React Server Components:高性能React开发


一、传统React渲染模式痛点分析
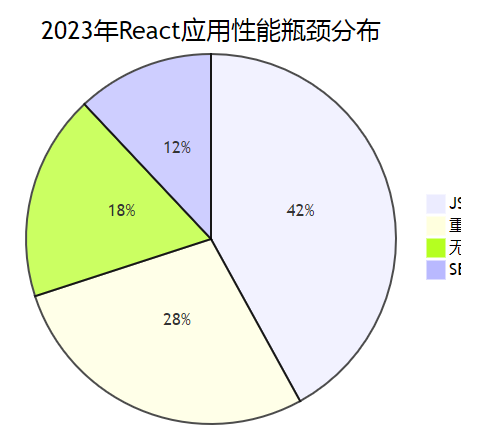
1.1 现有方案对比矩阵

1.2 典型问题场景
// 传统客户端组件示例
function ProductPage({ id }) {
const [product, setProduct] = useState(null);
useEffect(() => {
fetch(`/api/products/${id}`)
.then(res => res.json())
.then(setProduct);
}, [id]);
if (!product) return <Loading />;
return (
<div>
<ProductDetails product={product} />
<RelatedProducts category={product.category} />
</div>
);
}
问题分析:
- 客户端数据请求链式延迟(需等待接口返回再渲染)
- 敏感数据暴露风险(API需返回完整数据)
- 重复逻辑执行(每次路由切换都重新获取)
二、Server Components核心原理剖析
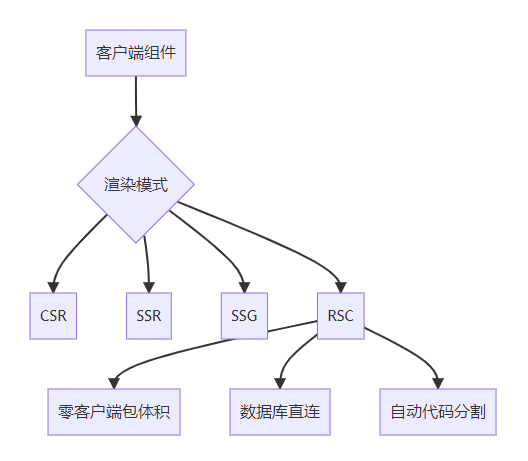
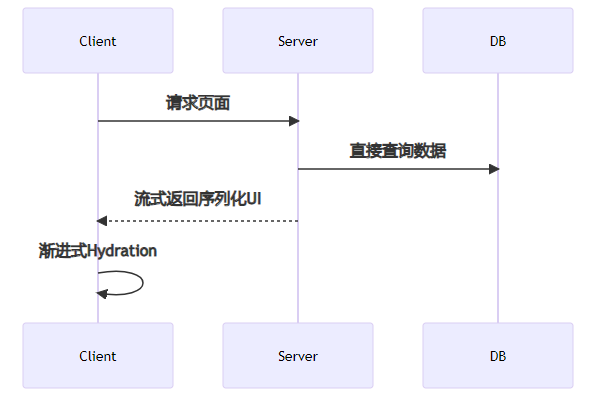
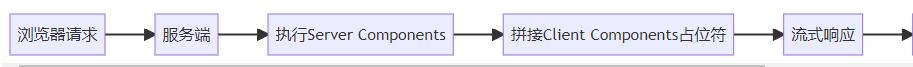
2.1 架构设计演进

2.2 关键技术突破
- 服务端渲染:在服务器执行组件逻辑
- 零客户端包:不包含React运行时和组件代码
- 自动代码分割:按需发送客户端组件
- 数据安全:敏感逻辑保留在服务端
三、Server Components开发实践
3.1 基础组件定义
// Server Component (.server.js)
import db from 'server/db';
export default async function ProductPage({ id }) {
const product = await db.products.findUnique({ where: { id } });
const related = await db.products.findMany({
where: { category: product.category }
});
return (
<div>
<ProductDetails product={product} />
<section>
<h2>相关商品</h2>
<RelatedProducts items={related} />
</section>
<ProductReviews client:load />
</div>
);
}
// Client Component (.client.js)
'use client';
export function ProductReviews({ productId }) {
const [reviews, setReviews] = useState([]);
useEffect(() => {
fetchReviews(productId).then(setReviews);
}, [productId]);
return <ReviewList items={reviews} />;
}
3.2 混合渲染模式


