项目文件
点击此处下载 源代码
注:
- 本项目使用VS2022开发环境、.NET9框架
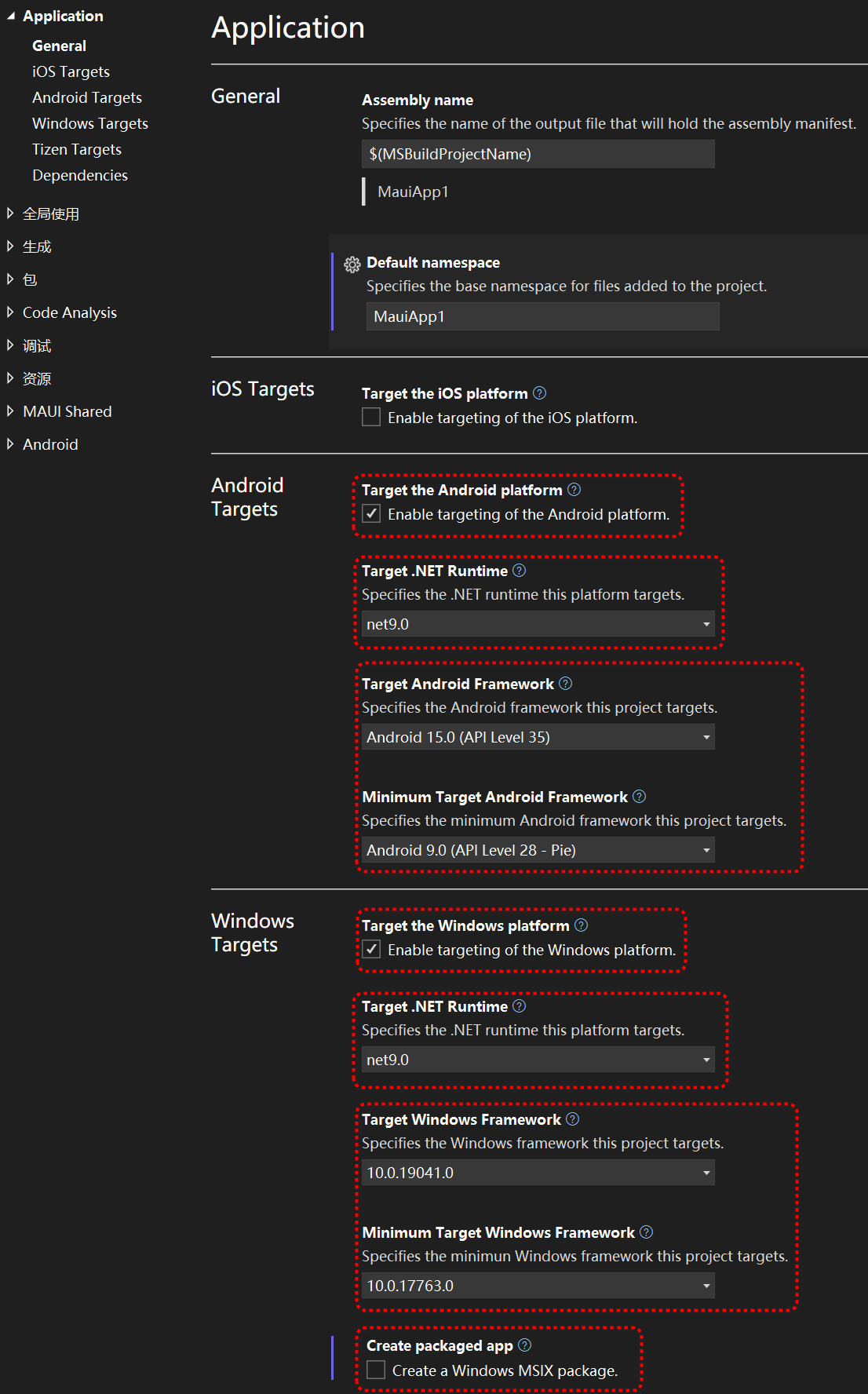
- Android框架:
最小框架:Android9.0(API Level 28 - Pie)
目标框架:Android15.0(API Level 35)- Windows框架:
最小框架:10.0.17763.0
目标框架:10.0.19041.0- 如无法编译等情况出现,请确保VS2022是最新的且MAUI工作负载等环境已安装
- VS2022在调试Windows桌面应用程序(包含MAUI、WinUI3、UWP)时,暂不支持
设计器视图,请使用热重载功能
配置页面

MainPage XAML代码
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="MauiApp1.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml">
<ContentPage.Resources>
<x:String x:Key="WebSite">https://www.cnblogs.com/cncc</x:String>
</ContentPage.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="5" />
<RowDefinition Height="40" />
<RowDefinition Height="5" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid Grid.Row="0" Margin="5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Button
