编辑前的数据
docs.value = [];
axios.get("/doc/all", {}).then((response) => {
loading.value = false;
const data = response.data;
if (data.success) {
docs.value = data.content;
level1.value = [];
level1.value = Tool.array2Tree(docs.value, 0);
} else {
message.error(data.message);
}
});
};
4、效果

写在最后
前端部分代码,尤其对象拷贝部分,真的需要一定代码功底,我会继续努力的,相信很快我也能写出这样的代码。
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END


















暂无评论内容