什么是JavaWeb
1 用Java技术来解决相关 web互联网领域的技术栈,使用 JAVAEE 技术体系开发企业级互联网项目。
2 JAVAWEB技术栈
客户端-前端部分:
HTML CSS JavaScript ES6 Nodejs npm vite vue3 router pinia axios element-plus ...
服务端-后端部分:
HTTP xml Tomcat Servlet Request Response Cookie Sesssion Filter Listener MySQL JDBC Druid Jackson lombok jwt ...
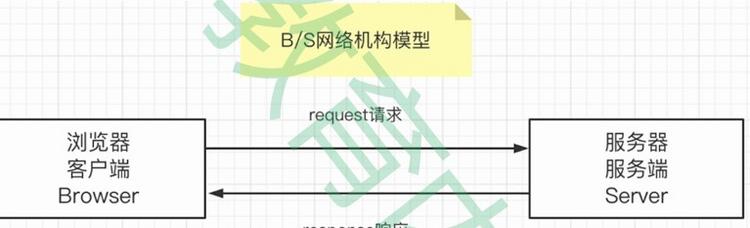
3 javaweb交互模式
客户端 请求 服务端 返回 客户端
CS模式

BS模式

4 前后端分离
1 开发分离:后端程序员只要按照接口文档去编写后端代码,无需编写或者关系前端代码,前后端
程序员压力都降低。
2 部署分离:前端使用单独的页面动态技术,通过VUE等框架,工程化项目,前端项目可以部署到
独立的服务器上。
HTML
什么是HML
1 HTML CSS JAVAScript TypeScript的作用
HTML 主要用于网页主体结构的
CSS 主要用于页面化
JavaScript 主要用于动态处理页面
TypeScript 是微软开发的 JavaScript 超集,静态类型
2 什么是HTML
HTML是Hyper Text Markup Language的写,意是文本。它的作用是网页结构,
在网页上展示。HTML5在 2008 式发,在 2012 成了定的本,2014 10 28
,W3C发了HTML5的终版
3 什么是超文本
HTML文件本质上是文本文件,普通的文本文件只能示。通过其他网页、、
、等各种体资源入到前网页中,网页有了非常的现方式,就是文本的:本身是文本,但是呈现出来的最终效果超越了文本。
4 什么是标记语言
HTML是一种标记语言,是为它不是像Java的编程,为它是由一系标签成
的,有常、、程、常处理、IO等等些功能。HTML很简单,每个固定的标签都有它
定的和定的页面示效果。
5 HTML基础结构
1文档明:HTML文件中一行的,用来浏览器前HTML文档的本信以及HTML文
档的。<!DOCTYPE html>。
2根标签:<html></html>是个文档的根,所有其他都必须在对面。
3头部元素:<head></head>是<html></html>一个一级,用于定文档的部,
其他部都在head。部title、script、style、link、
meta等等。
4主体:<body></body>是<html></html>个一级,用于定网页的主
体,在浏览器口示的都定到body。
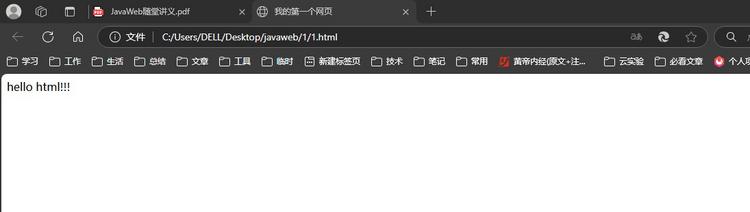
6 HTML入门程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的第一个网页</title>
</head>
<body>
hello html!!!
</body>
</html>

