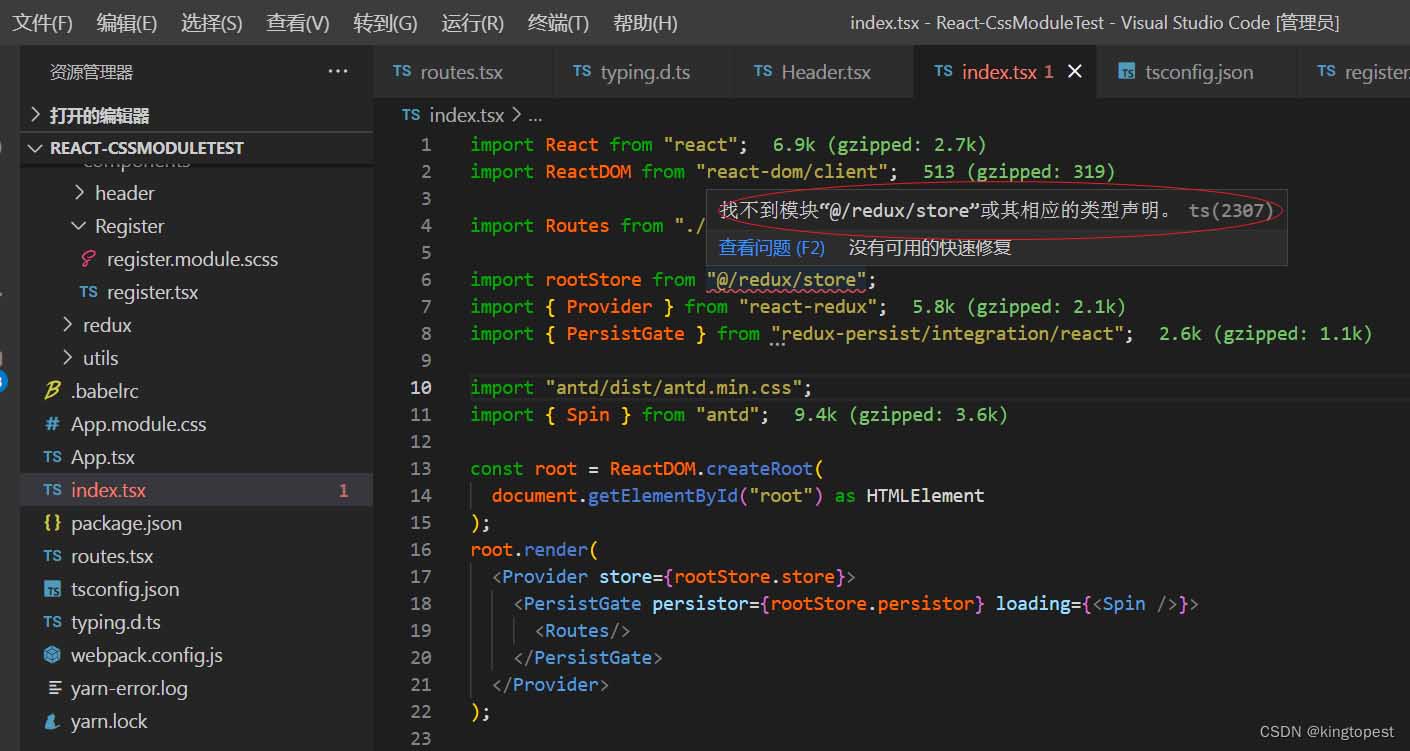
现象

解决办法
在项目根目录下新建后缀为.d.ts文件,然后通过declare module 将相应的资源类型放进去即可
比如上面的例子
新建一个typing.d.ts文件,然后声明一行:
declare module “@/redux/*”;
报错就消失了:

特殊情况
对于css module的类型声明:
此时光有declare module “*.module.scss”声明是不够的

还需要安装”@types/css-modules”依赖和修改tsconfig.ts文件:
yarn add -D "@types/css-modules"
在tsconfig.ts文件的”compilerOptions”项下增加配置: “moduleResolution”: “node”,
{ "compilerOptions": { "moduleResolution": "node", ... } }


总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END














暂无评论内容