看我的版本

问题在现
使用命令npm install sass-loader出错
! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: smoore-mes-web@1.4.0
npm ERR! Found: webpack@3.12.0
npm ERR! node_modules/webpack
npm ERR! dev webpack@”^3.6.0″ from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer webpack@”^4.36.0 || ^5.0.0″ from sass-loader@10.3.1
npm ERR! node_modules/sass-loader
npm ERR! dev sass-loader@”^10.0.1″ from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with –force, or –legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
这个是node-sass和sass-loader版本不对应造成,经过无数次踩坑后终于试出以下版本不冲突:
"node-sass": "^7.0.1" "sass-loader": "^7.3.1"
步骤:
1) npm install node-sass@7.0.1 --save-dev 2) npm install sass-loader@7.3.1 --save-dev 3) npm install 4) npm run dev
即可成功启动
解析

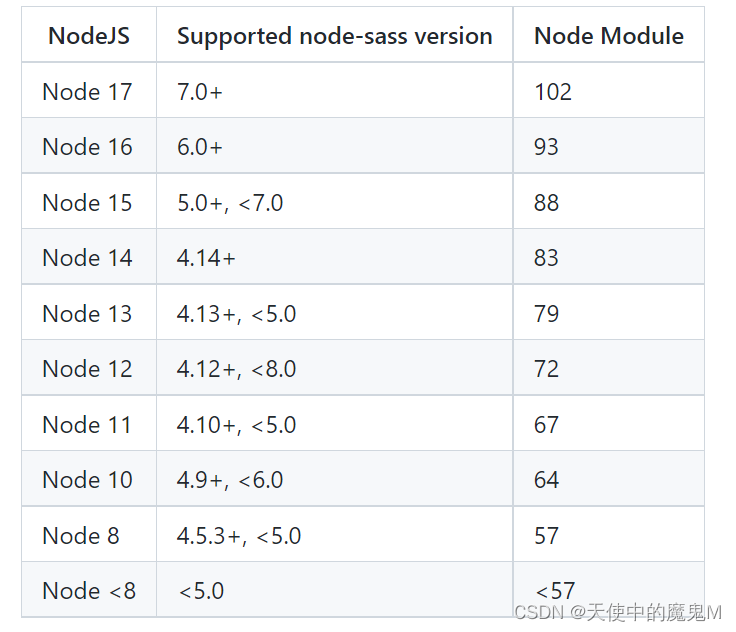
因为安装的是Node16所以node-sass的版本就得6.0+,但是我试了node-sass6.0+版本都解决不了,就升级到了7.0+sass-loader版本找不到对应关系表,我就从高版本开始尝试,出错就降版本
总结
搞了好久才解决记录一下
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
来源链接:https://www.jb51.net/javascript/325923qie.htm
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。














暂无评论内容