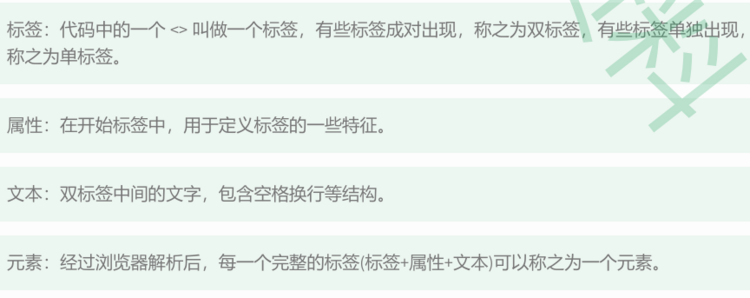
7 HTML概念名词解释

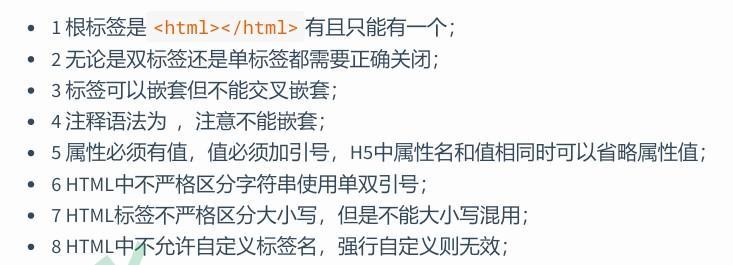
8 HTML语法规则

9 VSCode
https://code.visualstudio.com
安装过程一路next
HTML常见标签
1 文本标签
1 标签标题 h1到h6
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
2 段落标题
<body>
<p>记者从工信部了解到,近年来我国算力产业规模快速增长,年增长率近30%,算力规模排名全球第二。</p>
<p>工信部统计显示,截至去年底,我国算力总规模达到180百亿亿次浮点运算/秒,存力总规模超过
1000EB(1万亿GB)。</p>
<p>近年来,我国算力基础设施发展成效显著,梯次优化的算力供给体系初步构建,算力基础设施的综合能力显
著提升。</p>
</body>
3换行标题
分割线
<body>
<br>
截至去年底,我国算力总规模达到180百亿亿次浮点运算/秒,存力总规模超过1000EB(1万亿GB)。
国家枢纽节点间的网络单向时延降低到20毫秒以内,算力核心产业规模达到1.8万亿元。<hr>
中国信息通信研究院测算,算力每投入1元,将带动3至4元的GDP经济增长。
</body>
4 列表标签
有序列表
-
<ol> <li> JAVA <ul> <li>JAVASE</li> <li>JAVAEE</li> <li>数据库</li> </ul> </li> <li>前端</li> <li>大数据</li> </ol>2 超链接标签
href 属性用于定义链接地址
href可以使用绝对路径 相对路径 完整URL
<body> <a href="01html的基本结构.html" target="_blank">相对路径本地资源连接</a> <br> <a href="/day01-html/01html的基本结构.html" target="_self">绝对路径本地资源连接</a> <br> <a href="http://www.atguigu.com" target="_blank">外部资源链接</a> <br> </body3 多媒体标签
