需求点
在一些react项目开发中,常常会出现一些组合的情况出现,比如一个card组件中,可能有以下几个组合功能
- Haeder组件
- Content组件
- Footer组件
用户需要在不同的环境下去使用card组件,可能不需要Header或者footer, 这种情况下,常见的条件渲染会使组件的逻辑变得复杂与难于组合,因此,复合组件的方式就是为了解决以上需求
具体实现
1.使用vite创建工程
npm init vite@latest
2.创建components文件夹,创建Card.tsx组件
import { PropsWithChildren } from "react";
import { CardProps } from "./type";
import "./card.css";
const Card = ({ children }: CardProps) => {
return <div className="card">{children}</div>;
};
// card header
Card.Haeder = ({ children }: PropsWithChildren) => {
return (
<div className="header">
<span>{children}</span>
</div>
);
};
// card content
Card.Content = ({ children }: PropsWithChildren) => {
return <div className="content">{children}</div>;
};
// card footer
Card.Footer = ({ children }: PropsWithChildren) => {
return <div className="footer">{children}</div>;
};
export default Card;
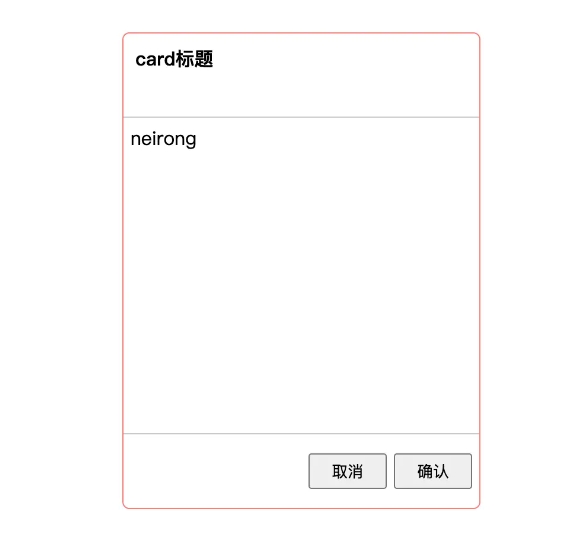
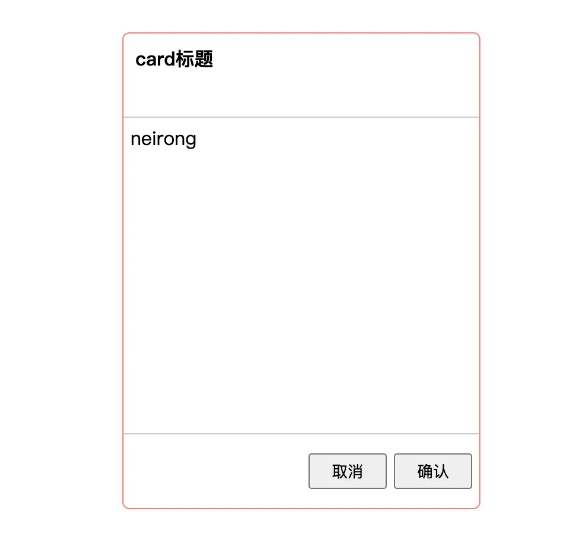
实现效果
1.在App组件中组合使用
import Card from "./components/Card";
function App() {
return (
<div className="app">
<Card>
<Card.Haeder>card标题</Card.Haeder>
<Card.Content>neirong</Card.Content>
<Card.Footer>
<div className="footer-btn">
<button>取消</button>
<button>确认</button>
</div>
</Card.Footer>
</Card>
</div>
);
}
export default App;
2.组件效果


总结
利用了js函数是一个对象的特性,为主函数增加组合的属性,在组件使用的时候,可以方便的组合使用
使用了children props,可以方便使用者将任意的结构传入组件内部
可以继续扩展在复合组件内部使用context, 全局管理组件,可以管理组件内部的状态
到此这篇关于详解react如何实现复合组件的文章就介绍到这了,更多相关react实现复合组件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/329665wxd.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END














暂无评论内容