1.新建一个新的目录文件夹


2.运行命令提示符


3.安装vue脚手架
命令:npm install -g @vue/cli

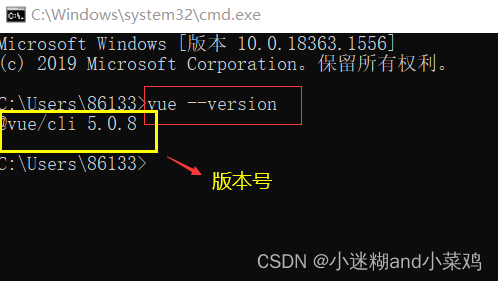
查看版本号:vue –version

4.搭建vue项目

a.在命令窗口输入命令 vue create vue
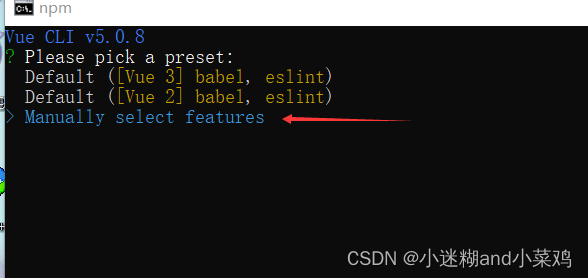
b.选择最后一个

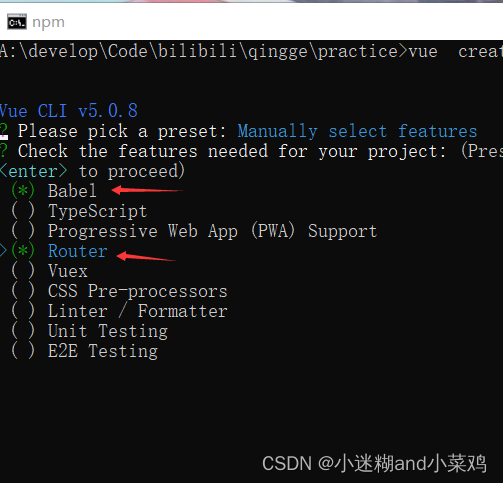
c.选择Babel和Router两项(按空格键选择/取消选择,回车键:确认)

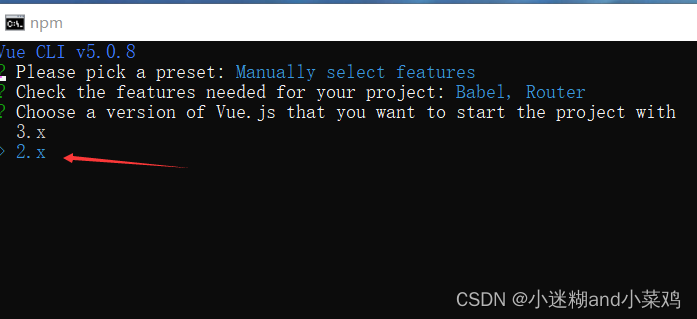
d.选2.X

e.

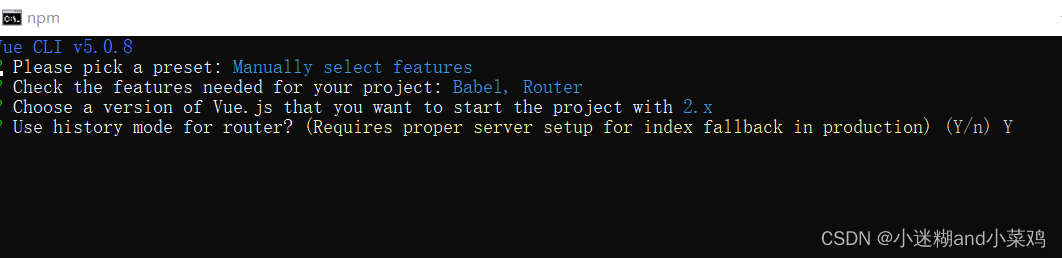
f.

