介绍
- 数据存储在用户浏览器中,其实是保存在硬盘中
- 页面刷新不丢失数据
- sessionStorage和localStorage约 5M 左右
localStorage :
- 使用localStorage 可以将数据永久存储在本地电脑中, 除非手动删除,否则关闭页面也会存在。
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储使用
存储数据到localStorage
语法
localStorage.setItem(key, value)
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 要存储一个名字
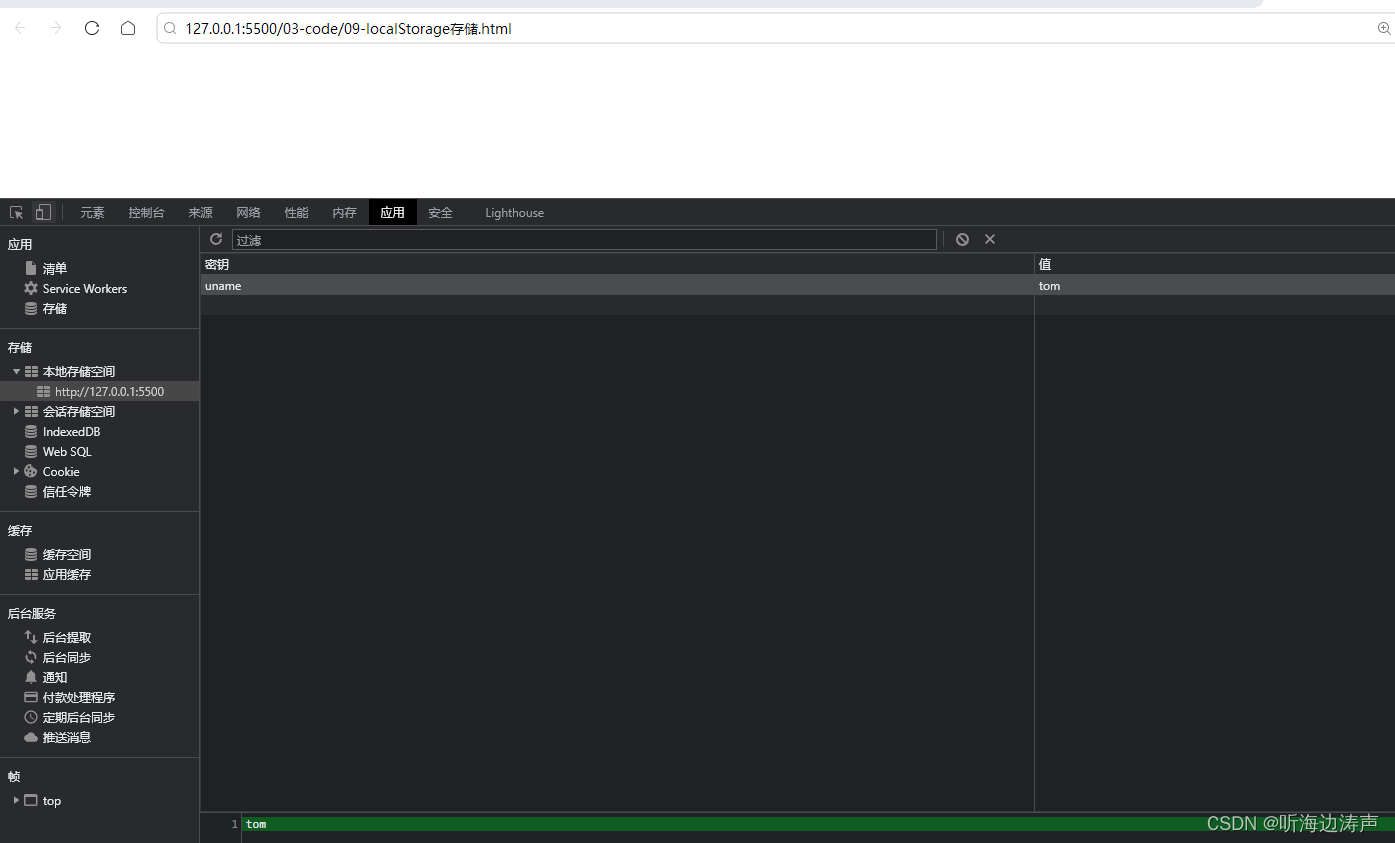
localStorage.setItem('uname', 'tom')
</script>
