1. 创建日历组件实现步骤:
- 创建日历组件:首先,你需要创建一个日历组件,包含显示日期的逻辑。
- 样式设计:为日历组件设计样式,使其看起来美观。
- 事件处理:添加事件处理程序,以便用户可以选择日期。
2. 代码实现过程
编写calendar.wxml布局
<!-- calendar.wxml -->
<navigation-bar title="日历控件" back="{{false}}" color="#FFFFFF" background="#e6142c"></navigation-bar>
<!-- 日历部分 -->
<view class="calendar">
<!-- 日历头部 -->
<view class="calendar-header">
<view class="arrow" bindtap="prevMonth">〈</view>
<view class="date-title">{{year}}年{{month}}月</view>
<view class="arrow" bindtap="nextMonth">〉</view>
</view>
<!-- 星期标题 -->
<view class="weekday-row">
<view class="weekday" wx:for="{{weekdays}}" wx:key="*this">{{item}}</view>
</view>
<!-- 日期格子 -->
<view class="date-rows">
<view class="date-row" wx:for="{{dateList}}" wx:for-item="row" wx:key="index">
<view class="date-cell {{item.currentMonth ? '' : 'other-month'}} {{item.isToday ? 'today' : ''}} {{item.selected ? 'selected' : ''}}" wx:for="{{row}}" wx:key="date" bindtap="selectDate" data-date="{{item.date}}">
{{item.day}}
</view>
</view>
</view>
</view>
编写calendar.wxss样式
/* calendar.wxss */
page {
height: 100vh;
display: flex;
flex-direction: column;
background-color: #f5f5f5;
}
.calendar {
background: #f5f5f5;
border-radius: 10rpx;
padding: 20rpx;
}
.calendar-header {
display: flex;
align-items: center;
justify-content: space-between;
padding: 20rpx 0;
}
.date-title {
font-size: 32rpx;
font-weight: bold;
}
.arrow {
padding: 10rpx 20rpx;
color: #666;
}
.weekday-row {
display: flex;
border-bottom: 1rpx solid #eee;
padding-bottom: 10rpx;
margin-bottom: 10rpx;
}
.weekday {
flex: 1;
text-align: center;
font-size: 28rpx;
color: #666;
}
.date-rows {
display: flex;
flex-direction: column;
}
.date-row {
display: flex;
margin: 5rpx 0;
}
.date-cell {
flex: 1;
text-align: center;
padding: 15rpx 0;
font-size: 28rpx;
position: relative;
height: 65rpx;
line-height: 65rpx;
margin: 5rpx;
}
.selected {
background: #e6142c;
color: #fff !important;
/* 确保选中时文字颜色为白色 */
border-radius: 50%;
}
/* 确保今天的样式和选中样式可以共存 */
.today {
color: #e6142c;
font-weight: bold;
}
.today.selected {
color: #fff !important;
background: #e6142c;
}
/* 其他月份日期的样式 */
.other-month {
color: #ccc;
}
.other-month.selected {
background: #1aad19;
color: #fff !important;
}
编写calendar.js具体逻辑实现
// calendar.js
Page({
data: {
year: 2024,
month: 1,
day: 1,
weekdays: ['日', '一', '二', '三', '四', '五', '六'],
dateList: [],
selectedDate: null,
dateStr: '',
},
onLoad() {
// 初始化当前日期
const now = new Date()
this.setData({
year: now.getFullYear(),
month: now.getMonth() + 1,
selectedDate: now // 设置当前日期为选中状态