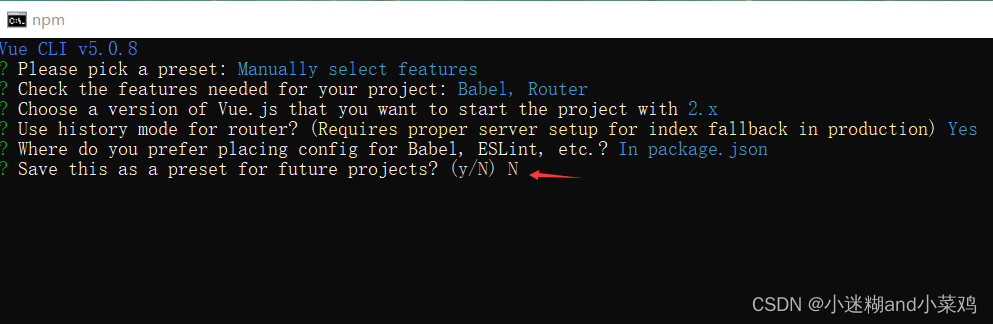
g.选择不保存

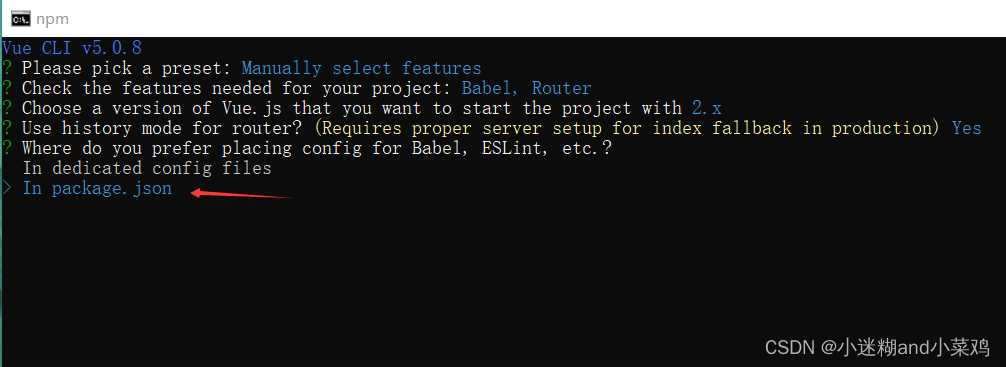
h.

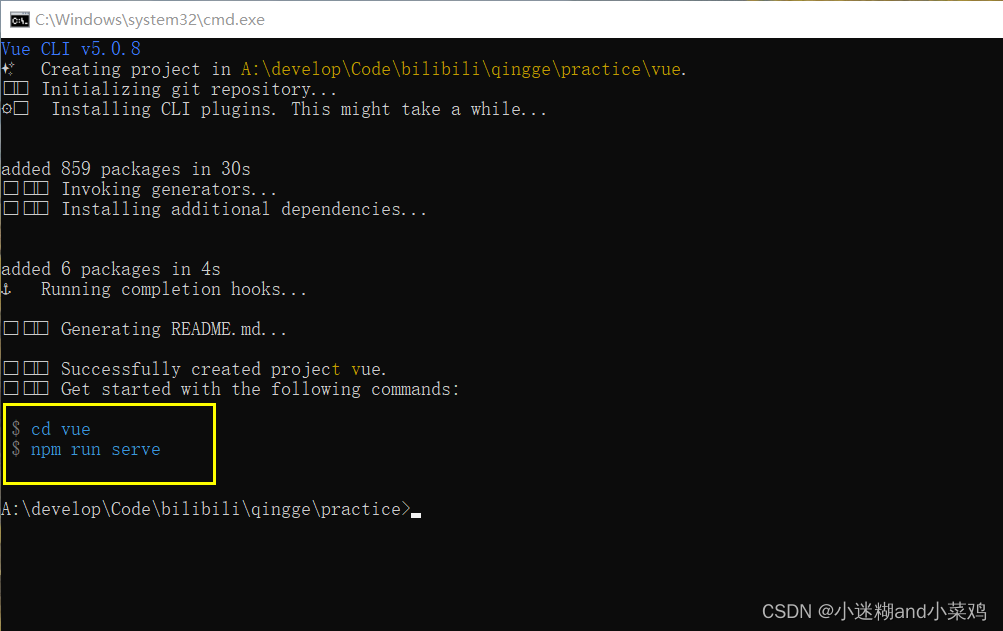
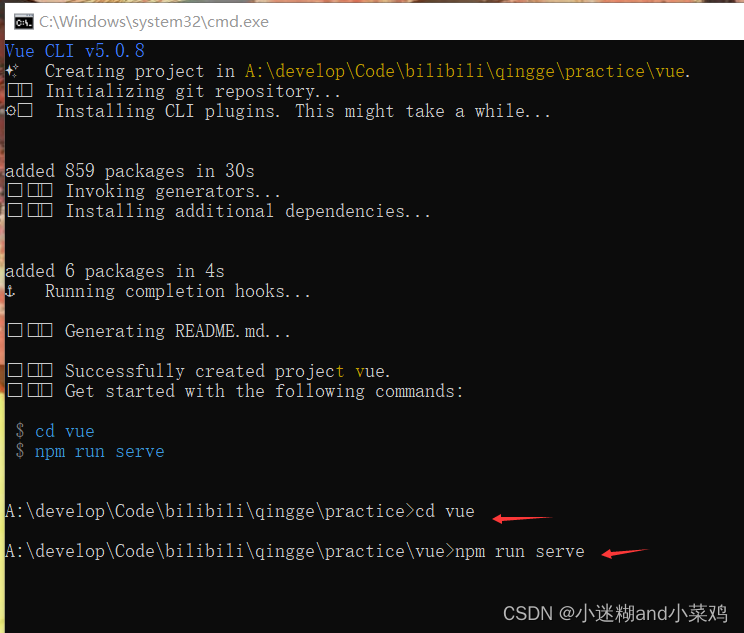
i.输入提示的运行命令