img 图片标签在页面上引入图片
src定义图片的连接
title定义鼠标悬停是显示的文字
alt定义图片加载失败时显示的提升文字
<img src="img/logo.png" title="尚硅谷" alt="尚硅谷logo" />audio在页面引入声音 video在页面引入视频
src定义目标资源
autoplay控制打开页面是否自动播放
controls是否展示控制面板
loop是否进行循环播放
<audio src="img/music.mp3" autoplay="autoplay" controls="controls" loop="loop" /><video src="img/movie.mp4" autoplay="autoplay" controls="controls" loop="loop" width="400px" />4 表格标签
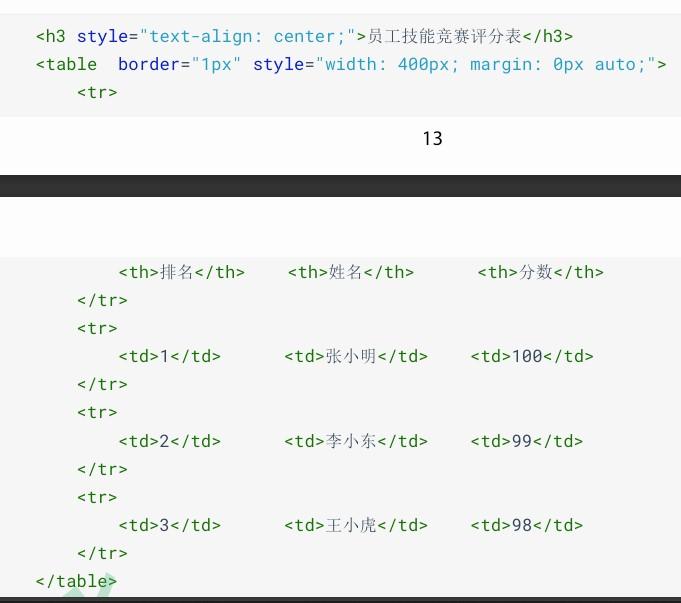
<table>标签用来定义一个表格。所有表格内容都需包含在<table>标签内。<tr>代表表格行(table row),用来定义表格中的每一行。一个<table>标签内可包含多个<tr>标签,每个<tr>标签对应表格的一行<td>表示表格数据单元格(table data cell),用来定义表格中的一个单元格。每个<tr>标签内可包含多个<td>标签,每个<td>标签对应表格中的一个单元格。<th>指表格表头单元格(table header cell),用于定义表格的表头。与<td>标签类似,但<th>标签中的内容通常会加粗居中显示,以突出表头。<thead>:用来定义表格的表头部分,通常包含<tr>和<th>标签。<tbody>:用于定义表格的主体部分,包含表格的实际数据行。<tfoot>:用来定义表格的页脚部分,一般包含汇总信息
但是可以省略不写

