CORS 跨域资源共享
什么是 CORS
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。
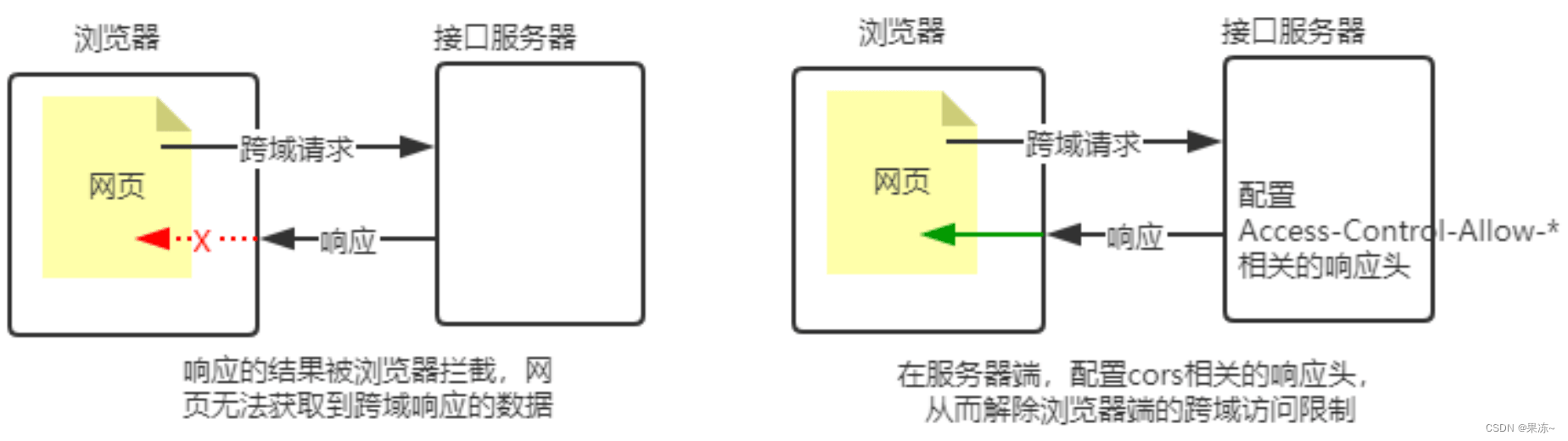
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定浏览器是否阻止前端 JS 代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头,就可以解除浏览器端的跨域访问限制。

CORS 的注意事项
① CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。
② CORS 在浏览器中有兼容性。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服务端接口(例如:IE10+、Chrome4+、FireFox3.5+)。
CORS 响应头部 – Access-Control-Allow-Origin
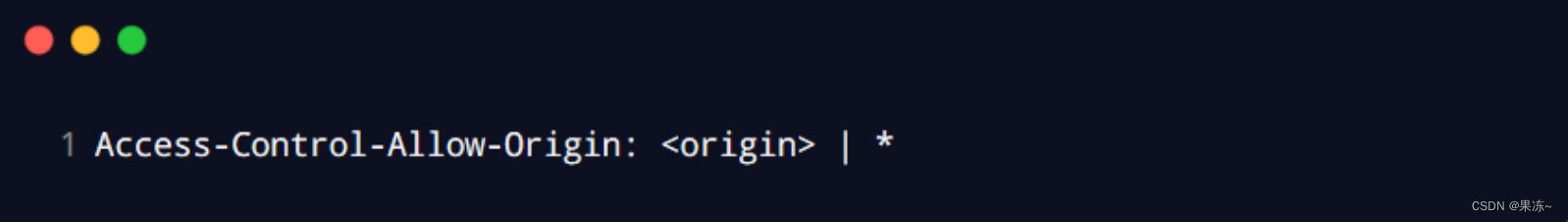
响应头部中可以携带一个 Access-Control-Allow-Origin 字段,其语法如下:

其中,origin 参数的值指定了允许访问该资源的外域 URL。注意:为通配符 *,表示允许来自任何域的请求
CORS使用
使用步骤分为如下 3 步
- 运行 npm install cors
安装中间件 - 使用 const cors = require(‘cors’)
导入中间件 - 在路由之前调用 app.use(cors())
配置中间件
const cors = require('cors');
app.use(cors())
Deom
const express = require('express');
const cors = require('cors');
const app = express();
// 配置解析表单数据的中间件
app.use(express.urlencoded( {extended: false} ))
// 一定要在路由之前,配置 cors 这个中间件,从而解决接口跨域的问题
app.use(cors())
const router = require("./apiRouter.js")
// 把路由模块注册到 app 上
app.use("/api",router)
app.listen(80,()=>{
console.log("http://127.0.0.1");
});
到此这篇关于Node.js 使用 cors 中间件解决跨域问题的文章就介绍到这了,更多相关Node.js cors 中间件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/314035itn.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容