前言
在日常的 JavaScript 开发中,随机数生成是一个非常常见的需求。无论是用于生成随机数据、随机颜色,还是从数组中随机选择元素,掌握随机数的生成方法都是非常有用的。本文将详细介绍 JavaScript 中随机数生成的各种技巧,并提供实用的代码示例。
1. Math.random() 基础
在 JavaScript 中,Math.random() 是生成随机数的核心方法。它用于生成一个 0 到 1 之间(不包括 1)的随机浮点数。例如:
console.log(Math.random()); // 输出类似 0.123456789
每次调用 Math.random() 都会返回一个不同的随机数。虽然它生成的随机数范围较小,但通过一些简单的数学运算,我们可以将其扩展到任意范围。
2. 生成指定范围的随机整数
如果需要生成一个指定范围内的随机整数,比如从 min 到 max,可以通过以下公式实现:
function getRandomInt(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
console.log(getRandomInt(1, 10)); // 生成 1 到 10 之间的随机整数
解释:
-
Math.random() * (max - min + 1):将随机数范围从[0, 1)扩展到[0, max - min + 1)。 -
Math.floor():将生成的浮点数向下取整,确保结果为整数。 -
/*Math.floor() 是 JavaScript 中的一个数学方法, 用于将一个浮点数(小数)向下取整到最接近的整数。 换句话说,它会去掉小数部分,只保留整数部分,并且总是向下取整。 */ console.log(Math.floor(3.999)); // 输出:3 console.log(Math.floor(3.5)); // 输出:3 console.log(Math.floor(3.001)); // 输出:3 console.log(Math.floor(3)); // 输出:3Math.random() // 假设生成了 0.789 Math.random() * 10 // 结果是 7.89 Math.floor(Math.random() * 10) // 结果是 7
-
+ min:将范围从[0, max - min]调整到[min, max]。
3. 生成指定范围的随机浮点数
如果需要生成一个指定范围内的随机浮点数,并控制小数位数,可以使用以下方法:
function getRandomFloat(min, max, decimalPlaces) {
const range = max - min;
const randomFloat = Math.random() * range + min;
return Number(randomFloat.toFixed(decimalPlaces)); // 控制小数位数
}
console.log(getRandomFloat(0, 10, 2)); // 生成 0 到 10 之间的随机浮点数,保留 2 位小数
解释:
-
Math.random() * range + min:生成[min, max)范围内的随机浮点数。 -
toFixed(decimalPlaces):将浮点数格式化为指定的小数位数。
4. 从数组中随机选择元素
如果需要从数组中随机选择一个元素,可以结合 Math.random() 和数组索引实现:
function getRandomArrayElement(arr) {
const randomIndex = Math.floor(Math.random() * arr.length);
