
前言
在当今移动互联网时代,用户体验已成为应用成功的关键因素之一。微信小程序作为一种便捷的应用形式,广泛应用于各个行业,为用户提供了丰富的服务和信息。然而,如何进一步提升用户体验,使其在小程序中能够更方便地获取相关信息,成为开发者需要关注的重要课题。实现一键跳转到公众号的功能,正是一个有效的解决方案。通过这一功能,用户可以轻松访问公众号,获取更多内容和服务,从而增强与品牌的互动和粘性。本文将详细介绍如何在微信小程序中实现这一功能,并提供相关的操作步骤和注意事项。
一、使用 <official-account> 组件实现跳转
1. 准备工作
在开始之前,请确保你已完成以下准备工作:
- 确保小程序已获得相关权限。
- 获取公众号的原始ID(如:gh_xxxxxxx)。
2. 在 WXML 文件中添加 <official-account> 组件
在你的小程序页面的 WXML 文件中,添加 <official-account> 组件。示例代码如下:
WXML 文件
<view>
<official-account
appId="你的公众号的appId" <!-- 公众号的 appId -->
path="" <!-- 公众号的路径,如果有特定的页面可以填写 -->
style="width: 100%; height: 200px;" <!-- 设置组件的样式 -->
bind:tap="onOfficialAccountTap" <!-- 绑定点击事件 -->
>
<text>点击关注我们的公众号</text> <!-- 组件内部的内容 -->
</official-account>