</body>
</html>

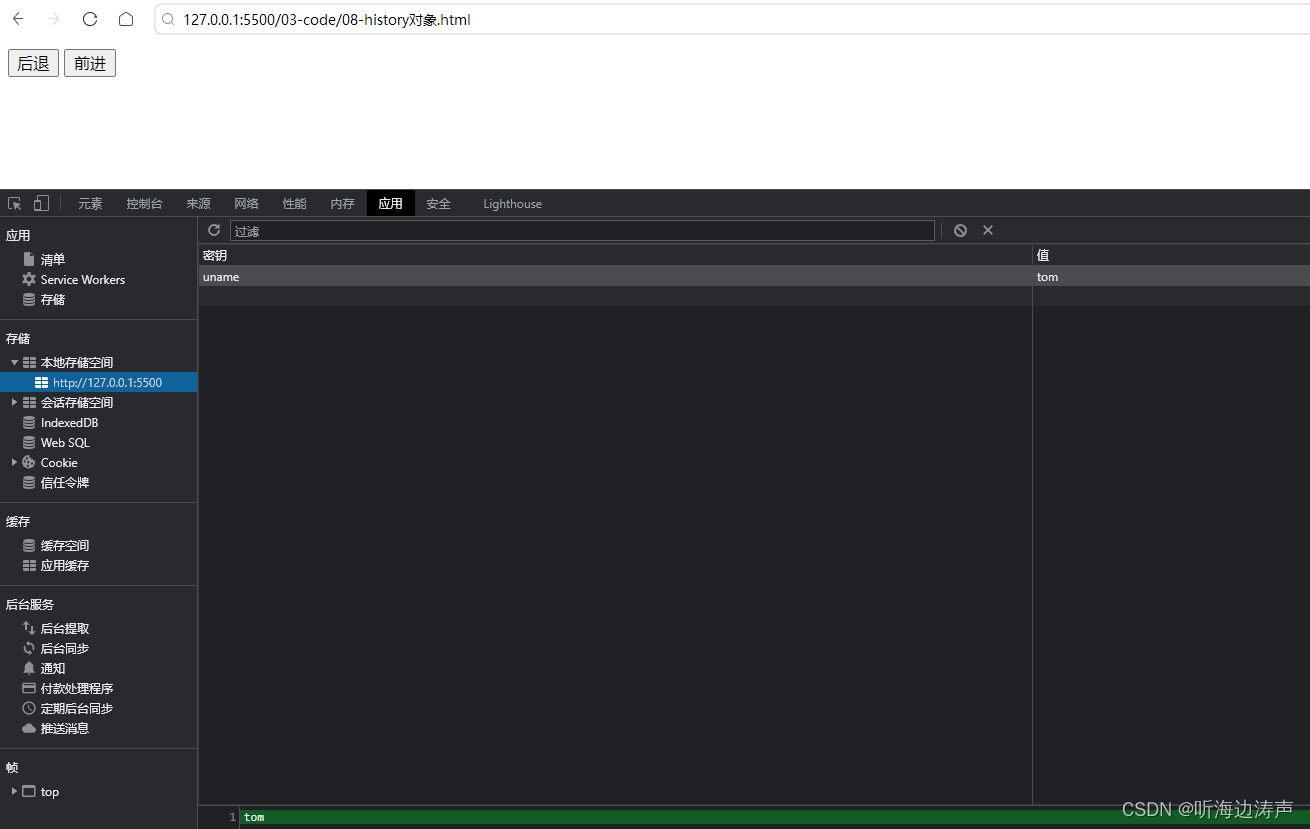
打开另外一个页面,localStorage保存的信息照样存在:

获取localStorage的数据
语法
localStorage.getItem(key)
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 要存储一个名字
localStorage.setItem('uname', 'tom')
// 获取本地存储
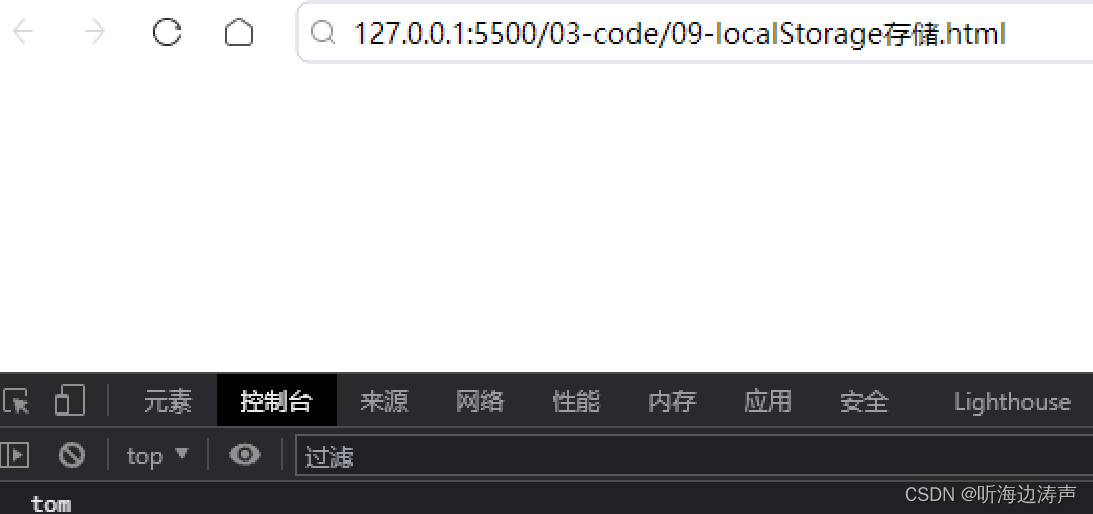
console.log(localStorage.getItem('uname'))
</script>
</body>
</html>

删除localStorage的数据
语法
localStorage.removeItem(key)