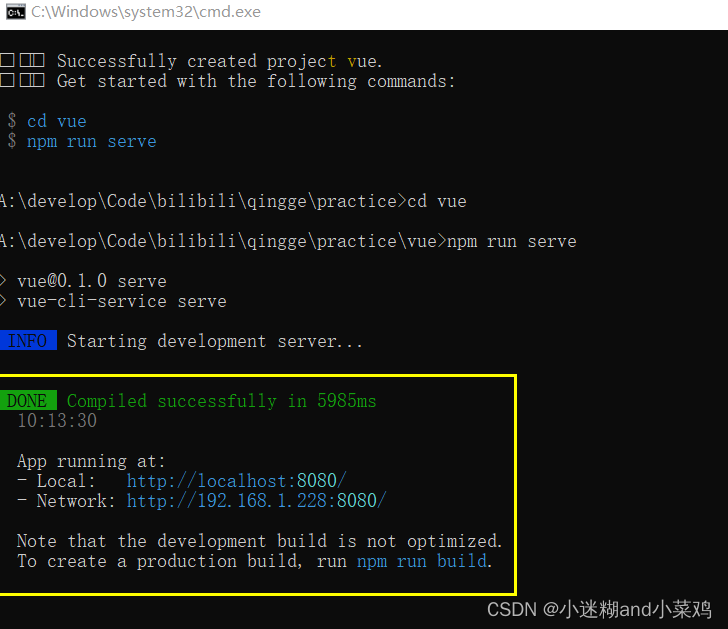
j.运行成功后显示

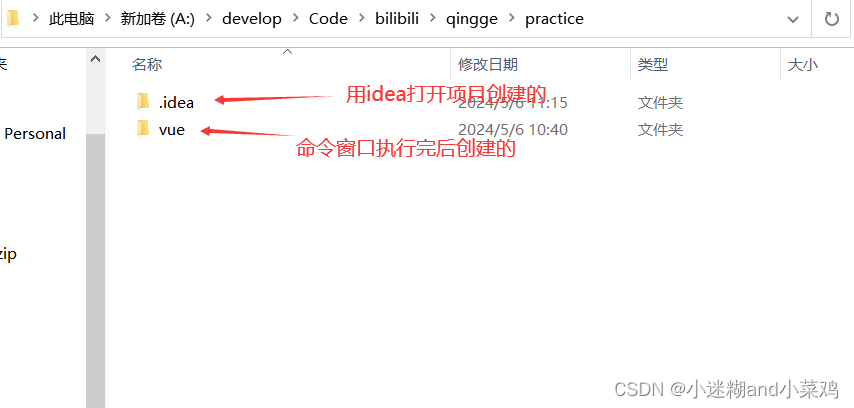
5.创建成功后可在文件夹中查看到vue文件夹

