配置setupProxy.js代理,页面报错404问题
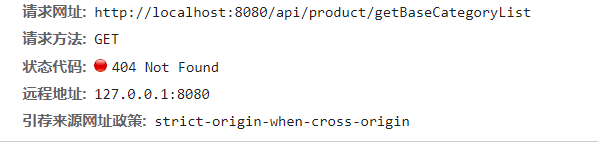
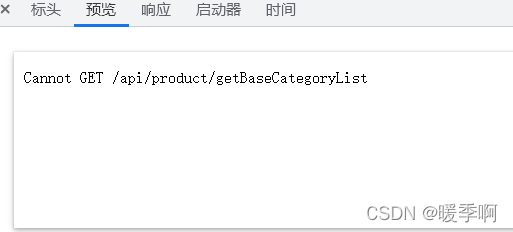
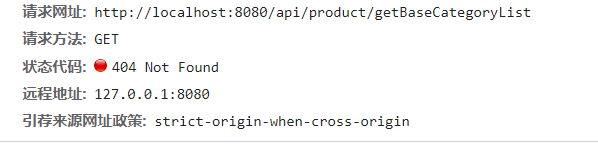
又遇到了一个问题,就是更换解决跨域问题方式时,配置setupProxy.js代理后,可以正常启动,但是报404访问不到页面。
原因是
// setupProxy.js
const proxy = require('http-proxy-middleware')
module.exports = function(app) {
app.use(
proxy('/api/**', { //`api`是需要转发的请求
target: 'http://127.0.0.1:8083', // 这里是接口服务器地址
changeOrigin: true,
})
)
}
更改为
// setupProxy.js
const {createProxyMiddleware} = require('http-proxy-middleware')
module.exports = function(app) {
app.use(
createProxyMiddleware('/api/**', { //`api`是需要转发的请求
target: 'http://127.0.0.1:8083', // 这里是接口服务器地址
changeOrigin: true,
})
)
}
即可!!!
proxy代理显示404但请求方式、服务器地址都对
后端使用postman测试过,接口没有问题。


反复检查后,确定是代理配置的问题
但配置格式也没错,由报错看,就是代理配置没起作用。
解决方法
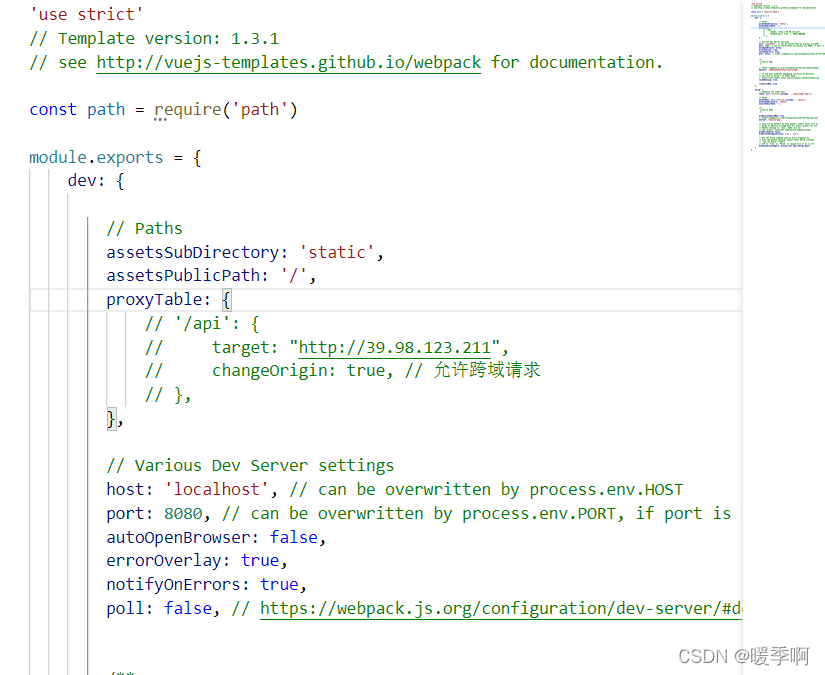
项目是vue-cli2 创建的 ,所以要在config文件夹里面的index.js配置才能生效

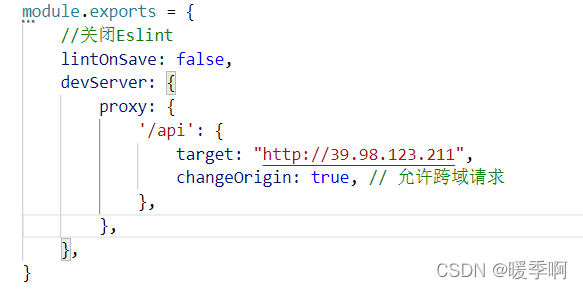
vue3项目里面才使用vue.config.js

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
来源链接:https://www.jb51.net/javascript/3241487rt.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容