</view>
在页面的 JS 文件中,处理点击事件。你可以选择在用户点击时执行一些操作,例如记录点击事件或提供反馈。
JS 文件
Page({
onOfficialAccountTap: function() {
console.log('用户点击了公众号链接');
// 这里可以添加其他逻辑,例如统计点击次数等
}
});
正式版,请将envVersion: 'trial', 中的trial改为release。
3. 测试功能
在开发者工具中测试代码,确保能够成功跳转到指定的公众号。
二、关联小程序与公众号

为了实现跳转功能,首先需要将小程序与公众号进行关联。以下是具体步骤:
登录微信公众号管理后台
- 首先,需要登录微信公众号的管理后台,确保已经拥有了需要跳转的公众号的管理权限。
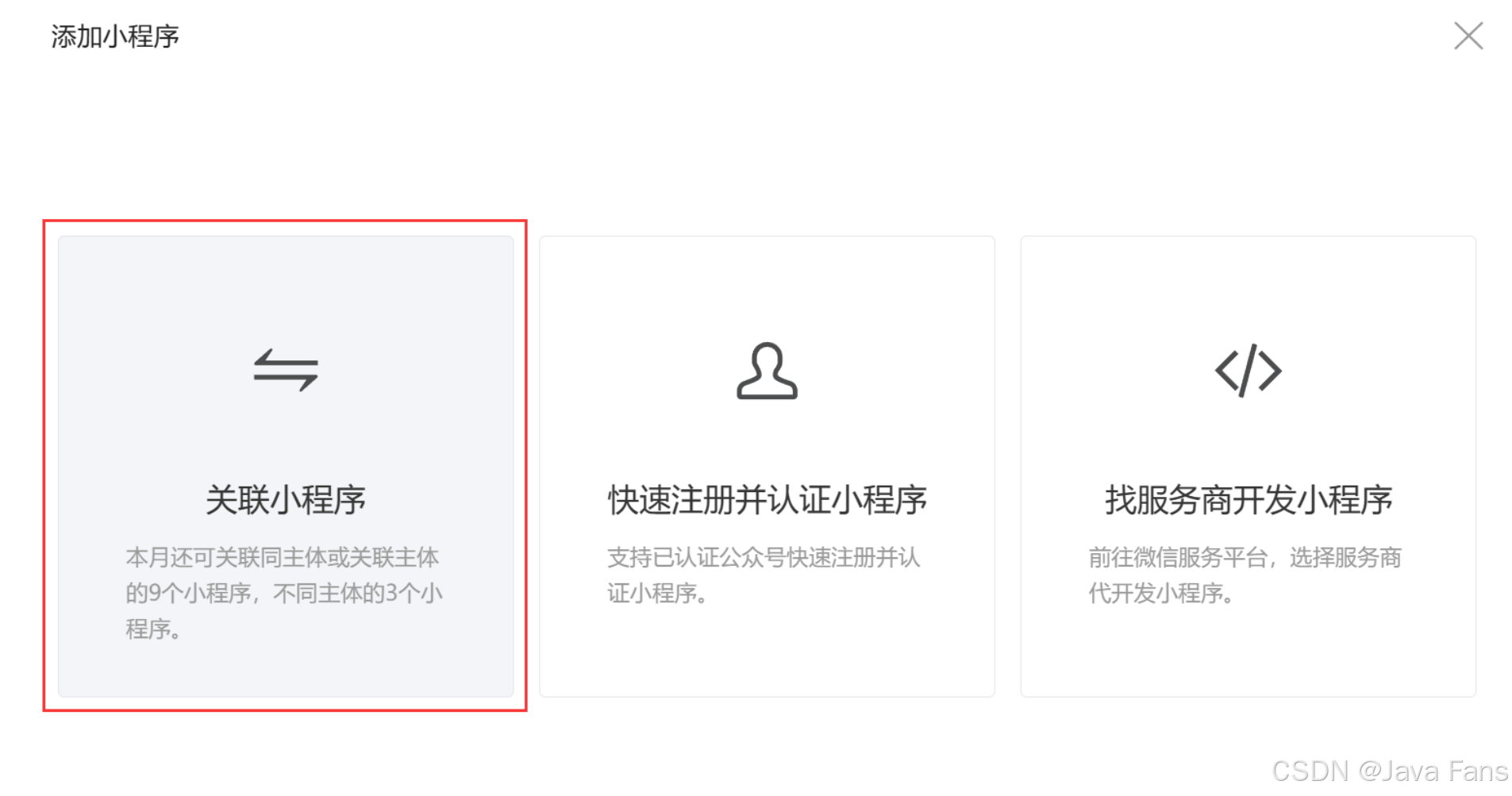
关联小程序
- 在公众号管理后台中,找到“小程序管理”选项,点击“关联小程序”按钮,将小程序与公众号进行关联。注意,该操作通常需要由公众号管理员完成。

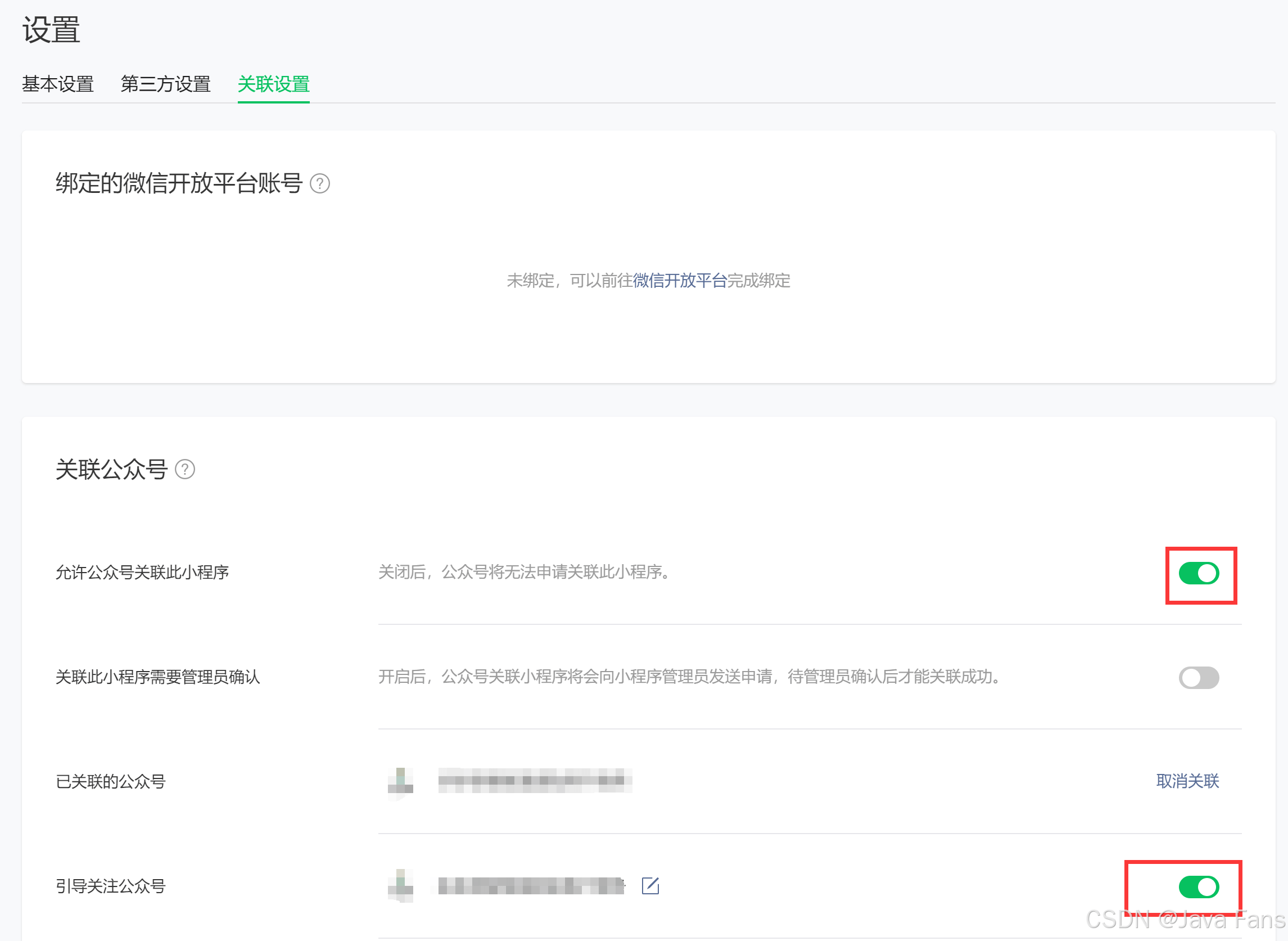
配置小程序
- 退出公众号管理后台后,重新登录小程序的管理后台。在小程序后台中,找到“设置”选项,并开启“引导关注公众号”功能。通过公众号的名字或原始ID进行关联配置。

三、常见错误及解决方案
在实现跳转功能时,可能会遇到一些错误,最常见的是“invalid appid”错误。以下是解决此问题的步骤:
- 确认 appId:确保你使用的 appId 是正确的,可以在公众号后台找到。