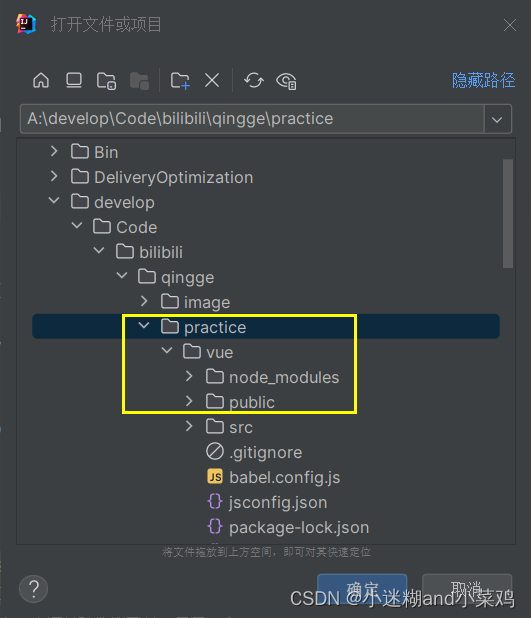
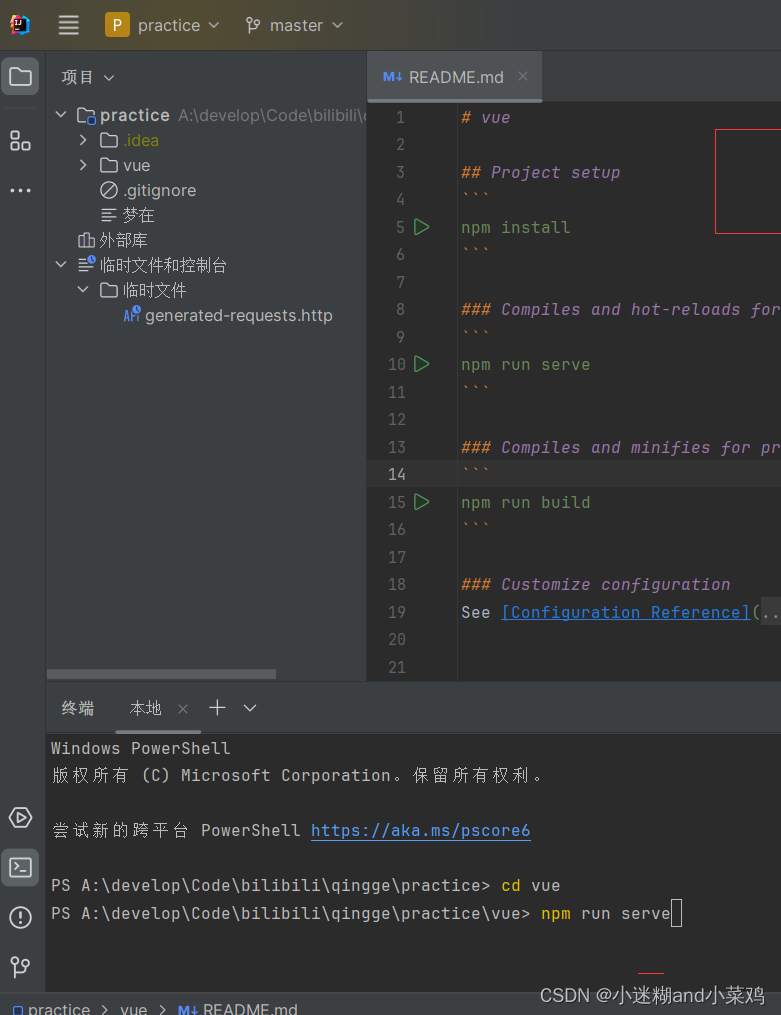
6.用idea打开vue项目

