实现功能:
模拟一个任务开始执行,在窗口弹出一个进度条,展示执行进度,执行完成弹出提示框。例如做数据查询时,如果查询需要一段时间,操作人员可以很好的知道是否查询完成。
1. 设计进度条弹出窗口
进度条窗口样式设计 XAML
<Window x:Class="WpfApp.ProgressBarWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
WindowStartupLocation="CenterScreen"
WindowStyle="None"
ResizeMode="NoResize"
AllowsTransparency="True"
Topmost="True"
Title="ProgressBarWindow" Height="100" Width="800">
<Grid>
<ProgressBar Margin="5" x:Name="progressBar1"
HorizontalAlignment="Stretch"
Height="90"
VerticalAlignment="Center"
DataContext="{Binding}"
Value="{Binding Progress}"
Foreground="LightGreen"
>
</ProgressBar>
</Grid>
</Window>
进度条窗口后台代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfApp
{
/// <summary>
/// ProgressBarWindow.xaml 的交互逻辑
/// </summary>
public partial class ProgressBarWindow : Window
{
public ProgressBarWindow()
{
InitializeComponent();
DataContext = new ProgressViewModel(this);
}
}
}
2.创建进度条视图模型ProgressViewModel
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
namespace WpfApp
{
public class ProgressViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private Window myWindow;
public ProgressViewModel(Window wnd)
{
myWindow = wnd;
}
protected virtual void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
private int _progress;
public int Progress
{
get { return _progress; }
set
{
_progress = value;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(Progress)));
if (_progress == 100)
{
// 关闭进度窗口
Application.Current.Dispatcher.Invoke(() =>
{
myWindow.Close();
});
}
}
}
}
}
3. 创建测试主窗口
主窗口XAML设计:
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp"
mc:Ignorable="d"
Title="MainWindow" Height="250" Width="400">
<Grid>
<Button x:Name="btnTest" FontSize="18" Click="btnTest_Click" Margin="10 30 10 30">开始任务...</Button>
</Grid>
</Window>
主窗口后台代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private static ProgressBarWindow pgbWindow;
private async void btnTest_Click(object sender, RoutedEventArgs e)
{
// 创建进度窗口
pgbWindow = new ProgressBarWindow();
pgbWindow.Show();
// 模拟耗时任务
await Task.Run(() =>
{
for (int i = 0; i <= 100; i++)
{
pgbWindow.Dispatcher.Invoke(() =>
{
pgbWindow.progressBar1.Value= i;
Console.WriteLine(i);
});
System.Threading.Thread.Sleep(20);
}
});
MessageBox.Show("任务完成!");
}
}
}
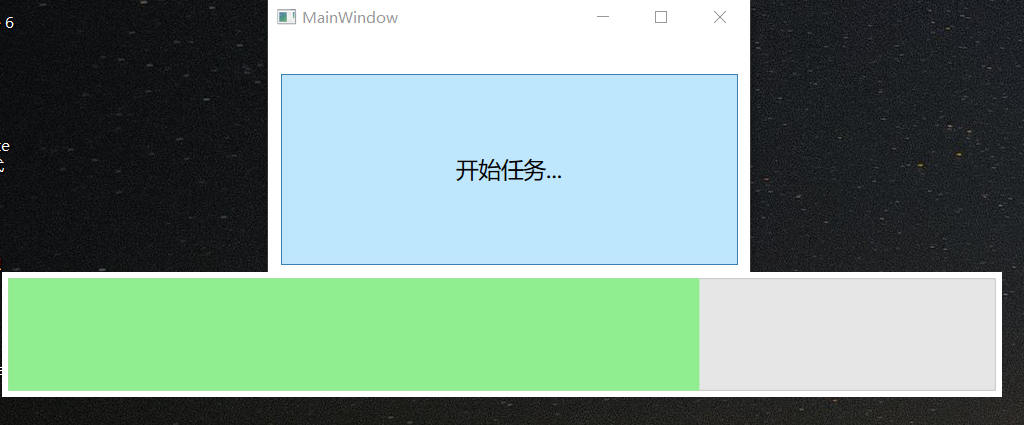
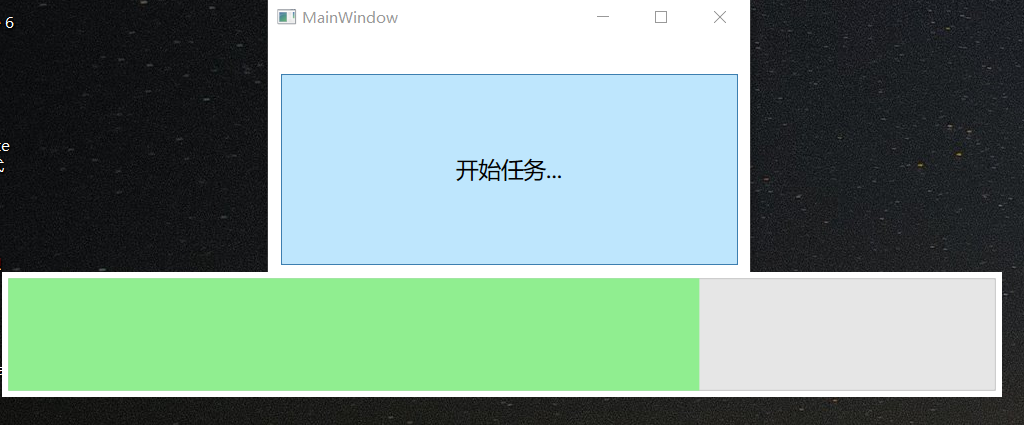
4. 测试验证如下

© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END


















暂无评论内容