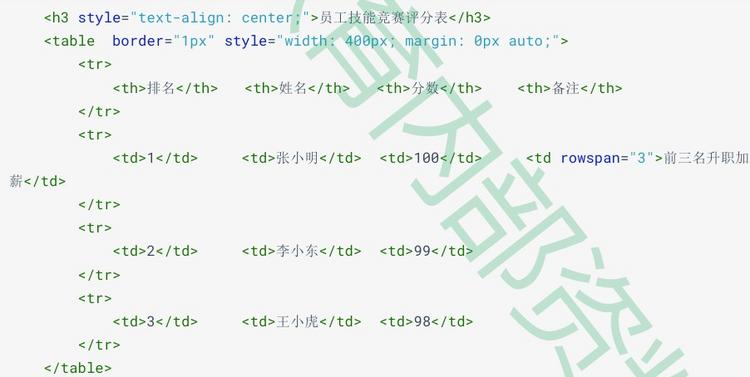
通过td的rowspan属性来实现上下格跨行

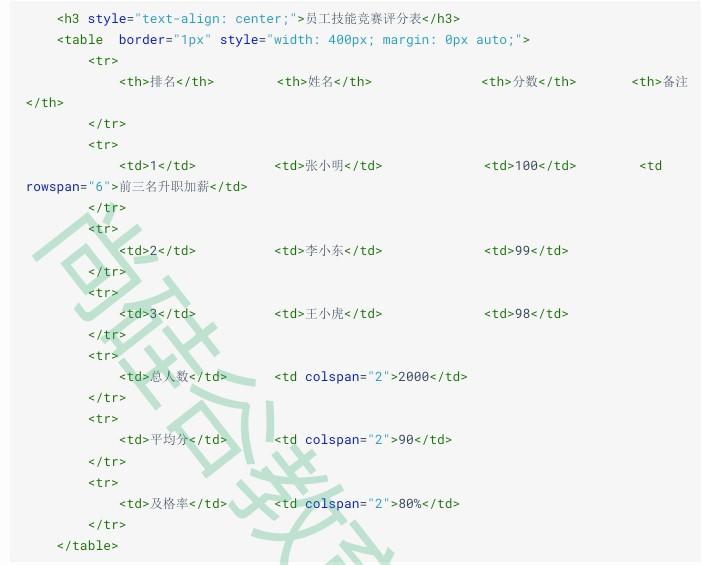
通过td的colspan属性来实现左右跨行

5 表单标签
1 表单标签,可以实现让用户在界面上输入各种信息并提交的一种标签,是向服务端发送数据主要
的方式之一:
form :让用户输入信息向的表单标签
action 属性:定义用户提交服务器的地址
method属性:定义信息提交的方式
get get方式提交数据会后缀到URL后,以?作为参数开始的标记,多个参数用&隔开
post post数据会通过请求体发送,不会后缀到URL后面
input定义表单项
name属性定义提交的参数名
type属性定义表单项类型
text 文本框
password密码框
submit提交按钮
reset重置按钮
<form action="http://www.atguigu.com" method="get"> 用户名 <input type="text" name="username" /> <br> 密 码 <input type="password" name="password" /> <br> <input type="submit" value="登录" /> <input type="reset" value="重置" /> </form>6 常见表单标签
1 单行文本框
个性签名:<input type="text" name="signal"/><br/>2 密码框
密码:<input type="password" name="secret" /><br/>3 单选框
<input type="radio" name="sex" value="boy" />男 <input type="radio" name="sex" value="girl" checked="checked" />女4 复选框
<input type="checkbox" name="team" value="Brazil"/>巴西 <input type="checkbox" name="team" value="German" checked/>德国 <input type="checkbox" name="team" value="France"/>法国 <input type="checkbox" name="team" value="China" checked="checked"/>中国 <input type="checkbox" name="team" value="Italian"/>意大利5 下拉框
select标签用来定义下来列表,而option设置列表项
name属性在select标签中设置,value属性在option标签中设置;
option标签的标签体是显示出来给用户看的,提交到服务器的是value属性的值;
通过在option标签中设置selected=”selected”属性实现默认选中的效果;
<select name="sport"> <option value="swimming">游泳</option> <option value="running">跑步</option> <option value="shooting" selected="selected">射击</option> <option value="skating">溜冰</option> </select>6 按钮
<button type="button">普通按钮</button> 或 <input type="button" value="普通按钮"/> <button type="reset">重置按钮</button> 或 <input type="reset" value="重置按钮"/> <button type="submit">提交按钮</button> 或 <input type="submit" value="提交按钮"/>普通按钮:点击后无效果,需要通过JavaScript绑定单击响应函数;
重置按钮:点击后将表单内的所有表单项都恢复为默认值;
提交按钮: 点击后提交表单;
7 隐藏域
<input type="hidden" name="userId" value="2233"/>8 多行文本框
自我介绍:
7 布局标签
div标签: 俗称”块”,主要用于划分页面结构,做页面布局。
span标签: 俗称”层”,可以用于划分元素范围,配合CSS做页面元素样式的修饰。
<div style="width: 500px; height: 400px;background-color: cadetblue;"> <div style="width: 400px; height: 100px;background-color: beige;margin: 10px auto;"> <span style="color: blueviolet;">页面开头部分</span> </div> <div style="width: 400px; height: 100px;background-color: blanchedalmond;margin: 10px auto;"> <span style="color: blueviolet;">页面中间部分</span> </div> <div style="width: 400px; height: 100px;background-color: burlywood;margin: 10px auto;"> <span style="color: blueviolet;">页面结尾部分</span> </div> </div>
<ol>
<li>JAVA</li>
<li>前端</li>
<li>大数据</li>
</ol>
无序列表
<ul>
<li>JAVASE</li>
<li>JAVAEE</li>
<li>数据库</li>
</ul>
嵌套列表
来源链接:https://www.cnblogs.com/zhuxiaoyi412826/p/18813908
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。


















暂无评论内容