7.在idea启动项目
启动命令
- cd vue
- npm run serve //重启vue

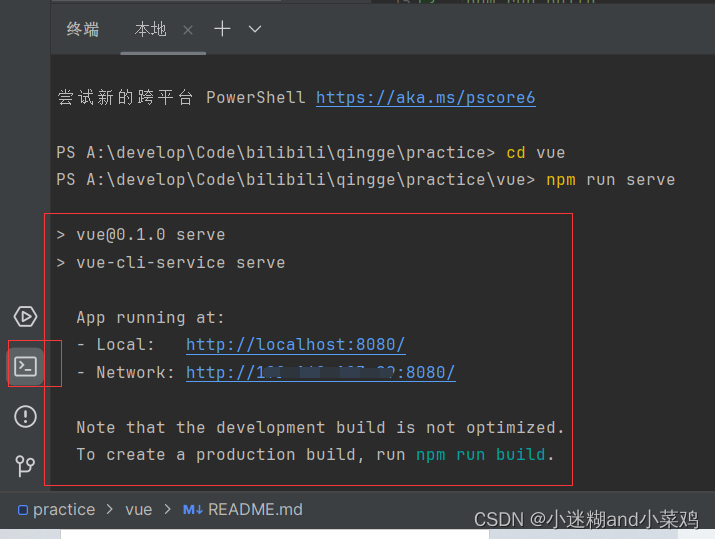
成功显示

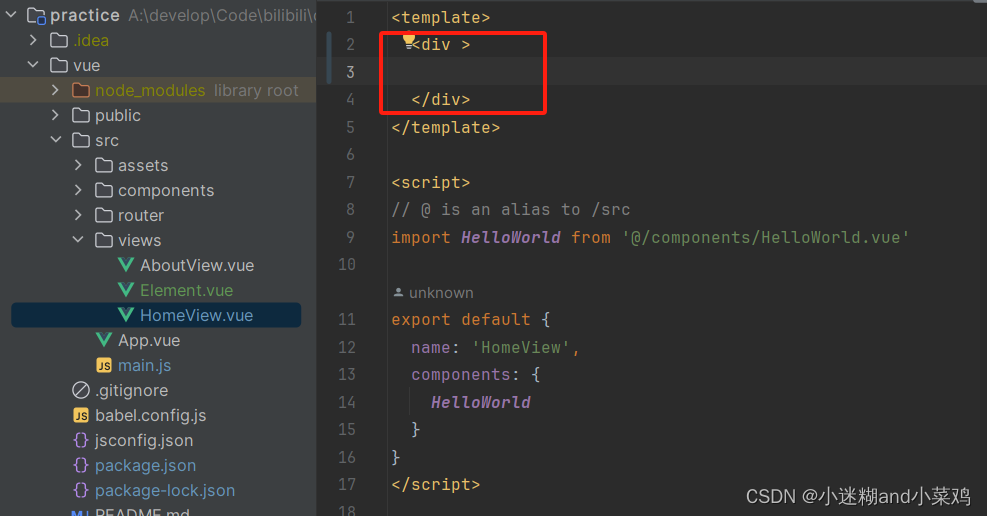
每个vue必须都要有一个根节点的div

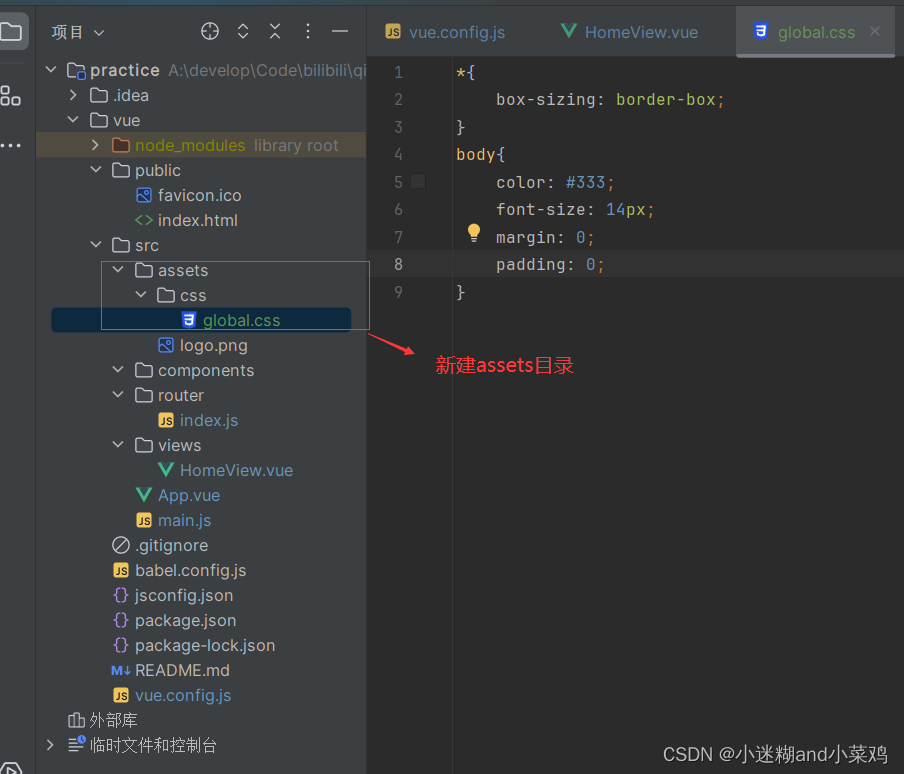
8.修改初始化vue界面(根据需要操作)
在src文件夹中新建assets文件目录

