vue操作select获取option值
如何实时的获取你选中的值 只用@change件事
@change=”changeCategoryList($event)” 动态传递参数
vue操作select获取option的value值
示例
<div id="app">
<select name="topicCategoryId" class="article-title" id="category" @change="changeCategoryList($event)" style="width: 180px;">
<option v-for="(category,index) in categoryList" v-bind:value="category.id">{{category.categoryTitle}}</option>
</select>
</div
data:{
categoryList:[{id:1,categoryTitle:"Java面试"},{id:2,categoryTitle:"Web开发"},
{id:3,categoryTitle:"设计系统"},{id:4,categoryTitle:"框架服务"}]
},
methods: {
changeCategoryList(event){
console.log(event);
var selectIndex =event.target.selectedIndex;//选中的第几个option元素 从0开始
var options = event.target.options;//代表option组合
options[selectIndex].innerHTML //选择的值 // categoryTitle
event.target.value; //绑定的value值 //v-bind:value="category.id"
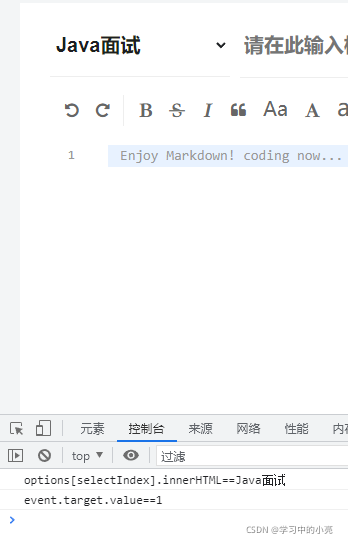
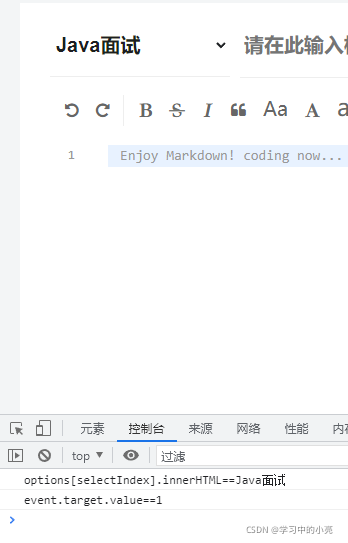
console.log("options[selectIndex].innerHTML=="+options[selectIndex].innerHTML);
console.log("event.target.value=="+event.target.value);
}
}

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
来源链接:https://www.jb51.net/javascript/335015jo3.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容