具体代码请下载 项目文件
注:本项目使用VS2022开发环境、.NET8框架及MahApps.Metro界面UI。
摘取关键代码如下:
<StackPanel Grid.Row="0">
<!-- *********************************************************************** -->
<!-- 【1】当1.jpg为当前程序集WpfTest2中的资源时(嵌入资源) -->
<!-- 方式1 -->
<!--<Image Source="Images/1.jpg" />-->
<!-- 方式2 -->
<!--<Image Source="/Images/1.jpg" />-->
<!-- 方式3 -->
<!--<Image Source="/WpfTest2;component/Images/1.jpg" />-->
<!-- 方式4 -->
<Image Source="pack://application:,,,/WpfTest2;component/Images/1.jpg" />
<!-- ************************************************************************** -->
<!-- ************************************************************************** -->
<!-- 【2】当2.png为当前程序集WpfTest2中的内容且复制到输出目录时(松散文件) -->
<!-- 方式1 -->
<!--<Image Source="Images/2.png" />-->
<!-- 方式2 -->
<!--<Image Source="/Images/2.png" />-->
<!-- 方式3 -->
<!--<Image Source="/WpfTest2;component/Images/2.png" />-->
<!-- 方式4 -->
<Image Source="pack://application:,,,/WpfTest2;component/Images/2.png" />
<!-- ************************************************************************** -->
<!-- ************************************************************************** -->
<!-- 【3】当3.jpg为外部程序集WpfTest2Library中的资源时(嵌入资源) -->
<!-- 方式1 -->
<!--<Image Source="/WpfTest2Library;component/Images/3.jpg" />-->
<!-- 方式2 -->
<Image Source="pack://application:,,,/WpfTest2Library;component/Images/3.jpg" />