*{
box-sizing: border-box;
}
body{
color: #333;
font-size: 14px;
margin: 0;
padding: 0;
}
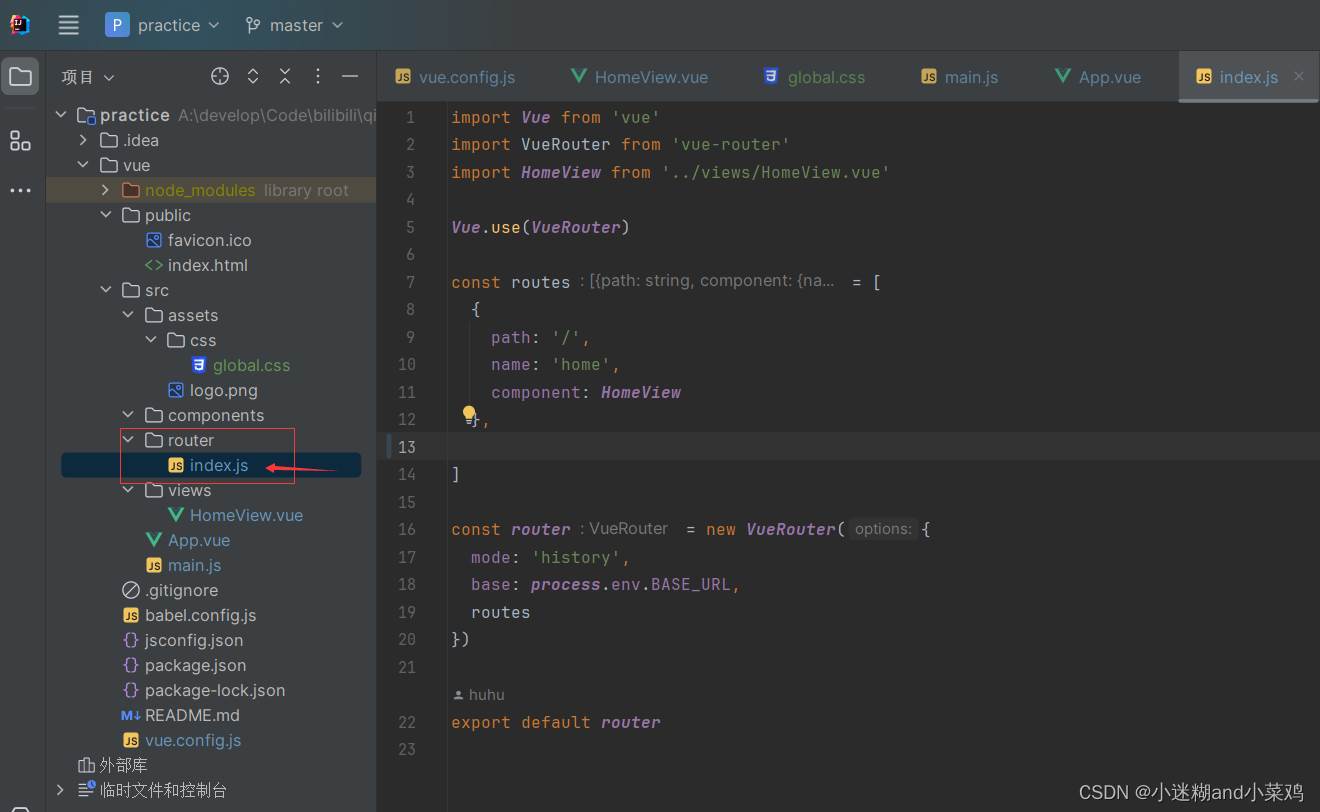
router文件夹下的index.js文件