}, () => {
this.generateDateList()
})
wx.showToast({
title: this.data.selectedDate.toLocaleDateString(),
icon:"none"
})
},
// 生成日历数据
generateDateList() {
const {
year,
month
} = this.data
const dateList = []
// 获取当月第一天和最后一天
const firstDay = new Date(year, month - 1, 1)
const lastDay = new Date(year, month, 0)
// 获取当月第一天是星期几
const firstDayWeek = firstDay.getDay()
// 获取上个月的最后几天
const prevMonthLastDay = new Date(year, month - 1, 0).getDate()
// 当前日期
const today = new Date()
const currentDateStr = today.toDateString()
// 填充上个月的日期
let row = []
for (let i = 0; i < firstDayWeek; i++) {
const day = prevMonthLastDay - firstDayWeek + i + 1
const date = new Date(year, month - 2, day)
row.push({
day,
date: date,
currentMonth: false,
isToday: date.toDateString() === currentDateStr,
selected: this.data.selectedDate && date.toDateString() === this.data.selectedDate.toDateString()
})
}
// 填充当月日期
for (let day = 1; day <= lastDay.getDate(); day++) {
const date = new Date(year, month - 1, day)
row.push({
day,
date: date,
currentMonth: true,
isToday: date.toDateString() === currentDateStr,
selected: this.data.selectedDate && date.toDateString() === this.data.selectedDate.toDateString()
})
if (row.length === 7) {
dateList.push(row)
row = []
}
}
// 填充下个月的日期
let nextMonthDay = 1
while (row.length < 7) {
const date = new Date(year, month, nextMonthDay)
row.push({
day: nextMonthDay++,
date: date,
currentMonth: false,
isToday: date.toDateString() === currentDateStr,
selected: this.data.selectedDate && date.toDateString() === this.data.selectedDate.toDateString()
})
}
dateList.push(row)
this.setData({
dateList
})
},
// 选择日期
selectDate(e) {
const selectedDate = new Date(e.currentTarget.dataset.date)
this.setData({
selectedDate: selectedDate
}, () => {
this.generateDateList()
//格式化日期
const date = new Date(selectedDate.toLocaleDateString())
wx.showToast({
title: selectedDate.toLocaleDateString(),
icon:"none"
})
})
},
// 生成日历数据
generateDateList() {
const {
year,
month
} = this.data
const dateList = []
// 获取当月第一天和最后一天
const firstDay = new Date(year, month - 1, 1)
const lastDay = new Date(year, month, 0)
// 获取当月第一天是星期几
const firstDayWeek = firstDay.getDay()
// 获取上个月的最后几天
const prevMonthLastDay = new Date(year, month - 1, 0).getDate()
// 当前日期
const today = new Date()
const currentDateStr = today.toDateString()
// 选中的日期字符串(用于比较)
const selectedDateStr = this.data.selectedDate ? this.data.selectedDate.toDateString() : ''
// 填充上个月的日期
let row = []
for (let i = 0; i < firstDayWeek; i++) {
