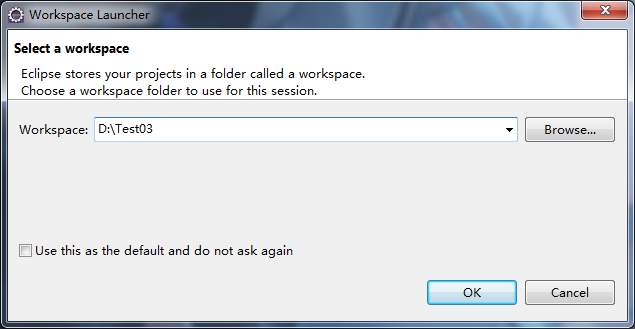
第一步:启动软件选择工作空间

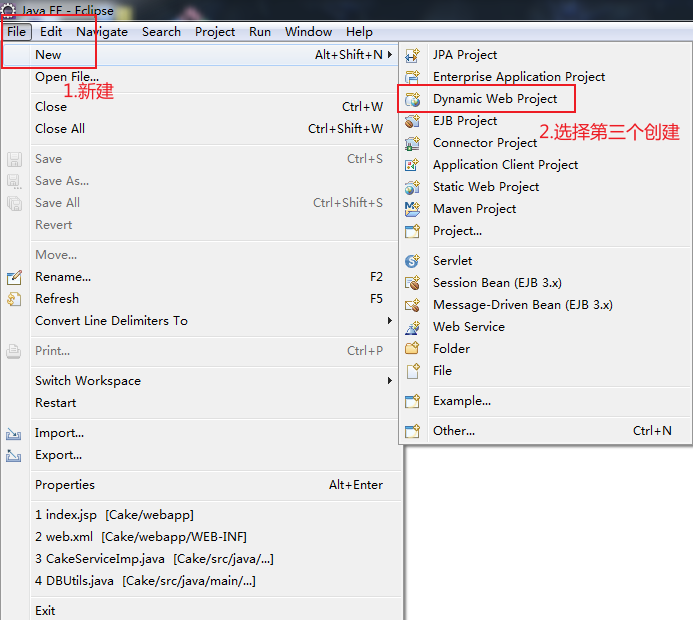
第二步:创建项目

第三步:选择配置
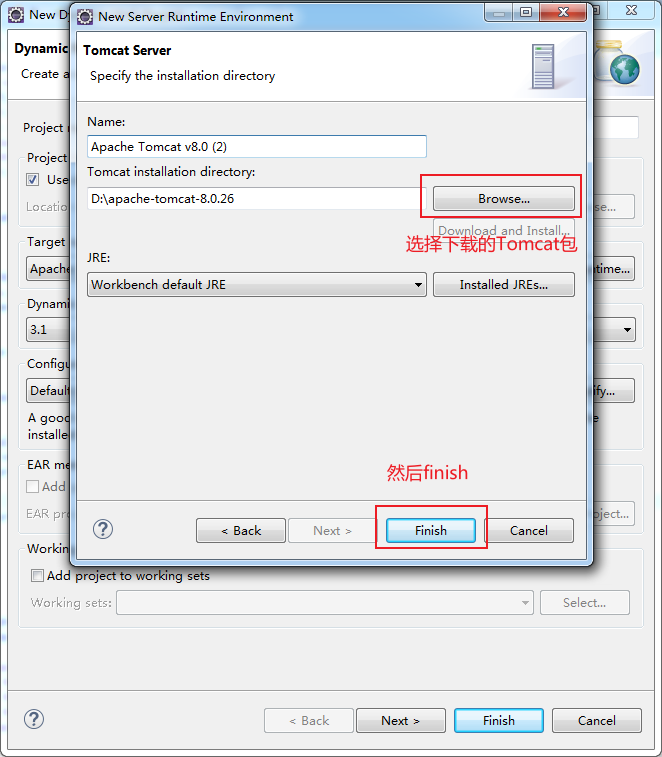
![图片[1]-在eclipse中创建JavaWeb项目-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2025/01/320246610289872817.png)
第一次配Tomcat会这样

然后接着,next
![图片[2]-在eclipse中创建JavaWeb项目-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2025/01/3093611954891638748.png)
这里其实也可以不用改成这样,直接next也行
最后是
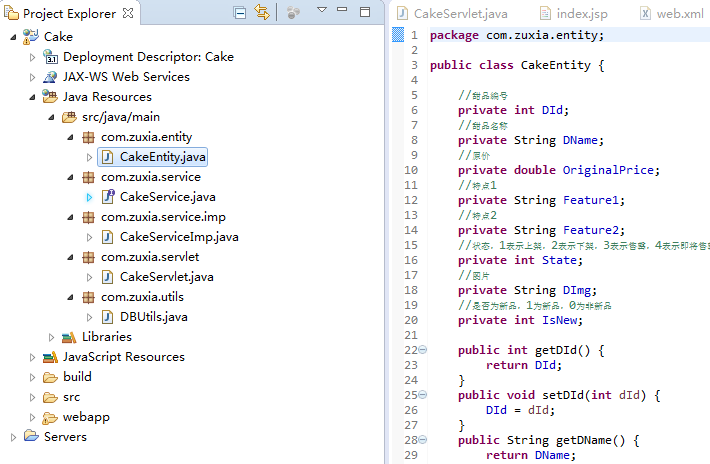
![图片[3]-在eclipse中创建JavaWeb项目-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2025/01/5375434169346913266.png)
然后就创建成功了
简单写一个三层架构:

entity代码
package com.zuxia.entity;
public class CakeEntity {
//甜品编号
private int DId;
//甜品名称
private String DName;
//原价
private double OriginalPrice;
//特点1
private String Feature1;
//特点2
private String Feature2;
//状态,1表示上架,2表示下架,3表示售罄,4表示即将售罄
private int State;
//图片
private String DImg;
//是否为新品,1为新品,0为非新品
private int IsNew;
public int getDId() {
return DId;
}
public void setDId(int dId) {
DId = dId;
}
public String getDName() {
return DName;
}
public void setDName(String dName) {
DName = dName;
}
public double getOriginalPrice() {
return OriginalPrice;
}
public void setOriginalPrice(double originalPrice) {
OriginalPrice = originalPrice;
}
public String getFeature1() {
return Feature1;
}
public void setFeature1(String feature1) {
Feature1 = feature1;
}
public String getFeature2() {
return Feature2;
}
public void setFeature2(String feature2) {
Feature2 = feature2;
}
public int getState() {
return State;
}
public void setState(int state) {
State = state;
}
public String getDImg() {
return DImg;
}
public void setDImg(String dImg) {
DImg = dImg;
}
public int getIsNew() {
return IsNew;
}
public void setIsNew(int isNew) {
IsNew = isNew;
}
}
service代码
package com.zuxia.service;
import com.zuxia.entity.*;
import java.util.*;
public interface CakeService {
//查询所有蛋糕
List<CakeEntity> getCakeAll(int num);
}
serviceImp代码
package com.zuxia.service.imp;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
import com.zuxia.entity.CakeEntity;
import com.zuxia.service.*;
import com.zuxia.utils.DBUtils;
public class CakeServiceImp implements CakeService {
private Connection conn;
private PreparedStatement ps;
private ResultSet rs;
//查询所有蛋糕
@Override
public List<CakeEntity> getCakeAll(int num){
List<CakeEntity> list = new ArrayList<CakeEntity>();
try {
//获取数据库连接
conn = DBUtils.getConn();
//编写sql语句
String sql = "SELECT * FROM DessertInfo ";
//判断请求类型
if(num == 1){
sql = sql + "where IsNew=1";
}
else if(num == 2) {
sql = sql + "ORDER BY RAND() LIMIT 6";
}
System.out.println("SQL==>"+sql);
ps = conn.prepareStatement(sql);
rs = ps.executeQuery();
