一文详解PDF.js的使用及其跨域问题解决
目录 一、PDF.js 简介 二、使用配置和步骤 1.引入PDF.js 2.加载PDF文件 3.渲染PDF页面 三、在Vue中使用PDF.js示例 1.安装PDF.js 2.在Vue组件中使用 四、在原生js中使用PDF.js示例 1.加载PDF文件...
如何解决前端使用Axios时的跨域问题
目录 解决前端使用Axios时的跨域问题 1. 后端解决方案 CORS (推荐) 2. 前端开发环境解决方案 开发服务器代理 (推荐) 3. 纯前端解决方案 JSONP (仅限GET请求) 修改Axios请求配置 4. 其他方案 浏...
Node.js 使用 cors 中间件解决跨域问题小结
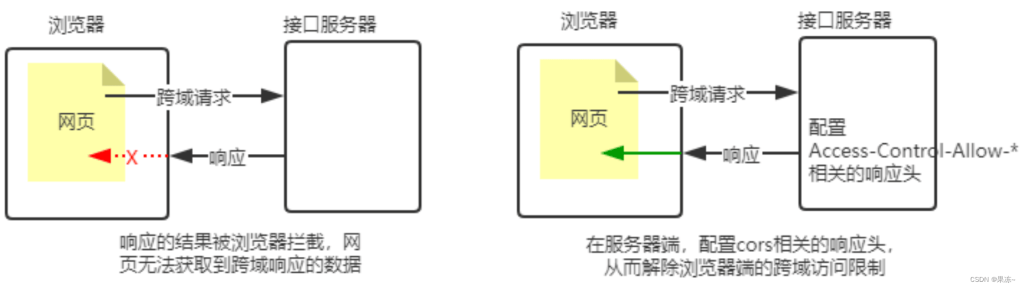
目录 CORS 跨域资源共享 什么是 CORS CORS 的注意事项 CORS 响应头部 - Access-Control-Allow-Origin CORS使用 CORS 跨域资源共享 什么是 CORS cors 是 Express 的一个第三方中间件。通过安装和...
JS同源策略和跨域问题深入分析和解决
目录 引言-跨域问题的本质与挑战 一、同源策略-浏览器的安全基石 1. 同源的定义 2. 同源策略的限制范围 3. 为什么需要同源策略 二、跨域解决方案详解 1. CORS(跨域资源共享) 2. JSONP(JSON w...
前端和后端解决跨域问题的方法详细讲解
目录 一、跨域问题CORS 1.什么是跨域问题? 2.跨域问题是怎么产生的? 3.为什么要有同源策略? 二、解决方法 前端解决方式 1.JSONP方案:(只能解决get请求不能解决post请求) 2.vue解决devServ...
node.js中跨域请求实现方法详解
目录 常见的解决跨域请求的方法 CORS的核心原理 CORS的优缺点 jsonp的实现方法 代理服务器 Nginx反向代理 默认情况下,出于安全考虑,浏览器会实施同源策略,阻止网页向不同源的服务器发送请求...
ThinkPHP中跨域请求设置的几种方式
目录 通过设置 HTTP 头信息 使用跨域资源共享(CORS)扩展 使用代理服务器 在 ThinkPHP 中支持跨域请求,通常有以下几种方式: 通过设置 HTTP 头信息 在控制器方法中设置在需要支持跨域的控制器...
UniApp WebView页面中的请求跨域问题解决
目录 一、概述 二、解决方案 总结 一、概述 UniApp中的WebView组件可以使用本地网页和网络网页。 使用本地网页的过程中,发送请求,会出现跨域问题,并且通过抓包会发现Origin请求头的值为'null...
asp.net core 跨域配置不起作用的原因分析及解决方案
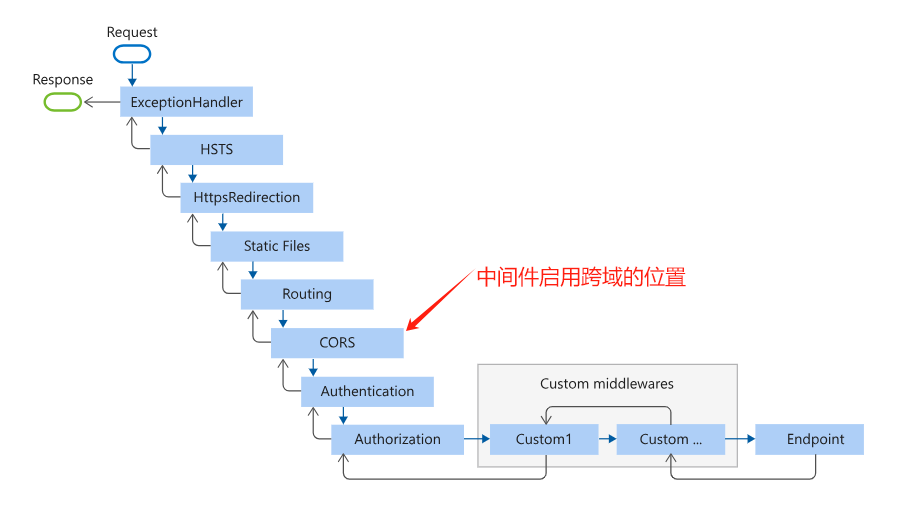
目录 1、中间件配置跨域的顺序不对 2、中间件启用的跨域同时又用了属性启用跨域 1、中间件配置跨域的顺序不对 中间件顺序配置对了基本上就能解决大部分问题中间件顺序配置对了基本上就能解决大...
深入浅析同源与跨域,jsonp(函数封装),CORS原理
目录 同源政策 Ajax请求限制: Ajax 只能向自己的服务器发送请求 同源: 同源政策的目的: 不受同源策略限制: 跨域问题 跨域的原因: 解决跨域问题: 使用 JSONP 解决 解决方法: JSONP JSONP...