vue2中安装引入使用vconsole
前言
最近在做公司移动端的前端开发的时候,为了让测试人员能够在手机、平板上也能看到像浏览器f12那样的调试工具,便于查看日志数据和网络请求等,专门搜了一下,发现这个vConsole官方的调试工具真的很强大,十分好用。
vConsole的简介
- 一个轻量、可拓展、针对手机网页移动端的前端开发者调试面板。
- vConsole 是框架无关的,可以在 Vue、React 或其他任何框架中使用。
- 现在 vConsole 是微信小程序的官方调试工具
主要功能
- 日志(Logs):
console.log|info|error|... - 网络(Network):
XMLHttpRequest,Fetch,sendBeacon - 节点(Element): HTML 节点树
- 存储(Storage):
Cookies,LocalStorage,SessionStorage - 手动执行 JS 命令行
- 自定义插件
安装
- 方式一:npm:
npm install vconsole -D
- 方式二:CDN:
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script> <script> var vConsole = new window.VConsole(); </script>
package.json中,我vconsole的版本

引入
在main.js中
1、直接使用
import VConsole from 'vconsole' Vue.use(vConsole)
2、实际项目开发中,往往有多个环境。
所以一般做一下判断,生产环境运行就不用显示了
import VConsole from 'vconsole'
const isProd = process.env.NODE_ENV === 'production'
if (!isProd) {
const vConsole = new VConsole()
Vue.use(vConsole)
}
使用
运行项目就直接出现右下角这按钮,点击就能玩了

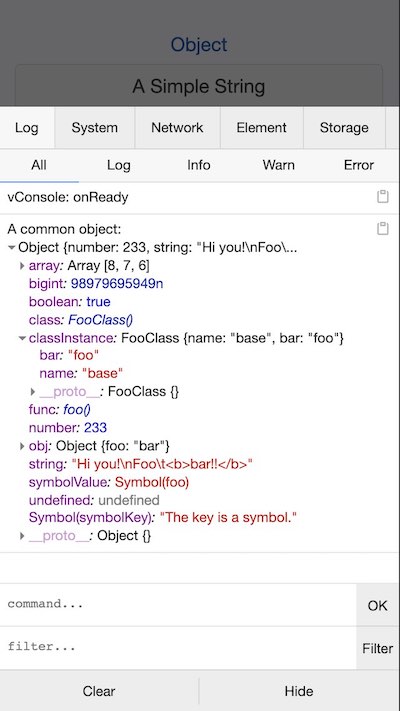
直接进入调试模式,不分方便,和浏览器f12一样

官网演示:http://wechatfe.github.io/vconsole/demo.html
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END














暂无评论内容