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 要存储一个名字
localStorage.setItem('uname', 'tom')
// 获取本地存储
// console.log(localStorage.getItem('uname'))
localStorage.removeItem('uname')
</script>
</body>
</html>
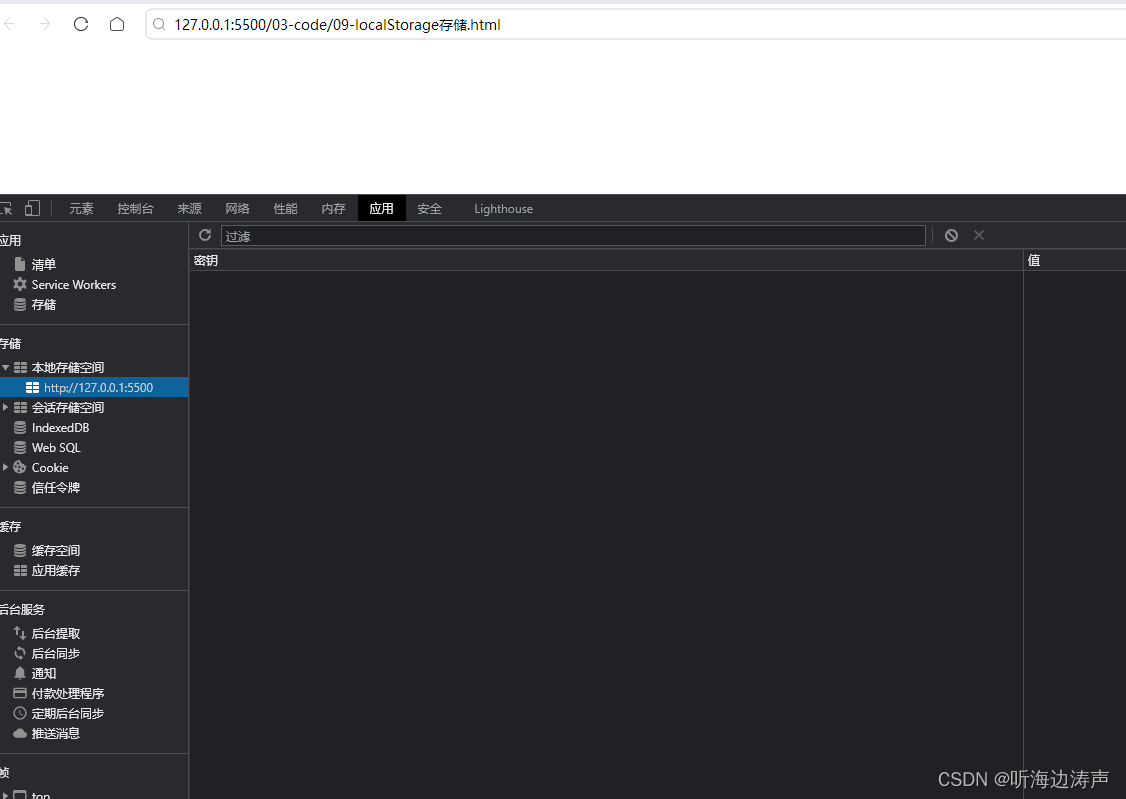
数据已经删除

修改localStorage的数据
修改localStorage的数据和localStorage新增数据的语法一样。执行localStorage.setItem(key, value)的时候,如果这个key已经存在,就是修改;如果这个key不存在,就是新增。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 要存储一个名字
