1.创建项目
create-react-app my-project --template typescript // 创建项目并使用typescript
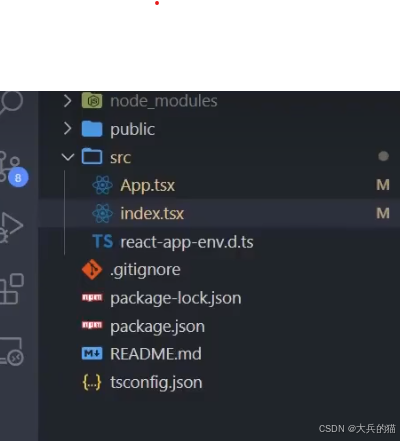
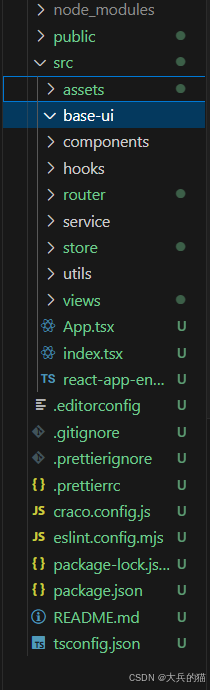
2.去除掉没用的文件夹,只保留部分有用的文件

3.项目配置:
配置项目的icon
配置项目的标题
配置项目的别名等(craco.config.ts)
配置tsconfig.json
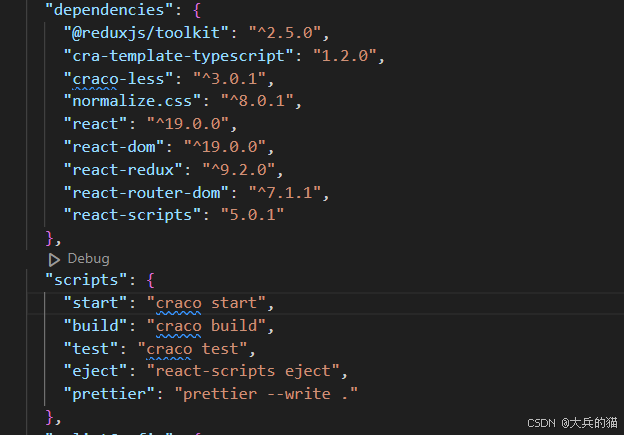
4.安装craco用于扩展webpack配置,注意版本号与下方一致
npm install @craco/craco@alpha -D
项目根目录下创建craco.config.js扩展webpack配置
const CracoLessPlugin = require("craco-less");
const path = require("path");
const resolve = (dir) => path.resolve(__dirname, dir);
module.exports = {
plugins: [{ plugin: CracoLessPlugin }],
webpack: {
alias: {
//别名配置
"@": resolve("src")
}
}
};
tsconfig.json配置
{
"compilerOptions": {
"allowJs": false,
"jsx": "react-jsx",
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}
}
}
启动命令修改为craco

5.代码格式化配置
集成editorconfig
editorconfig有助于为不同的IDEA上处理同一项目的多个开发人员维护一致的编码风格
vscode安装插件