while(rs.next()) {
CakeEntity cake = new CakeEntity();
cake.setDId(rs.getInt("DId"));
cake.setDImg(rs.getString("DImg"));
cake.setDName(rs.getString("DName"));
cake.setFeature1(rs.getString("Feature1"));
cake.setFeature2(rs.getString("Feature2"));
cake.setIsNew(rs.getInt("IsNew"));
cake.setOriginalPrice(rs.getDouble("OriginalPrice"));
cake.setState(rs.getInt("State"));
list.add(cake);
}
} catch (Exception e) {
e.printStackTrace();
}finally{
//关闭连接
DBUtils.close(rs,ps,conn);
}
return list;
}
}
utils代码
package com.zuxia.utils;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class DBUtils {
//获取数据库连接
public static Connection getConn() {
Connection conn=null;
try {
Class.forName("com.mysql.jdbc.Driver");
conn=DriverManager.getConnection("jdbc:mysql://localhost:3306/DessertDB?serverTimezone=UTC&characterEncoding=utf8","root","123456");
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return conn;
}
//关闭数据库连接
public static void close(ResultSet rs,PreparedStatement ps,Connection conn) {
try {
if(rs!=null) {
rs.close();
}
if(ps!=null) {
ps.close();
}
if(conn!=null) {
conn.close();
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
servlt代码
package com.zuxia.servlet;
import com.zuxia.entity.*;
import com.zuxia.service.*;
import com.zuxia.service.imp.*;
import java.io.IOException;
import java.util.*;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
@WebServlet("/cake")
public class CakeServlet extends HttpServlet {
private static final long serialVersionUID = 1L; // 可以是任何长整型值
//get请求
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//
request.setCharacterEncoding("utf-8");
String op = request.getParameter("op");
//System.out.println("==="+op);
if(op.equals("selectbynum")) {
int num=Integer.parseInt(request.getParameter("num"));
this.selectCakeByNum(request,response,num);
}
}
//post请求
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void selectCakeByNum(HttpServletRequest request, HttpServletResponse response,int num) throws ServletException, IOException {
//调用方法
CakeService cake = new CakeServiceImp();
List<CakeEntity> list = cake.getCakeAll(num);
HttpSession session = request.getSession();
session.setAttribute("list", list);
request.getRequestDispatcher("index.jsp").forward(request, response);
}
}
jsp代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.text.DecimalFormat,java.util.*,com.zuxia.entity.*,com.zuxia.service.*,com.zuxia.service.imp.*"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>蛋糕精选</title>
<style>
/* 去除所有间距 */
*{
margin: 0px;
padding: 0px;
}
li{
list-style-type: none;
}
a{
text-decoration: none;
}
<!-- 修改背景 -->
.cake-backdrop{
overflow:hidden;
border:1px solid red;
margin: 0px auto;
