title: Nuxt.js 应用中的 imports:dirs 事件钩子详解
date: 2024/10/30
updated: 2024/10/30
author: cmdragon
excerpt:
imports:dirs 是 Nuxt.js 中的一个生命周期钩子,用于扩展导入目录。通过这个钩子,开发者可以灵活地添加、修改或删除项目中的导入目录,从而提高模块的可扩展性和灵活性。
categories:
- 前端开发
tags:
- Nuxt
- 钩子
- 导入
- 目录
- 灵活
- 可扩展
- 模块化


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
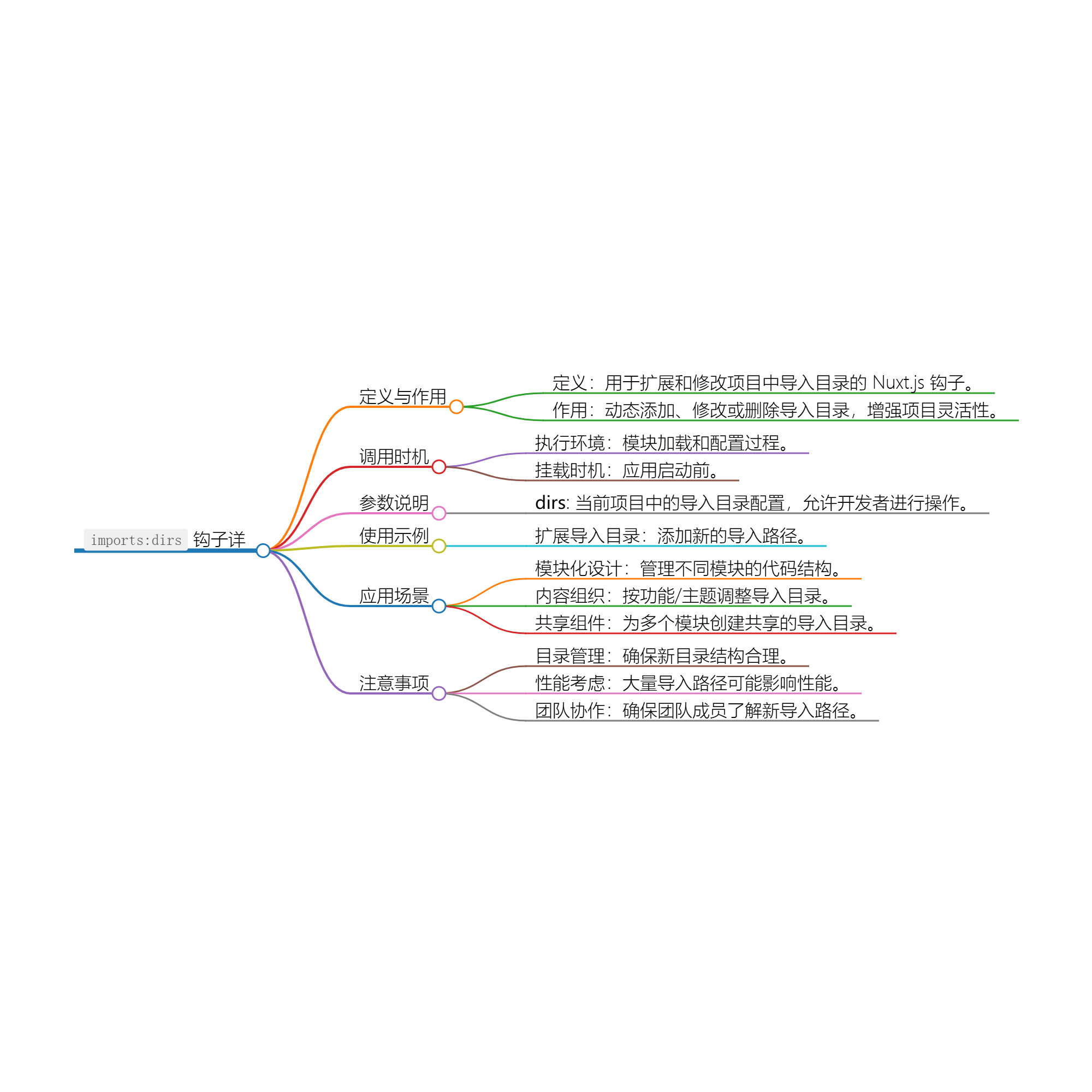
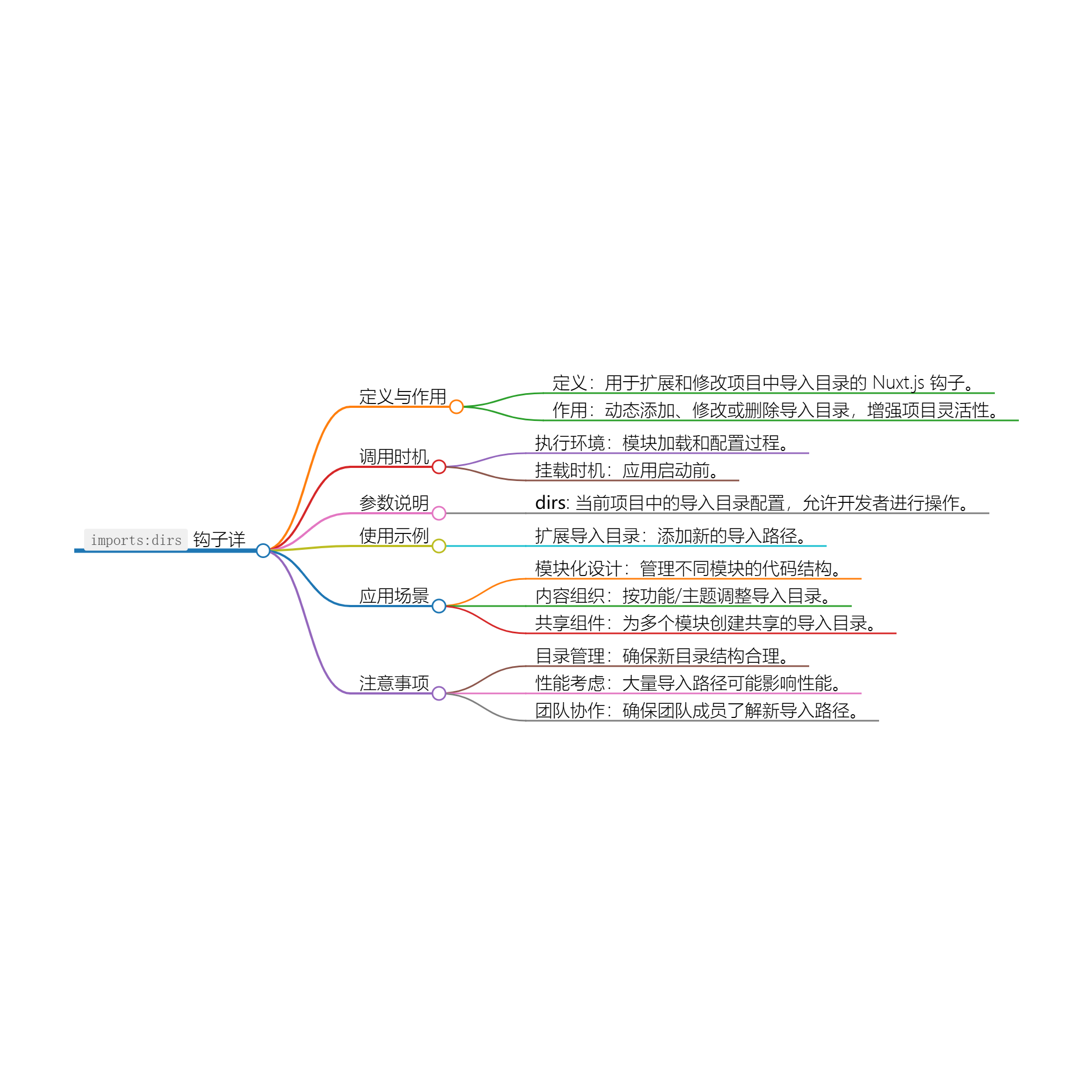
imports:dirs 钩子详解
imports:dirs 是 Nuxt.js 中的一个生命周期钩子,用于扩展导入目录。通过这个钩子,开发者可以灵活地添加、修改或删除项目中的导入目录,从而提高模块的可扩展性和灵活性。
目录
1. 概述
imports:dirs 钩子允许开发者在 Nuxt.js 项目中灵活地管理导入目录。通过这一钩子,可以在构建过程中动态地添加或修改导入的文件路径,从而使项目结构更加灵活和可扩展。
2. imports:dirs 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
imports:dirs是 Nuxt.js 的一个钩子,用于扩展和修改项目中的导入目录。 - 作用: 使开发者能够根据需要动态添加新的导入路径或调整现有导入目录,以便实现更好的项目管理。
2.2 调用时机
- 执行环境: 在模块加载和配置的过程中触发,适合对导入目录进行修改。
- 挂载时机: 该钩子在应用启动前被调用,确保新的目录设置在应用运行之前生效。
2.3 参数说明
- dirs: 该参数包含当前项目中的导入目录配置,开发者能够对其进行添加、修改或删除操作。
3. 具体使用示例
3.1 扩展导入目录示例
// plugins/importsDirs.js
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hooks('imports:dirs', (dirs) => {