根目录新建文件:.editorconfig,并写入以下内容
# http://editorconfig.org root = true [*] #表示所有文件适用 charset = utf-8 #设置文件字符集 indent_style = space #缩进风格 indent_size = 2#缩进大小 end_of_line = lf#控制换行类型 trim_trailing_whitespace=true #去除行尾的任意空白字符 insert_final_newline=true#始终在文件末尾插入一个新行 [*.md] #表示仅md文件适用以下规则 max_line_length=off trim_trailing_whitespace=false
prettier安装并配置
npm install prettier -D
根目录创建文件.prettierrc,并写入以下配置,如需其他配置可自行网上查阅
{
"useTabs": false, // 使用tab缩进
"tabWidth": 2, // tab代表几个空格
"printWidth": 80, // 当行字符长度
"singleQuote": false, // 是否使用单引号
"trailingComma": "none", // 多行输入是否添加尾逗号
"semi": true // 语句末尾是否加分号
}
eslint安装并配置
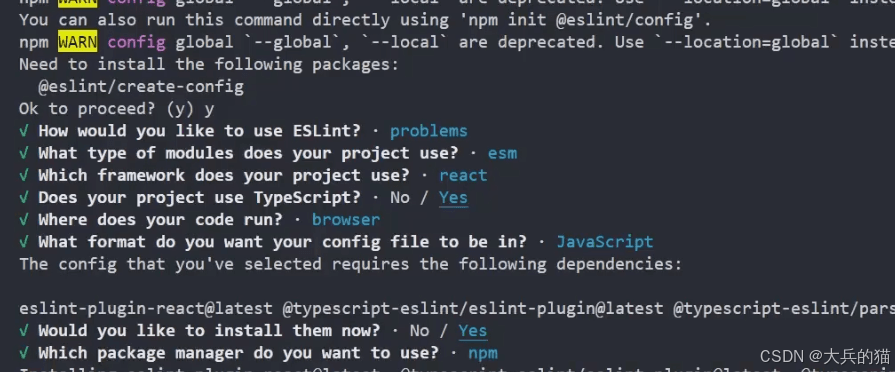
npm install eslint -D // 安装eslint npx eslint --init // 初始化配置
配置选择