width:436px;
}
.cake-nav{
border:0px solid blue;
width: 436px;
height: 60px;
}
.cake-nav ul{
border:0px solid green;
width:436px;
height: 60px;
}
.cake-nav li{
float:left;
border:0px solid red;
}
.cake-nav .one{
margin-left: 60px;
}
.cake-nav .two{
height: 60px;
width: 64px;
}
.cake-nav hr{
margin-top:30px;
}
.cake-nav a{
font-size: 20px;
color:#222;
margin-left: 20px;
margin-right: 20px;
line-height: 60px;
}
.cake-nav a:hover{
text-decoration: none;
font-size: 20px;
color:#999;
margin-left: 20px;
margin-right: 20px;
line-height: 60px;
}
.cake-nav font{
font-size: 20px;
color:#222;
}
.content{
overflow:hidden;
border:0px solid red;
width:434px;
}
.goods{
float:left;
}
.goods:nth-of-type(odd){
border:1px solid #eee;
width:200px;
height: 326px;
margin: 10px 10px 10px 10px;/*上右下左*/
}
.goods:nth-of-type(even){
border:1px solid #eee;
width:200px;
height: 326px;
margin: 10px 10px 10px 0px;/*上右下左*/
}
.goods img{
width:200px;
height: 200px;
}
.goods p{
margin-left: 5px;
}
.goods .td{
font-size: 12px;
color:#999;
margin-top:18px;
margin-bottom: 10px;
}
.goods .td font{
margin-left: 5px;
margin-right: 5px;
}
.goods .jg{
color:#800080;
font-weight: bold;
margin-bottom: 4px;
}
.goods .hy .ys1{
background-color: #800080;
color:#fff;
font-size: 14px;
border-radius: 5px;
padding:4px 2px;
text-align: center;
}
.goods .hy .ys2{
background-color:#eee;
color:#800080;
font-size: 14px;
border-radius: 5px;
padding:3px 4px;
text-align: center;
}
.goods .gm{
float:right;
margin-right: 5px;
}
.settlement{
border:0px solid blue;
width: 436px;
height: 40px;
line-height: 40px;
text-align: right;
}
.settlement .zt1{
font-size: 14px;
}
.settlement .zt2{
font-size: 16px;
color: #800080;
font-weight: bold;
}
.settlement a{
display: inline-block;
width:100px;
height: 40px;
background-color: #800080;
color: #fff;
line-height: 40px;
text-align: center;
border-radius: 30px;
margin-right: 10px;
margin-left: 6px;
}
</style>
<script src="js/jquery-3.3.1.js"></script>
<script>
$(function(){
var sum=0;
$("[name=chk]").click(function(){
if(this.checked){
sum+=parseInt(this.value);
}
else{
sum-=parseInt(this.value);
}
$("[class=zt2]:eq(0)").text("¥"+sum.toFixed(2));
});
$("[id=total]:eq(0)").click(function(){
if(sum!=0){
alert("您一共消费"+sum.toFixed(2)+"元");
}
else{
alert("请先选购商品!");
}
});
});
</script>
</head>
<body>
<div id="cake-backdrop">
<div class="cake-nav">
<ul>
<li class="two" style="margin-left: 12px;"><hr></li>
<li><a href="cake?op=selectbynum&num=0">全部</a></li>
<li><a href="cake?op=selectbynum&num=1">新品</a></li>
<li><a href="cake?op=selectbynum&num=2">猜你喜欢</a></li>
<li class="two"><hr></li>
</ul>
</div>
<div class="content">
<%