const day = prevMonthLastDay - firstDayWeek + i + 1
const date = new Date(year, month - 2, day)
const dateStr = date.toDateString()
row.push({
day,
date: dateStr,
currentMonth: false,
isToday: dateStr === currentDateStr,
selected: selectedDateStr && dateStr === selectedDateStr
})
}
// 填充当月日期
for (let day = 1; day <= lastDay.getDate(); day++) {
const date = new Date(year, month - 1, day)
const dateStr = date.toDateString()
row.push({
day,
date: dateStr,
currentMonth: true,
isToday: dateStr === currentDateStr,
selected: selectedDateStr && dateStr === selectedDateStr
})
if (row.length === 7) {
dateList.push(row)
row = []
}
}
// 填充下个月的日期
let nextMonthDay = 1
while (row.length < 7) {
const date = new Date(year, month, nextMonthDay)
const dateStr = date.toDateString()
row.push({
day: nextMonthDay++,
date: dateStr,
currentMonth: false,
isToday: dateStr === currentDateStr,
selected: selectedDateStr && dateStr === selectedDateStr
})
}
if (row.length > 0) {
dateList.push(row)
}
this.setData({
dateList
})
},
// 上个月
prevMonth() {
let {
year,
month
} = this.data
if (month === 1) {
year--
month = 12
} else {
month--
}
this.setData({
year,
month
}, () => {
this.generateDateList()
})
},
// 下个月
nextMonth() {
let {
year,
month
} = this.data
if (month === 12) {
year++
month = 1
} else {
month++
}
this.setData({
year,
month
}, () => {
this.generateDateList()
})
}
});
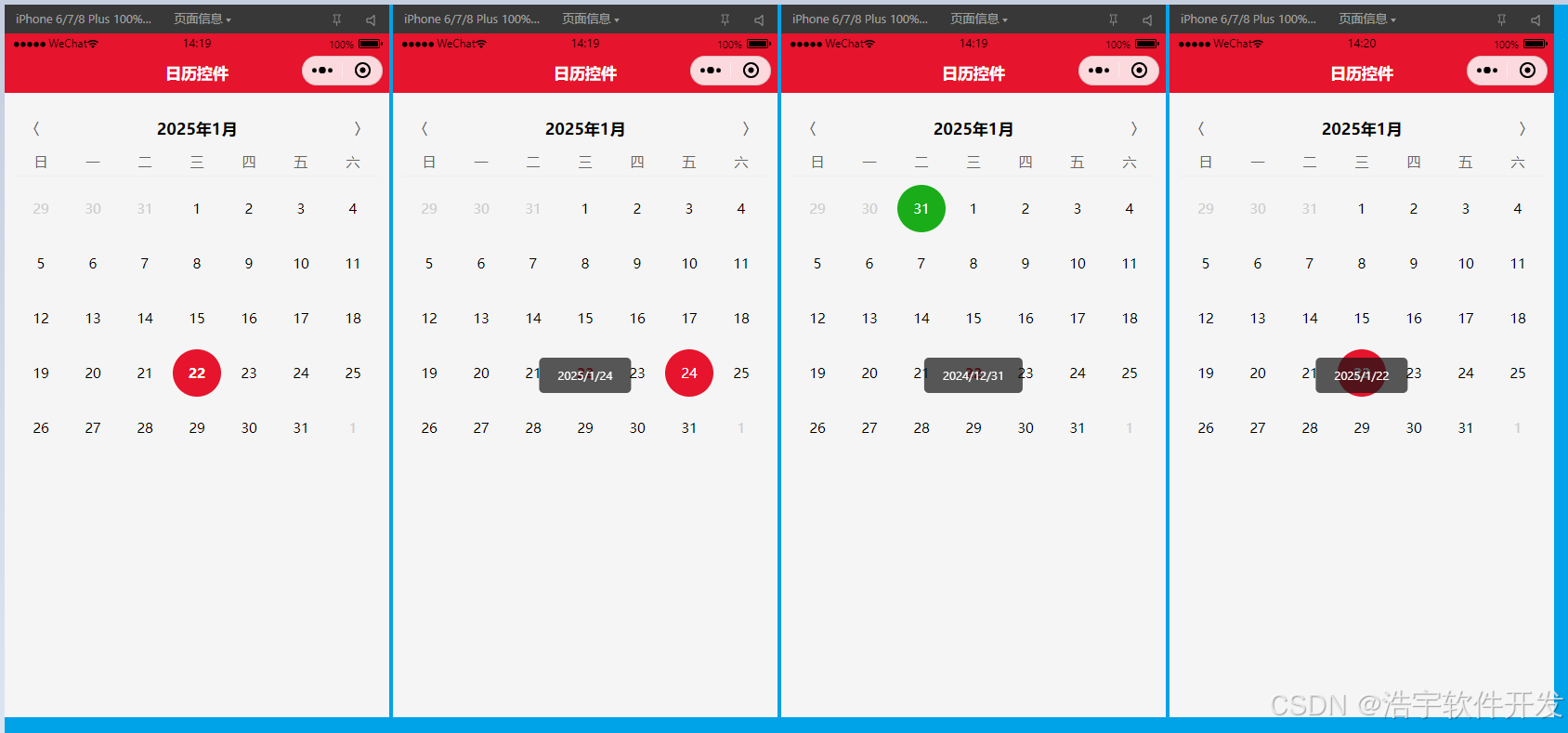
3. 实现效果图

4. 关于作者其它项目视频教程介绍
Android新闻资讯app实战:https://www.bilibili.com/video/BV1CA1vYoEad/?vd_source=984bb03f768809c7d33f20179343d8c8
Androidstudio开发购物商城实战:https://www.bilibili.com/video/BV1PjHfeXE8U/?vd_source=984bb03f768809c7d33f20179343d8c8
Android开发备忘录记事本实战:https://www.bilibili.com/video/BV1FJ4m1u76G?vd_source=984bb03f768809c7d33f20179343d8c8&spm_id_from=333.788.videopod.sections
Androidstudio底部导航栏实现:https://www.bilibili.com/video/BV1XB4y1d7et/?spm_id_from=333.337.search-card.all.click&vd_source=984bb03f768809c7d33f20179343d8c8
Android使用TabLayout+ViewPager2实现左右滑动切换:https://www.bilibili.com/video/BV1Mz4y1c7eX/?spm_id_from=333.337.search-card.all.click&vd_source=984bb03f768809c7d33f20179343d8c8
为什么要封装BaseActivity?: https://www.bilibili.com/video/BV11S411A7R5/?vd_source=984bb03f768809c7d33f20179343d8c8
为什么要封装BaseFragment?:https://www.bilibili.com/video/BV1Um421G7yC/?vd_source=984bb03f768809c7d33f20179343d8c8
到此这篇关于微信小程序实现自定义日历功能的文章就介绍到这了,更多相关微信小程序自定义日历内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/334740cg8.htm
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。













暂无评论内容