// 添加新的导入目录
dirs.push('./custom-directory');
console.log('Extended import directories:', dirs);
});
});
在这个示例中,我们使用 imports:dirs 钩子向现有的导入目录中添加了一个新的目录 ./custom-directory。这样,项目中的任何地方都可以导入这个目录下的模块或文件。
4. 应用场景
- 模块化设计: 在大型项目中,通过扩展导入目录来管理不同模块的代码结构。
- 内容组织: 根据功能或主题动态调整导入目录,使项目结构更清晰。
- 共享组件: 为多个模块创建共享的导入目录,便于重用代码或组件。
5. 注意事项
- 目录管理: 确保新增的导入目录结构合理,避免潜在的命名冲突或重复。
- 性能考虑: 大量的导入路径可能会影响构建和加载性能,保持合适的导入层级。
- 团队协作: 在团队开发中,确保团队成员了解新添加的导入路径,以提高代码的可读性和一致性。
6. 关键要点
imports:dirs钩子是一个强大的工具,允许在项目中灵活地扩展和管理导入目录。- 适当利用此钩子可以提升模块的灵活性和可维护性。
7. 总结
imports:dirs 钩子为 Nuxt.js 开发者提供了一种灵活的方式来管理项目中的导入目录,提高了项目的可扩展性。通过合理地使用这个钩子,开发者可以创建清晰且易于维护的模块结构。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon’s Blog
往期文章归档:
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon’s Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon’s Blog
- 应用中的错误处理概述 | cmdragon’s Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon’s Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon’s Blog
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。



















暂无评论内容