import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
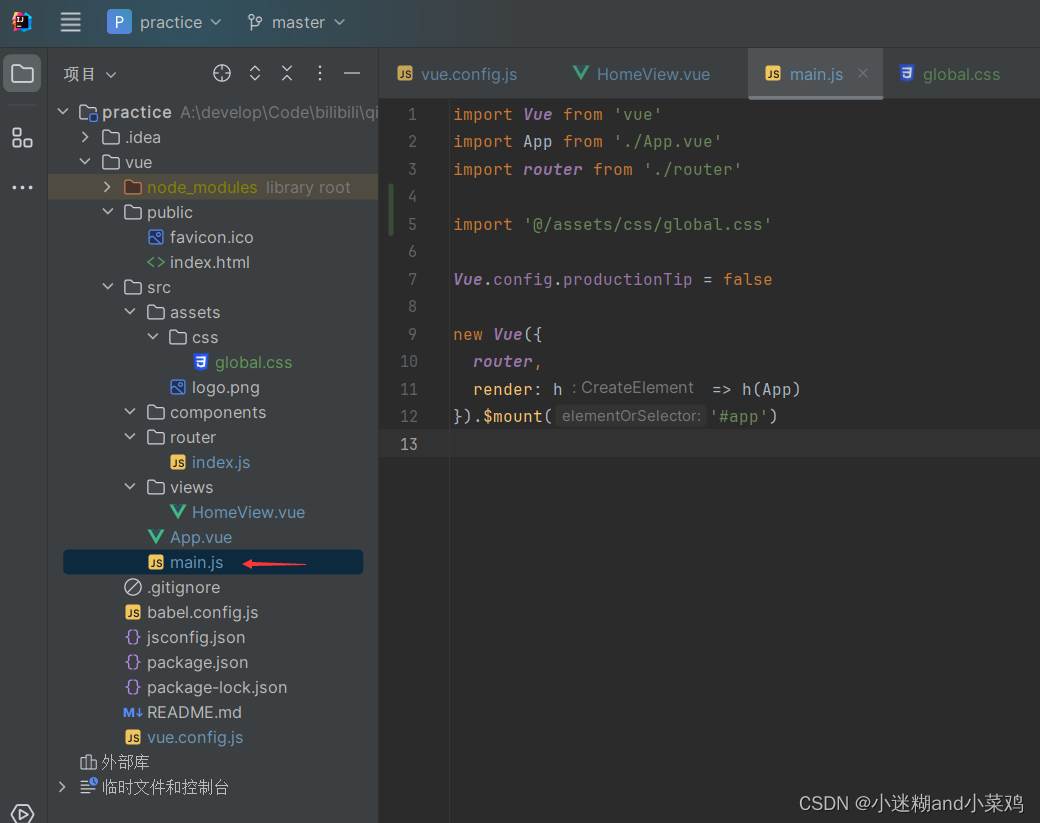
mian.js

