vue图片转base64格式
直入主题,上代码(其实用的还是FileReader)
主要方法
handleRemove(file, fileList) {
console.log(file);
var reader = new FileReader();
reader.readAsDataURL(file.raw); // 一定要传入file格式
reader.onload = () => {
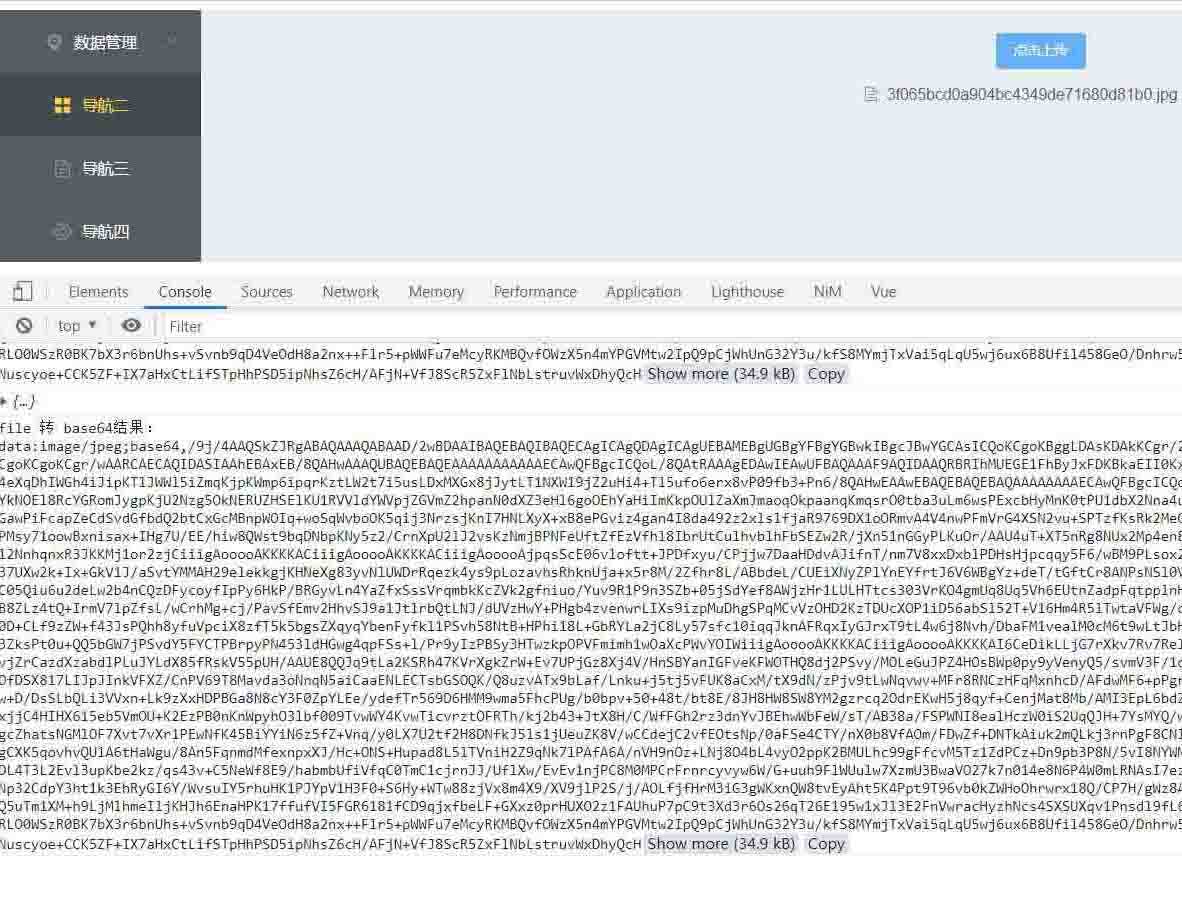
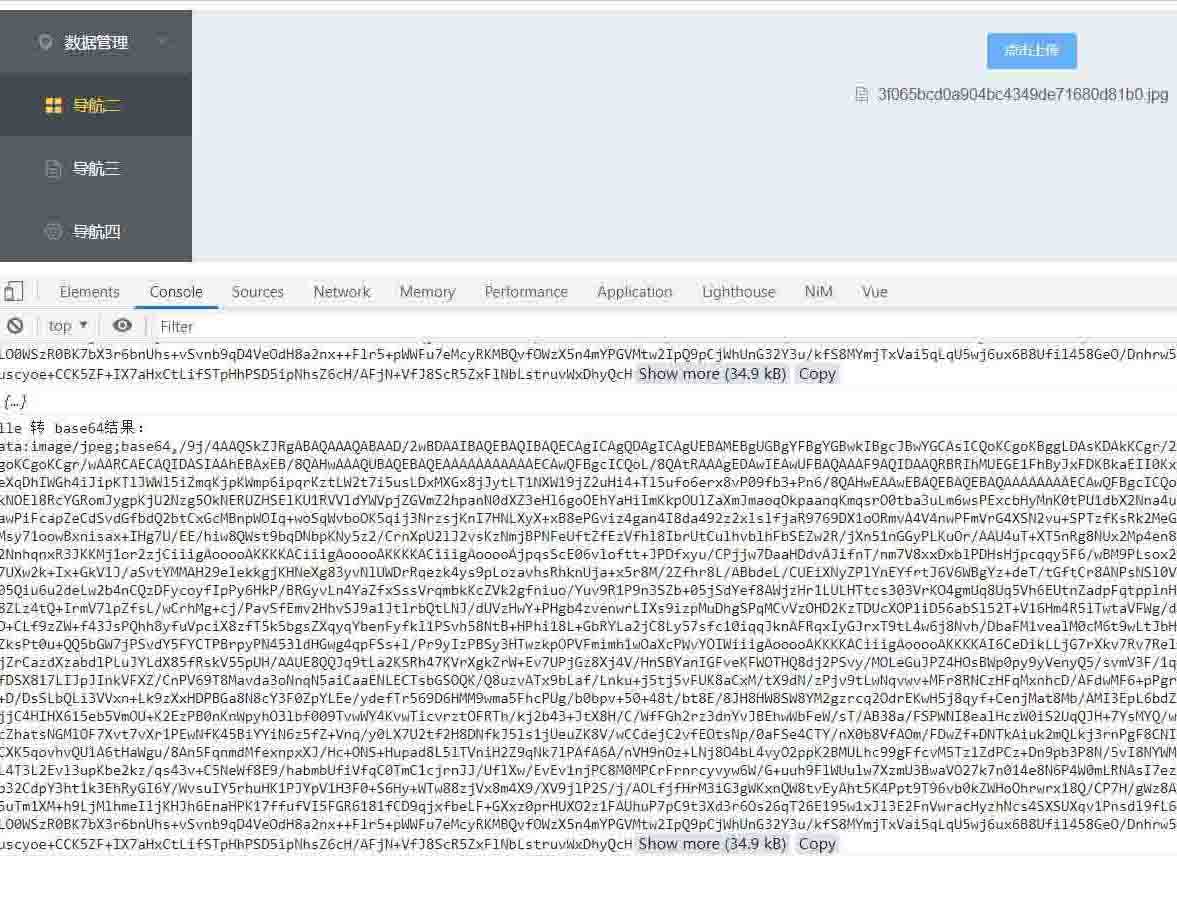
console.log("file 转 base64结果:" + reader.result);
};
reader.onerror = function(error) {
console.log("Error: ", error);
};
},
vue组件
<!-- -->
<template>
<div>
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
:on-change="handleRemove"
multiple
:limit="3"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</div>
</template>
<script>
export default {
name: "",
data() {
return {};
},
methods: {
handleRemove(file, fileList) {
console.log(file);
var reader = new FileReader();
reader.readAsDataURL(file.raw);
reader.onload = () => {
console.log("file 转 base64结果:" + reader.result);
};
reader.onerror = function(error) {
console.log("Error: ", error);
};
},
}
};
</script>
<style scoped>
/* @import url(); 引入css类 */
</style>

注意:
今天在使用Vue进行文件上传的代码编写时,发现报错:
Error in v-on handler: “TypeError: Failed to execute ‘readAsDataURL’ on ‘FileReader’: parameter 1 is not of type ‘Blob’.”
`
显然,是传入的file对象出了问题,根据报错提示,我们应该传入一个Blob对象。也就是说,file不是Blob对象

我们使用console.log(file)进行调试输出:

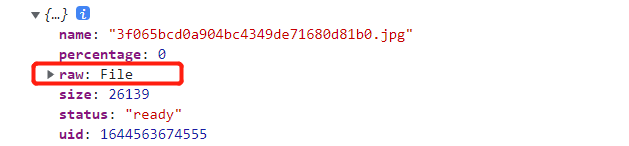
看,raw这个属性写了个大大的File
把raw这个File对象传入即可

OK啦!!!

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END


















暂无评论内容