基于React和antd实现自定义进度条的示例代码
目录 一、技术选型与准备 二、组件的核心逻辑 (一)状态管理 (二)动态更新机制 三、组件的渲染呈现 一、技术选型与准备 我们选用了广受欢迎的 React 框架作为核心开发工具,它提供了高效的组...
在React中使用Antd上传并读取Excel文件的详细步骤
目录 安装依赖 创建React组件 代码解释 样式设置 自定义样式文件 ExcelUploader.css 代码解释 总结 安装依赖 首先,你需要安装xlsx库和antd库: npm install xlsx antd 创建React组件 接下...
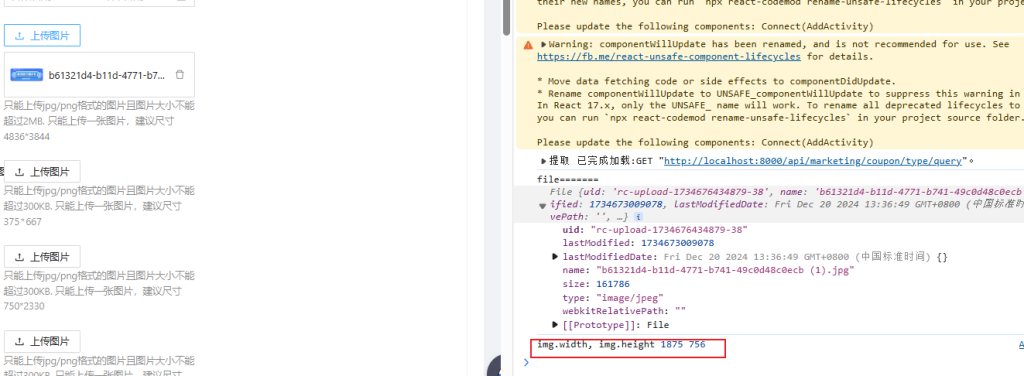
Antd react上传图片格式限制的实现代码
限制分辨率(像素) <a-upload :before-upload='beforeUpload' > // 上传图片宽高比例限制 const beforeUpload = file => { return new Promise((resolve, reject) => { // // 图片...
React+Antd修改Table组件滚动条样式的操作代码
版本 Antd @5.x.x React @18.x.x Tsx <Table dataSource={SocrePaMing.length > 0 ? SocrePaMing : []} columns={tableScoreColumns} rowKey='attribute' pagina...
解决antd的Table组件使用rowSelection属性实现多选时遇到的bug
目录 前言 问题 解决方法 总结 前言 前端样式框架采用AntDesign时,经常会使用到Table组件, 如果要有实现多选或选择的需求时往往就会用到rowSelection属性 效果如下: rowSelection属性属性值...
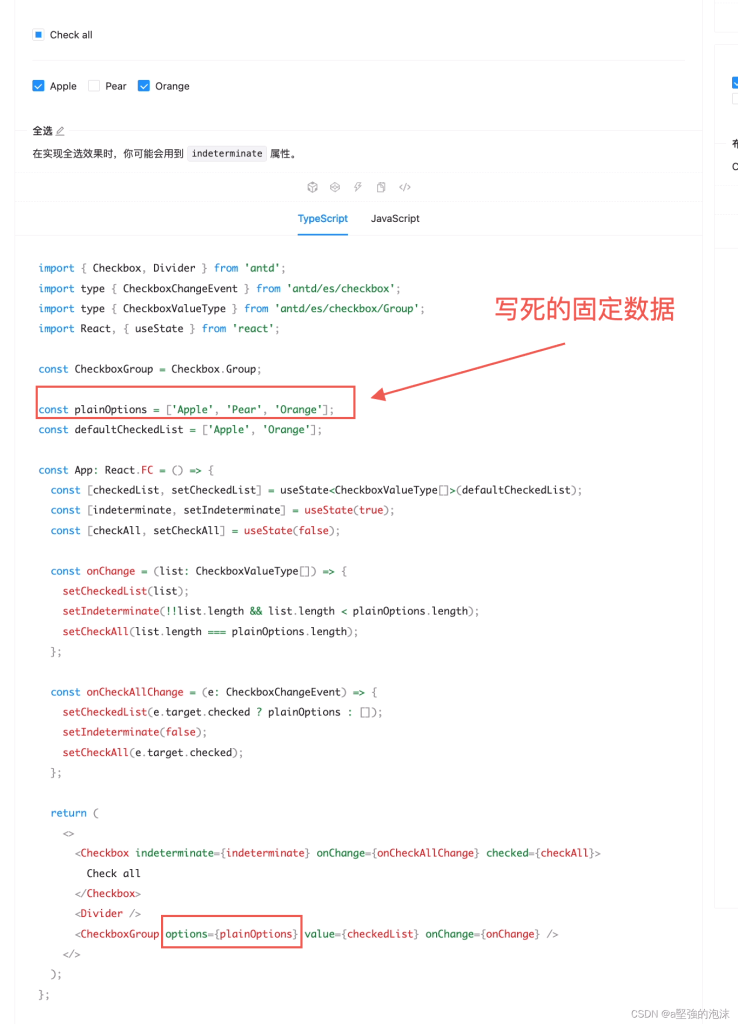
react antd checkbox实现全选、多选功能
目录 背景 方案 背景 目前好像只有table组件有实现表格数据的全选功能,如果说对于list,card,collapse等其他组件来说,需要自己结合checkbox来手动实现全选功能。 Checkbox.Group有实现全选功...
Express+React+Antd实现上传功能(前端和后端)
目录 前端部分: 1、新建React项目 2、安装Antd 3、使用Upload组件 后端部分 1、初始化 2、安装express-generator 3、图片上传接口 前端部分: 1、新建React项目 终端输入: npx create-react-a...
解决react antd Table组件使用radio单选框 更新选中数据不渲染问题
目录 react antd Table组件使用radio单选框 更新选中数据不渲染 将checkbox当单选用 专门去找问题,研究文档 总结 react antd Table组件使用radio单选框 更新选中数据不渲染 之前: type:'radio...
React关于antd table中select的设值更新问题
目录 问题 1. 默认值问题(没有显示placeholer) 问题2. 更新一行数据后,select 的 selectValue 状态没有变化 问题3. antd table 局部一行数据更新 总结 问题 1. 默认值问题(没有显示placehol...