前言
前端样式框架采用AntDesign时,经常会使用到Table组件,
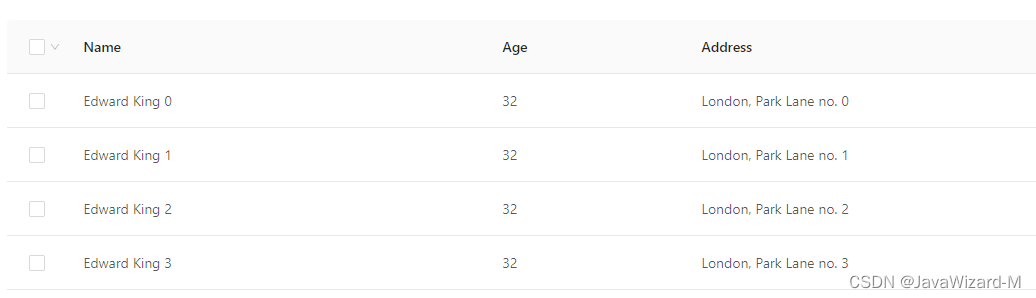
如果要有实现多选或选择的需求时往往就会用到rowSelection属性
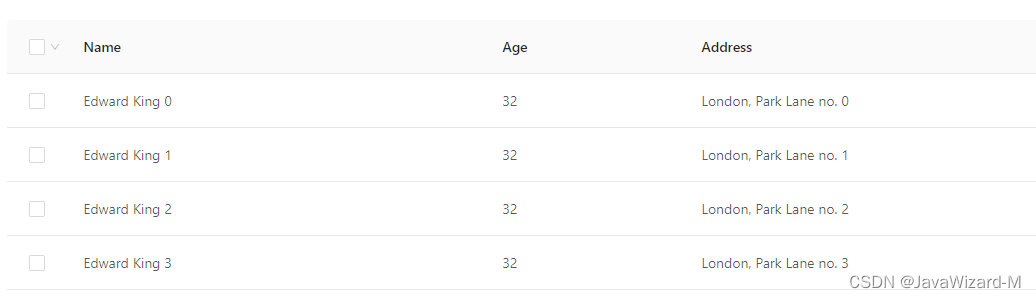
效果如下:

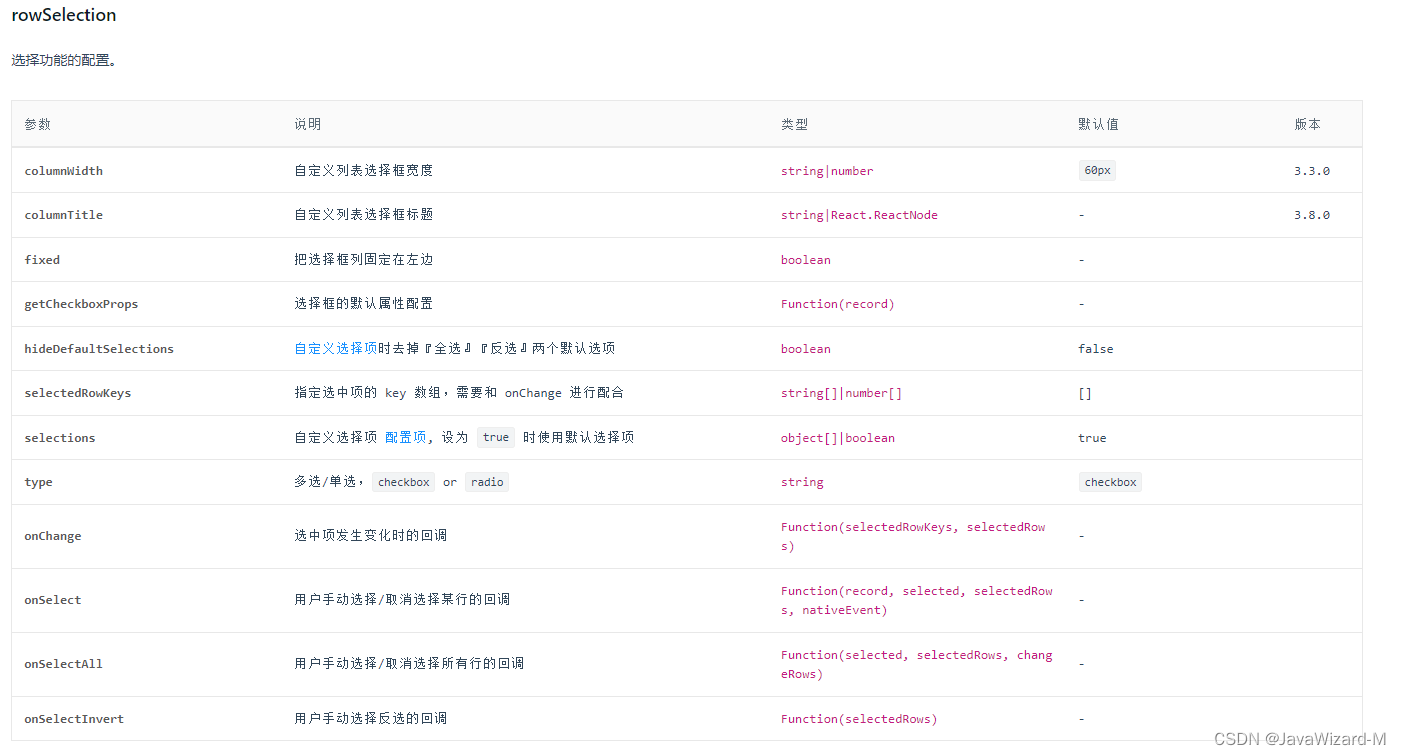
rowSelection属性属性值如下:

问题
文档中并没有说明选择时以数据中的哪个属性为准
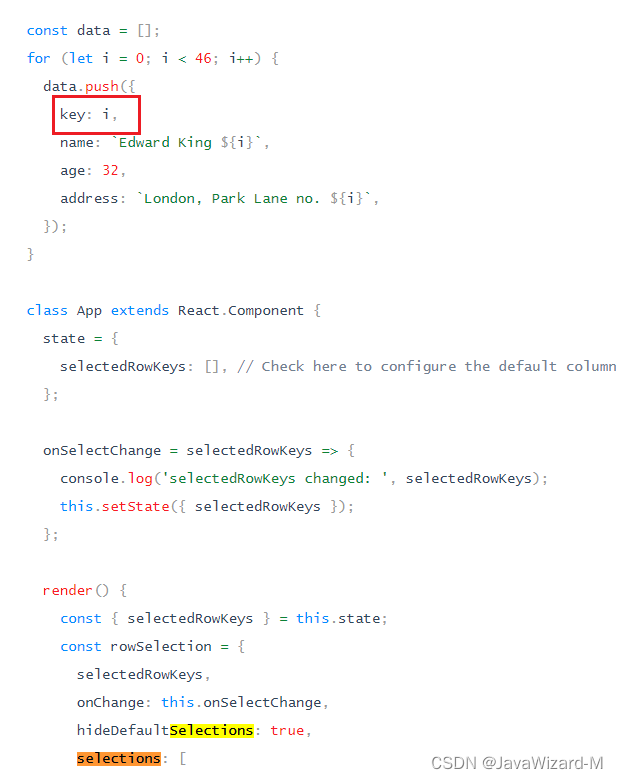
看官方案例是默认以名为key的属性为准
那如果我们项目要展示的数据没有key
而想要以数据中的id为准,该如何设置?

解决方法
在Table组件中明确指出rowkey是什么
如下以react为例:
<Table
columns={comAnounceH}
dataSource={commonNewsData}
pagination={{
total: pageCount,
pageSize: 5
}}
rowSelection={{
selectedRowKeys: this.state.selectedRowKeys,
onSelect: (record, selected, selectedRows, nativeEvent) => {
this.updateSelectData(selected, Array(1).fill(record))
},
onSelectAll: (selected, selectedRows, changeRows) => {
this.updateSelectData(selected, changeRows)
},
}}
rowKey= {record => record.id}
/>
关键代码:
rowKey= {record => record.id}
指明rowKey为数据中的id,否则在进行选择、或者实现默认选择时会出现离奇现象,总是到不到想要的效果
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
来源链接:https://www.jb51.net/javascript/325924wac.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END














暂无评论内容