Grid.Column="0"
Clicked="Button1_Clicked"
Text="主页" />
<Button
Grid.Column="2"
Clicked="Button2_Clicked"
IsEnabled="{Binding Source={x:Reference CnxyWebView}, Path=CanGoBack}"
Text="后退" />
<Button
Grid.Column="4"
Clicked="Button3_Clicked"
IsEnabled="{Binding Source={x:Reference CnxyWebView}, Path=CanGoForward}"
Text="前进" />
</Grid>
<Entry
x:Name="UrlLabel"
Grid.Row="2"
Margin="5,0,5,0"
IsReadOnly="True"
SemanticProperties.HeadingLevel="Level1"
Text="{StaticResource WebSite}" />
<ScrollView Grid.Row="4">
<WebView
x:Name="CnxyWebView"
Navigated="CnxyWebView_Navigated"
Source="{StaticResource WebSite}"
VerticalOptions="Fill" />
</ScrollView>
</Grid>
</ContentPage>
Toast通知
使用了CommunityToolkit.Maui类库(此项针对Android有效),需在MauiProgram.cs文件中配置,代码如下:
//必须先在Nuget安装CommunityToolkit.Maui包才能使用
//增加了启用Toast通知,使用CommunityToolkit.Maui命名空间
using CommunityToolkit.Maui;
using Microsoft.Extensions.Logging;
namespace MauiApp1
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
//增加此行代码
.UseMauiCommunityToolkit()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
#if DEBUG
builder.Logging.AddDebug();
#endif
return builder.Build();
}
}
}
增加MyToast.cs文件,用以实际的通知调用,代码如下:
using CommunityToolkit.Maui.Alerts;
using CommunityToolkit.Maui.Core;
namespace MauiApp1
{
internal class MyToast
{
public static void Show(string message)
{
var toast = Toast.Make(message, ToastDuration.Long);
toast.Show();
}
}
}
MainPage后置代码
namespace MauiApp1
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private BroswerStatus broswerStatus;
