加载依赖
yarn add @craco/craco less less-loader –dev
npm install craco-less
在这里你要用到@craco/craco,less,less-loader,craco-less
这里添加依赖会出现兼容问题craco-less 跟react-scripts和@craco/craco版本兼容
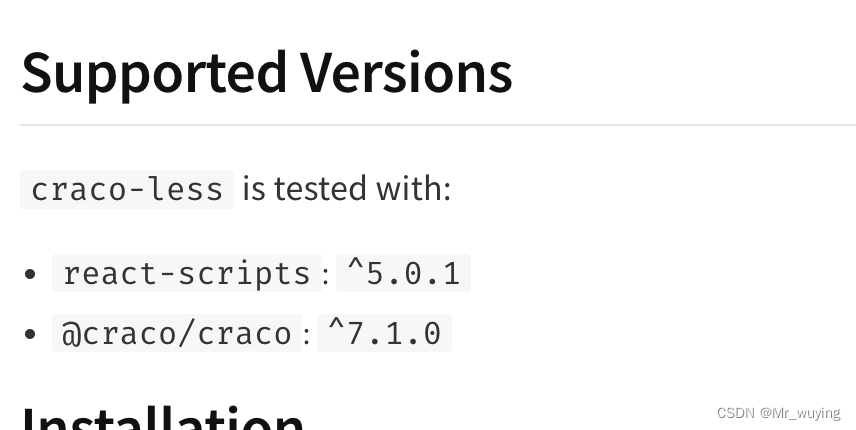
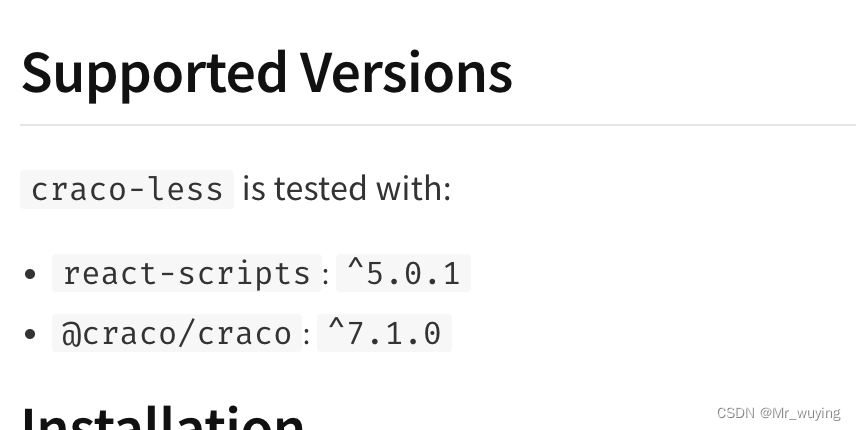
https://www.npmjs.com/package/craco-less

官网上有给到可兼容的版本信息
修改一下本地项目版本
npm add –exact react-scripts@5.0.1 -D
npm add –exact @craco/craco@7.1.0 -D
创建文件
然后在项目的根目录建craco.config.js

craco.config.js
const lessPlugin = require("craco-less");
module.exports = {
// 插件
plugins: [
{
plugin: lessPlugin,
options: {
lessLoaderOptions: {
lessOptions: {
// antdv 主题之类的配置
// modifyVars: { "@primary-color": "#1DA57A" },
javascriptEnabled: true
}
}
}
}
],
}
修改文件package.json
将 react-scripts 相关的脚本替换为 craco。修改 package.json 文件中的 scripts 部分,如下所示:
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},
补充
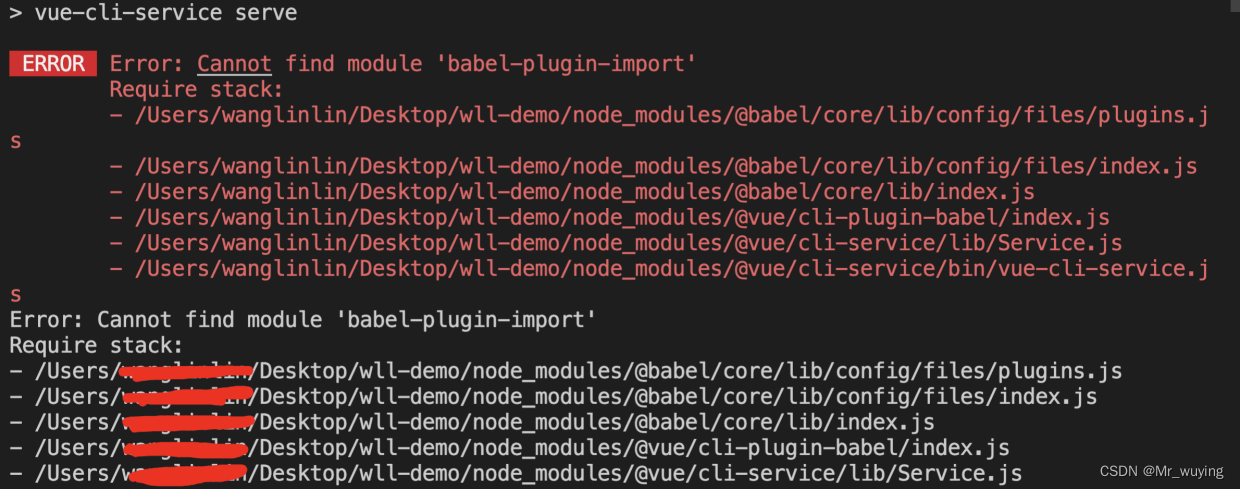
如果出现下面报错

解决办法
cnpm install axios qs --save cnpm install antd babel-plugin-import --save
在执行 npm start
到此这篇关于react中用less的问题的文章就介绍到这了,更多相关react less 内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/319828scv.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容