最终目录结构划分

css重置
新建文件:src/assets/css/reset.less // 自定义css重置文件
npm install normalize.css // 别人封装的公共css重置文件 npm install craco-less@2.1.0-alpha.0 // 引入less支持 import "normalize.css"; // src/index.tsx文件引入 import "./assets/css/reset.less"; // src/index.tsx文件引入
6.路由配置
src/router/index.tsx文件
import type { RouteObject } from "react-router-dom";
import { Navigate } from "react-router-dom";
import React, { lazy } from "react";
// import Discover from "@/views/discover";
// import Mine from "@/views/mine";
// import Focus from "@/views/focus";
// import Download from "@/views/download";
// 懒加载模式,打包时会分包
const Discover = lazy(() => import("@/views/discover"));
const Recommend = lazy(() => import("@/views/discover/c-views/recommend"));
const Ranking = lazy(() => import("@/views/discover/c-views/ranking"));
const Songs = lazy(() => import("@/views/discover/c-views/songs"));
const DJradio = lazy(() => import("@/views/discover/c-views/djradio"));
const Artist = lazy(() => import("@/views/discover/c-views/artist"));
const Album = lazy(() => import("@/views/discover/c-views/album"));
const Mine = lazy(() => import("@/views/mine"));
const Focus = lazy(() => import("@/views/focus"));
const Download = lazy(() => import("@/views/download"));
const routes: RouteObject[] = [
{
path: "/",
element: <Navigate to="/discover"></Navigate>
},
{
path: "/discover",
element: <Discover />,
children: [
{
path: "/discover",
element: <Navigate to="/discover/recommend"></Navigate>
},
{
path: "/discover/recommend",
element: <Recommend />
},
{
path: "/discover/ranking",
element: <Ranking />
},
{
path: "/discover/songs",
element: <Songs />
},
{
path: "/discover/djradio",
element: <DJradio />
},
{
path: "/discover/artist",
element: <Artist />
},
{
path: "/discover/album",
element: <Album />
}
]
},
{
path: "/mine",
element: <Mine />
},
{
path: "/focus",
element: <Focus />
},
{
path: "/download",
element: <Download />
}
];
export default routes;
路由使用
App.js
import { useRoutes, Link } from "react-router-dom";
<div className="nav">
<Link to="/discover">发现音乐</Link>
<Link to="/mine">我的音乐</Link>
<Link to="/focus">关注</Link>
<Link to="/download">下载客户端</Link>
</div>
{/* Suspense:组件还未加载完毕时的应急显示方案 */}
<Suspense fallback="loading...">
<div className="main">{useRoutes(routes)}</div>
</Suspense>
子组件中使用
import { Outlet, Link } from "react-router-dom";
<div>
<div>
<Link to="/discover/recommend">推荐</Link>
<Link to="/discover/ranking">排行榜</Link>
<Link to="/discover/songs">歌单</Link>
<Link to="/discover/djradio">主播电台</Link>
<Link to="/discover/artist">歌手</Link>
<Link to="/discover/album">新碟上架</Link>
</div>
<Outlet />
</div>
7.集成redux
安装
npm install @reduxjs/toolkit react-redux
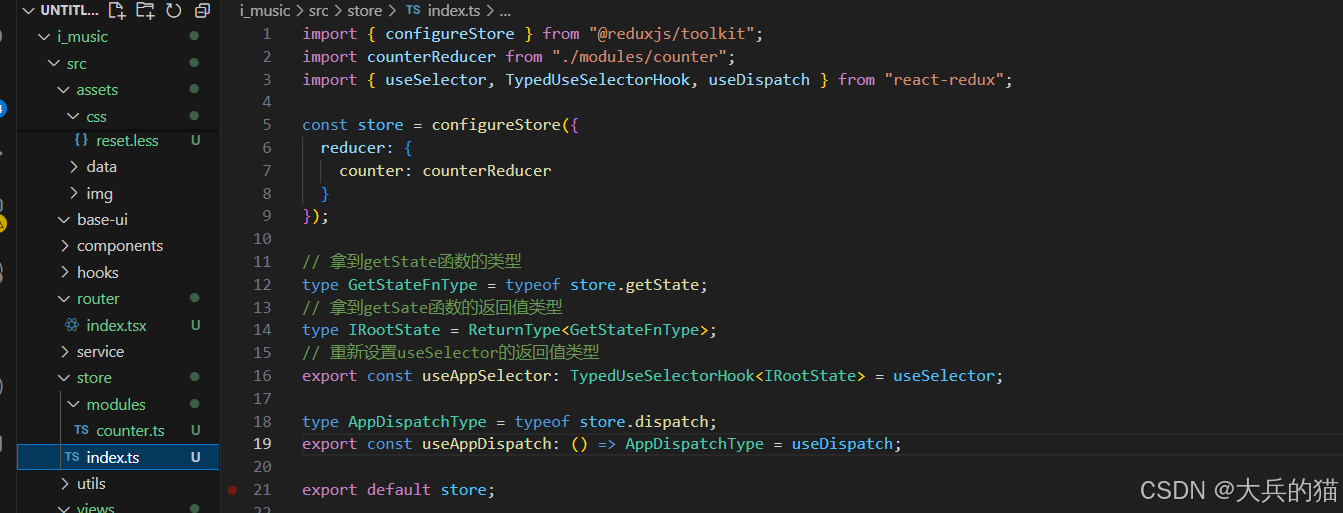
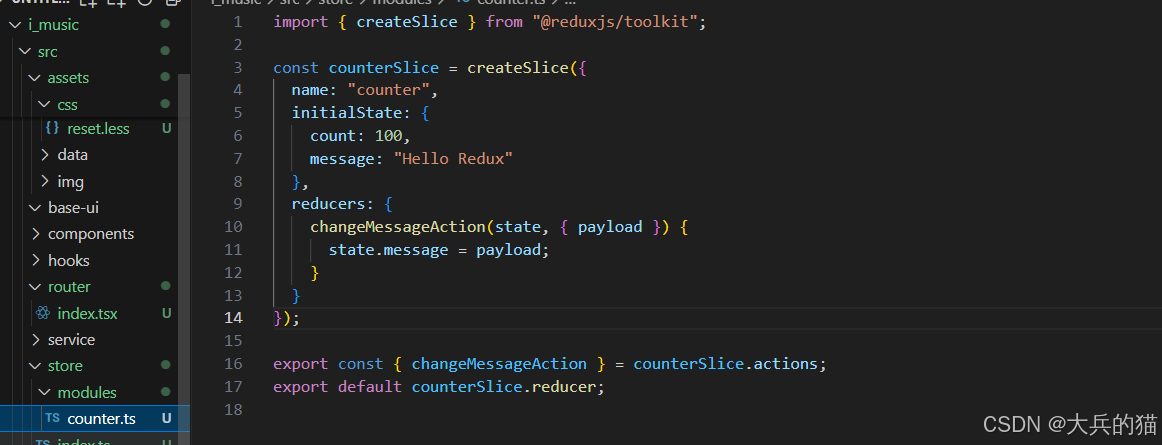
相关文件