return arr[randomIndex];
}
const fruits = ["apple", "banana", "cherry", "date"];
console.log(getRandomArrayElement(fruits)); // 随机输出 "apple"、"banana"、"cherry" 或 "date"
解释:
-
Math.floor(Math.random() * arr.length):生成一个[0, arr.length)范围内的随机索引。 -
使用随机索引从数组中选择元素。
5. 生成随机颜色
随机颜色生成在前端开发中非常常见,可以通过以下代码实现:
function getRandomColor() {
const r = Math.floor(Math.random() * 256);
const g = Math.floor(Math.random() * 256);
const b = Math.floor(Math.random() * 256);
return `rgb(${r}, ${g}, ${b})`;
}
console.log(getRandomColor()); // 输出类似 "rgb(123, 45, 67)"
解释:
-
Math.floor(Math.random() * 256):生成[0, 255]范围内的随机整数。 -
使用 RGB 格式拼接颜色。
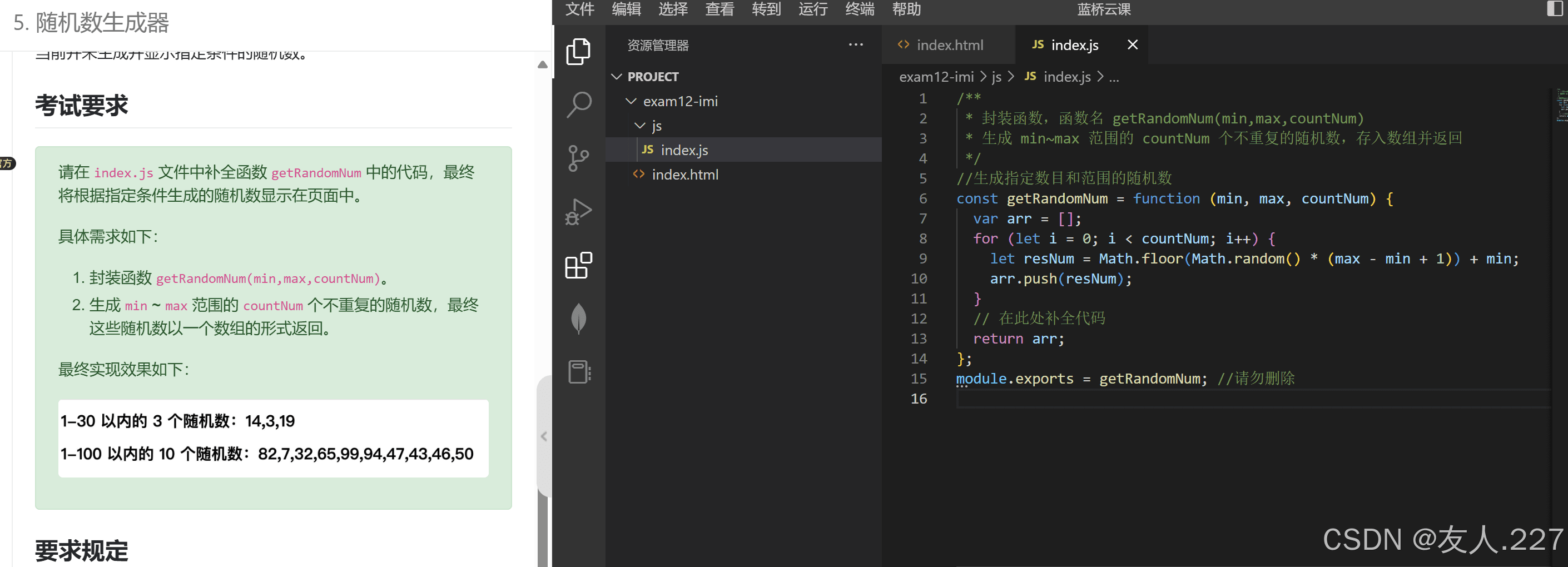
6. 生成指定数目和范围的随机数
如果需要生成多个随机数,可以封装一个函数来实现。以下是一个生成指定数目和范围的随机数的函数:
/**
* 生成指定数目和范围的随机数
* @param {number} min - 最小值
* @param {number} max - 最大值
* @param {number} countNum - 随机数的个数
* @returns {Array} - 包含随机数的数组
*/
const getRandomNum = function (min, max, countNum) {
var arr = [];
for (let i = 0; i < countNum; i++) {
let resNum = Math.floor(Math.random() * (max - min + 1)) + min;
arr.push(resNum);
}
return arr;
};
console.log(getRandomNum(1, 10, 5)); // 生成 5 个 1 到 10 之间的随机整数
解释:
-
使用
for循环生成指定数量的随机数。 -
每次循环调用
Math.random()生成一个新的随机数。 -


总结
本文介绍了 JavaScript 中随机数生成的多种方法,包括:
-
生成
[0, 1)范围内的随机浮点数。 -
生成指定范围的随机整数。
-
生成指定范围的随机浮点数并控制小数位数。
-
从数组中随机选择元素。
-
生成随机颜色。
-
生成指定数目和范围的随机数。
这些方法在实际开发中非常实用,希望本文能帮助你更好地理解和使用 JavaScript 中的随机数生成功能。
到此这篇关于JavaScript随机数生成的文章就介绍到这了,更多相关JS随机数生成内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/33978816n.htm
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。













暂无评论内容