localStorage.setItem('uname', 'tom')
// 获取本地存储
// console.log(localStorage.getItem('uname'))
// localStorage.removeItem('uname')
// 修改数据
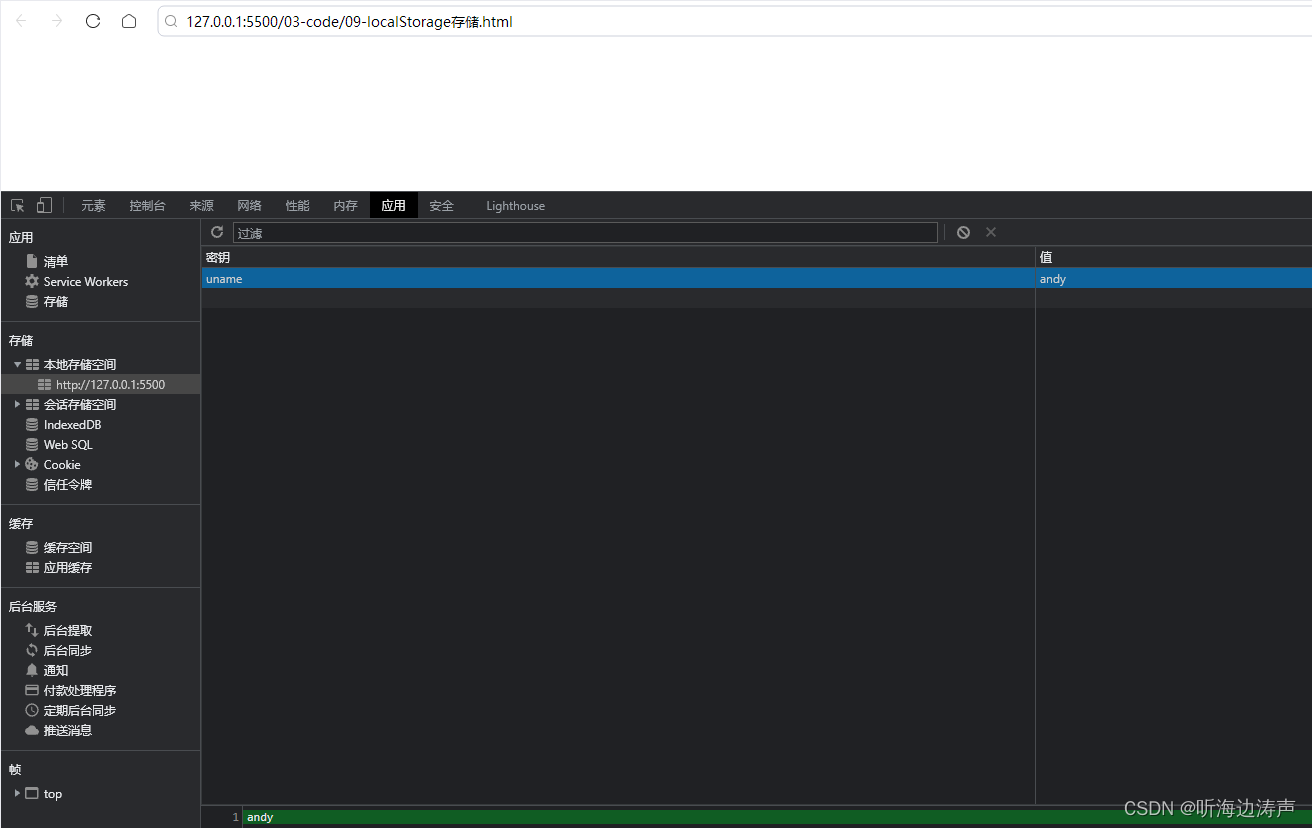
localStorage.setItem('uname', 'andy')
</script>
</body>
</html>

本地存储只能存储字符串
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 保存年龄
localStorage.setItem('age', 18)