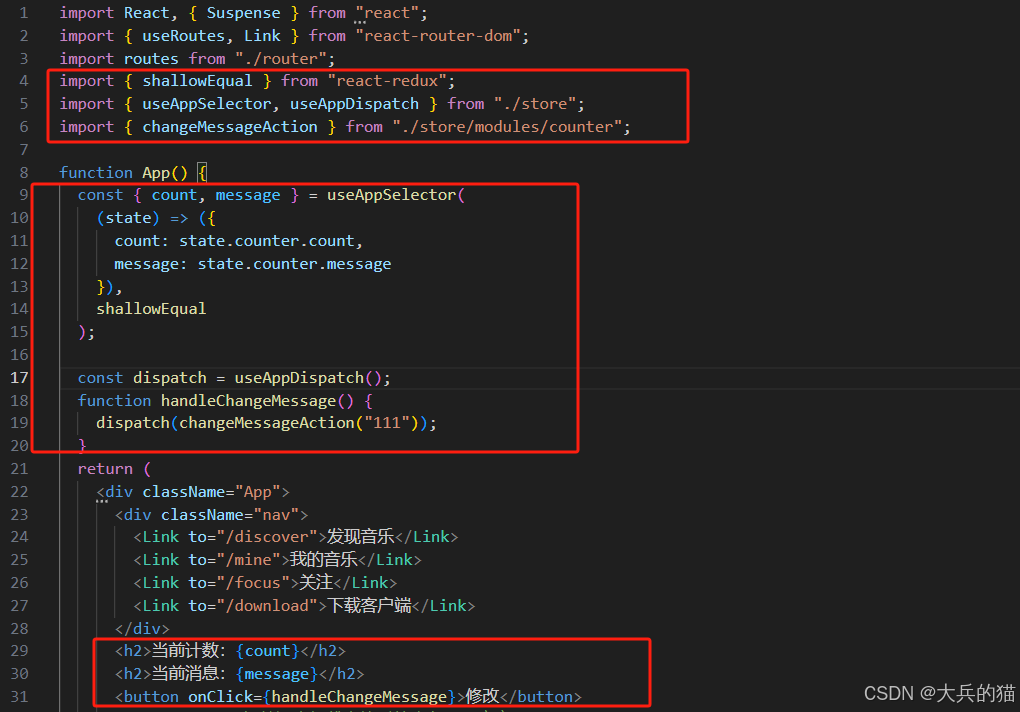
使用方法
import store from “./store”; src/index.tsx 引入
需要使用的文件做如下使用

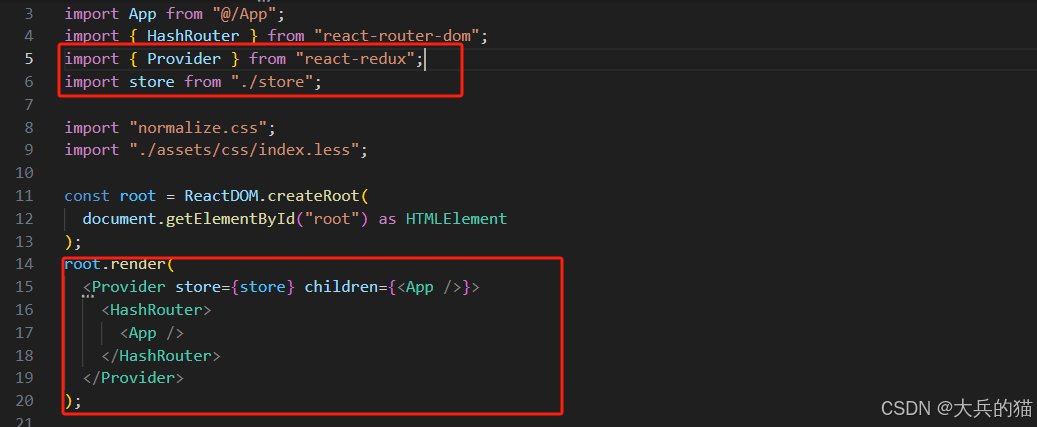
src/index.tsx文件

到此这篇关于React+redux项目搭建流程的文章就介绍到这了,更多相关React redux项目搭建内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/333844unq.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容