- 检查公众号状态:确保公众号已认证,并且可以被小程序访问。
- 授权设置:在小程序管理后台,检查是否已将公众号的 appId 添加到小程序的授权列表中。
- 测试用户:确保你在测试版中使用的用户是被授权的测试用户。
四、注意事项
- 权限管理:确保你有足够的权限来进行小程序与公众号的关联操作,通常需要公众号管理员的权限。
- 关联限制:每个公众号最多可以关联10个小程序,确保在关联时不超过此限制。
- 引导关注功能:开启“引导关注公众号”功能后,用户在使用小程序时会看到关注公众号的提示,确保该功能符合你的业务需求。
- 测试用户的数量限制:微信小程序对测试用户的数量有一定限制,通常是100个。
- 测试用户的有效性:确保添加的测试用户是有效的微信账号,并且在添加后需要等待一段时间才能生效。
- 调试信息:在控制台中查看详细的错误信息,可能会提供更多的线索。
总结
通过实现微信小程序一键跳转到公众号的功能,我们不仅提升了用户的使用体验,还为用户提供了更便捷的信息获取渠道。这一功能的实现涉及小程序与公众号的关联、代码编写以及测试用户的管理等多个环节。在整个过程中,开发者需要关注权限设置、错误处理以及用户反馈,以确保功能的顺利运行。通过本文的详细指导,相信你已经掌握了实现这一功能的关键步骤和注意事项。希望你能在实际开发中灵活运用这些知识,不断优化用户体验,提升小程序的价值。如果在实施过程中遇到任何问题,欢迎随时交流与探讨!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。














暂无评论内容