DecimalFormat decimalFormat = new DecimalFormat("#0.00");
List<CakeEntity> list=null;
Object obj = session.getAttribute("list");
if(obj != null){
list = (List<CakeEntity>)obj;
}
else{
CakeService cakeService = new CakeServiceImp();
list = cakeService.getCakeAll(0);
}
for(int i=0;i<list.size();i++){
CakeEntity cake = list.get(i);
%>
<div class="goods">
<img src="img/<%=cake.getDImg()%>">
<p class="mc"><%=cake.getDName() %></p>
<p class="td"><%=cake.getFeature1() %><font>|</font><%=cake.getFeature2() %></p>
<p class="jg">¥<%=cake.getOriginalPrice() %></p>
<p class="hy">
<span class="ys1">会员价</span>
<span class="jg ys2">¥<%=decimalFormat.format(cake.getOriginalPrice()*0.9)%></span>
<span class="gm"><input type="checkbox" name="chk" value="<%=cake.getOriginalPrice()%>"></span>
</p>
</div>
<%} %>
</div>
<div class="settlement">
<font class="zt1">合计:</font><font class="zt2">¥0.00</font>
<a id="total" href="#">结算</a>
</div>
</div>
</body>
</html>
数据库代码
drop database if exists DessertDB;
create database DessertDB character set utf8;
use DessertDB;
create table DessertInfo
(
DId int primary key auto_increment comment '甜品编号',
DName varchar(100) not null comment '甜品名称',
OriginalPrice decimal(10,2) not null comment '原价',
Feature1 varchar(300) not null comment '特点1',
Feature2 varchar(300) not null comment '特点2',
State int not null default 1 comment '状态,1表示上架,2表示下架,3表示售罄,4表示即将售罄',
DImg varchar(30) comment '图片',
IsNew int default 0 comment '是否为新品,1为新品,0为非新品'
);
insert into DessertInfo values(null,'草莓马卡龙',68.0,'匠心制作','进口原料',default,'1.jpg',0);
insert into DessertInfo values(null,'黑森林蛋糕',38,'动物奶油','甜蜜好滋味',default,'2.jpg',0);
insert into DessertInfo values(null,'飞龙在天',18,'新春赢好礼','边玩边吃',default,'3.jpg',0);
insert into DessertInfo values(null,'龙年大吉',21,'诸事大吉','龙运亨通',default,'4.jpg',1);
insert into DessertInfo values(null,'龙行大运',16,'龙年紫气来','鸿福金光在',default,'5.jpg',0);
insert into DessertInfo values(null,'草莓派对',78,'暖暖食材','暖心送礼',default,'6.jpg',1);
insert into DessertInfo values(null,'招财进宝',16,'财源滚滚来','福禄寿喜财',default,'7.jpg',0);
insert into DessertInfo values(null,'白巧克力脆脆',22,'甜口零食','酥松有料',default,'8.jpg',0);
insert into DessertInfo values(null,'一口蛋黄酥',8,'咸口零食','开袋即食',default,'9.jpg',0);
insert into DessertInfo values(null,'龙腾万里',20,'装满幸福','回家过年',default,'10.jpg',1);
insert into DessertInfo values(null,'纸醉金迷',26,'铜钱富贵','财运亨通',default,'11.jpg',0);
insert into DessertInfo values(null,'泡芙诱惑',108,'泡芙出征','寸草不生',default,'12.jpg',1);
select * from DessertInfo;
select * from DessertInfo where IsNew=1;
select * from DessertInfo ORDER BY RAND() LIMIT 6;
来源链接:https://www.cnblogs.com/RuanMei/p/18624051
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END


















暂无评论内容