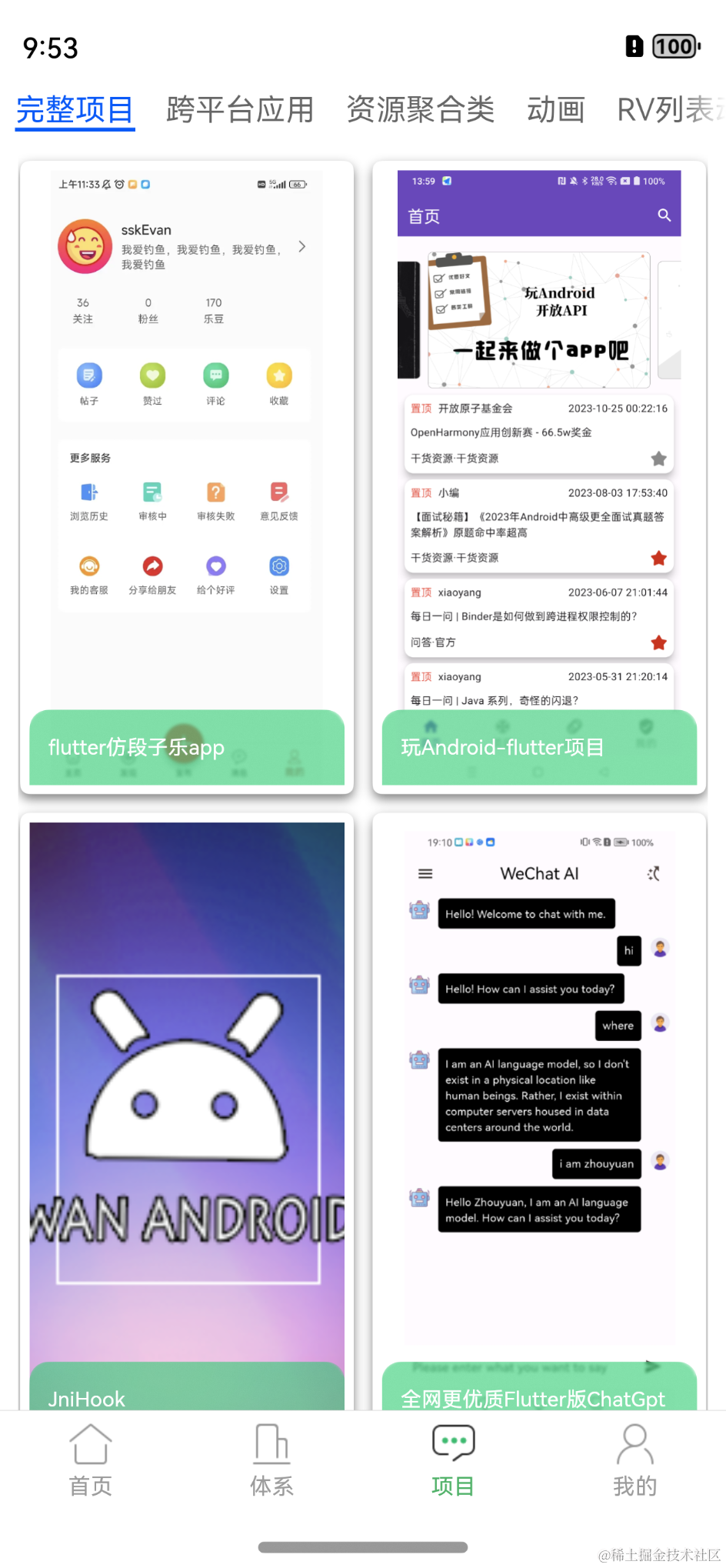
基于ArkUI开发的一款鸿蒙OS应用,调用开放API玩android,实现了简单的页面导航,登录,登录状态保存,数据展示,h5页面加载等功能.
