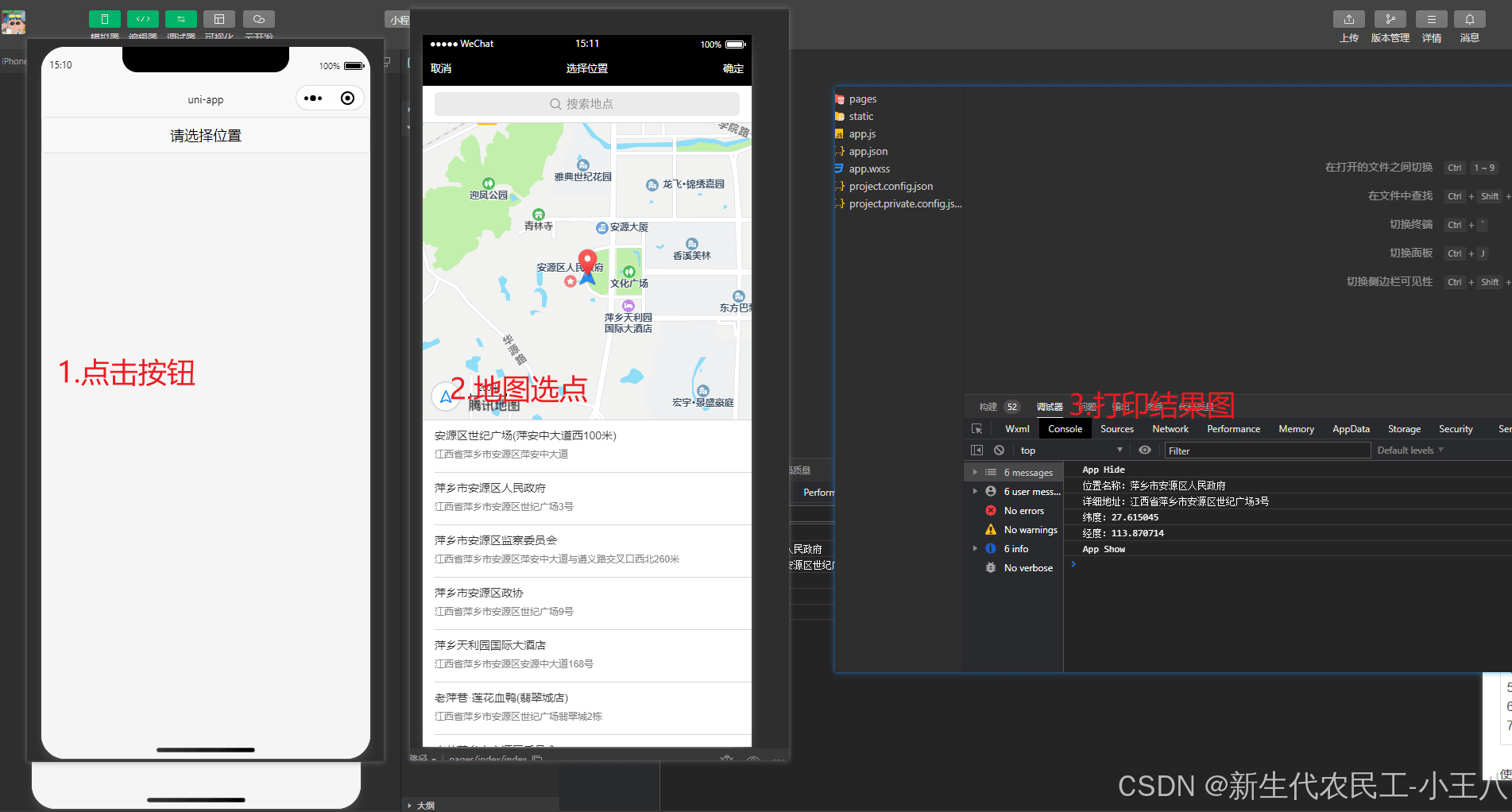
效果图

配置项
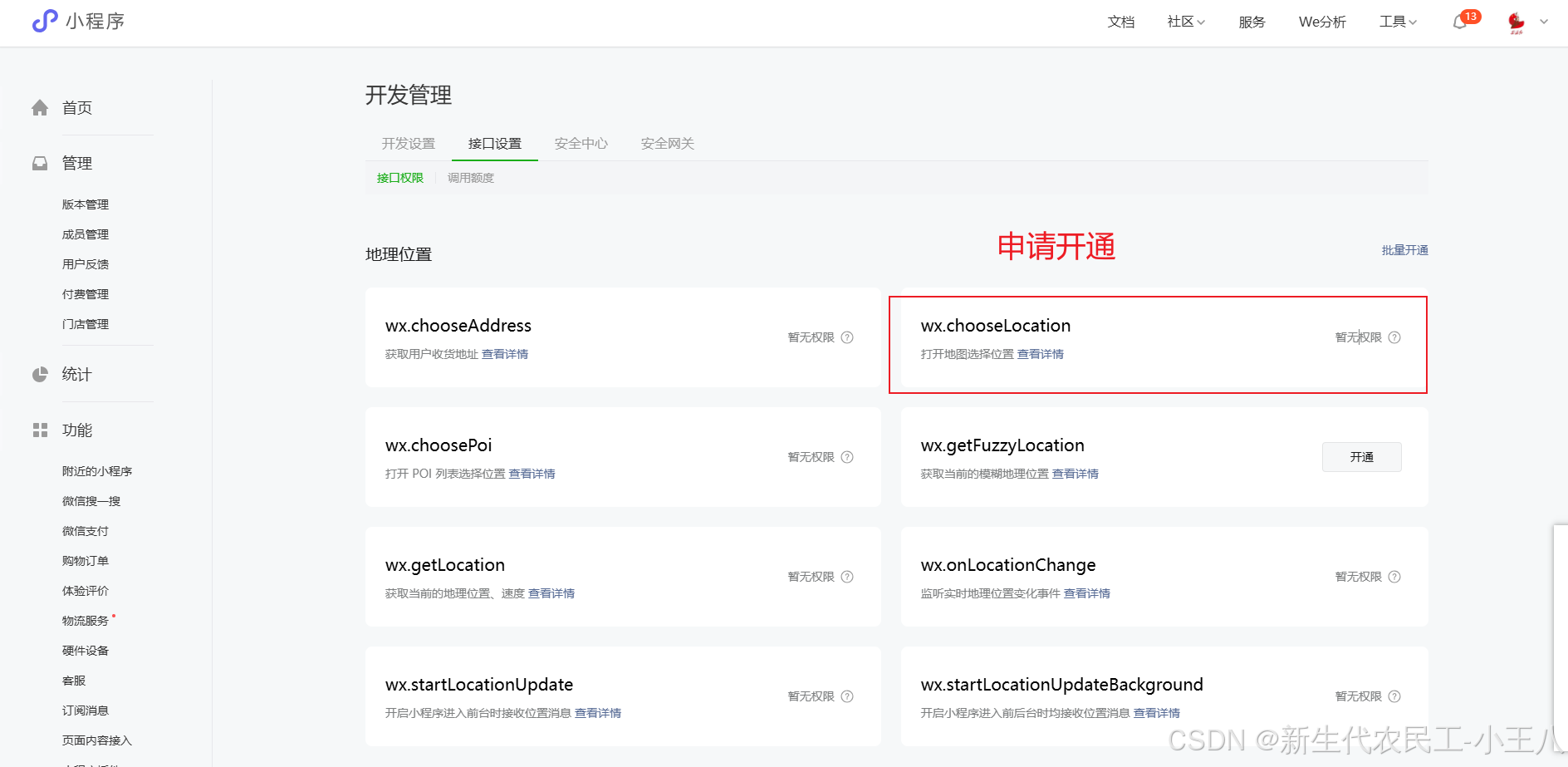
微信公众平台-小程序配置

uniapp配置


上代码
<template>
<view class="content">
<button @click="toMap">请选择位置</button>
</view>
</template>
<script setup lang="ts">
function toMap(){
uni.chooseLocation({
success: function (res) {
console.log('位置名称:' + res.name);
console.log('详细地址:' + res.address);
console.log('纬度:' + res.latitude);
console.log('经度:' + res.longitude);
}
});
}
</script>
到此这篇关于uniapp 微信默认地图选点功能实现的文章就介绍到这了,更多相关uniapp 地图选点内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/324685j09.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END














暂无评论内容