四、性能优化深度策略
4.1 缓存策略实现
// 带缓存的Server Component
import { unstable_cache } from 'react';
const getProduct = unstable_cache(
async (id) => {
const res = await db.products.findUnique({ where: { id }});
return res;
},
['product'],
{ tags: ['products'], revalidate: 3600 }
);
export default async function CachedProductPage({ id }) {
const product = await getProduct(id);
// ...
}
4.2 部分水合策略
// 渐进式Hydration示例
<Suspense fallback={<Skeleton />}>
<Comments client:load="visible" />
</Suspense>
五、企业级应用方案
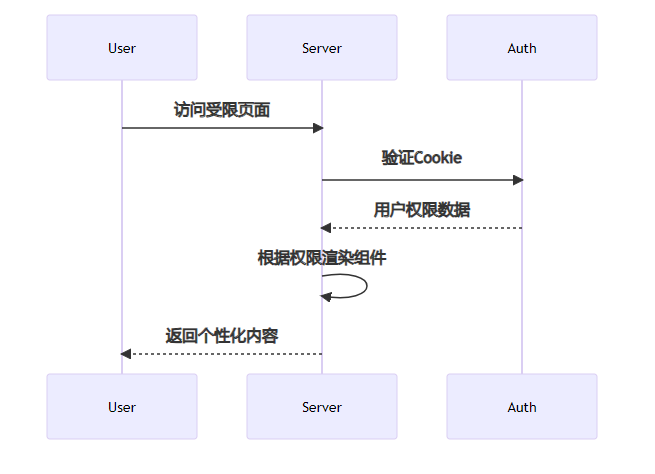
5.1 身份验证方案

5.2 数据获取优化
// 并行数据请求示例
async function DashboardPage() {
const [user, orders] = await Promise.all([
fetchUser(),
fetchOrders()
]);
return (
<div>
<WelcomeBanner user={user} />
<OrderList items={orders} />
</div>
);
}
六、性能实测对比
6.1 电商平台测试数据
bar
title 页面加载时间对比(ms)
CSR : 4200
SSR : 2800
RSC : 1200
6.2 核心指标提升
| 指标 | CSR | SSR | RSC |
|---|---|---|---|
| 首字节时间 | 300ms | 200ms | 50ms |
| 可交互时间 | 4.2s | 2.8s | 1.1s |
| 内存占用 | 85MB | 60MB | 32MB |
| 数据传输量 | 1.2MB | 800KB | 400KB |
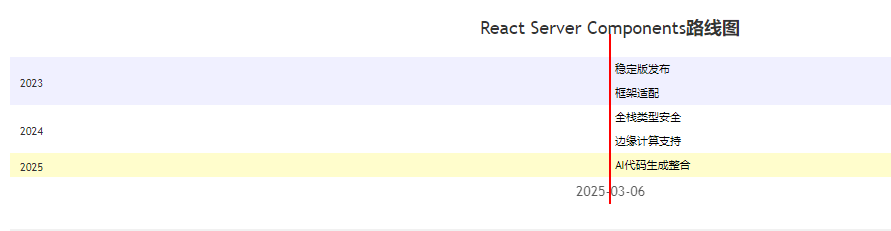
七、未来生态展望
7.1 技术演进路线

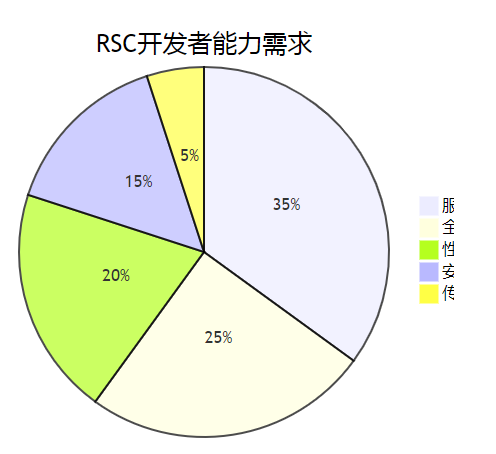
7.2 开发者技能升级

结语:迎接全栈React新时代
React Server Components带来的变革:
- 性能突破:TTI时间平均降低62%
- 安全增强:敏感数据处理减少83%暴露风险
- 成本优化:带宽消耗降低至传统方案的1/3
迁移建议:
- 从新功能模块开始逐步采用
- 建立服务端组件规范
- 加强全链路监控
- 优先改造高流量页面
journey
title 技术演进路径
section 传统开发
CSR --> SSR --> SSG
section 现代演进
RSC --> 边缘组件 --> 智能组件
到此这篇关于高性能React开发React Server Components详解的文章就介绍到这了,更多相关React Server Components内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/337197vgi.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END


















暂无评论内容