private void Announce(WebNavigationResult result)
{
string message = string.Empty;
bool netWorkNoError = false;
if ((netWorkNoError = result == WebNavigationResult.Success) && broswerStatus == BroswerStatus.Home)
{
message = "已回到主页";
}
else
{
if(!netWorkNoError)message = "无法网络,请检查!";
}
if(string.IsNullOrEmpty(message)) return;
MyToast.Show(message);
broswerStatus = BroswerStatus.None;
}
private void Button1_Clicked(object sender, EventArgs e)
{
if (!(this.Resources["WebSite"] is string webSite)) return;
broswerStatus = BroswerStatus.Home;
CnxyWebView.Source = webSite;
}
private void Button2_Clicked(object sender, EventArgs e)
{
if (!CnxyWebView.CanGoBack) return;
broswerStatus = BroswerStatus.Back;
CnxyWebView.GoBack();
}
private void Button3_Clicked(object sender, EventArgs e)
{
if (!CnxyWebView.CanGoForward) return;
broswerStatus = BroswerStatus.Forward;
CnxyWebView.GoForward();
}
private void CnxyWebView_Navigated(object sender, WebNavigatedEventArgs e)
{
UrlLabel.Text = e.Url;
Announce(e.Result);
}
enum BroswerStatus
{
None,
Home,
Back,
Forward
}
}
}
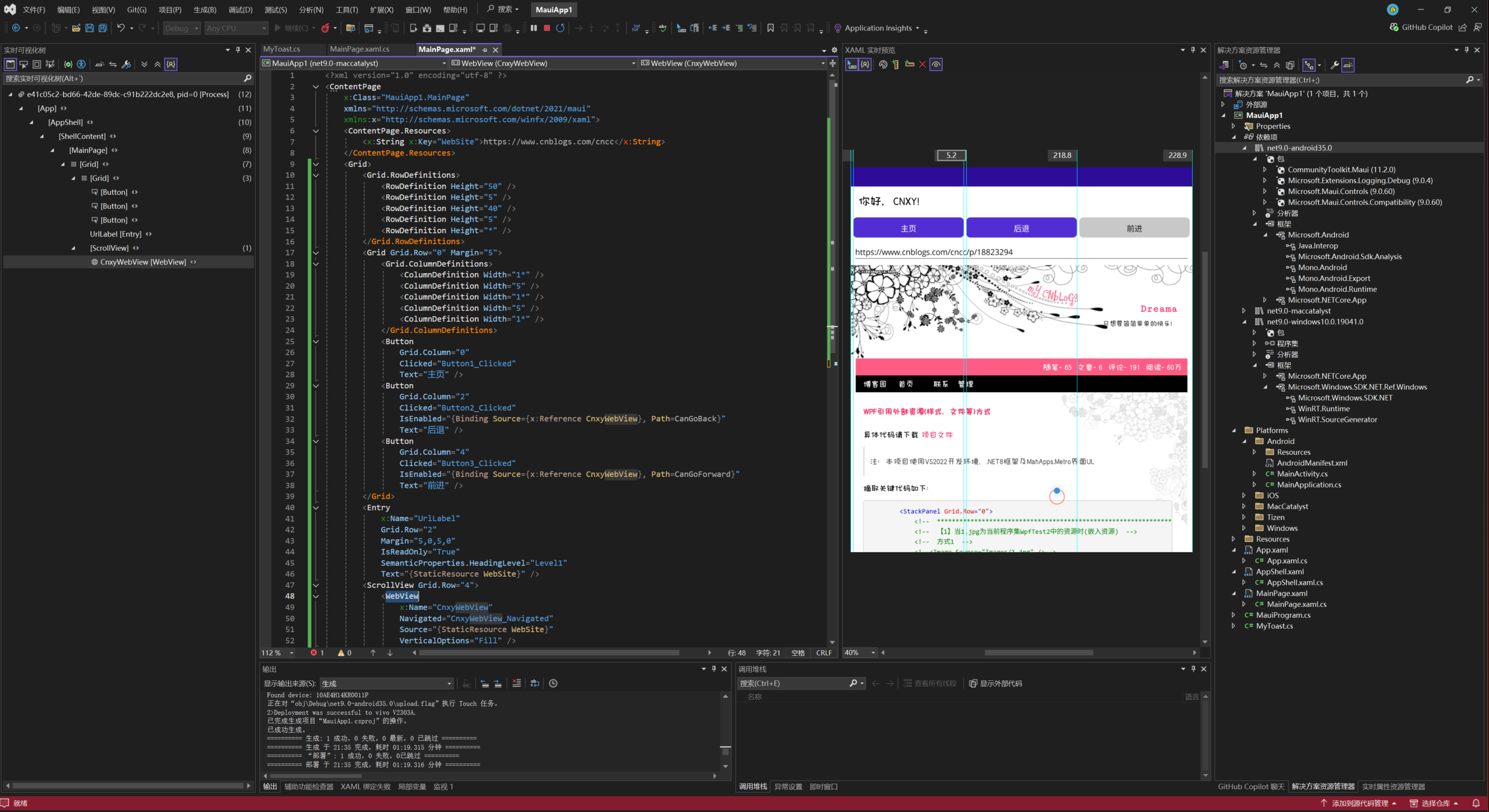
VS2022编辑界面

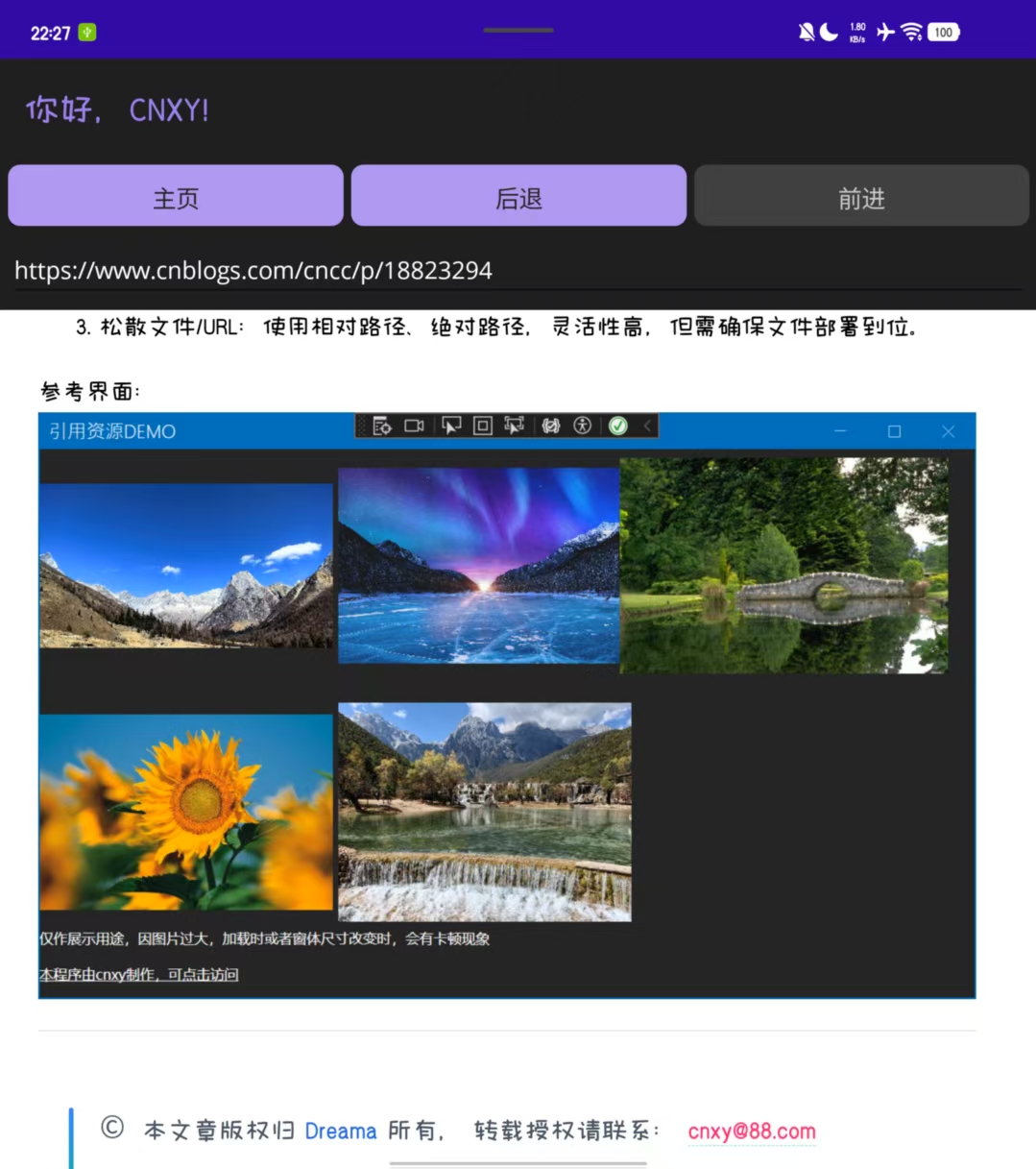
Android调试界面
使用vivo x fold 3物理设备,如下:
外屏:

————————–分割线————————–
内屏:

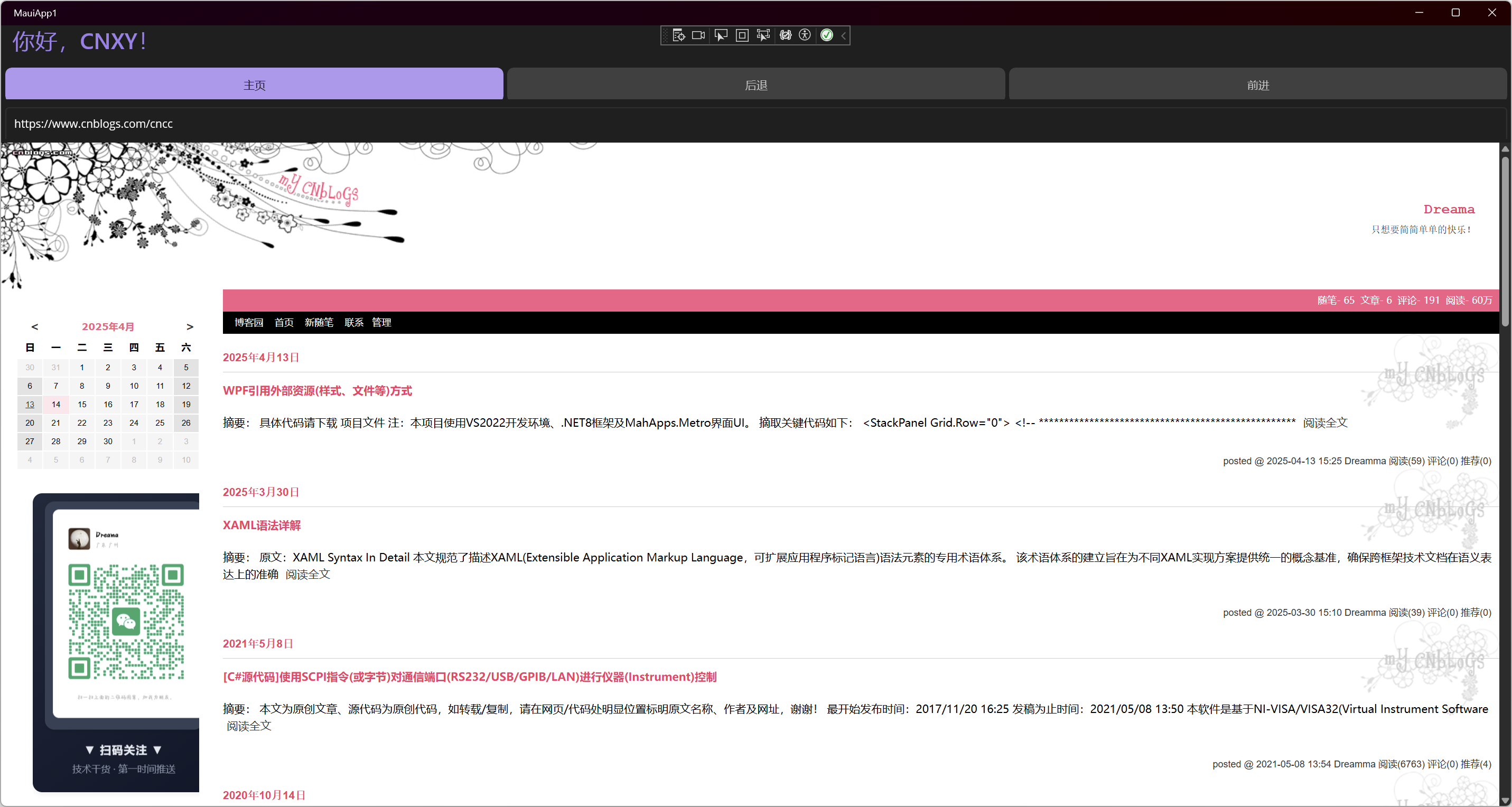
Windows调试界面

可安装或可执行程序
Windows桌面应用程序: win10-x64.7z
密码:30qn
Android 程序包: net9.0-android35.0.7z
密码:1n8z
来源链接:https://www.cnblogs.com/cncc/p/18825794
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END


















暂无评论内容