import Vue from 'vue'
import App from './App.vue'
import router from './router'
import '@/assets/css/global.css'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
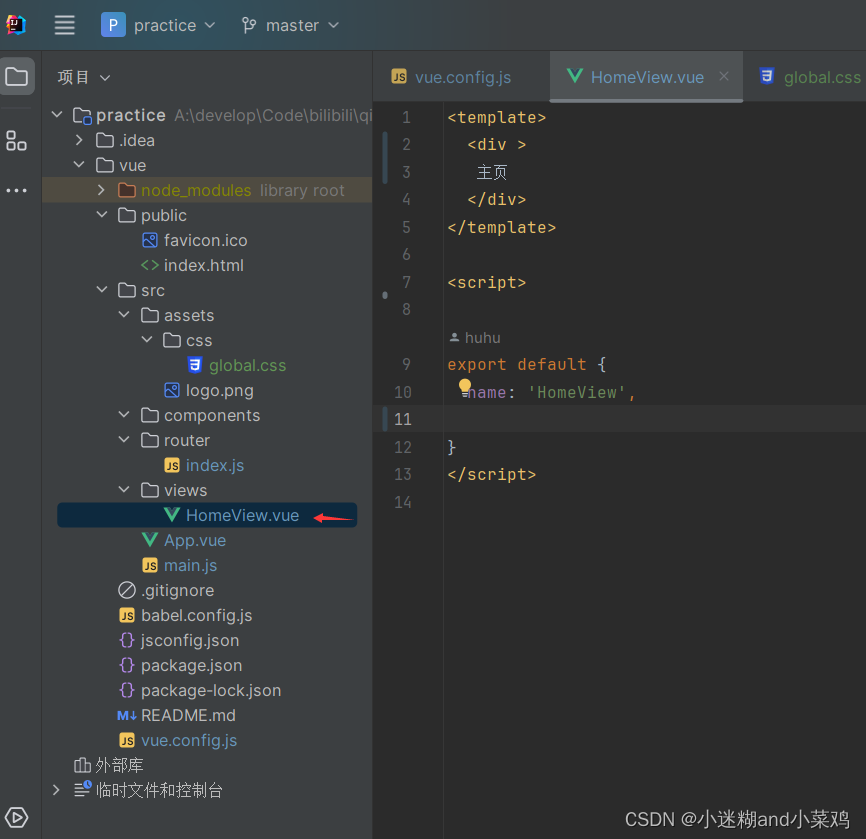
view文件夹下的HomeView.vue

<template>
<div >
主页
</div>
</template>
<script>
export default {
name: 'HomeView',
}
</script>
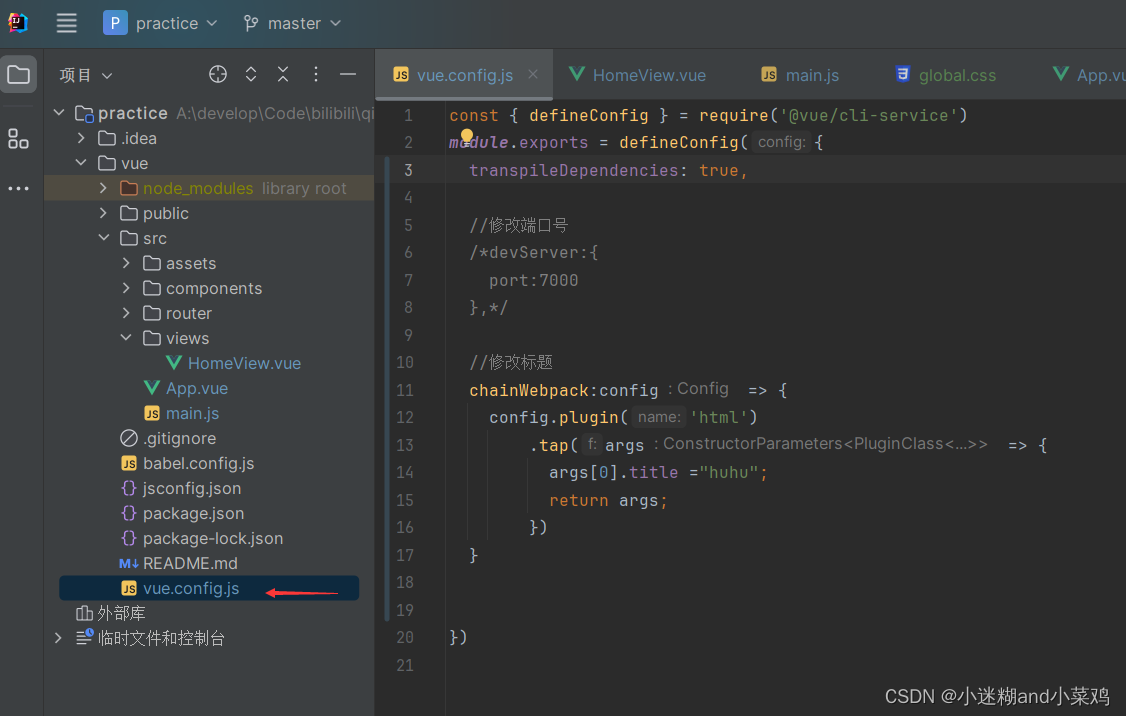
vue.config.js

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
//修改端口号
/*devServer:{
port:7000
},*/
//修改标题
chainWebpack:config => {
config.plugin('html')
.tap(args => {
args[0].title ="huhu";
return args;
})
}
})
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容