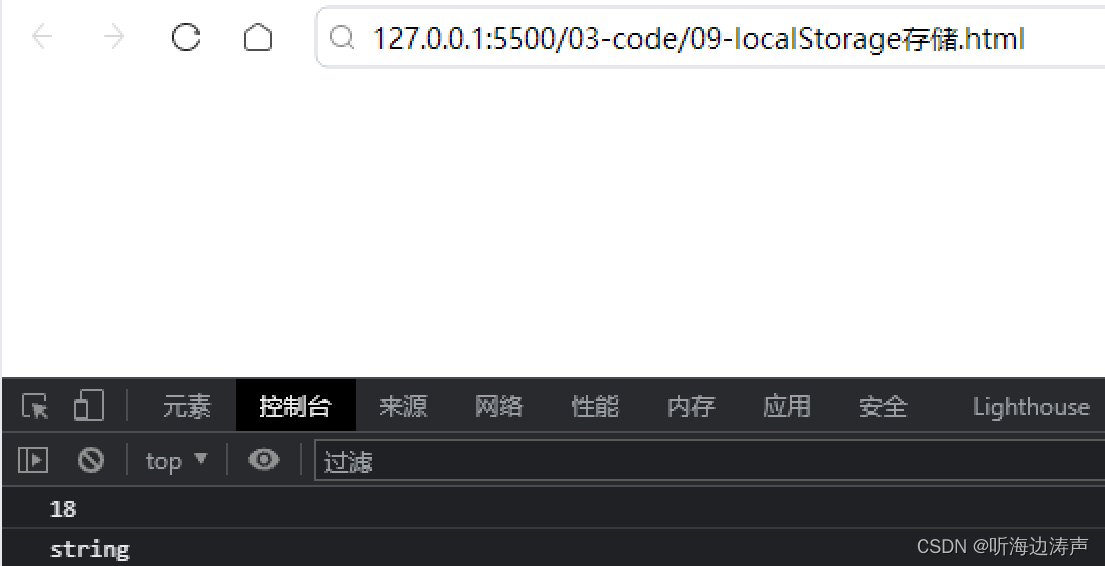
console.log(localStorage.getItem('age'))
// 本地存储的是字符串类型
console.log(typeof localStorage.getItem('age'))
</script>
</body>
</html>
这个18是字符串类型:

总结
到此这篇关于Javascript本地存储localStorage的文章就介绍到这了,更多相关Javascript本地存储localStorage内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/325074cdk.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END














暂无评论内容