<!-- ************************************************************************** -->
</StackPanel>
<StackPanel Grid.Row="2">
<!-- ************************************************************************** -->
<!-- 【4】当a.jpg为外部文件绝对路径时(松散文件) -->
<!-- 方式1 -->
<!--<Image Source="C:\Users\Yan\source\repos\WpfTest2\WpfTest2\Images\a.jpg" />-->
<!-- 方式2 -->
<Image Source="file:///C:/Users/Yan/source/repos/WpfTest2/WpfTest2/Images/a.jpg" />
<!-- 注:因以上绝对路径有可能不同,需要进行代替 -->
<!-- ************************************************************************** -->
<!-- ************************************************************************** -->
<!-- 【5】当2025-04-13_142530.bmp为网络URI路径时(URL) -->
<Image Source="https://files-cdn.cnblogs.com/files/cncc/2025-04-13_142530.bmp" />
<!-- 注:因可能能网络问题,以上图片可能无法显示 -->
<!-- ************************************************************************** -->
</StackPanel>
总结:
- 不管是嵌入式资源、松散文件,均可使用
pack://application:,,,/程序集名称;component/路径1/.../文件名的方式访问资源。
也可以省略,编译器会自动补全。 - 嵌入式资源:通过
pack://application:,,,/访问,路径严格受程序集结构约束。 - 松散文件/URL:使用相对路径、绝对路径,灵活性高,但需确保文件部署到位。
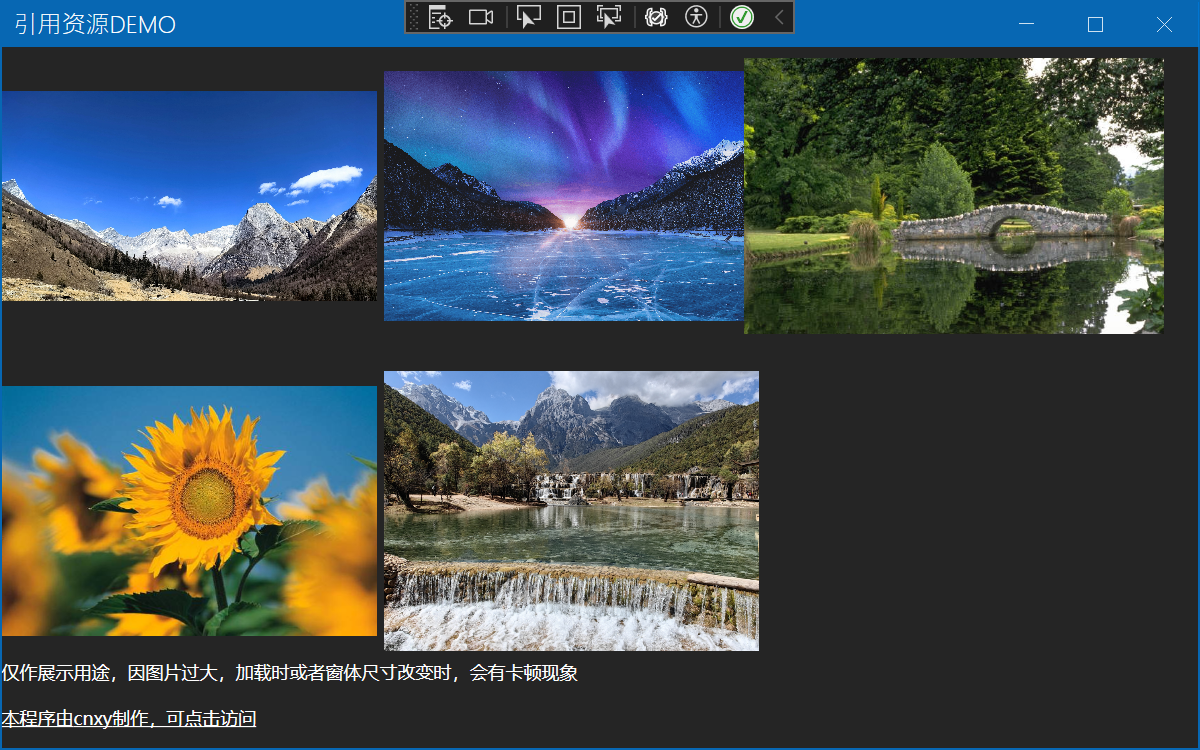
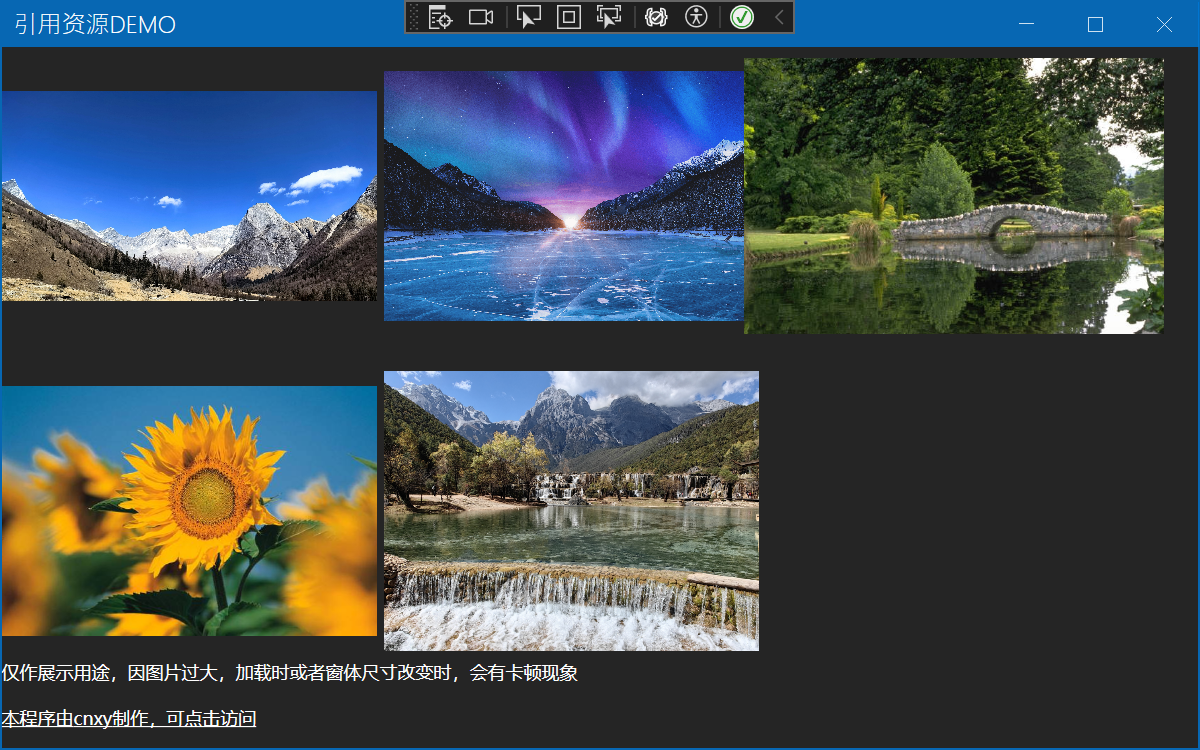
参考界面:

来源链接:https://www.cnblogs.com/cncc/p/18823294
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END


















暂无评论内容