![图片[1]-HarmonyOS Next 开发一款简单应用练练手-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2025/03/4396623704968768392.png)
![图片[2]-HarmonyOS Next 开发一款简单应用练练手-牛翰网](https://niuimg.niucores.com/wp-content/uploads/2025/03/2974580976269519087.png)

首页底部导航栏
使用Tabs实现底部导航,Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏。每一个TabContent对应的内容需要有一个页签,可以通过TabContent的tabBar属性进行配置。
Tabs({ barPosition: BarPosition.End }) {
TabContent() {
HomeComponent()
}.align(Alignment.Top)
.tabBar(this.tabBuilder("首页", 0, $r("app.media.main_index_select_icon"), $r("app.media.main_index_icon")))
TabContent() {
SystemComponent()
}.align(Alignment.Top)
.tabBar(this.tabBuilder("体系", 1, $r("app.media.main_house_select_icon"), $r("app.media.main_house_icon")))
TabContent() {
ProjectComponent()
}.tabBar(this.tabBuilder("项目", 2, $r("app.media.main_message_select_icon"), $r("app.media.main_message_icon")))
TabContent() {
MyComponent()
}.align(Alignment.Top)
.tabBar(this.tabBuilder("我的", 3, $r("app.media.main_me_select_icon"), $r("app.media.main_me_icon")))
}.scrollable(false)
.divider({ strokeWidth: 0.3 })
.animationDuration(0)
.onChange((index) => {
this.currentIndex = index
})
barPosition控制导航栏位置,BarPosition.Start表示顶部导航栏和BarPosition.End表示低部导航栏;
divider可以定义导航栏分割线样式;animationDuration设置导航页main切换动画时长;onChange导航页面切换监听。
HomeComponent,SystemComponent,ProjectComponent,MyComponent分别是自定义的4个页面组件。切换导航可以切换到对应的页面。
主页自定义组件(HomeComponent)
主页HomeComponent由轮播图Swiper组件和列表组件组成,用来显示文章列表,外面嵌套了一个下拉刷新组件PullToRefresh,大概结构是这样的
下拉刷新/上拉加载
PullToRefresh({
data: this.articleList,
scroller: this.scroller,
onRefresh: () => {
//刷新执行回调
},
onLoadMore: () => {
//加载更多执行回调
},
customList: () => {
//刷新页面内容
Scroll(this.scroller) {
Column(){
//轮播图
Swiper(){}
//文章列表
ForEach(this.articleList, (item: ArticleData) => {
ArticleListItem({ article: item })
})
}
}
})
刷新组件使用的三方库@ohos/pulltorefresh,刷新组件子组件必须是滑动组件,这里由于页面由轮播图和列表组件,所以在外层嵌套了一个Scroll组件,保证页面运行正常,SystemComponent是一个自定义组件内构造函数@Builder,可以将重复使用的UI元素抽象成⼀个方法,这里用来展示列表每项布局。
Tips:Scroll组件和PullToRefresh需要共用一个控制器Scroller。
体系自定义组件(SystemComponent)
体系页面由顶部Tabs嵌套Grid和下拉刷新pulltorefresh列表组成,Grid组件是系统提供的用来展示宫格的组件,
页面结构如下:
//顶部导航栏
Tabs({ barPosition: BarPosition.Start }){
TabContent(){
Column(){
//顶部宫格组件
Grid(){}
//下拉刷新组件
PullToRefresh({
customList: () => {
//滑动组件
Scroll(){
Column(){
//文章列表item项
ArticleListItem()
}
}
}
})
}
}
}
此页面导航栏下方嵌套宫格组件,宫格组件下方使用下拉刷新组件嵌套列表展示。切换导航,调用接口刷新宫格和列表数据,选择宫格组件页会刷新列表数据。
项目自定义组件(ProjectComponent)
项目页面由Tabs直接嵌套下拉刷新组件,下拉刷新组件嵌套Grid宫格组件组成,页面结构如下:
//顶部导航栏
Tabs({ barPosition: BarPosition.Start }){
TabContent(){
//下拉刷新组件
PullToRefresh({
customList: () => {
Grid(this.scroller) {
ForEach(this.projectList, (item: ArticleData) => {
GridItem() {
//宫格item样式
}
})
}
.columnsTemplate("1fr 1fr")
.width("95%")
.columnsGap(10)
.scrollBar(BarState.Off)
.padding(1)
}
})
}
}
columnsTemplate方法可以设置宫格的列数,一个1fr代表1列,columnsGap设置列表间距,scrollBar设置进度条样式。
网络请求@ohos/axios
网络请求使用了@ohos/axios三方库,简单封装了下:
export class HttpUtils {
private static instance: HttpUtils = new HttpUtils()
private axiosInstance: AxiosInstance
private constructor() {
this.axiosInstance = axios.create({
baseURL: 'https://www.wanandroid.com/',
timeout: 10 * 1000,
//设置全局请求头
headers: { "Content-Type": "application/x-www-form-urlencoded" },
//设置代理
// proxy: { host: "192.168.10.229", port: 8888, exclusionList: [] }
});
//拦截请求数据处理一些业务逻辑,比如添加cookie到请求中
this.axiosInstance.interceptors.request.use(async (config: InternalAxiosRequestConfig) => {
if (config.url != WanAndroidUrl.Login) {
//如果不是登录接口,则需要添加cookie到请求头中
const cookies = await PFUtils.get<string>("cookies").then()
config.headers["Cookie"] = cookies
}
console.log("请求数据:", JSON.stringify(config.headers))
return config;
});
//拦截响应数据,处理一些业务逻辑,比如cookie保存
this.axiosInstance.interceptors.response.use((response: AxiosResponse) => {
console.log("响应数据:", response.config.url)
console.log("响应数据:", JSON.stringify(response.data))
if (response.config.url == WanAndroidUrl.Login) {
//如果是登录接口,则需要你保存cookie
const cookies = response.headers["set-cookie"] as string[]
//保存cookie到缓存中
PFUtils.put<string>("cookies", cookies.toString())
//保存登录状态
PFUtils.put<boolean>("LoginState", true)
//通知其他页面用户登录成功
emitter.emit({ eventId: Constant.USER_LOGIN })
}
return response;
}, (error: AxiosError) => {
// 对响应错误做点什么
console.log("请求错误数据:", JSON.stringify(error))
});
}
}
项目地址:鸿蒙版玩Android
来源链接:https://www.cnblogs.com/caojingcode/p/18755587
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。


















暂无评论内容