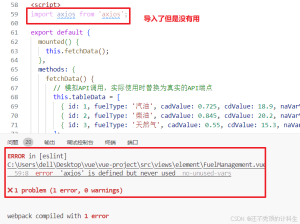
问题描述

问题解决
方法1:单一代码解决(解决具体的某一个导入问题)
在代码前面添加:
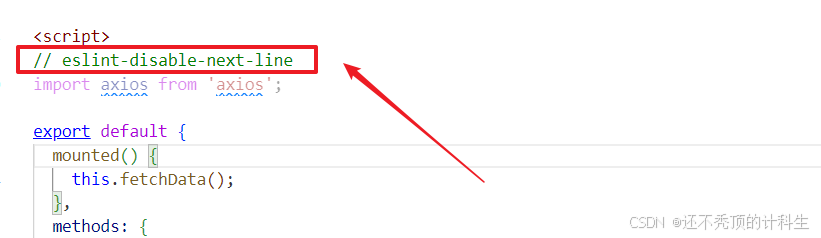
// eslint-disable-next-line

然后记得ctrl+s保存一下就可以了!
效果:

方法2:全局解决问题(解决所有因为导包没使用所出现的错误提示)
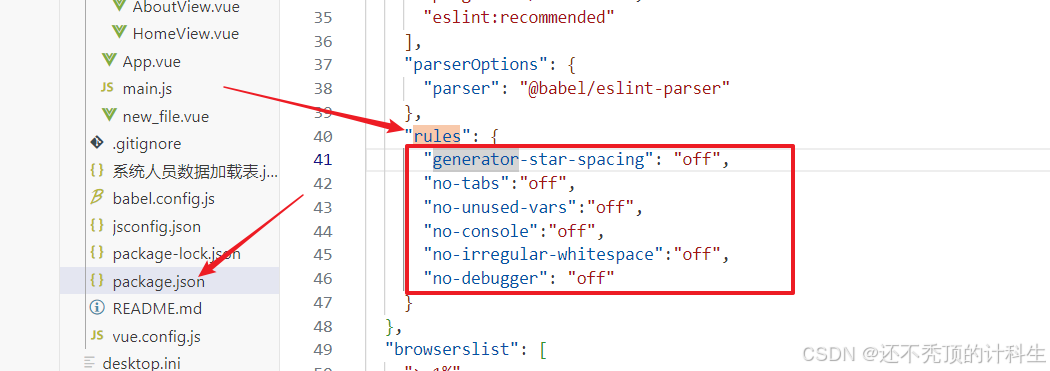
在package.json内加入以下代码:
"generator-star-spacing": "off", "no-tabs":"off", "no-unused-vars":"off", "no-console":"off", "no-irregular-whitespace":"off", "no-debugger": "off"

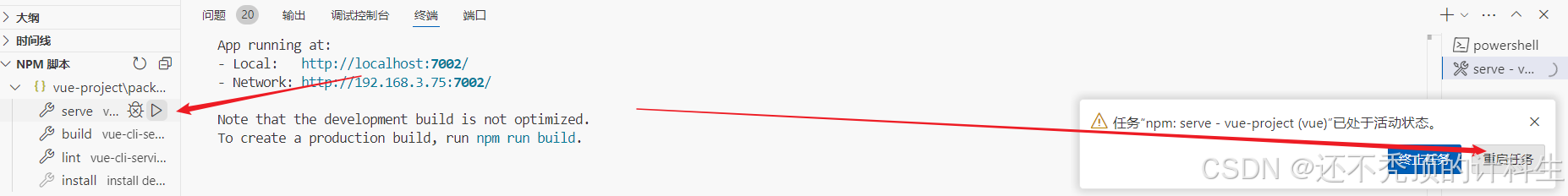
这个时候ctrl+s可能不行,我们重启项目就ok了!

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容