一、问题阐述 有的时候我们需要控制异步函数的执行顺序,比如a方法中如果要用到异步函数b方法的请求结果,就需要进行顺序控制,否则a函数先执行就会导致找不到数据直接报错。 二、方法
1.异步控制
1.1.async,await等做异步控制
1.2修改函数放置位置达到异步控制效果(我遇到的情况无效,但是确实是一个方法)
2.通过Vue watch监视数据变化,从而达到异步控制的效果
3.事件驱动编程。
三、方法示例
1.异步控制
1 async mounted() { 2 await this.b(); 3 this.a(); 4 } 5 6 async b() { 7 const response = await axios.get('your-api-url'); 8 this.someData = response.data; 9 }
2.watch
1 watch: { 2 dataOfANeed: {//监视a函数需要的数据 3 immediate: true, 4 deep: true, 5 handler(newV, oldV) { 6 this.a(); 7 }, 8 }, 9 },
3.事件驱动编程【未验证,仅作参考】
1 mounted() { 2 this.b(); 3 }, 4 methods: { 5 async b() { 6 const response = await axios.get('your-api-url'); 7 this.someData = response.data; 8 this.$nextTick(() => { 9 this.$emit('data-loaded'); 10 }); 11 }, 12 a() { 13 this.$on('data-loaded', () => { 14 // 在这里可以安全地访问 this.someData,因为它已经被 b 方法异步更新了 15 }); 16 } 17 }
四、实例
订单实例中,我们需要设置订单的基础信息(setOrderBasic()),其中包含下单目标的基本信息(queryByPage()),运行中我们通过Vue DevTools等前端开发工具的帮助,完成整个方法执行顺序的控制。
1.赋值时setOrderBasic()由于其内部有值是queryByPage()方法执行完成后才有的,而由于queryByPage()是异步回调,所以要做异步控制
 【方法1.2】————–但是无用
【方法1.2】————–但是无用

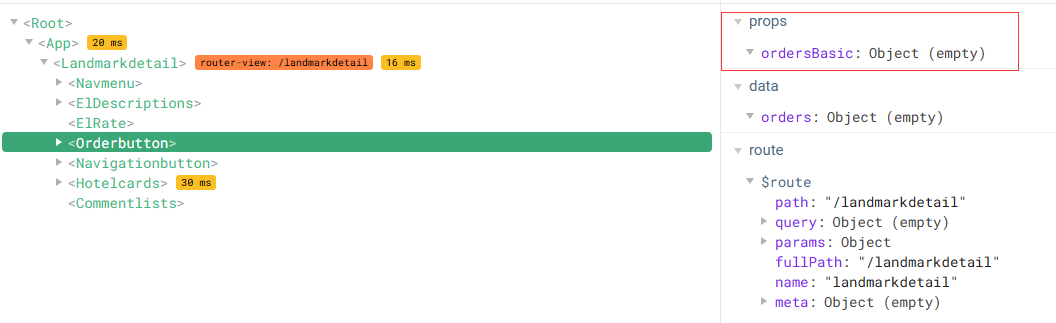
2.通过直接执行setOrderBasic()方法可以看到

除了需要queryByPage的属性均赋值成功,而没有的属性值则为undefined,可见,虽然无值但仍做了赋值操作(undefined)
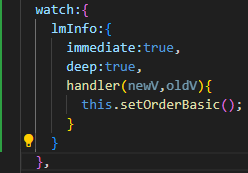
3.由此改用watch监视lmInfo
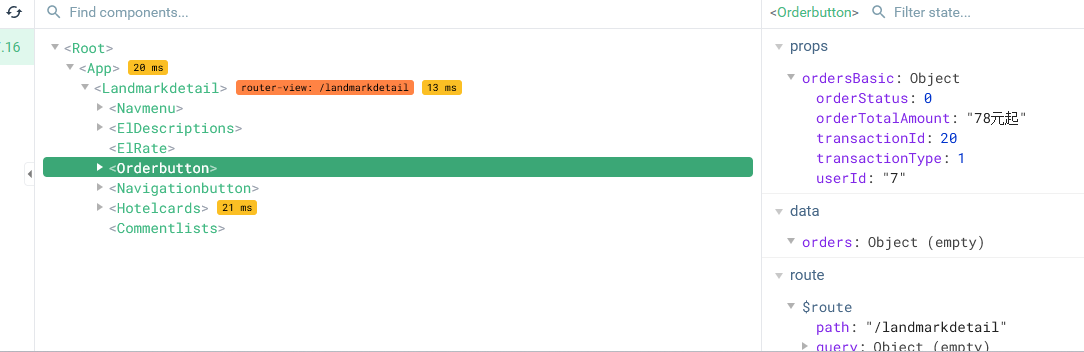
 【方法2】—————当lmInfo有值(发生改变)时,则触发setOrderBasic方法,至此成功
【方法2】—————当lmInfo有值(发生改变)时,则触发setOrderBasic方法,至此成功

© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容